
REPORT ブランドの為のEC入門 DAY3 “UX & UI Design” 体験を高めるデザイン
ブランドの成長を応援する、ポップアップ情報に特化したメディアPOPAP(ポパップ)の運営するブランドの学校、初の講座が2020年5月15日からスタートしました。
ブランドの学校についての説明は省きますが、今回の記事では3ヶ月6回講座の「ブランドの為のEC入門」DAY3の様子をレポートします。
DAY2のレポートはこちら↓
https://note.com/brandschool/n/n67e99d7036d0
DAY3のゴール:UIーUXのコンセプトを理解し、ECの中で滑らかな顧客体験をデザインするようになる

DAY2ではECを運営する上で重要な「コンセプト」を作る術を学びましたが、今回はUIとUXの違い・使い分けや顧客体験のデザインを学んでいきます。
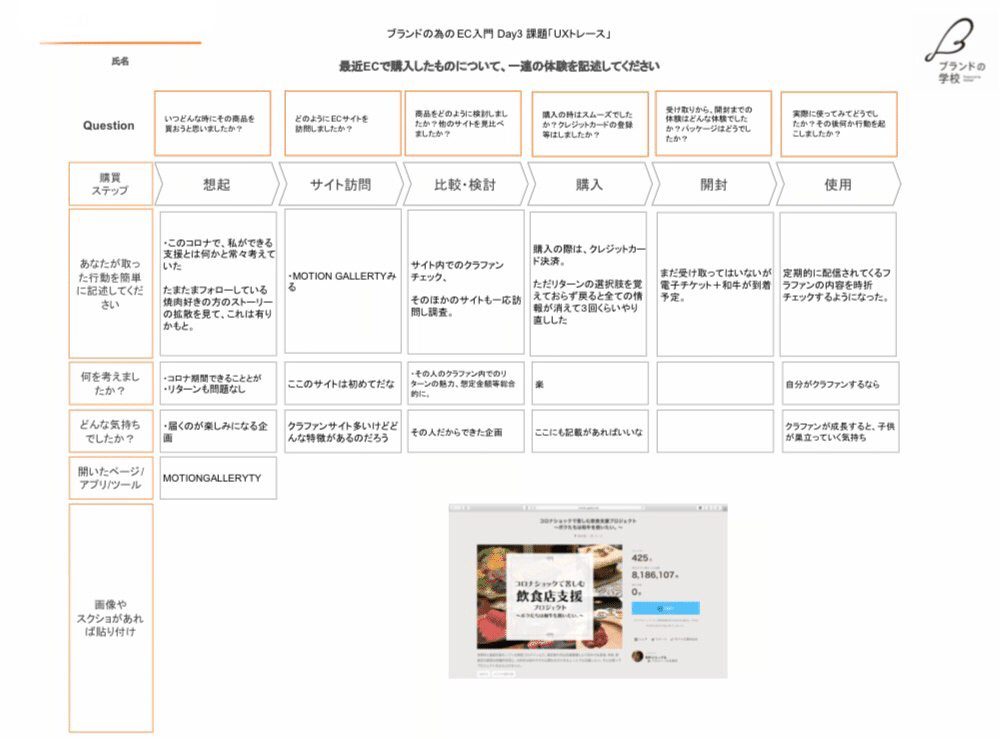
ECで購入したものについて一連の体験を記述しよう
最初に、前回出した課題を確認しました。
DAY3課題「最近ECで購入したものについて、一連の体験を記述してください。」
・どんな時にその商品を買おうと思いましたか?
・商品をどのように検討しましたか?
・実際に使ってみてどうでしたか?
様々なECサイトとその特徴が挙がりました。一部をご紹介します。

「コロナショックで苦しむ飲食店支援プロジェクト」(クラウドファンディング)
https://motion-gallery.net/projects/wagyu_journal_shien↑コロナ自粛により経営に苦しむ飲食店のクラウドファンディング。
外に出ない今でも支援協力ができる。手を出しやすい金額な上、リターンが選べる為届くのも楽しみ♩
実際に購入に至るまでの“体験”をおさらいしました。それぞれの動機や選んだ理由、届いてみての感想などなかなか興味深かったです!
そんな体験を活かして、より顧客を惹きつけるサイトを作っていくのです!
講座の中身は全てはこちらでは紹介できないのですが、一部を紹介したいと思います。
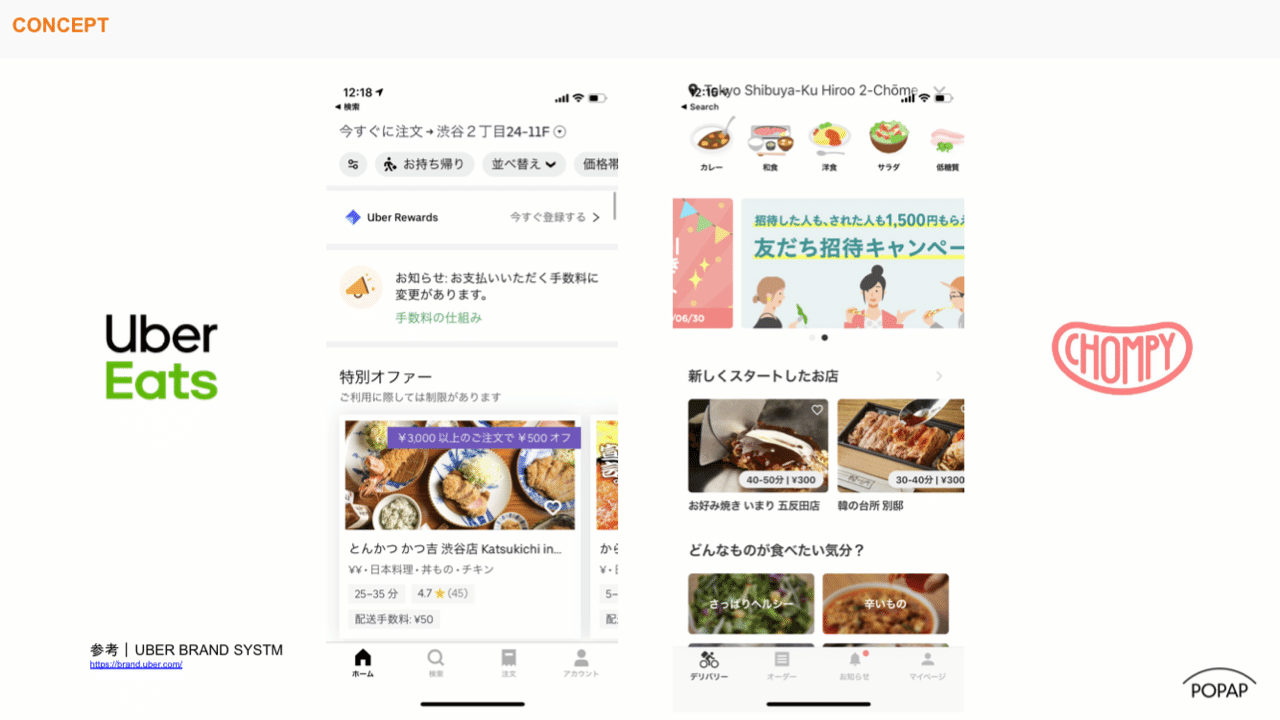
そもそもUIとUXの違いって何?

UI =(User Interface) ex)Uber Eats
UX=(User Experience)ex)CHOMPY
UI とは「ユーザーがPCとやりとりをする際の入力や表示方法などの仕組み」
UX とは「サービスなどによって得られるユーザーの体験」
分かりやすく言うと、
ニーズとゴールを明確にし、機能的な面を押し出したのが “UI”、
図が多く感覚的に訴えるのが “UX” です。
ユーザー層に合わせてどちらを優先にしていくかもサイトとして重要な要素になります。
講座ではこの後、UXにおいてのデザインプロセスやビジュアルヒエラルキーを学びました!
DAY1、2と変わらずボリューミーな内容!!吸収するのに必死なくらいです!
具体的な事例から学ぶ

DAY3でも、講師のArisa Chelsea Uenoさんが多くの事例を紹介してくださいました。
今回紹介されたのは、UI & UXのデザイン事例。国内だけでなく海外事例まで!
エクスペリエンスとしてサイトの画面収録でより分かりやすくユーザー目線な体験をさせていただきました!
DAY1、2同様、参加者の質問に豊富な例とともに丁寧な回答をいただきました!今回出てきた質問はこちら!↓
■質問抜粋
個人で顧客に送るときのシールデザインは?
UI・UXサイトを形にするときはエンジニアに頼むべき?
モバイルのデザイン設計で重視しているポイントは?
DAY3のまとめとして、どんなにデザインが良いだけじゃ意味がない!商品力・デザイン性でサイトに惹きつけ、購入されるまでの流れが大事!とおっしゃっていました。
商品やサイト然りデザインに目が行きがちですが、ユーザーの目線に立ってサイトから購入、商品が手元に届くまでの流れを考えることの大切さを学びました。
ついに折り返し地点まで来ました!
しかしまだまだこれから!
一緒に頑張っていきましょう〜
#コミュニティ #ブランディング #ec
#ECサイト #オンライン講座 #ブランドの学校 #POPAP
レポート執筆:たなか(インターン生)
Twitter⇨ https://twitter.com/Flower_tanaka
この記事が気に入ったらサポートをしてみませんか?
