
【 デザイナー : 渋谷 瞳 】左右関係ないデザインで左利きでも安心導入!繰り返し作業を簡単に、整列作業を直感的に!
【 渋谷 瞳 | Hitomi Shibuya 】

デザイナー/イラストレーター。
アパレル業界のグラフィックデザイナーを経て、Webデザイナーとして株式会社パブリックファンクションに所属。
主にTwitterで「簡単でたのしく」をテーマにAdobe IllustratorなどのAdobe製品のTipsを紹介している。2021年5月に仕事で一生使えるAdobe Illustratorトレーステクニック(共著:北村崇氏)が発売される。
Twitter:しぶみゃむイラレの𝔸𝕚(愛)人
【 普段のクリエイティブ作業 】
ー 普段、どんな職業でどんな活動されていますでしょうか
都内の制作会社に所属し、Webデザインを行っています。
イラスト作成、ロゴデザインを行うこともあります。
個人の活動としてTwitterでTipsを発信していたのがきっかけで、Adobeの情報番組に出演させていただく機会もありました。
これまでAdobe IllustratorのTips紹介、Adobe Dimensionのチュートリアル紹介などの回に出演しています。番組の視聴者はアプリの熟練度が様々なので、上級者が観ても飽きず、初心者を置き去りにしない内容を心がけています。
ー どんなクリエイティブソフトを使用して、どのようなデザインに携わられていますか。
Webデザインの仕事では主にAdobe Photoshopを使用しており、コーポレートサイトのデザインが多いです。イラストやロゴデザインはAdobe Illustratorを使用しています。
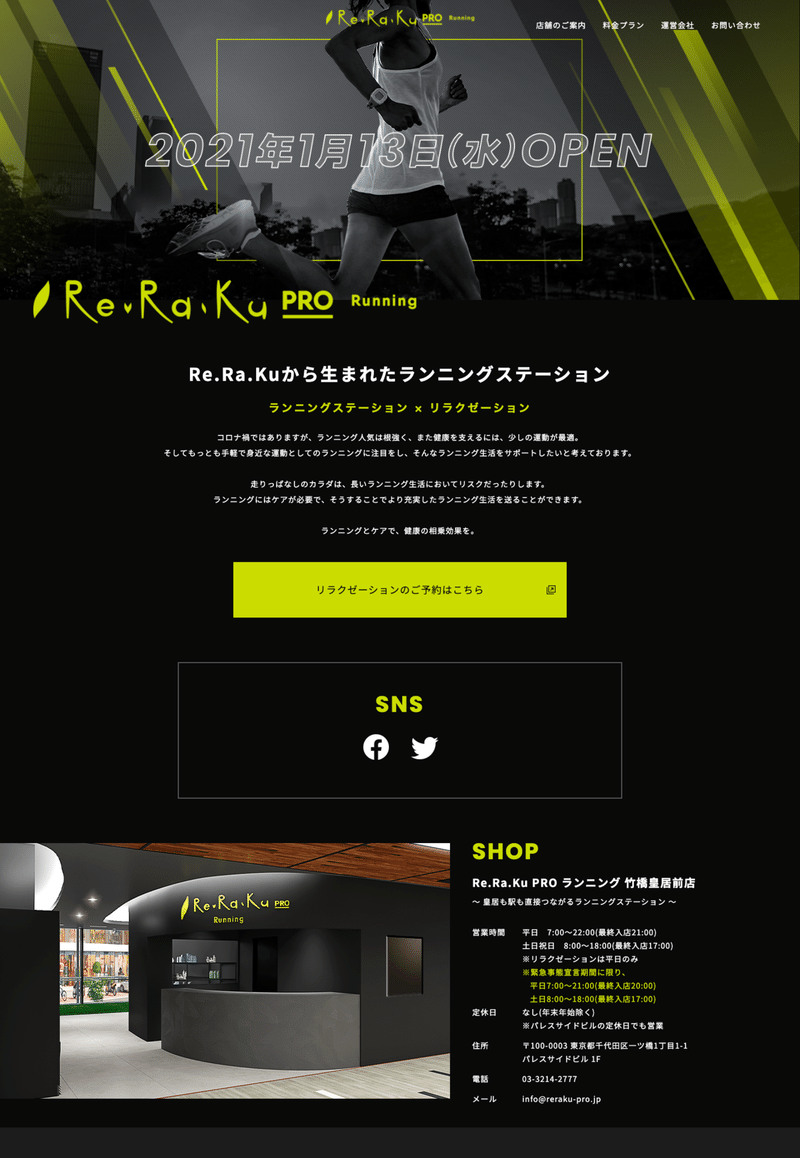
最近ではリラクゼーションサロンRe.Ra.Kuの展開するRe.Ra.Ku Proのサイト制作に携わりました。こちらはロゴのレギュレーションの策定にも関わることができ学びになりました。
また会社が秋葉原にあることからオタク向け美容室のOFF-KAi!!IKEBUKUROのサイトなどポップカルチャーに関する案件も得意としています。

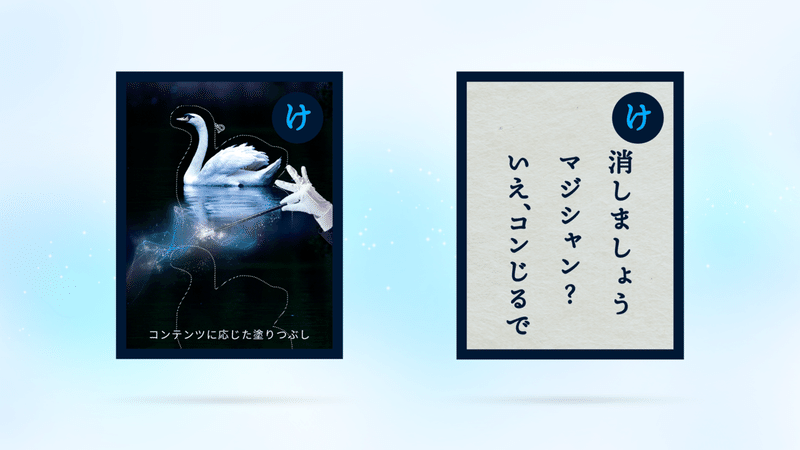
個人で制作したものですと、Adobe Photoshopかるたの一部の絵札のデザインを担当しました。読み札を読まなくても絵札だけで内容が伝わるような絵作りになるようデザインしました。

ー デザインを制作する際のワークフローを教えてください
Webデザインの場合はまずアートディレクター、ディレクターとオリエンを行い、デザインの方向性を固めていきます。参考になりそうなサイトを集めながら、このようなサイトにしたいという指標を設定し、共通の目標とします。
ディレクターが作ったワイヤーフレームを元に、最初にトップページをデザインします。
初期のカンプでは素材サイトの画像を使うのですが、撮影が必要と判断した場合は第二階層、第三階層のデザインの間に写真撮影が入ることもあります。
弊社では基本的にデザインとコーディングは分業となっているので、デザイン完成後はコーダーさんへバトンタッチします。
ー デザインやクリエイティブを制作する上で、今後挑戦したいことはありますか?
After Effectsでのモーショングラフィックスや3DCGにも挑戦したいです。
【 渋谷さんの作業環境 】
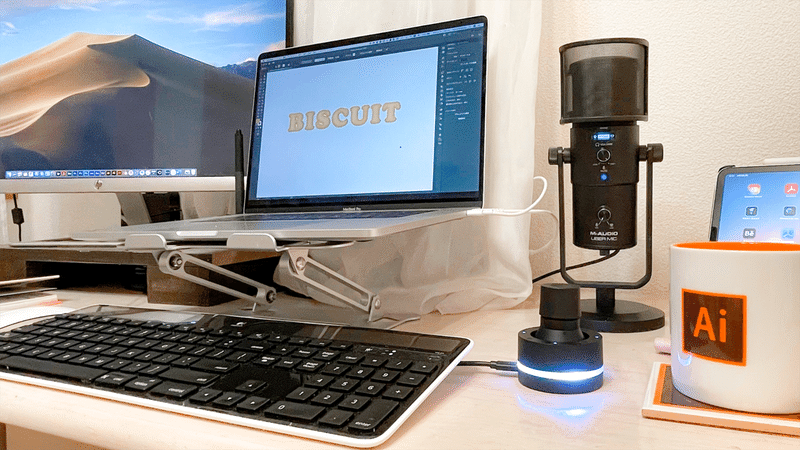
ー 普段の作業環境を教えてください
MacBook Pro (16-inch, 2019)をメインに、27インチのモニターを接続してデュアルモニターとしています。マウスはmagic mouse(電池式の旧タイプ)、キーボードはLogitechのワイヤレスキーボードです。
フリーハンドでイラストを描く時や写真のレタッチはIntuos Pro Sを使用しています。
<MacBook pro 2019のスペック>
ストレージ:500GB
プロセッサ:2.6 GHz 6コアIntel Core i7
メモリ:32 GB 2667 MHz DDR4
グラフィックス:AMD Radeon Pro 5300M 4 GB
Intel UHD Graphics 630 1536 MB

▼ インタビューの全文はこちら
https://brainmagicportal.com/views/ja/reviews/articles/53/?from=note
Orbital2とは?
クリエイターを科学する、ミライの左手デバイス
「Orbital2(オービタルツー)」
Orbital2(オービタルツー)は、クリエイターのキーボードのキー(ショートカットキー)操作を無くすことを目的に開発されたハイエンド入力デバイスです。
CLIP STUDIOやSAIなどの様々なクリエイティブソフトウェアに対応し、「マウスやショートカットキーを用いる以上の作業時間の短縮」と「疲労の緩和」を実現します。
この記事が気に入ったらサポートをしてみませんか?
