
Cocoda!お題「新規サービスTrideのアプリUIをデザインしよう!」に挑戦しました。
デザインを独学中のぼいと申します。
noteの更新を怠っておりましたので、また再開したいと思います。笑
今回はCocoda!の実践お題にありました、「新規サービスTrideのアプリUIをデザインしよう!」に取り組みましたのでこれについて書いていきたいと思います。とは言っても、デザインしたのは9月なのですが。。もう11月が迫っていて恐ろしい。
お題にもっとうまく取り組めたのでは?と落ち込みすぎてnoteの更新も止まっていたわけですが、一度忘れて気持ちがフラットになった今、せっかく作ったし世に晒して振り返りたいと思います。基本的にはCocoda!に投稿したものを加筆修正しています。長いですが、誰かが読んでくれたら嬉しいです。
Trideとは?
Trideは朝の通勤に特化した月額料金の相乗りタクシーサービスで、居住地と目的地が近しい乗客同士をマッチングさせて行います。東京でサービス先行開始を予定しているようです。近年本格化しているMaaS(Mobility as a Service)の一つとして相乗りタクシーが日本でも注目されていますが、現時点では法規制により禁止されています(客同士が連絡を取り合ってタクシーに乗るのは可能だが、タクシー事業者が主導で相乗りさせることが違法らしい)。2019年から2020年に解禁予定でしたが、COVID-19の影響で解禁に慎重な動きです。
と思ったら11月から相乗りタクシーが可能になるようです。
(2021.10.29 金曜日 時事通信社)
参考
(2019.04.03 Japan Taxi)
Trideの基本情報
主な特徴
・朝の通勤に特化したタクシーの相乗りサービス
・居住地と勤務先を入力すると、AIが乗客同士をマッチング。
・価格は、"プラン次第"で電車と同程度
・メンバーはいつも同じメンバー
・予約は不要で、毎日決められた時間に決められた集合場所に向かうだけ
・月額料金制なので、タクシー内での支払いは不要。降りるだけ。
料金設定(5人乗りの場合の最大料金)
乗車距離5km ¥11,900/月
乗車距離10km ¥22,500/月
乗車距離15km ¥30,900/月
作られたコミュニティによって金額は変動するようです。
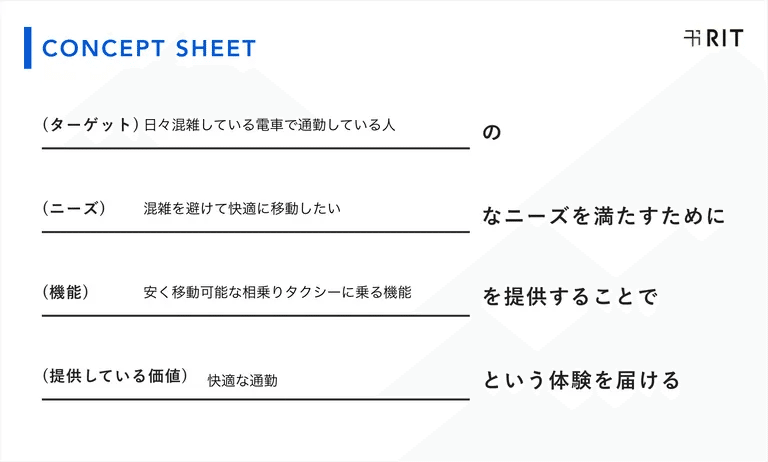
コンセプトシート

Trideのコンセプトをまとめると上記のようなものになるかなと考えました。
(Cocoda!に用意されていたコンセプトシートを拝借)
これらのニーズを満たすにあたり、ユーザーを阻むものを見つけて解決策をUIに落とし込んでいきたいと思います。
デザインの方法
今回のお題のデザインは下記の方法で行いました。
1. 🔍 リサーチ(業界・ユーザーの二次調査)
2. ❤️ 共感マップの作成、ペインポイントの特定
3. 👤 プロトペルソナの作成(二次調査情報を元にざっくり)
4. 🗺 ユーザージャーニーマップの作成
5. 🧐 浮かび上がった問題について、HMW(どうすればできるか考える)
6. 💡 クレイジー8で適宜アイデア創出
7. 🏃🏻🏃🏻 競合リサーチ(AINORY, nearMe, Via, GO(旧MOV))
8. ➰ UIワイヤーフレーム作成
9. 📱 UIプロトタイプ作成
最近、CourseraのGoogle UX design のコース5まで終えたので覚えたてのデザイン手法を盛り込んでいきます🚀
----------------------------------------------------------------------
1. 🔍 リサーチ(業界・ユーザーの2次調査)
今回は国土交通省が発表した資料やタクシー会社の相乗りタクシーに関する調査情報をもとに進めました🚀
明らかになったユーザーのペインポイントは2点。この2つがユーザーが得たい価値(快適にタクシー通勤したい)を阻むペインポイントと考えられます。
・不安(知らん人と一緒に乗るとか不安やん)
・気まずさ(知らん人と一緒とか気まずいやん)
参考
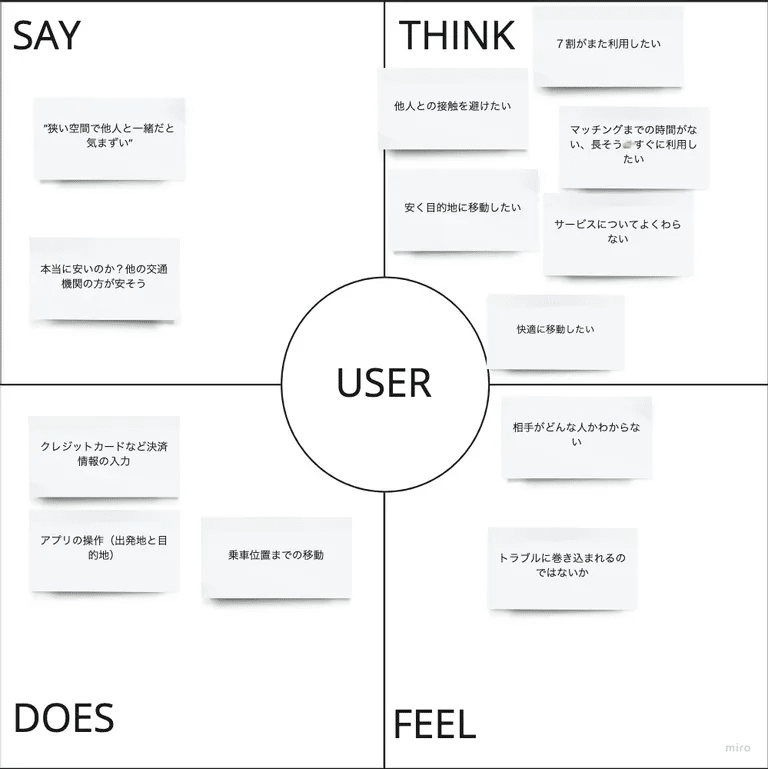
2. ❤️ 共感マップの作成
情報をもとに共感マップ作ってイメージを深めてみます。

参考
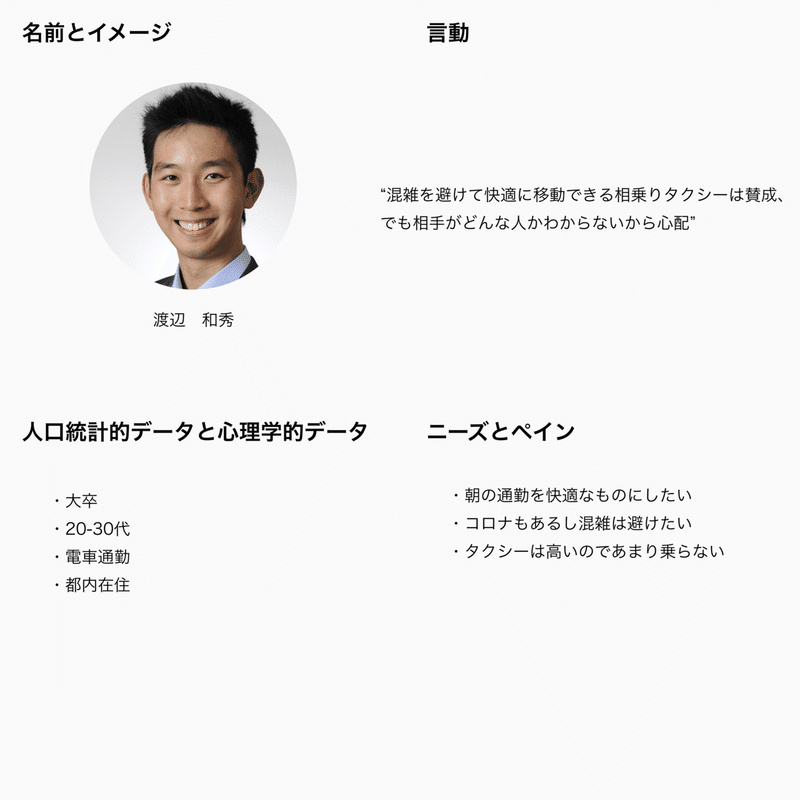
3. 👤プロトペルソナの作成
リサーチで集めた二次調査の情報とTrideのサービスコンセプトから考えられるユーザーニーズを少し加味して、プロトペルソナを作成

もうちょっと詳細に書いた方がいいかな、と反省。
参考
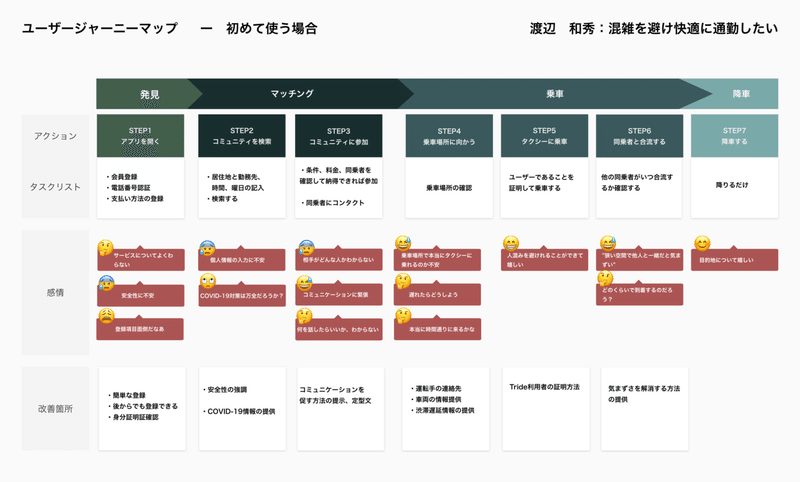
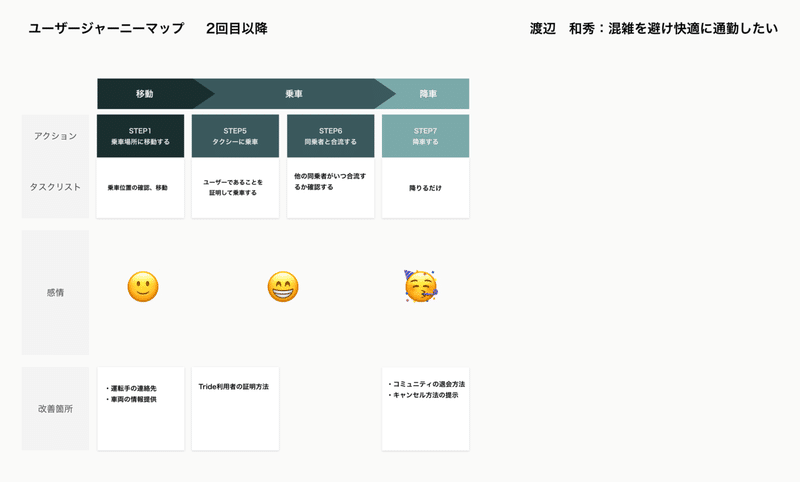
4. 🗺 ユーザージャーニーマップの作成
ユーザージャーニーマップを作成して、ユーザーがプロダクトを使用するプロセスをビジュアル化し考えられる改善ポイントについて考えます。


タクシーに乗るまでは不安だし、乗ってからも知らない人と空間を共にするのは気まずいだろう。話しかけるべきか、いやそもそも話したくないとか。いろんなことを考えるかもしれない。事前にアプリ内でチャットできるといっても、それだけでいいのか。ここは改善点がありそう。
参考
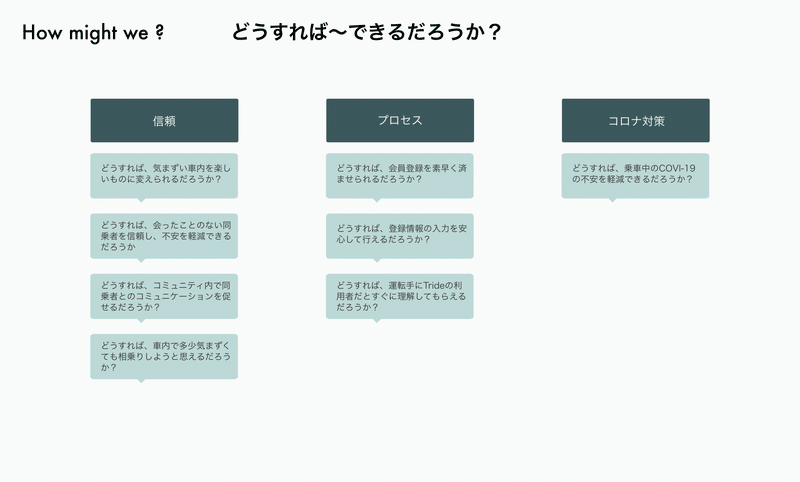
5. 🧐 浮かび上がった問題について、HMW(どうすればできるか考える)
ユーザージャーニーマップの改善箇所を参考にHMWを考えます。

知らない人とタクシーに同乗するにあたって、安全性などの不安は認証や事前のコミュニケーション(本アプリの基本機能でもある)である程度解消できるとしても、同乗中の気まずさはまた別の話ではないだろうか。
というわけで特にペインポイントに関連するもの、カスタマージャーニーにおいて大きな課題になりそうな下記2点にフォーカスすることにしました。
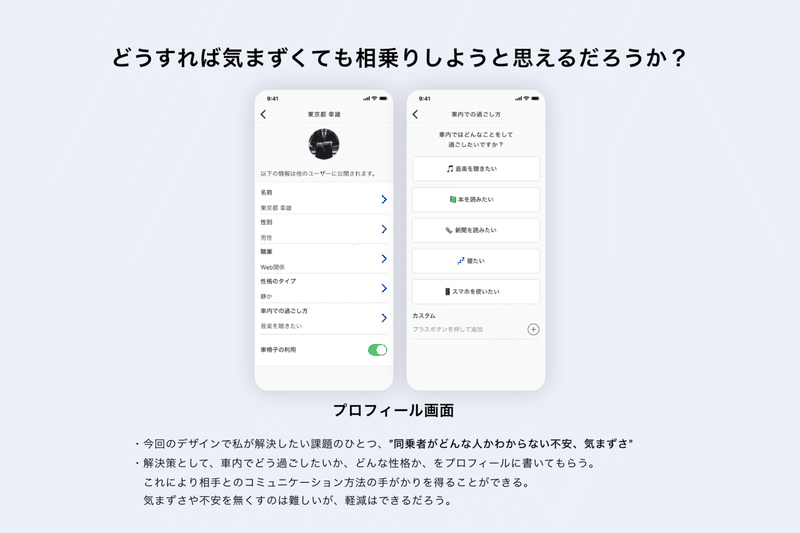
・どうすれば気まずくても相乗りしようと思えるだろうか?
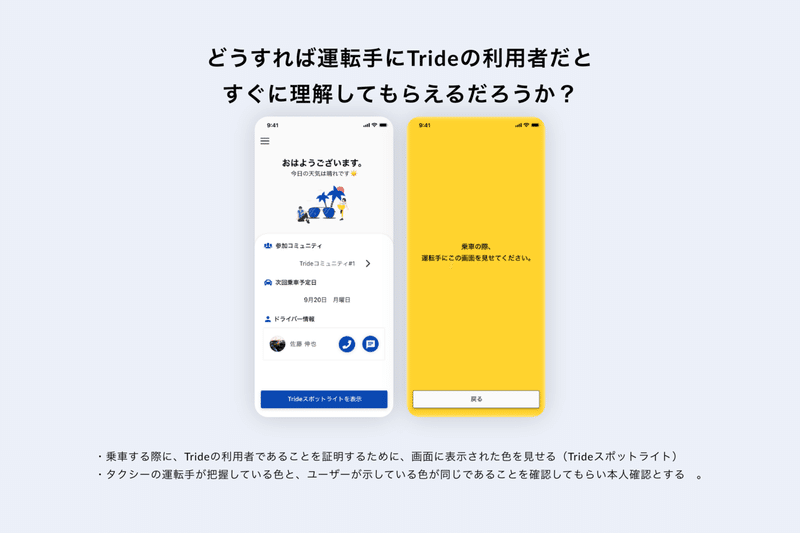
・どうすれば運転手にTrideの利用者だとすぐに理解してもらえるだろうか?
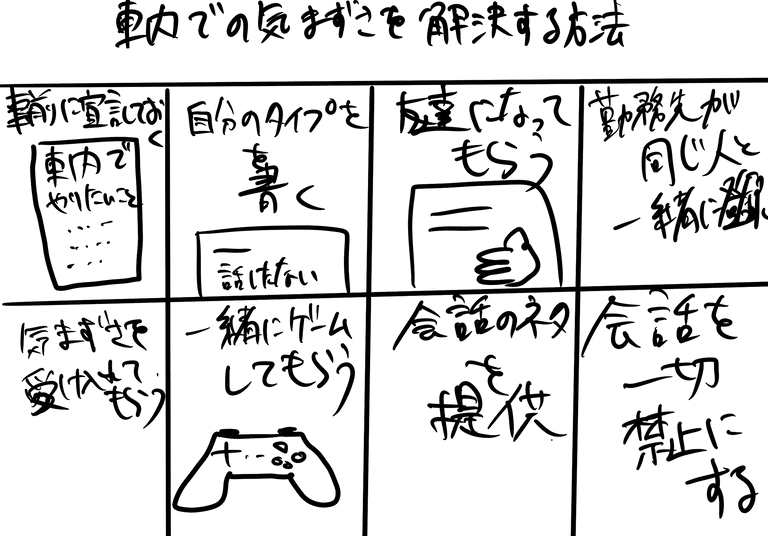
6. 💡 クレイジー8で適宜アイデア創出

(無理やりひねり出す。変な意見も出す。)
HMW
車内での気まずさを解決する方法
(どうすれば気まずくても相乗りしようと思えるだろうか?というHMWで書くつもりでしたが間違えてますね)
解決策の提案
・事前に自分の性格タイプを宣言する(喋りかけてもいいのか、などコミュニケーションの取り方の参考になる)
・車内でやりたいことを宣言する(各々やりたいことに集中する、他人を気にしない状況を作る)
(画像なし)
HMW
どうすれば運転手にTrideの利用者だとすぐに理解してもらえるだろうか?
解決策の提案
乗車する際に、アプリの画面に表示された色を見せて運転手が把握している色と照合する。見せるだけなので楽。
(Uberが参考になりました。)
参考
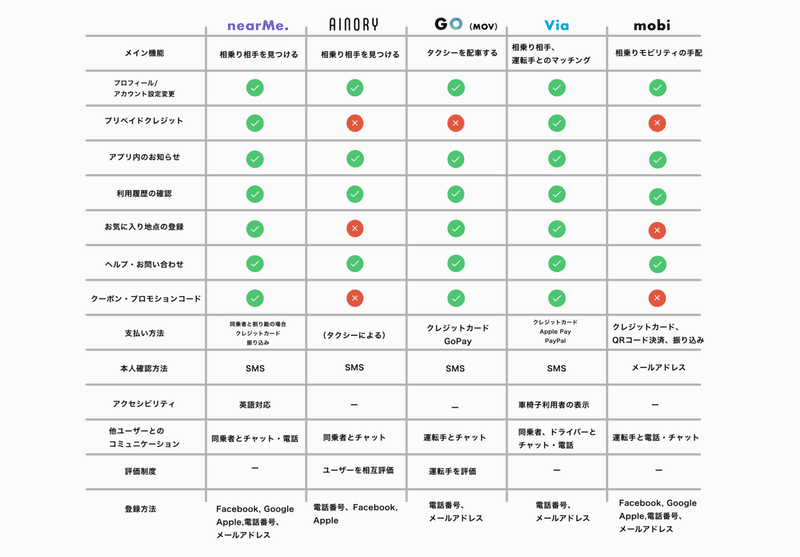
7. 🏃🏻🏃🏻 競合リサーチ(AINORY, nearMe, Via, GO(旧MOV))

主な競合の特徴や機能をまとめ。
調査したアプリの中では、Trideのように月額”相乗り”タクシーを利用できるサービスは他にはないようです。類似サービスのMobiは定額乗り放題タクシーサービス(相乗りではない)がありますので、ここが一番競合になりそうです。
画像中はViaだけ海外ですがそのほかにBlablacar、carpolo、Wazeも参考に基本機能を考えました。
ナビゲーション
・プロフィール
・コミュニティ(Trideではコミュニティごとに相乗りタクシーを利用するため)
・アプリ内のお知らせ
・利用履歴
・ヘルプ
・支払い方法
・COVID-19情報
・設定
その他
・Facebookまたはメールアドレスで登録、SMS認証(安全性)
・車椅子の利用有無の表示(アクセシビリティ)
・同乗者、運転手とのチャット(コミュニケーションを取るため)
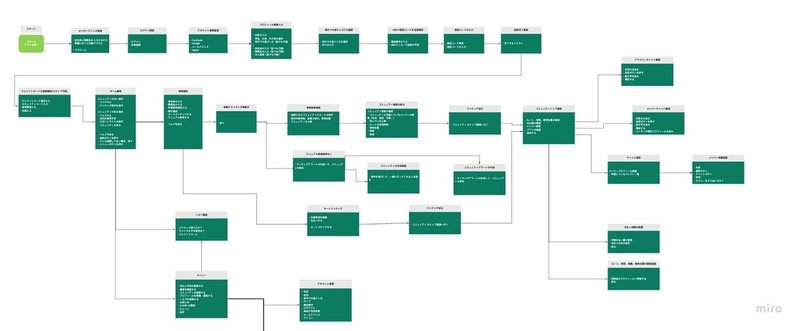
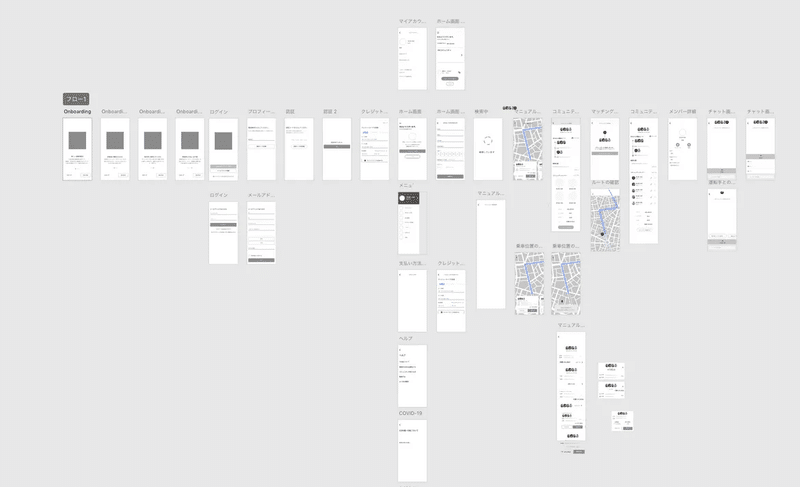
8. ➰ UIワイヤーフレーム作成


ユーザーが見る画面と取るアクションを書いて、ユーザーフローを作成&ワイヤフレーム作成していきます。
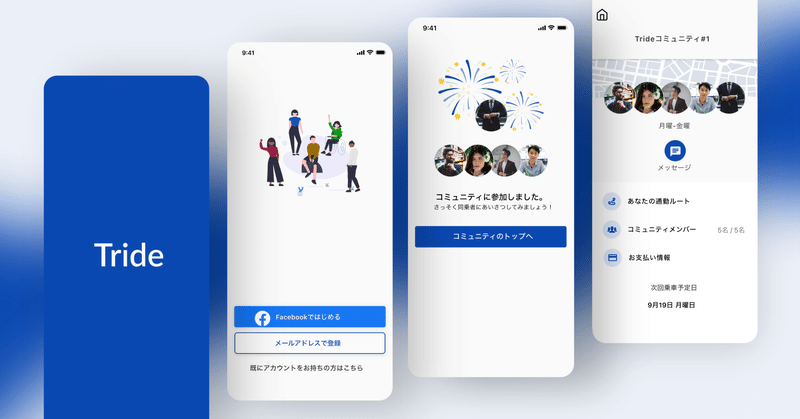
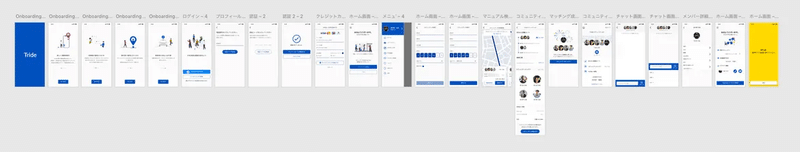
9. 📱 UIプロトタイプ作成

プロトタイプ↓↓
(名前変えてもずっとフロー3のままだ)
プロトタイプの説明はちょっと長いのでこちらにまとめました↓↓
今回フォーカスしたい課題であった下記について作成したUIがこちら


(スポットライトはUberを参考にしています。)
感想
相乗りタクシーに関してユーザーがもっとも気にしていること(ペイン)は知らない人との関わり、同じ空間を共にすることへの不安や気まずさがポイントとなっていると考えられます。
今回私が解決策として提案したのは、パーソナルな情報(趣味嗜好)を公開すること、車内での過ごし方をあらかじめ宣言させることで相乗りタクシーへのペインを軽減できるのではないか、というものでした。Trideは同乗前にチャットでコミュニケーションを取れるとしていますが、最初から自分の情報を開示していればそれもあまり必要ないかなとも思う。
反省点としては、作成したプロトタイプに関してユーザービリティテストをしていないのでUI自体の使いやすさ、解決策の有用性については検証できていないところでしょうか。。。
また、難しいと感じたのがお題がちょっと具体的なところです。
実際のサービスコンセプト等がある程度決まっている状態で取り組めるのはありがたいものの、逆にそこに苦しめられたような気がしました😅
例えば、この相乗りタクシーサービスの利用料金は(AIが自動で)マッチングした人同士のコミュニティや人数、距離で価格が変動するというものです。
では、マッチングしたグループから抜けたいときはどうするのか?5人で最安値の料金で相乗りしていたのに、ある日1人抜けることになったら価格は上がるのか?AIが自動でマッチングした時点でこの人は嫌だな、という人が万が一いたらキャンセルできるのか?AIが自動的にマッチングってことは、基本的には選べないのか?どの時点で料金が発生するのか?
などサービスに対して疑問が湧いてくるものです。当然サービスが変われば、UIも変わってしまうと思うので考えます。でもサービスについては詳しい人が目の前にいるわけでもないので、アイデアを一人で考えてみるわけですが、その結果前に進まなくなるわけです。考えすぎてもう勝手にプロダクトメンバーになった気分でした。笑
いや、適当に無視しろよ!
都合よくアイデア出せばいいやん、って話なんですが。
実際最終的には無視して進めました(コミュニティは選べるようにした)😂
その結果、デザインに3週間という時間を要することに。
もっと気楽にやらなくてはいかんよな〜と思うとともに、お題はもっと抽象的な方が自由でやりやすいんだな、と思ったり。
とはいえ、自分で課題を探して解決策を出して形にするということができてよかったと思います🙌
また、近いうちに取り組もうと思います。
もし最後まで読んでくださる方がいましたら、ありがとうございました〜。
ぼい
この記事が気に入ったらサポートをしてみませんか?
