
CSSマスターへの近道!リセットCSSの使い方解説
リセットCSSとは
ブラウザごとでデフォルトで持っているCSSを上書きして差異をなくすためのもの
Chrome, Opera→Chromium UA stylesheet
Firefox→Mozilla UA stylesheet
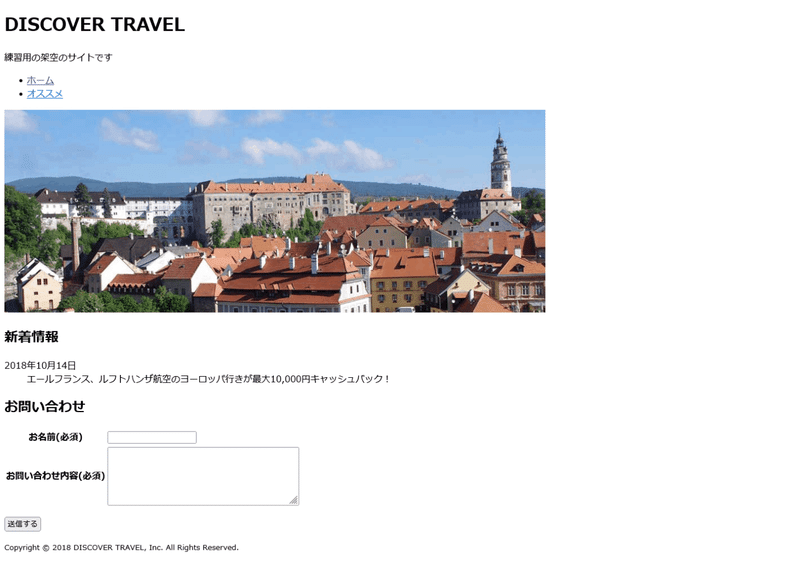
例えば以下をリセットCSSを使用しないで記述
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>DISCOVER TRAVEL株式会社</title>
</head>
<body>
<div id="wrap">
<header>
<h1>
DISCOVER TRAVEL
</h1>
<p>練習用の架空のサイトです</p>
<nav>
<ul>
<li><a href="index.html">ホーム</a></li>
<li><a href="#">オススメ</a></li>
</ul>
</nav>
<img src="image/top.jpg" alt="チェスキークルムロフ" class="top_image" />
</header>
<main>
<article>
<h2>新着情報</h2>
<dl>
<dt>2018年10月14日</dt>
<dd>エールフランス、ルフトハンザ航空のヨーロッパ行きが最大10,000円キャッシュバック!</dd>
</dl>
</article>
<section>
<h2>お問い合わせ</h2>
<form method="post" action="">
<table>
<tr>
<th>お名前(必須)</th>
<td><input type="text" name="name" plaaceholder="山田太郎" /></td>
</tr>
<tr>
<th>お問い合わせ内容(必須)</th>
<td><textarea name="inquiry" rows="5" cols="40"></textarea></td>
</tr>
</table>
<p class="btn">
<input type="submit" value="送信する" />
</p>
</form>
</section>
</main>
<footer>
<p>
<small>Copyright © 2018 DISCOVER TRAVEL, Inc. All Rights Reserved. </small>
</p>
</footer>
</div>
</body>
</html>Google Chromeで表示した場合

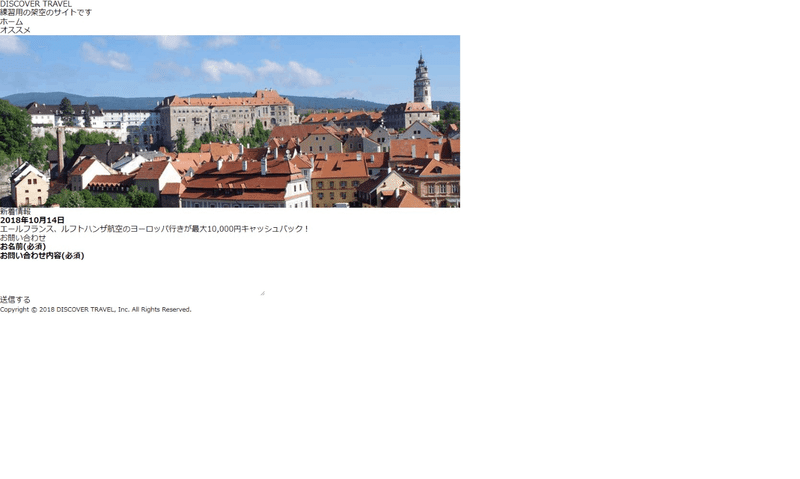
FireFoxで表示した場合

リセットCSSの適用の仕方
linkタグのhref属性にURLを記述(CDNと呼ばれる)
ファイルをWebサイトなどからダウンロード、もしくは任意の名前でCSSファイルを作成し、コードをコピーして貼り付け、HTMLに読み込む記述をする
CSSの読み込みの記述の一番最初に記述し、その次に適用したい自作のCSSを記述する
■記述例
<!-- リセットCSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@3.0.2/destyle.css">
<!-- 適用したい自作のCSS -->
<link rel="stylesheet" href="style.css">主なリセットCSSの種類
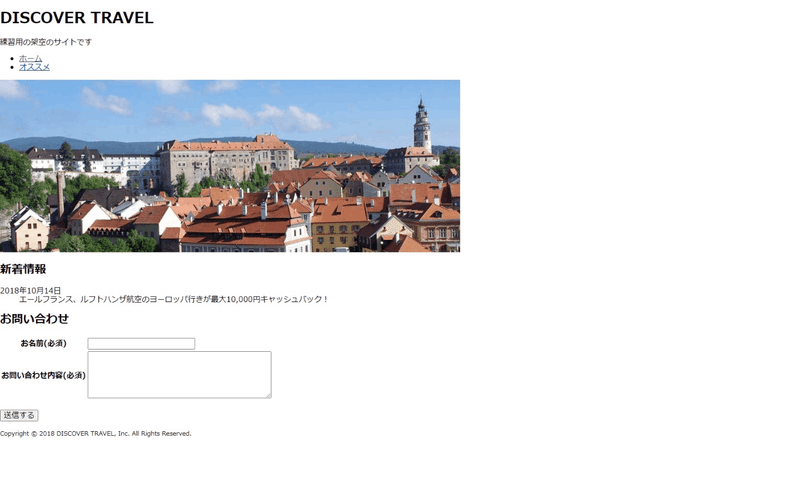
destyle.css
2019年公開
ほぼ全てのスタイルがリセットされているので1からCSSを書きたい方向け
<dt>、<th>は太字になっている
テキストボックスの枠が表示されていないので自分で記述する必要がある
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@3.0.2/destyle.css">Google Chromeでの表示

The New CSS Reset
2021年公開
displayプロパティ以外の全てのCSSプロパティの値がリセットされているので1からCSSを書きたい方向け
テキストボックスの枠が表示されていないので自分で記述する必要がある
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/the-new-css-reset@1.11.2/css/reset.min.css">Google Chromeでの表示

Normalize.css
2012年公開
ブラウザのデフォルト設定を活かしているCSSとして登場した
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/normalize.css@8.0.1/normalize.css">Google Chromeでの表示

sanitize.css
2015年公開
ブラウザのデフォルト設定を活かしているCSS
ノーマライズをレスポンシブデザインに対応させたCSS
box-sizing: border-box;(paddingとborderを要素のwidthとheightに含む)を定義
navタグの中にあるul、olタグに対してリストマーカーが非表示になる
<link rel="stylesheet" href="https://cdn.skypack.dev/sanitize.css">Google Chromeでの表示

A Modern CSS Reset
2019年公開
ブラウザのデフォルト設定を活かしているCSS
全ての要素と疑似要素にbox-sizing: border-box;(paddingとborderを要素のwidthとheightに含む)を定義
bodyやhなどの見出しタグ、pやfigureなどに対してmargin:0の設定がある
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/modern-css-reset/dist/reset.min.css">Google Chromeでの表示

※2023年に「A (more) Modern CSS Reset」が登場している(CDNはなし)
古いリセットCSSからはもう卒業! モダンブラウザに最適化された新しいリセットCSS -A (more) Modern CSS Reset
どれを使えば良いのか
個人的には、以下を考慮すると良いのではないかと思いました
1からCSSを書くのか、ブラウザのデフォルト設定を活かすのか
リセットCSSのコードを読んで自分が管理できるもの
自分がWebサイトを作る上でよく使うリセットの設定が記述してあるもの
納期などWebサイト作成に費やせる時間など
本格的なWEBサイトを作ったことのないあなた!作ってみませんか?

ありがとうございます!人間あきらめなければ何でも出来ます!一緒に頑張りましょう!
