
ありがとうXD〜思い出話をさせてください〜
2023年1月、なんとAdobe XDの販売を終了するという発表。大きなアップデートも無かったため、ついに来るのか…「アレ」が...!と日々戦々恐々しているFigmaユーザーのおおいです。
せっかくなので、XD老人会としてXDを振り返ってみようと思います。
こちらは「ちょっと株式会社 Advent Calendar 2023」のエントリー記事、12月20日号です。
リピートグリッド
Figmaにもあればいいのに…
リピートグリッド、初めて操作した時の感動を思い出しました…。 今まで複製して、手動で並べていたものがマウスカーソルを引っ張るだけで複製されていくXDを使う方は誰しもが思うのではないでしょうか。「なぜこれがphotoshopにないんだ!」と。SketchにもFigmaにも無いですね。 再現するのであれば、Componentを作成しインスタンスをAuto Layoutで配置、でしょうか?
私はコンテンツを増やした後、オブジェクト埋め込み機能で画像ファイルが一発で文字や文章を流し込めることに感動しました!(これがなかったら残業してたという場面もありました)
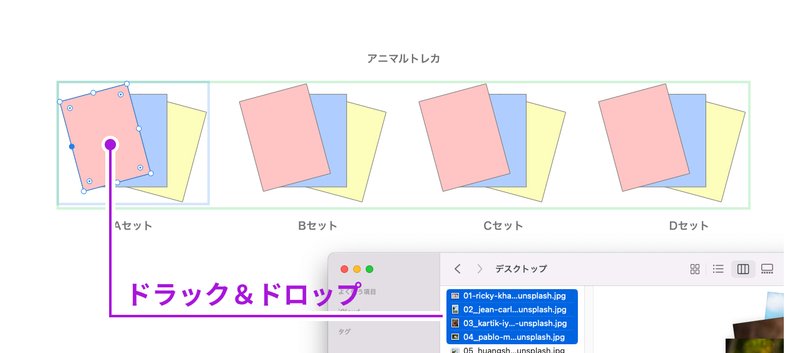
txtファイルやjpgファイルをドラッグ&ドロップするだけでオブジェクトに反映させられるのが便利すぎて、逆にこの機能のためにわざわざファイルを整理したり、テキストファイルを丁寧に作ったりしていました。




角度がついたオブジェクトにも、回転して埋め込んでくれるのって便利じゃないですか…!?Figmaではドラッグ&ドロップでの配置はできませんが、画像ファイルをFInder上でコピーしてから、Figma上でオブジェクトを選択した後にペーストすると同じようなことが再現できます。(1つ1つ選択しなくてはいけないので若干面倒ではあります…。それでも選択したオブジェクトの角度を引き継いで貼り付けてくれることに感謝)
大量の商品画像を並べた商品カタログを作る時などに便利です。
※複雑な処理や配置の場合は、Photoshopのデータセットのほうが良い場合もあります。
日本語対応
XDが賑わっていた時、すでにFigmaもSketchもあったのですが、なにより日本語に対応しているというところがありがたかったです!
直感的にわかりやすく、デザインの手を止めずに操作できることって大事ですね。英語がスッと頭に入ってこないので、大変助かっております。
(のちにFIgmaは日本語UIにしてくれるプラグインの登場・その後に本格的に日本語対応していきましたね…!)
動きがサクサク
Photoshopは重く、Illustratorは最新版が動かず。Sketchは地味に重く、キャッシュを手動で消す日々の中、XDが登場。なんて軽いんでしょう…PhotoshopやIllustratorは立ち上がる機会すら少なくなりました…
スクリーンショットに軽く文字を添えたい場合も無駄にXDを使ってやっていました。XDが好きなので。
簡単にプロトタイプが作れる
当時かなり画期的だったのではないでしょうか...!
自動アニメーションが本当に画期的で、スワイプ・ドラッグの効果やプログレスバーの表現に動きがつけられるようになりました。(今ではFigmaでもかなり動きがつけられますが)
「こんな感じ」がより伝えやすく、エンジニアとのコミュニケーションも円滑になったという方も多いのではないでしょうか。
still laughing at this pic.twitter.com/Ny525aAuYH
— Joie Chung (@hellojoie) April 28, 2023
こんなスライドトグルもXDのオハコでしたね…!
ガイドが出る

スマートガイドが出るようになり、本当に便利だと思いました…。XDやFigmaに慣れると、なぜPhotoshopやIllustratorには出ないんだろう?と不便に感じる場面も多々…。
Photoshopも出ますが、ここまで親切なガイドは出ず、これからWebデザインをするのであればXDを使ってくださいというメッセージでは?と思ってしまいました。(もしかしたら出し方もあるのかも知れませんが)
便利すぎるプラグイン
PhotosohpやIllustratorと違い、探しやすく、インストールもしやすく、そしてかゆいところに手が届くような素敵な機能が満載。開発者のみなさま、本当にありがとうございます。自分が気に入って使っていたプラグインは、
Artboard Plus
https://exchange.adobe.com/apps/cc/e192279e
アートボードを整理するプラグイン。Figmaではデフォルトの機能にありますね!
Resize Artboard to Fit Content
https://github.com/littlebusters/Resize-Artboard-to-Fit-Contents
Figmaにもフレームの「サイズ自動調整」がありますが、こちらはアートボードの横幅だけ固定しつつ、縦の余白を削ってくれます。
Confetti
https://xdconfetti.com/
紙吹雪のようなパターンを作ってくれるプラグイン。可愛いです!
Split Rows for XD
https://xd.adobe.com/landing/plugin-download/en/desktop.html?pluginId=276c46a9
貼り付けたテキスト行ごとにバラしてくれたり、結合してくれたりする便利なプラグイン!社内のデザイナーに「XDで使っていたプラグインは?」と聞いてみたところ、こちらのプラグインの名前があがったのでご紹介させていただきました。
まとめ
日々Figmaを使用している中で、この記事を書くためにXDを久しぶりに触ってみました。同時に、XDにお世話になっていた日々の記憶が蘇ってきて『トイ・ストーリー3』のアンディのような、懐かしい気持ちと、ついに手放さなくてはならないのか…という切ない気持ちになりました。
サービスっていつまでもあるわけじゃないんだなって、昨今のX(旧Twitter)をみていてより強く思うようにもなった2023年でした。今後どう「アレ」していくか、見守っていきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
