
Webデザイナーだからこそ意識したいマイクロコピーへの積極的なアプローチ
こんにちは、ちょっと株式会社の久保田です。
Webデザインに関わっている中で、マイクロコピーの存在感が日々増してきているように感じています。
これまで経験してきた紙媒体中心のマス広告やエディトリアル、ゲーム開発ではほとんど意識していなかった気がします。
マイクロコピー的な要素は存在していましたが、ぶっちゃけ伝わればいいよレベルで充分だったり、デザイン優先でテキスト量をコントロールする程度に低いプライオリティでした。
しかしWebデザイン、そしてUI/UXデザインにおけるマイクロコピーの重要性がクローズアップされて久しく、軽く扱うべきではない要素だと認識され、そして広く定着しているように思います。
この驚くほどの影響力を持つ数文字のテキストについて、デザインの開発現場視点でまとめてみます。
今回の記事は弊社ディレクターのトガミさんにもご協力いただきました。
ちなみに本記事はマイクロコピーの書き方については一切触れていません。
そして、ついついスルーしがちな自分への戒めを多分に含みます。
マイクロコピーって何?
ザックリ簡単に説明すると、ボタンやフォームなどに添えられた小さなテキストのこと。
エラーページや404ページに表示される謝罪メッセージや、写真や図表に添えられるキャプションも広義的に捉えればマイクロコピーになりますが、そういった補足テキストや注意文言/注釈は別カテゴリーとして取り扱う方が自然な気します。
Webサービスの多様化に伴ってマイクロコピーも増殖していて、もう厳格に定義するのは難しくなっているかもしれません。
強引にまとめると「ユーザーの負担や不安を取り除いて行動を促す短いテキスト」ってところでしょうか。
分かりやすそうな具体例をいくつか挙げてみます。

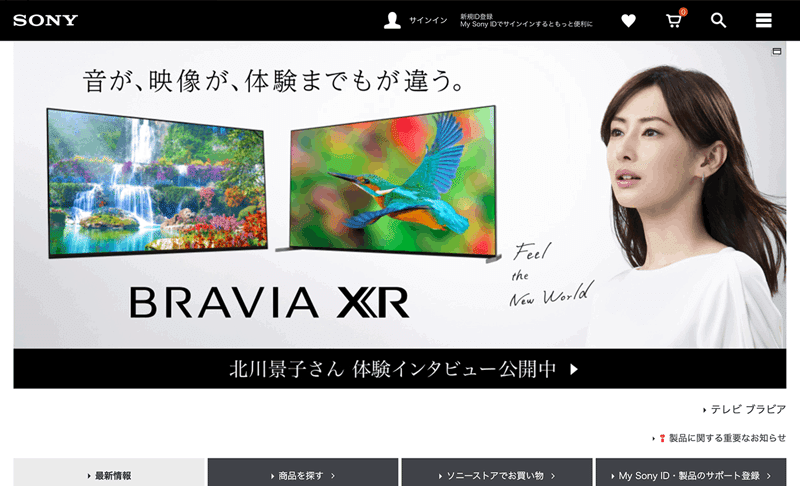
ソニーの製品情報・ソニーストアのサイトTOPです。
ヘッダーにあるサインインの右側に新規ID登録のテキストリンクがありますが、ここに「My Sony IDでサインインするともっと便利に」の一文が添えられてます。
「新規ID登録」のテキストリンクだけで機能は担保できており、「サインイン」と「新規ID登録」だけの方がヘッダーの見た目は美しく整いそうですが、ここにID登録のベネフィット訴求コピーを添えることで誘引力を強めています。
見た目よりも機能や訴求を重視している結果だと思います。

ルーブル美術館展のチケット購入画面です。
購入ボタンのテキスト「チケットを購入する」に添えてある「(日時選択画面に進む)」があることで、この次はまだ決済画面に進まないことが分かります。
そこまで不安な要素はありませんが、ボタンを押す不安が少しだけ軽減される感じがしました。
「購入」だけのワンワードでもボタン機能は担保できそうですが
「チケットを購入する」にして購入するものを明確にしている。
日時選択画面へ遷移することを説明している。
この2つの情報を加えることで、より機能性を高めた親切で分かりやすいボタンにしています。

「Facebookではじめる」の青いボタン周り。
ボタン内のワードも「〜で登録」ではなくて「〜はじめる」にしていることで印象を和らげてます。
漢字じゃなくて開いているのも同じ理由だと思われます。
キモはボタンに添えてある「Facebookには一切投稿されません」の一文で、ユーザーの不安を取り除く効果的なテキストになっています。
Facebookカラーのボタン内に小さくプラポリ同意文言を入れているのも上手いです。
このサイトはマイクロコピーを調べていくと必ず出てくる代表的な参考例ですね。
ザッと探して見つけたのは以上でした。
古いものだとアメリカ大統領選のオバマ陣営キャンペーンサイトのボタンが関連書籍などで紹介されている代表例です。
調べれば調べるほど奥深いマイクロコピーの世界に入り込んでいけます。
マイクロコピーにデザイナーが関わるべきか?
マイクロコピーってデザイン要素なのかどうか?
結論から言うと、ほぼほぼYESだと思っています。
デザイナーは表層的な見た目を整えることではなく、ユーザーの行動や心理に作用することを目的にデザインしています。
そしてWebデザインの場合、目的はCTA(行動喚起)に集約されることが多く、そのCTAを補完するマイクロコピーはデザイン要素に含まれると考えるのが自然です。
もっと深く突き詰めると、そもそもデザインって何なのって哲学じみた理屈解釈が必要になりそうです。
そういうのあまり好きじゃないので頭の良い方々の解説にお任せします。
気になるのはデザイナーの関わり方。
マイクロコピーがデザイン要素なら担当はデザイナー?って疑問が湧いてきます。
コピーだから単純にライターな気もするし、なんならディレクターがやる可能性もありそうだし・・・。
なので弊社ディレクターのトガミさんにストレートにぶつけてみました。
くぼた:Webサイトの開発フロー内でマイクロコピーって誰が担当するものだと思う?
トガミ:悩ましいけどディレクターなのかな…
クライアントから指定があっても「こうしませんか?」って提案するし。
くぼた:でもデザイン進行させながらマイクロコピーって考えたりしない?
トガミ:フローにもよるけどワイヤーフレームの時点でバチバチに決まってるのが理想だよねぇ
くぼた:それはめっちゃ理想的だけど難しくない??
トガミ:理想だけで言えば専門ライターが全部やってくれるフローだけど、そこまで分業できる企業規模ってのも珍しいような
くぼた:それ言い出したら今は何も言えねぇ・・・
トガミ:テキスト変更ができる段階だったらデザイナーに作ってもらってディレクターとかがチェックするとか?
こんな感じの会話になりました。
企業規模が比較的小さい場合、デザイナーが仮で作ってみるってフローはスムーズに進めるためのグッドアイデアだと思いました。
デザイナーって役務が年々拡張しており、デザイナーってワードに限界が出てきて様々な◯◯◯デザイナーってカテゴリーが誕生、そして認知され続けてきました。
マイクロコピーに関わることを考えると、一般的なカテゴリーならUXデザイナーが主担当になりそうな想像はできますが、それもなんかしっくり来ないモヤモヤ感も残ります。
しかし「この箇所に誘導テキストが欲しい」とか「ここが不親切なのでテキストで解決したい」などデザインフローで気付くことが多く、やはりデザイナーが一番近い位置にいるはず。
なのでデザイナーが積極的に関わっていくべき要素であると思います。
デザイナーにはマイクロコピーで補完すべき箇所を見抜くスキルが求められているかもしれません。
ただし、ユーザーに深く突き刺さる効果的なコピーが書き起こせるかどうかは別次元の話。
ライティングに強いデザイナーなら一連の作業中にサクッと書いちゃうんだろうな〜そうなりたいな〜。
メモを残しておくだけでも全然違う!
開発フロー/スケジュールを細かく設定する際、その後のワイヤーフレームで具体的にマイクロコピーまで指定するのが理想的ですが、かなり成熟したチーム組織やクリエイティブフローであることが前提条件。
そんな条件が整った開発案件なんて珍しい・・・はず。(弊社内プロジェクトに限ったイメージです)
マイクロコピーが重要なのは間違いありませんが、無くても致命的な問題にはならない。
そんな側面を持った要素を担当が決まってないまま開発進行させると、結局は最後まで誰もやらない(できない)まま完成フェーズを迎えるってケースに陥りがち。
そんなポテンヒット的な事象はなるべく避けたい!
こういった課題に対するアプローチは様々あると思いますが、ここはデザイナーが起点になってタスク化するのがスムーズに進むだろうと考え、私は作業中にメモだけでも残すようにしています。

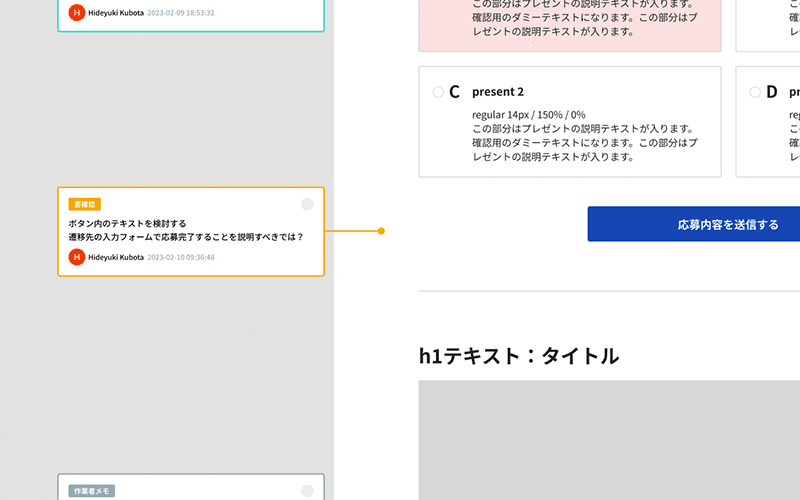
あくまでも一例として。figmaで作業中の画面キャプチャです。
デザインの左側に引き出しメモを残しています。
ボタンを押すとフォームに遷移する仕様に対して、ボタン内テキストが「送信する」になっていることに違和感を覚えました。
その解決方法としてボタン内の文言を変更することになりそうですが、周囲にマイクロコピーを加える方法も検討すべきでは・・・との考えです。
見ての通り簡単にメモを残しておくだけです。
後で見返すためのメモですが、他の共有メンバーも参照できるので課題共有して相談しやすい。
ちなみにメモはウィジェットのComment Noteを使っています。便利!
あとはこのメモをデザインチェックの段階でディレクターやクライアントと相談して、それが必要かどうか、どうすべきかを決めるようにしています。
ここで気をつけたいのは、説明だらけになってしまって逆に不親切にならないようにすること。
メモはガツガツ残していくのですが、全体のバランスや動線の流れなどを俯瞰で見て、不要なものはバッサリ切り捨てることも大事。
ここは情報設計のセンスが問われる部分なので、可能な限りの時間を使って検討&ブラッシュアップするようにしています。
・・・
「神はディティールに宿る。」
この有名な言葉はマイクロコピーのためにあるのかもしれません。
色んなプロダクトを見ることが習慣化していますが、ここ近年はスルーしがちなマイクロコピーにも注目するようになりました。
続々と増えている関連書籍にも目を通しつつ、「たった数行で売り上げが倍増!誰でもできる!!」みたいな眉唾コピーには騙されることなく、今後も深堀りしていきたいと思います。
ついついスルーしちゃってる自分への戒めを込めて。
それでは。
この記事が気に入ったらサポートをしてみませんか?
