
ようやくWebサイトを一つ完成
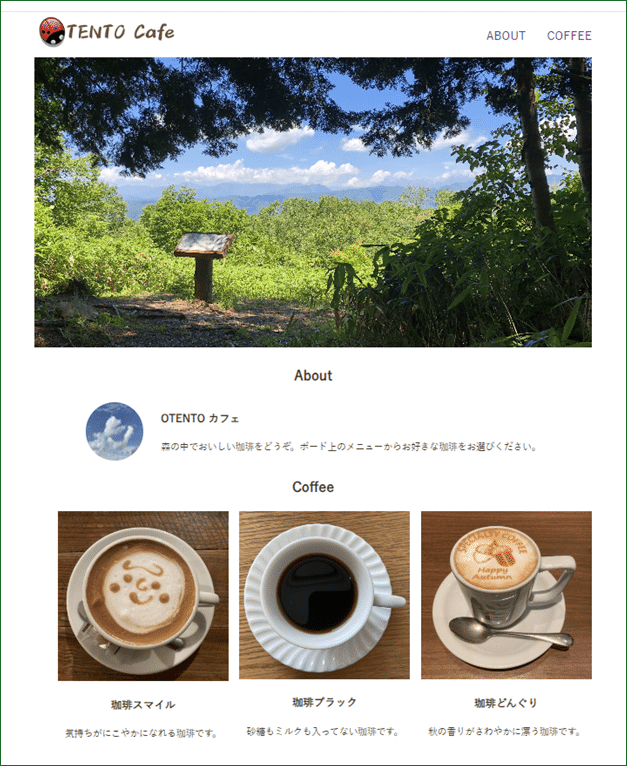
ようやくサイトをひとつだけですが完成させました。
といっても、本当に簡易なものですが。。。

下部にある3つの写真は大きさがバラバラだったので、大きさがそろうようにしてみたり、左上の「ABOUT」「COFFEE」にカーソルをもっていくと色が変わり、クリックするとページ内のそれぞれのところに飛んでいくようにしたり、写真を丸く切り抜いてみたりと、いろいろとチャレンジしてみました。・・・と、言うのは簡単なのですが、実際は何度も試行錯誤をしながら、ようやくここまで作ることができました。
何事もそうなのでしょうが、できばえはそこそこでも、知識ゼロから始めて少しでもできるようになったという嬉しさは、いくつになってもいいものです。ささやかでも「やったー」と叫んでしまいたい気分です。。。
とはいうものの、何も参考にしないでつくるのは、さすがに難しかったので本を1冊購入しました。その本の後半はWebサイトを制作する手順が具体的に記載されているものなので、大いに参考にさせてもらいました。
模写したサイトは、ネット検索してみつけたサイト模写用の初心者向けWebサイトです。写真や文章はすべて自分のものですが、Webサイトの構造は同じようになるように作ってみました。
制作する過程では、レイアウト方法などは書籍を参考にしたり、どうしてもわからないところは、模写サイトのコードをチラ見してました(時には、ガッツリ見てました(笑))。
やりながら、これって「模写」というよりもお経を書き写す「写経」に似ているなあ、と思う場面もありつつ、要はたくさんカンニングしながら作りこんだわけです。
完成後には、自分のコードと回答である模写先のサイトのコードを見比べて、いわゆる復習も何度もしてみました。そうしているうちに、少なくとも今回つくったものと同じ構造をもつWebサイトであれば、なんとか作れるかな、と思えるようになってきました。
先ほど「写経」のようだと言ったのですが、同じような思いを持っている人がいるのかな、と思いつつ「Webサイト 写経」で検索してみると、なんとWebサイト作成について学習する手段として「写経」という手段もあることを知りました。
模写:見本のWebサイトのコードは見ないで同じレイアウトでそっくりに
作成すること
写経:見本のWebサイトのコードを見ながら書き写して作成すること
以前に紹介した動画を見ただけでWebサイトが作れるように自分はなれるはずもなく、自分の場合は模写と写経の中間あたりで試行錯誤しながらトライしてきたことになろうかと思います。
いずれにせよ、まだひとつしか模写できていないので、HTMLとCSSにもっと慣れるために、2カラムのサイトなど、他にも数サイトは模写(写経?)してみたいと思います。
この記事が気に入ったらサポートをしてみませんか?
