
<テンプレあり!>Notionを使った採用ページの作り方
こんにちは!ブライエッジ株式会社で、エンジニア採用のRPO支援を行っているチーフコンサルタントの三村です。
突然ですが、みなさんNotionをご存知でしょうか。
Notionとは、メモやタスク、テーブル(表)など様々な情報を一元管理できるドキュメンテーションツールです。堅苦しく書きましたが要するに「すごく便利なメモアプリ」というほうがイメージがつくかもしれません。
私は5年前にNotionと出会い、2022年にはNotion Essentials BadgeというNotionの公式認定資格を取りました。もはやNotionなしには仕事ができません。
そんな便利なメモアプリのNotionですが、実はNotionを利用して採用ページを作る企業が続々と増えています。
今日はNotionを使った採用ページについて解説します。
※本記事は、2023年9月に執筆しています。Notionのアップデート等によって情報が古くなっている可能性もございます。
Notionで採用サイトを作るメリット・デメリット
メリット
Notionで採用サイトを作るメリットは大きく3つあります。
デザイナーやエンジニアがいなくてもWEBページを作ることが出来る
情報更新が簡単にできる
費用を抑えることができる
ひとつずつ解説していきます。
デザイナーやエンジニアがいなくてもWEBページを作ることが出来る
採用サイトを作ろう!と思い立ったときに最初にぶつかるのは、誰が作るのかという壁です。人事が自らWEBサイトを0から作るということは非常にレアケースだと思います。 社内にデザイナーやエンジニアが所属している場合には、組織横断で採用サイト作成プロジェクトを立ち上げて協力者を募ることが出来ますが、そうでない場合には外注に出す必要が出てきます。
Notionを使えば、デザインやエンジニアリングの経験がなくとも、見栄えの良い採用ページを作ることが可能です。
情報更新が簡単にできる
採用サイトに限った話ではありませんが、WEB上に掲載している情報は鮮度が命!となると、新しい情報が出てきた際には更新し続けなければなりません。外注に出した場合、更新の度に外注先の方に変更の依頼を出す必要があるため、だんだんと面倒になり更新が滞ってしまう・・というケースもあります。
Notionであれば、WordやGoogleドキュメントで文章を打つのと同じような感覚でページの編集が出来るため、リアルタイムでの更新が可能です。
費用を抑えることができる
0からサイトを構築した場合には、デザインの外注費用やサーバーの維持費など安価なものでも30万円前後、しっかり作りこんだ場合には100万円前後かかるのが一般的です。
Notionであれば、非常に安価(場合によっては無料)で採用ページを作ることが可能です!
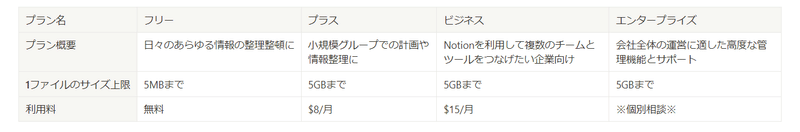
2023年10月現在、Notionには4つの料金体系があります。個別プランの違いについては公式ページをご確認ください。※利用料は、毎年請求かつ1ユーザー毎の金額です。

採用ページを作るためだけにNotionを利用するという場合にはプラスプランまでの内容で十分です。これを機に全社横断でのイントラサイトを作りたい!などの場合にはビジネスプランの利用を検討しても良いかもしれません。
独自ドメインを使用したい場合には上記Notionのプランに加えてドメイン費用がかかります。
デメリット
3つのメリットがあるNotionの採用ページですが、デメリットも存在します。それはデザインの自由度が低いことです。
例えばフォント。通常のWEBサイトでは内容に応じて可愛いフォントとかっちりした印象のフォントと使い分けたり、文字サイズを変えたりしますが、Notionで作る際には細かな変更は出来ません。
自社らしさを全面に押し出した独自の採用サイトを作りたい!という場合にはNotionを使うことはオススメしません。
テンプレート公開!
人事だけで採用サイトが作れるNotionですが、とはいっても0から作るのは大変ですよね。
今回は、創業以来約10年間、スタートアップ/ベンチャーの採用をお手伝いしてきたブライエッジが複製して使えるテンプレートを作成しましたので、ご紹介します!
エンジニア採用のためのサイトを作りたい方はこちら↓
今回のテンプレートは下記の情報を伝えるものになっていますが、内容や項目は自社に合わせてカスタマイズが可能です。
<通常のテンプレート>
自社について
ミッション/ビジョン/バリュー
カルチャー
サービス紹介
募集ポジション
働き方/福利厚生
問い合わせ
会社概要
<エンジニア採用向けテンプレート>
自社について
ミッション/ビジョン/バリュー
カルチャー
プロダクト紹介
開発組織について
募集ポジション
働き方/福利厚生
問い合わせ
会社概要
テンプレートの使い方は下記の記事をご覧ください。
便利な外部ツールのご紹介
NoWayForm
問い合わせフォームといえば、Googleフォームが有名ですよね!Googleアカウントさえ作れば誰でも簡単に問い合わせフォームが作れるため、個人法人問わず様々な場面で見かけます。
「Notionとデザインを合わせたい」
「問い合わせフォームに送られた結果をスプレッドシートじゃなくて、Notionに保存したい」
そんなときはNoWayFormがオススメです。2023年10月現在はベータ版のみの提供ですが、正式リリース後も無料で使えるプランがあるようです。
https://www.noway-form.com/ja
使い方
まずはNotion上にコンタクトフォームの基盤となるデータベースを作成します。
フォームで回答してほしい内容をカラムとして用意します。

次に、NowayFormのユーザー登録を行います。
下記URLにアクセスし「今すぐフォームを作成」をクリックして、ユーザー登録を行います。
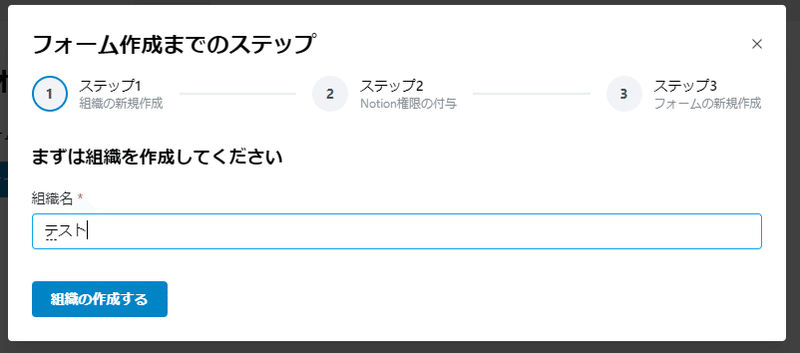
登録が完了すると、フォームの新規作成画面に遷移するので「フォームを作成」をクリックします。

組織名を入力します。

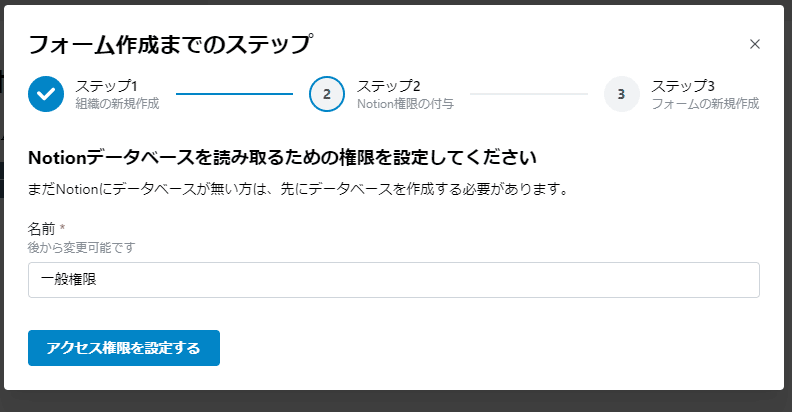
権限名を入力します。※どのような名前でも大丈夫です。

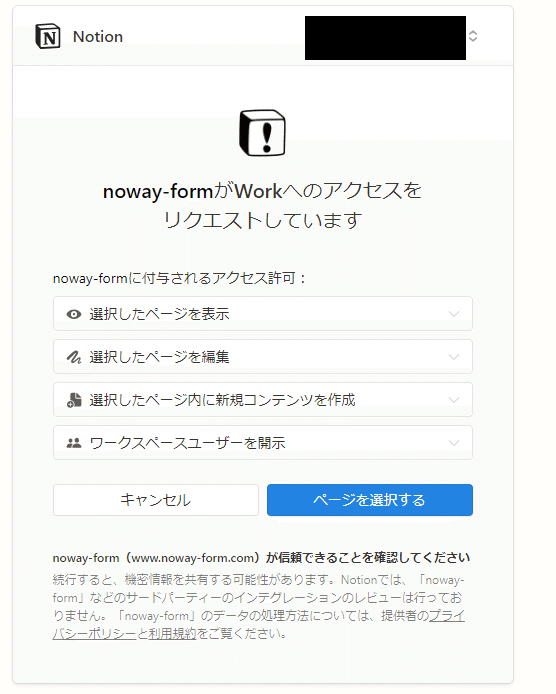
アクセス権限を選ぶページに遷移するので右下の「ページを選択する」をクリックし、フォーム用のデータベースを追加したページを選びます。


「アクセス権限を追加する」をクリックします

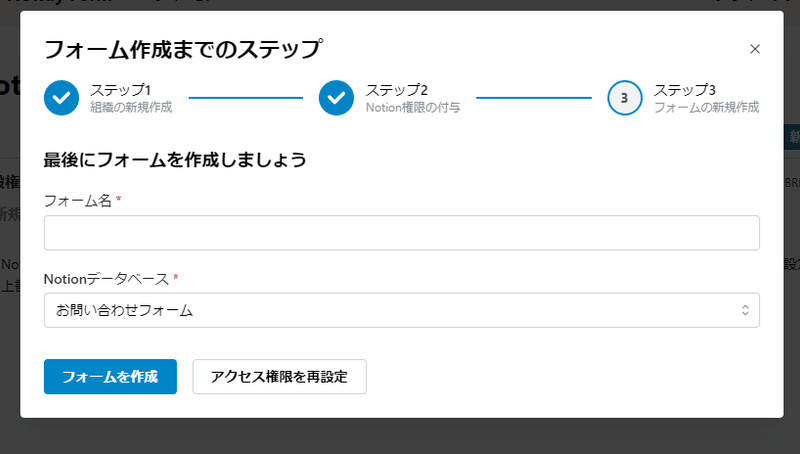
フォームの名前を入力すれば完成です!


フォームの編集ページへを押して、問い合わせフォームの見た目を編集していきます。
<フォーム>
フォームタブでは、問い合わせフォーム全体の設定が変更できます。

フォーム名:フォームのタイトルを変更できます。
説明文:フォームタイトルの下に入る文章です。プライバシーポリシー等、フォームとは別で確認してほしいものがある場合にはこちらに記載しておきましょう。
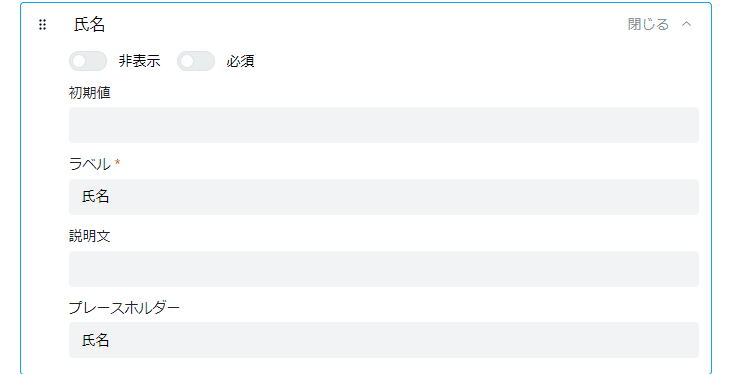
入力フォーム:フォームの各項目について設定することができます。編集するをクリックすると、必須回答にするかどうか等の設定を変えることが出来ます。

Captchaを有効:BOT対策用のキャプチャを設定することも可能です。
<デザイン>
デザインタブは、その名の通りフォームのデザインについて変更することが出来ます。アイコンや画像に自社のロゴ等を設定することで、Googleフォームよりも少しオリジナリティのあるフォームが作成できそうですね!

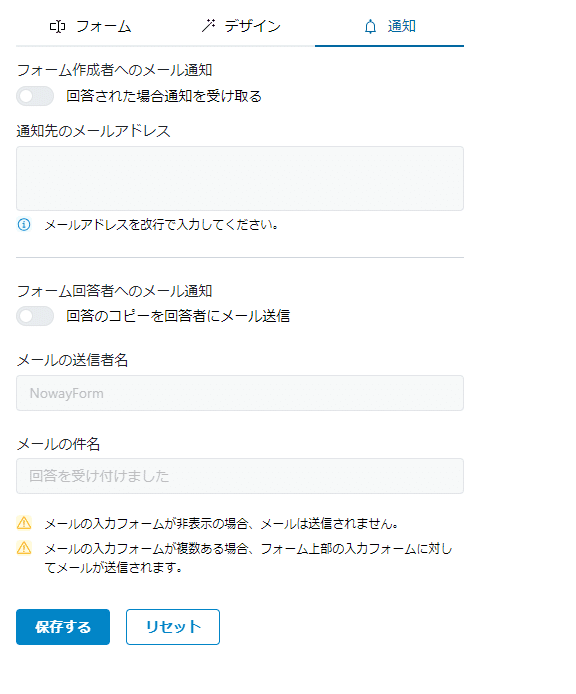
<通知>
通知タブでは、フォーム回答が来た際の通知方法について設定できます。

<フォームの公開>
全ての設定が終われば最後に「保存する」をクリックします。
画面上部の「フォームを確認」をクリックすると出来上がったフォームが開きます。開いたURLがそのまま問い合わせフォームのURLとなります。

Notionlytics
せっかく採用ページを作ったのであれば、Googleアナリティクス等を埋め込んでどこから・どれぐらいアクセスされているのか確認したい!という方もいらっしゃると思います。
ただ、Notionを使って公開しているページにGoogleアナリティクスを埋め込むのは容易ではありません。
そんな時に便利なのがNotionolyticsです。
英語サイトしかないため一見すると難しそうなのですが、手順さえ分かれば簡単です!使い方について解説していきます。
※2023年10月時点では無料で使うことが出来ますが、今後のアップデートによっては有料になるかもしれません。
<手順>
1. Notionolyticsにアクセスします
英語のページが出てきて「おっ!?」とびっくりするかもしれませんが大丈夫です!真ん中の青い四角に囲まれたCreate a free accountをクリックしてアカウントを作成します。

2.ウィジェットの種類を選ぶ
アクセス解析したいページに埋め込まれるウィジェットのデザインを選びます。「このページが役に立ったと思ったらいいねを押してください!」というデザインにしたい場合には右を選びます。
今回は採用ページなのでここは変えずに、Continueをクリックします。

※上記操作の前に、場合によっては下記のようなユーザーアンケートが出るケースがあるようです。

3.NotionとNotionlyticsをつなぐ
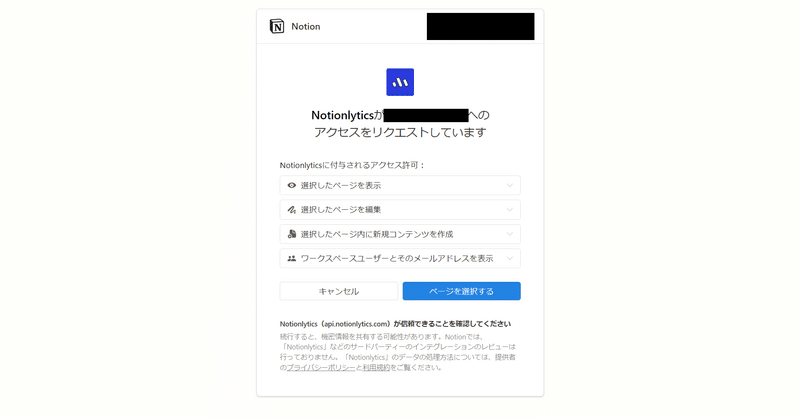
少し下にスクロールして、ConnectNotionをクリックします。すると、アクセス許可を求める画面に切り替わるため「ページを選択する」をクリックします。


4.アクセス解析したいページを選ぶ
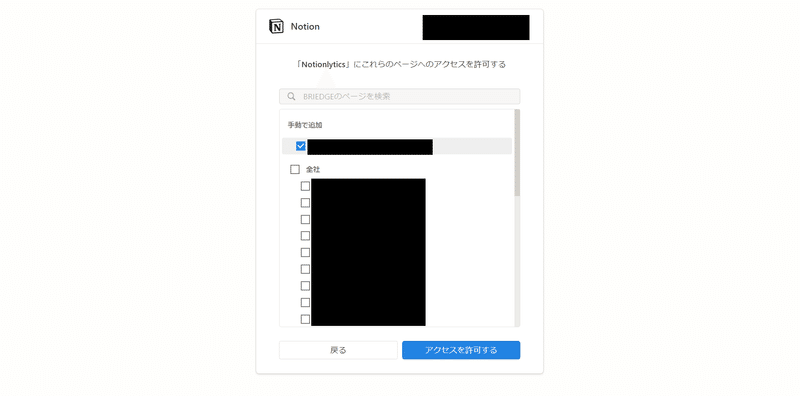
アクセス解析したいページを選んで、左側のチェックボックスにチェックをいれます。一覧で出てこない場合には、ページ検索で該当のページ名を検索してみましょう!
アクセス解析したいページを選んだら「アクセスを許可する」をクリックします。

5.トラッキングを有効にする
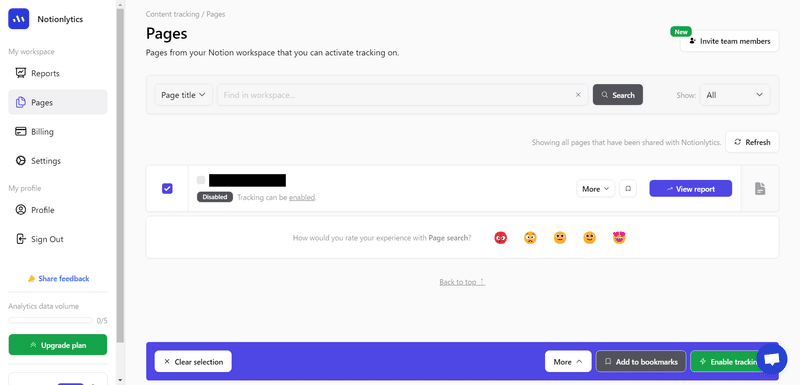
アクセス解析したいページにチェックボックスをいれ、右下の緑の四角に囲まれた「Enable tracking」をクリックします。
これでアクセス解析が有効になります!

参考URL<Notionlytics公式ヘルプページ>
https://help.notionlytics.com/articles/set-up-notionlytics
最後に
今回はNotionを使った採用ページに関して解説をしました。いかがでしたでしょうか。弊社作成のテンプレートが、自社の採用に適したページを作ることの一助になれば幸いです。
最後までご覧いただきありがとうございました!
|◤採用課題の解決ならブライエッジにおまかせ◢|
#採用広報(記事作成・撮影/取材)
#採用戦略設定/プランニング
#母集団形成(求人媒体の選定、運用)
#ダイレクトリクルーティング(スカウト代行)
#日程調整業務(エージェント対応、応募者対応)
#面接/面談代行
#内定者フォロー・・・など
お問合せはこちらから
この記事が気に入ったらサポートをしてみませんか?
