
言語切り替え機能のUIデザインについて考える〜分かりやすさと使いやすさの共存
こんにちは、ちょっと株式会社の久保田です。
Webサイトもグローバル化が進み、自動翻訳機能も精度が向上していることもあって、多くのWebサイトが多言語への切り替え機能を採用しています。
この機能のおかげで海外サイトを気軽に閲覧することができますし、その逆も然りです。
そんな重要度が高まっている言語切り替えUIのベストプラクティスを探るべく、かなり前からコツコツとメモっていたものを「ちょっと株式会社 Advent Calendar 2023」向けにまとめてみました。
かなりボリュームがあるのでお時間の無い方のために先に結論を述べておくと「ベストプラクティスなんて無くて結局はケースバイケース」って極めて曖昧な結論に至ってます。(2023年12月現在)
言語切り替えUIの現状
まずは軽くリサーチしてみました。
外国人の利用が多そうな交通機関とかテーマパークとか、海外からのアクセスがありそうな有名企業のコーポレートサイトなど、国内企業に限定して100サイトほどをウォッチしてみました。
企業ではない自治体などの公的機関サイトは除外。そしてあくまでも「サイト内で言語を切り替える」ことに絞りたかったので独立したグローバルサイトがある企業も除外しています。
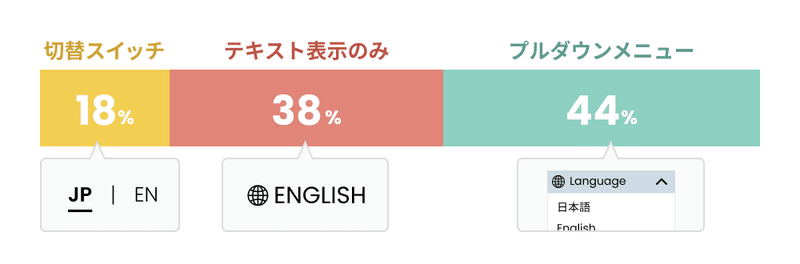
その結果、言語切り替えUIは以下の3系統に分けられそう。
日本語/英語の切り替えができるスイッチ方式
切り替え可能な言語をテキスト表示
対応言語を選択できるプルダウンメニュー方式
割合としては「1.切り替えスイッチ方式」は少数派、「2.テキスト表示」「3.プルダウンメニュー方式」はほぼ同程度の多数派といったところでしょうか。

サンプル数が少なく業種も限定的なので数値としては微妙・・・なんですが、なんとなく傾向が掴めたからOK。
その使用例が少ない方から見ていきます。
1. 日本語/英語の切替スイッチ方式
日本語と英語の切り替えのみ、シンプルさと分かりやすさが共存しているUIです。
すでに全世界をカバーする共通言語になりつつある英語と、デフォルト表示の日本語のみの2択をスイッチさせるためには必要最低限でありつつ最適なUIデザインかもしれません。
このシンプルなパターンが最も多いだろうと予想してたんですが意外と圧倒的な少数派。
そのほとんどがテキストリンク形式になっていました。しかし表記しているテキストにバラつきがあったのは興味深い点です。

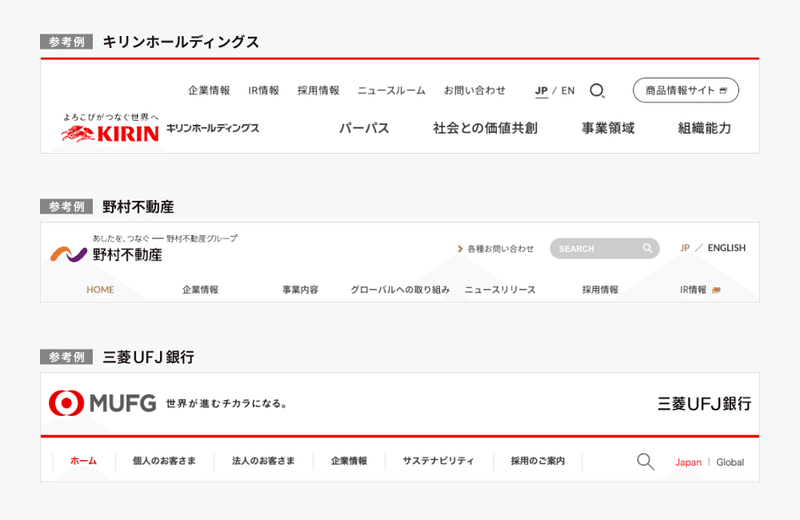
切替スイッチ方式を採用しているサイト例
キリンホールディングス(www.kirinholdings.com/jp/)
野村不動産(www.nomura-re.co.jp)
三菱UFJ銀行(www.bk.mufg.jp/index.html)
この切替スイッチ方式は3つに系統分けした中で、これだけが切り替えられる言語を常にユーザーへ提示しているものになります。
英語に切り替えられるよ〜それ以外の言語には対応してないよ〜って仕様が最小限のデザイン要素で示唆できています。
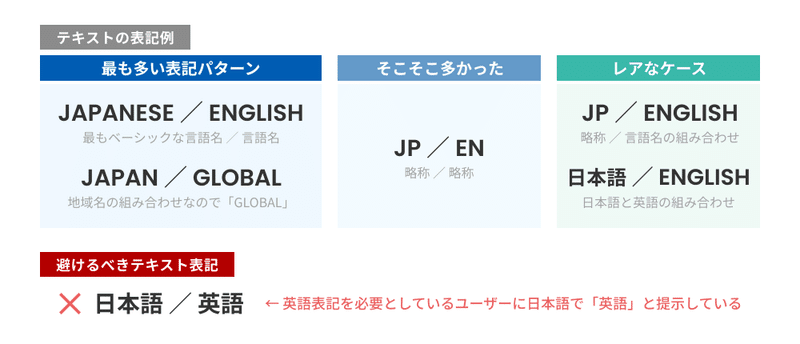
テキスト表記は「JAPANESE/ENGLISH」や「JAPAN/GLOBAL」で単語表記しているものと、「JP/EN」と略称表記しているものの2つのパターンが主流。
中には「JP/ENGLISH」のように略称と言語名を組み合わせたパターンや、「日本語/ENGLISH」とそれぞれの言語で表記されているものもありました。
そして当然のことながら「英語」と日本語で表記されている例は見当たりませんでした。

テキストの表記にバラつきがありますが機能的な違いは無さそうなので、サイトの方針やユーザー傾向に合わせた表記方法を選択できそうです。
しかし、ただテキストだけでJAPANESEって表示されていても「何が日本人?」って読解されてしまう可能性は否定できません。
要素を削ぎ落としてシンプルにしているからこそ、少し不親切になりがちなデザインとも言えます。
そして3つ以上の言語を並べて表示しているサイトもありましたが、基本的には2つの言語をスイッチングする場合には最適なUIだと思います。
各サイトを見て感じたこととして、このUIデザインはカレント表示が重要そう。
どっちの言語が選択されているのかを明確に示すことによって、違う言語に切り替えられるって効果的な誘導示唆が得られていました。
【日本語/英語の切替スイッチ方式のポイント】
切り替え可能な言語種と言語数(主に2つ)が分かりやすい
シンプルなデザインで使いやすい/作りやすい/レイアウトしやすい
言語名だけが唐突に表示されているだけなので不親切な側面もある
カレント表示が重要で必須
2. 切り替え可能な言語をテキスト表示
切り替えられる言語をテキストで表示しているだけ。極端に要素を削ぎ落とした超シンプルなパターンです。
かなり多くのサイトが採用していました。

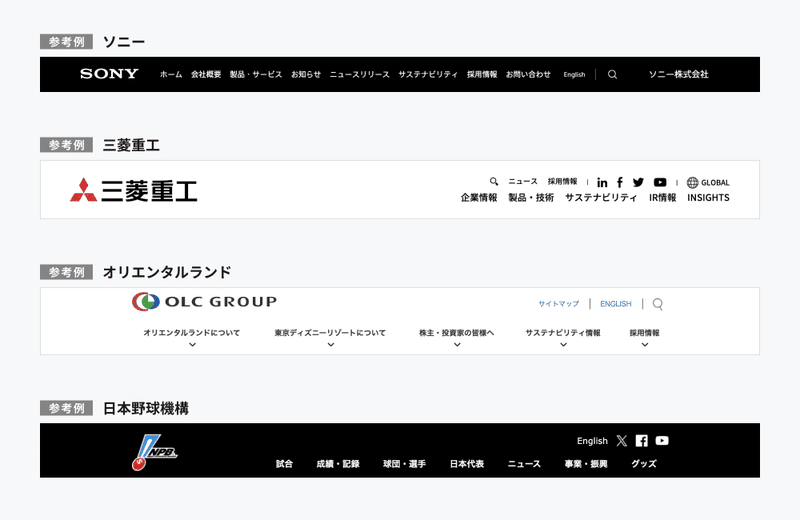
切り替え可能な言語をテキスト表示しているサイト例
ソニー(www.sony.co.jp)
三菱重工(www.mhi.com/jp)
オリエンタルランド(www.olc.co.jp/ja/index.html)
日本野球機構(npb.jp)
リサーチ段階では「これって不親切じゃない?」とかなり懐疑的でした。
まず唐突にEnglishと表示されていること。それが何を意味するものであるか、それをクリックした際にどうなるのかって説明が一切ありません。
あまりにも要素を削ぎ落としすぎて不親切なデザインになっているようにも思えます。
しかし英語だけが読めるユーザーの視点で見てみると、この「English」だけがクローズアップされます。読める部分はそこだけ。
実際にサイト全体を英語表記にして試してみると、表示されている「日本語」ってテキストについつい視点が向いてしまうことで分かります。

読める言語、見慣れた言語は自然とクローズアップされることが分かると思います。
クローズアップさせることによる視点誘導、そして選択肢を省くことでユーザーを悩ませずにワンクリックで言語切り替えへと導けています。
このことからユーザーが最もスピーディに切り替えができる機能性重視のUIデザインと言えそうです。
しかし要素が少なすぎることは無視できません。
メンタルモデル的な側面があり、ユーザーのWebリテラシーに依存しているデザインなので、人によっては全く伝わらない可能性もゼロではありません。
そこまでカバーするのかどうか。割り切ってしまうのかどうか。そういう判断が必要になると思います。
また、前述の切り替えスイッチ方式と違って1つの単語表示なので「EN」や「Eng」などの略称は相応しくないと思われます。
そしてクローズアップさせるための“異物感“がキモになっているので、その周囲に英語表記のテキストなどを置かないことがデザイン的なポイントになりそうです。
「これってどうなの??」とかなり懐疑的でしたが、色んなサイトを見ながら考えていくうちに理解が深まり、今では「これでいいんだ」って認識に変わりました。
切り替え可能な言語をテキスト表示パターンのポイント
ユーザーが悩むことなくスピーディに言語切り替えできる
極めてシンプルだが不親切な側面もある
異質感が重要
3. 多言語切り替えプルダウンメニュー方式
最も多くの使用例が見られたのがプルダウンメニュー方式。
英語だけではなく中国語や韓国語など多言語に切り替えられるサイトでは、ほぼこのプルダウンが採用されていました。

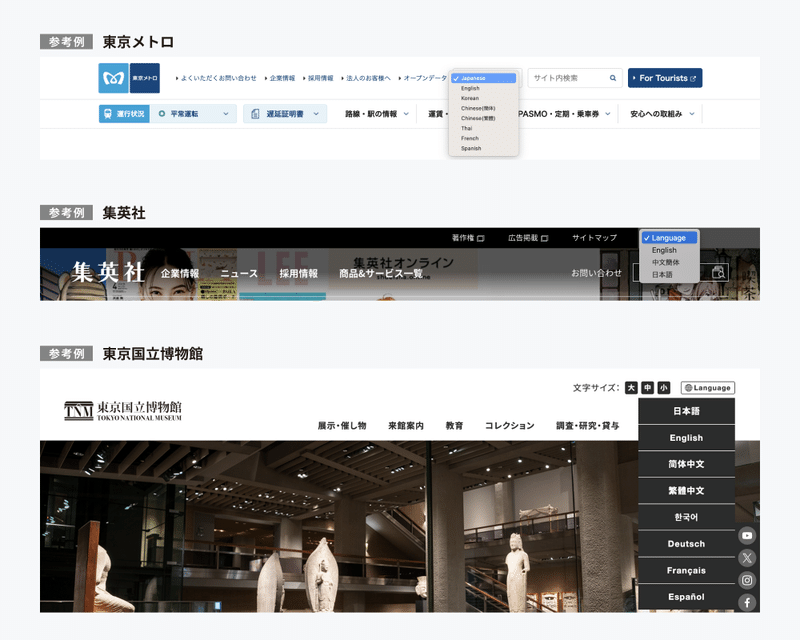
多言語切り替えプルダウンメニュー方式のサイト例
東京メトロ(www.tokyometro.jp/index.html)
集英社(www.shueisha.co.jp)
東京国立博物館(www.tnm.jp)
中には英語への切り替えだけでもプルダウンを採用しているサイトもありましたが、おそらく将来的に他の言語への対応を見越して拡張性を持たせていると推測できます。
対応言語をリスト化することでスムーズに言語が切り替えられ、さらには拡張性も高いUIになると思います。
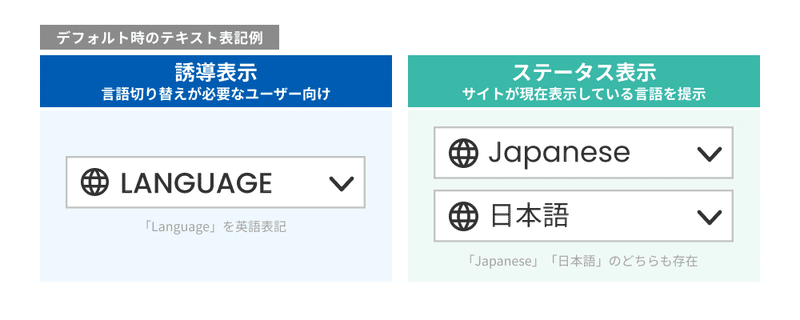
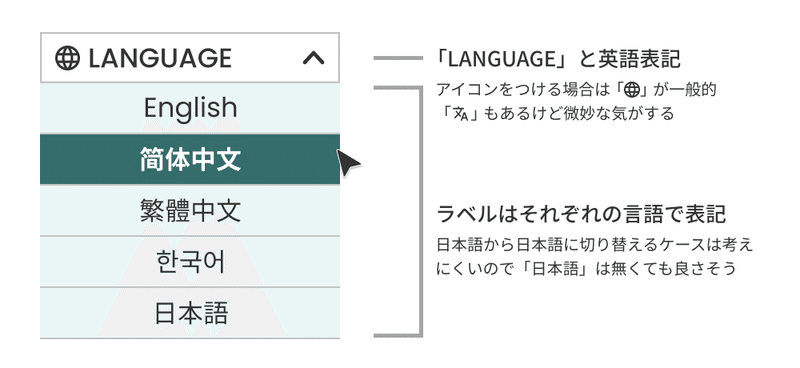
このプルダウンで注目したいポイントはデフォルト時のテキスト表記。
「言語切り替えが必要な方はこちら」といった誘導表示と、「現在サイトはこの言語を表示しています」といったステータス表示の2つの考え方があると思います。

リサーチした結果、英語で「Language」と誘導表示しているものが大半でした。
日本語以外に切り替えたいユーザーをケアするための言語切り替え機能なので、日本語以外で誘導することが自然です。
そして世界中のユーザーを最大公約数的にカバーしてくれる英語で「Language」と表記することがベターな手法だと思います。
対して「日本語」「Japanese」とステータス表示しているもは少数派でした。
これに関してですが、そのサイトが日本語で表示されていることなんて一目瞭然で、わざわざ日本語で表示されていることをアナウンスする必要性は薄いように思います。
言語切り替えを必要としているユーザーへのアプローチとしては不適切かもしれません。
アレコレややこしいので、ここまでを踏まえてサクッと作例を作ってみました。

この構成が最適解じゃないでしょうか。
言語を選択した後の表示や挙動など、もっと考えるべき点はありますね。
このUIパターンの特徴
多数の言語切り替えに対応できる
拡張性が高い/対応言語数が増減しやすい
展開されるラベルの表記も重要
まとめ
言語切り替えUIを3つの系統に分けながら、それぞれの特徴などを抽出してきました。
それぞれサイトの特性などを考慮しながら最適なパターンを選択することが求められそうです。
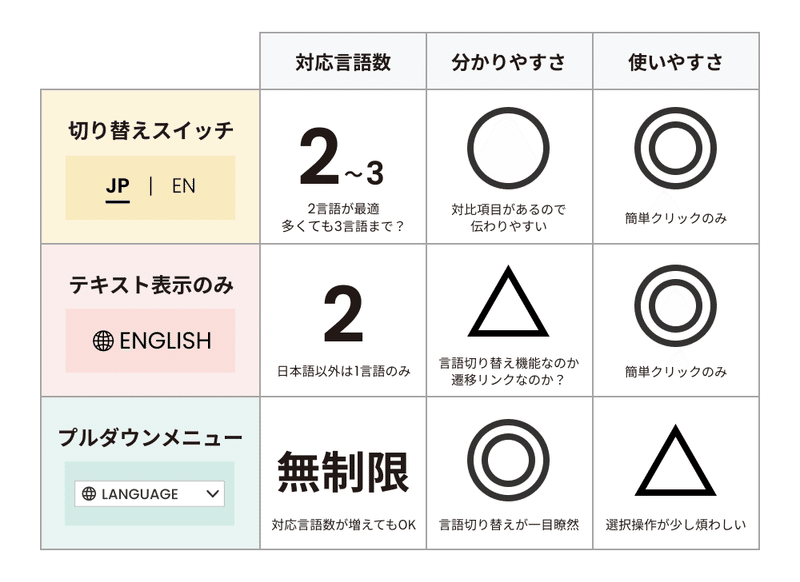
かなり雑ですが比較表を作ってみました。

上記はUIの性質を比較しただけのものです。
これ以外にもユースケースやユーザー傾向などの条件も考慮しながら、どの方式が最適であるか検討する必要があります。
些細なUIパーツかもしれませんが、決して簡単にデザインしてはいけないものだと思います。
せっかくキレイに情報整理して分かりやすく、そして魅力的にデザインしてもユーザーに届かなければ意味がありません。
少しでも多くのユーザーにコンテンツを届けること。ユーザーに余計な負荷を掛けないこと。
言語切り替えUIには、デザインが担うべき役割が集約されているように感じました。
ここには記載していない、決して無視できない第4の勢力もありましたが、それはまたの機会にでも。
それでは。
この記事が気に入ったらサポートをしてみませんか?
