
Figma勉強会のすゝめ
こんにちは、コドモンのプロダクトデザインチームの佐藤です。今回はチームでFigma勉強会を開催したときのお話をご紹介します。
・チーム内でFigmaを使いこなせるレベルにばらつきがある
・Figma勉強会のメリットがいまいちピンとこない
・勉強会のやり方がわからない
このような悩みを抱えている方に参考になれば嬉しいです!
Figma勉強会を開催した背景
コドモンでは2020年4月にSketchから移行してFigmaを利用しています。Figmaに移行したあとは、勉強会やオンボーディングは開催せず、各自で使いかたをキャッチアップして1年以上利用していました。
先日チーム内で、各自担当している案件のデザインプロセスを共有する会を開きました。そのなかで、Figmaのプロトタイプを有効に使えているかという話題が挙がりました。ある程度使えているメンバーがいる一方で、「エンジニアに実装イメージを共有する際、うまく伝わっていない気がする」「効率よくプロトタイプを作成できているか自信がない」など、メンバーによってスキルがバラバラであることがわかりました。そこで一度、デザイナー全員でFigmaの勉強会をやってみることにしました。
課題と目的
Figmaの勉強会を開催するうえで、現状の課題と目的を整理しました。勉強会を通してデザイナー全員のスキルの底上げを目指しました。
課題
・Figmaのスキルレベルがチーム内でばらついている
・Figmaのスキルに自信がない
・Figmaを十分に使いこなしているとはいえない
・もっと効率よくデザインカンプを作成したい
目的
・メンバー全員が同じレベルでFigmaを使えるようになる
第1回勉強会 〜 知見の共有 〜
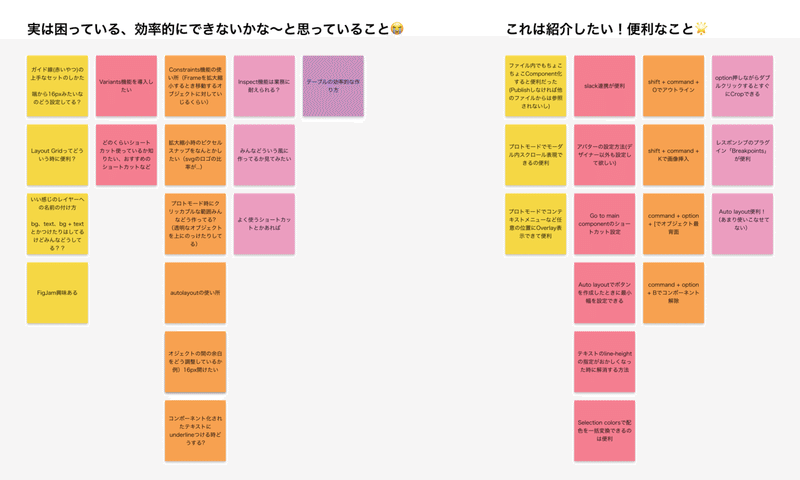
まず勉強会を開催する前に、「実は困っている、効率的にできないかな〜と思っていること」「これは紹介したい! 便利なこと」を出し合い、Figmaのページに付箋で貼りました。

思った以上に付箋が集まりました! 悩んでいる内容については特に知見の多いメンバーが共有し、便利な内容についてはそれぞれが知見の共有を行いました。ここで便利だった内容を一部紹介します。
「Cmd + Shift + O(Ctrl + Shift + O)」でアウトライン
アイコンをコンポーネント化したあと、サイズを変更するときに潰れず使えて便利です。
「Cmd + Shift + P(Ctrl + Shift + P)」でFrameをPNG画像で書き出した状態でコピー
GitHubのIssueやMiroにデザインカンプを貼り付けるときに便利です。
第2回勉強会 〜 Variants機能を触ってみる 〜
1回目の勉強会で「Variants機能の使い方が分からない」という声が多く上がったので、2回目の勉強会では実際にVariants機能を使って、コンポーネントを作成してみることにしました。題材はまだUIが統一されていない保護者アプリのボタンにしました。
Variants機能:複数のコンポーネントをグループ化して整理できる機能のこと

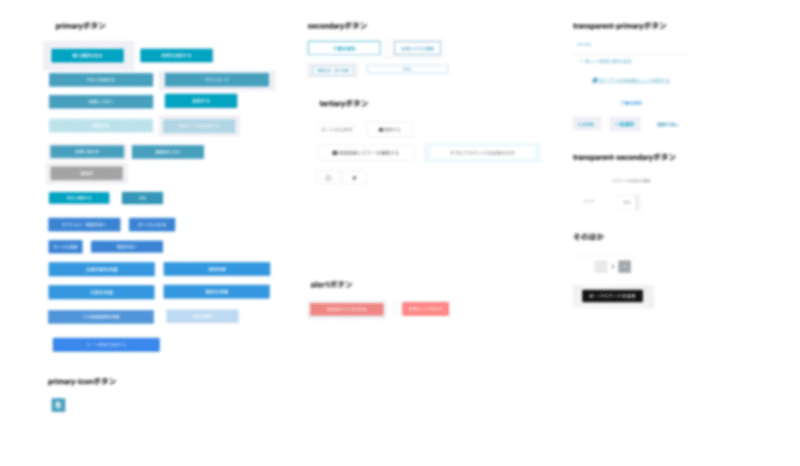
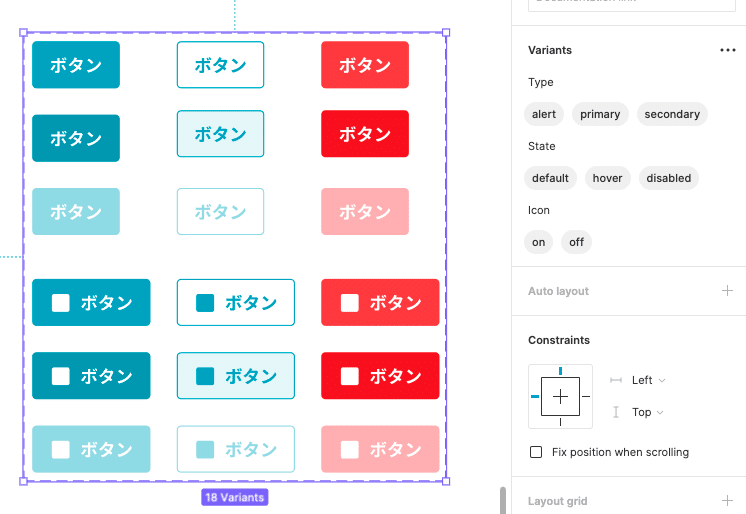
まず初めにインターフェースインベントリーを通じてボタンコンポーネントを洗い出しました(種類が多いですね……)。洗い出しが終わったら役割ごとに分類しました。今回はprimary / secondary / alert の3つのタイプそれぞれに default / hover / disabled の3つの状態とアイコンの有無で分けて、合計18個のボタンをそれぞれコンポーネント化し、Variants機能を使用して1つのボタングループを作成してみました。
インターフェースインベントリー:プロダクト上のUIパーツを分解して分類すること

完成したのがこちらです! ボタンをコンポーネント化するときに、1回目の勉強会で話題に出たAuto Layout機能の復習も兼ねて作成しました。Variants機能を使ってみて、コンポーネントのメンテナンス性の高さを感じました。プロパティの切り替えで、状態の異なるコンポーネントを簡単に表示できるのが便利でした。
勉強会をやってみて
Figma勉強会をやってみて、想像以上にスキルにばらつきがあることや、メンバーそれぞれの知っていること / 知らないことを知るよい機会になりました! 勉強会の始めに掲げていた「メンバー全員が同じレベルでFigmaを使えるようになる」という目的は達成できたと思います。しかし、新しく学んだAuto Layout機能については、概要はつかめたものの日々の業務のなかでどのように使えるかまでは理解できなかったので、もう少し学習が必要だと感じました。

これからも続けたいこと
勉強会は5名で開催し、所要時間は1回目も2回目も2時間ほどでした。途中で休憩を挟むことで疲れることなく集中でき、ちょうどよい時間配分でした。
今後気をつけたいこと
2回目の勉強会をするときに、やりたい内容を盛り込み過ぎてしまい、テーマ決めをするのに時間が掛かってしまいました。勉強会で取り扱うテーマはひとつに絞ったほうが深掘りしやすく、身になる学習ができると思います。
定期的な勉強会の開催を
チームで集まって勉強会を開催したほうが、一人で学習するよりも学べることが多かったです。定期的に開催することで、日々進化しているFigmaのアップデートにも追いつく機会になります。
今回の勉強会でメンバー間のスキルの底上げをしたことによって、デザインカンプだけではなくコンポーネントの管理まで、効率のよさをチーム全体で追求できるようになりました。これはチーム全員で新しいことに取り組むことで挑戦するハードルが下がり、トライしやすくなったからだと思います。今後も定期的に勉強会を開催しようと思います。
デザイナー募集してます!
プロダクトデザインチームが気になったかたは、ぜひぜひお問い合わせください!
マーケデザインチームのデザイナー、新規事業チームのデザイナーも募集してます!
コドモンの仲間集めのストーリーもご覧ください!

/assets/images/1935156/original/b926526c-922e-49e9-8682-6998b0f9fc10?1638850118)
/assets/images/3813921/original/0be22cfe-3294-46b1-b13b-fc1451d9d02d?1637715616)
/assets/images/6316233/original/27ac2935-5552-4608-bdc9-8d784176f9b1?1637908296)