ゲームの基本のサイクルとその実装
ぼっちgamedev Advent Calendar 2018の1日目。
・プレイヤーとゲームの相互作用
・ゲームサイクル実装パターン
について書く。
プレイヤーとゲームの相互作用
ゲームは、コントローラの入力に従ってキャラクターが動き、結果的に敵が倒れたり、次のステージへ進んだりする。プレイヤーはそれを見て、次の操作を考えて再びコントローラのボタンを押す。
ゲームはプレイヤーに、プレイヤーはゲームに従う。
この相互作用は様々なゲームジャンルあれど大きく変わらない。
実装の面でも決まりきったパターンがある。
ゲームサイクル実装パターン
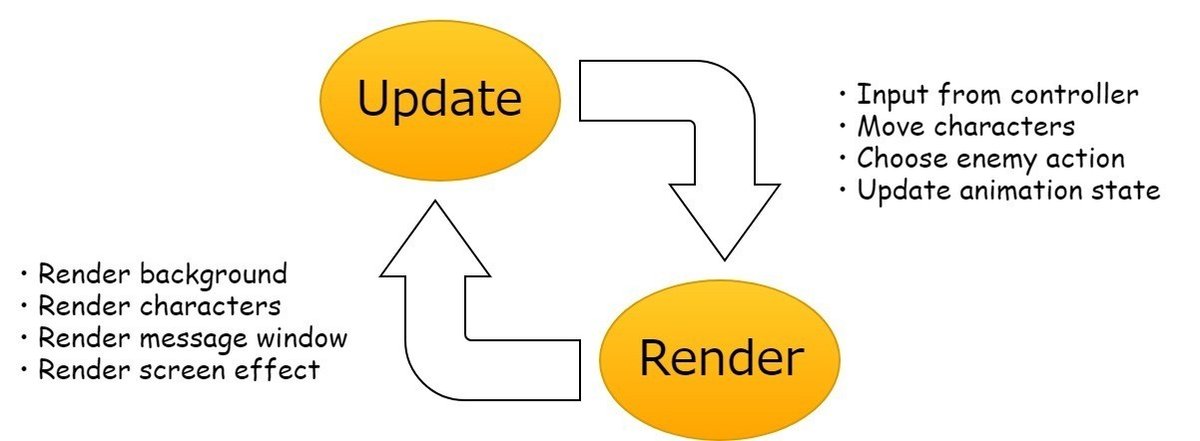
ゲームの状態更新・画面描画のループを上図に示した。
Updateは状態更新関数として、以下のようなことを行う。
・コントローラからの入力受け取り
・キャラクターの移動
・敵の行動選択
・アニメーションのコマの進行
ここではデータの書き換えだけを考えれば良い。
Renderは画面描画関数として、以下のようなことを行う。
・背景の描画
・キャラクターの描画
・メッセージウィンドウの表示
・画面へのフィルター適用
ここではデータを画面に描画することだけを考えれば良い。
このUpdateとRenderの繰り返しが基本的なゲームのサイクルであり、例外は無い。コードも全く複雑ではなく、例えば以下のように書ける。
while !game.should_quit {
game.update();
game.render();
}
まとめ
・プレイヤーとゲームは相互に作用し合っている
・ゲームはUpdate(状態更新)とRender(画面描画)の繰り返し
明日はゲーム実装のデザインパターンについて書きたい。