
記事サムネイル制作時に気をつけていること
こんにちは、デザイナーのCHOIです。
皆さんは記事サムネイル(アイキャッチ)って何かご存知ですか?
ウェブ上の記事やコンテンツにおいて、タイトルの上に配置される画像やグラフィックのことを指します。NOTEでもよく見かけますよね。
私はコールナビというコールセンターに特化した求人サイトの記事サムネイルをよく制作しています。
記事サムネイルは他のデザインに比べて制約が少なく、自由に表現することができるので楽しんで作成しています。
しかし、記事サムネイルは読者の注意を引きつけ、コンテンツにアクセスしてもらうための重要な要素となっています。サムネイルによってCTRに影響を与えるので、注意して作成しないといけないです。
今日はサムネイルを作成する時に気をつけていることやサムネイルを作成しながら気づいたことを紹介したいと思います。
1.トンマナに合わせる
デザインをする度に注意されることの一つはトンマナを合わせることです。
トンマナはトーン&マナーの略語で、デザインにおいてコンセプトや雰囲気に一貫性をもたせることです。これを守ることでユーザーに信頼と安定感を与えることができます。
記事は正確な情報を求められる媒体であるため、記事の顔となるサムネイルにとってトンマナは最も重要な要素になります。
しかし、トンマナを合わせることは難しくないです。服の系統を合わせるのと一緒です。共通する要素を使ったり、色を統一してデザインの雰囲気を合わせると思えば簡単にできます。

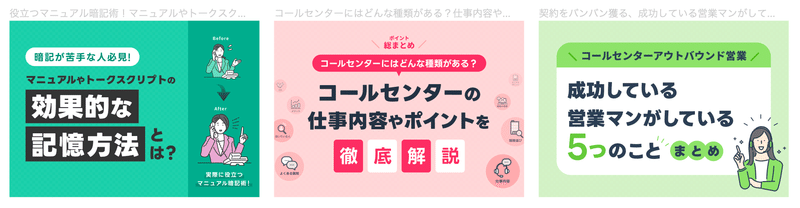
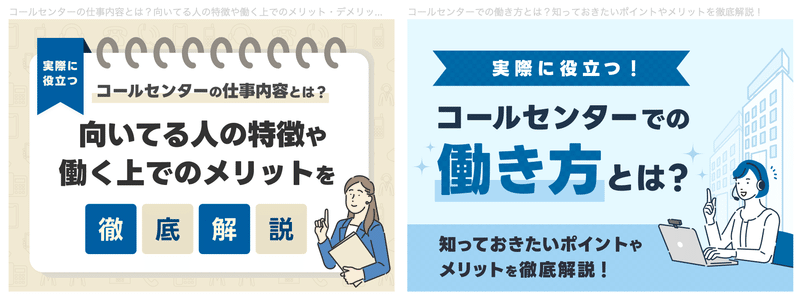
このようにブランドカラーやパターンを活用して、メディアのイメージに合わせることも一つの方法です。一つの色でデザインすることが厳しい場合は類似色を使ったり、トーン(明度と彩度)を揃えるだけでも十分統一感が出ます。

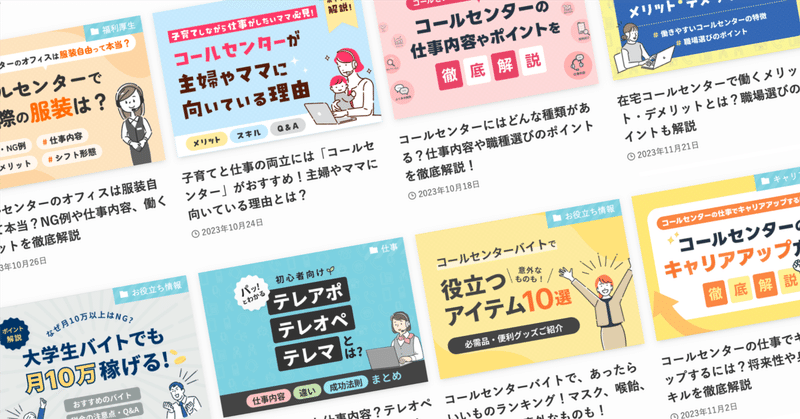
イラストや写真のテイストを統一することもいい方法です。
上記4つのサムネイルを見ると、フォントもカラーもそれぞれ違いますが、イラストのテイストを統一するだけで十分に統一感が出ますよね。

フォントもイメージに大きい影響を与えるので、タイトルのフォントを揃えることもいい方法です。特にサムネイルはタイトルが一番最初に目に入るので最も効果的です。
2.ターゲットを考慮する
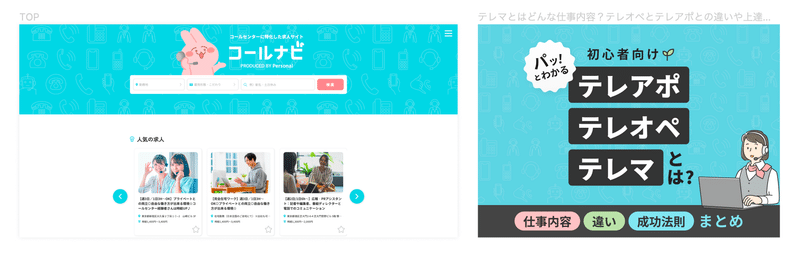
私がよく記事サムネイルを制作しているコールナビというサイトは、コールセンターに特化した求人サイトです。
コールセンターで働くオペレーターの男女比は約2:8で、女性スタッフが多数を占めています。特に主婦の方が多く働いています。このため、サイトのデザインも非常に女性向けで可愛らしいものとなっています。
サムネイルを制作する際は、その点を考慮して女性向けのデザインを作成しています。一般的に好まれる淡い色調やパステルカラーを主に使用したり、女性らしい印象を与えたい場合は手書き風のフォントを選んだり、可愛らしいイラストを取り入れたりして、女性の興味や好みに合わせることを優先しています。
3.太いフォントを使う
フォントの話の続きになりますが、フォントはなるべく太いフォントを使うようにしています。
サムネイルの特性上、一つのサイズではなく色んなサイズで表示されることが多いので、小さいサイズで表示されても文字が潰れないようにするためです。また、また、太いフォントは視認性が高く、目を惹きやすいという理由もあります。
以下は、私が記事サムネイルで愛用しているフォントです。
Noto Sans

汎用性が高いフォントといえばこれ、定番の「Noto Sans」です。ウェイトが多いため使いやすく、どのサムネイルにも適したゴシック体です。特に、boldとblackがおすすめです。
Line Seed

「Line Seed」は、角丸が付いているのが特徴的であり、カジュアルで柔らかく、親しみやすいイメージが魅力的なフォントです。4つのウェイトが用意されていますが、特に太くても読みやすい「Extra Bold」がタイトルに向いているため、私はよくこれを使用しています。
ZEN丸ゴシック(Zen Maru Gothic)

「ZEN丸ゴシック」は、柔らかくふんわりとした雰囲気の丸ゴシックフォントです。優しくナチュラルな印象が女性向けのコンテンツにぴったり合います。また、縦に長い長体スタイルなので、可読性も高いです。特に、BoldとBlackのウェイトがおすすめです。
ビルの谷間と高架下

凸凹が可愛く、カジュアルなデザインによく使っています。漢字と数字のサイズがひらがなとカタカナより大きいので、自然にキーワードを目立たせる効果があります。これにより、サムネイルにおいて重要な情報を視覚的に引き立たせることができます。
私は上記4つの中で、記事のテーマや内容に合うフォントを選んで使うようにしています。これらのフォントは、視認性を確保できるよう考慮されているので、皆さんもぜひ使ってみてください!
4.タイトルと一貫性を持つ
記事は正確な情報を求められるため、記事のタイトルとサムネイルは一貫性と整合性が求められます。CTRを向上させたいと考える一方で、誇張した表現は避けるべきです。
読者はサムネイルを見てコンテンツの内容を予測し、記事にアクセスします。しかし、サムネイルの内容と実際の記事内容に相違がある場合、信頼性が損なわれ、サイト内での活動が低下します。
そのため、サムネイルを制作する際は誤解を招く可能性を避け、正確な情報だけをサムネイルに記載することが大切です。
5.色が持つイメージを考える
色が持つイメージを考えて制作することが大事です。
伝えたい内容とイメージがぴったり合うのは何色かを考えながら作成するようにしています。
これには笑えないエピソードがあります。韓国生まれ韓国育ちの私は日本の文化に関してまだまだ知らないことが多いです。
ある日は服装に関するサムネイルを制作していましたが、色に悩んで他のデザインと被らないように紫を使おうと思い、紫をメインカラーで作成して確認を出しました。そしたら「紫は葬式を連想させるので別の色にしましょう」というフィードバックをもらい、衝撃を受けたことがあります。
内容が違うとしても色が持つイメージの力は強くて、見る側に先入観を持たせてしまう!ということを学びましたね。
色から連想されるイメージを知りたい方は日本カラー研究所のイメージスケールを参考にしてみてください。色んなイメージスケールがあるので、デザインの勉強になります。
まとめ
サムネイルを変えることによりCTRに5~10倍ぐらい影響があったという記事を見たことがあります。それを見てサムネイルの重要性を改めて感じました。優れた記事であっても、サムネイルがユーザーの興味を引きつけられなければ、その記事が読まれる可能性は低まるでしょう。
私が紹介した5つのポイントに留意しながら、記事サムネイルを制作してみるのはいかがでしょうか。CVR向上に繋がるかもしれないです。
実は全てのデザインにつながる内容なので、これらのポイントを意識的に取り入れることで、デザイン全体にポジティブな影響を与えると思います。記事サムネイルにとどまらず、様々なデザインの際にもこれらの考え方を実践してみてください。
この記事が気に入ったらサポートをしてみませんか?
