
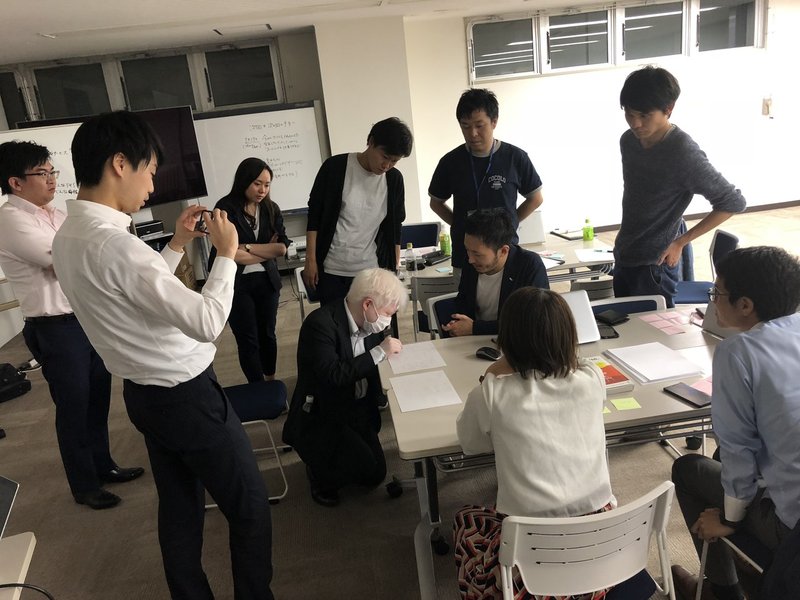
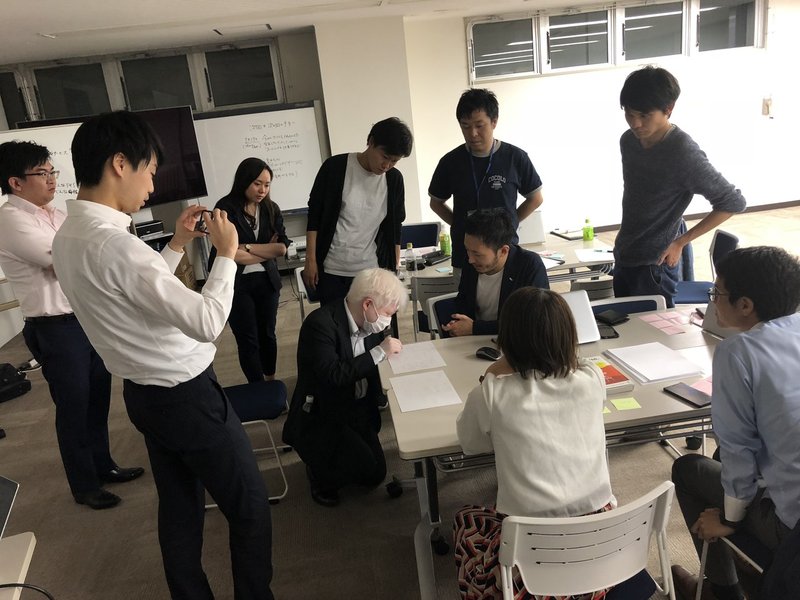
毎月のインクルーシブデザイン活動の様子
Collableでは毎月19日を「インクルーシブデザインの日」として、毎月インクルーシブデザインの小さな活動をコツコツと実施しています。
これまで株式会社フリーセルのCSRのみなさんや、デザイナーのみなさんが任意で活動に参加してくれています。2018年の1月19日から実施して、6回目となりました。

インクルーシブデザインとは?
Collableで今年度発行したプロジェクトブック『Inclusive Design Way & Attitude:インクルーシブデザインの実践に活かせる考え方-方法と態度-』では
特別なニーズのある人に、デザインの初期段階から参加してもらうことで、多様な視点を手がかりに、より包括的なデザインを模索する、デザインの考え方と手法
と表現しました。
Collableではとてもお世話になっている、京都大学の塩瀬隆之先生が「ためにから、ともにへ」というコピーでインクルーシブデザインを表現しており、わたしたちは積極的にパクって使っていますが(笑)、まさに「ともにむかうデザイン」という理念が、インクルーシブデザインというデザイン自体に宿っているかなと思います。
また、デザインを検討していく過程が、ワークショップ形式で進められることが多いのも特筆すべきことかなと思います。とりあえずヒアリングして、マイノリティのニーズを聞いて、そこからデザイナーや開発者だけであれこれ考える…といった形ではなく、デザインパートナーとして彼らの協力が欠かせない、という考え方です。詳しくはメンバーの黒澤の記事が「参考になります。
今回は何十人も参加するワークショップというよりは、10人前後の規模で、デザインプロセスを細分化しながら実施しています。(今日は観察のフェーズ、とか、今日のメインの活動はプロトタイピングだよ、という感じで細分化。)
リードユーザー(気づきを導いてくれるユーザー役)は、Collableに大学4年間をほぼ注いでくれた、元インターン生で、社会人2年目として立派に働いている伴ちゃん。アルビノ&弱視という立場で、活動をボランティアで支えてくれています。いつもありがとう!
6月のインクルーシブデザイン
ということで、今回は毎月どんな形で実施しているのかをご紹介したいと思います!
・今週のバッドデザインアワードのコーナー
先月から始まった、リードユーザーの視点で教えてもらう「バッドデザイン」。プロダクトやサービスでなくとも、身の回りで自分の行動を減退させるようなものなどでもOKで、ばんちゃん視点のバッドデザインを教えてもらいます。今日はオフィス内のホワイトボード(磁石付き)の壁。ばんちゃんは見えにくい人なので、人にやたらぶつからないように、壁沿いのほうに寄って歩きがちなのだそうです。そこでホワイトボードについているマグネットがあると、そこにある情報を破壊していってしまうことがあるらしいw なかなか盲点でした。
オフィスなどの空間デザインも、インクルーシブデザイン視点で見つめてみると面白いなぁと思っています。誰かやらないかな‥
・これまでの取り組み紹介
これまでの活動として、Webをみる(PC)、Webをみる(スマホ)、Webをみる(全盲・PC&スマホ)という活動をしてきました。特に彼の場合弱視なので、PCによっては白黒反転を行うそうですが、ばんちゃんはmacユーザーなので、超拡大をしながら画面をみることで、白黒反転はあまり利用しないらしい。のですが、Windowsではありえるそうなので、使っているシーンをみせてもらいました。


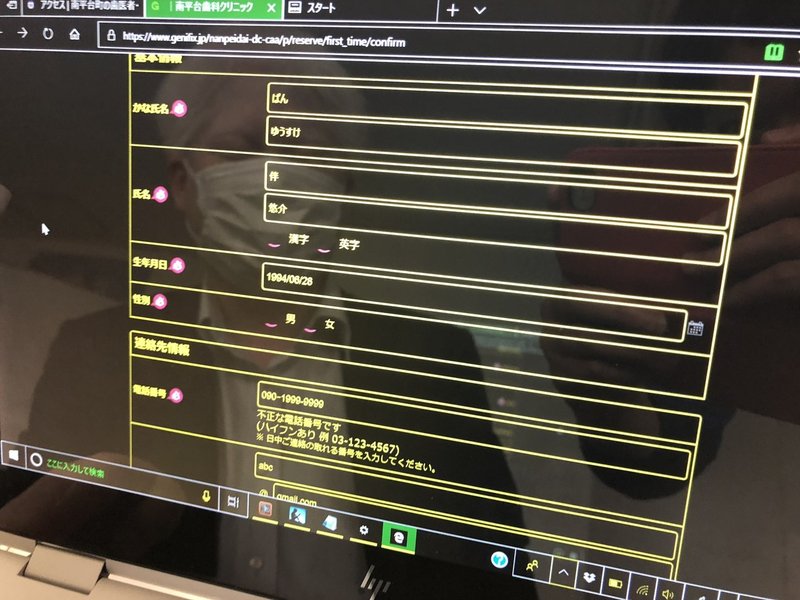
白黒反転をしたWebページでのPC操作の様子(一部)。反転すると見えにくい情報や、入力できているかが確認しづらいものもあったり。生年月日入力のフォームがどのような形がいいのか、チェックボックスをつけたらみえるのか、などなど。
スマホの白黒反転を使ってみたり、また、別の回では全盲ユーザーのじゅおんくんにも協力してもらい、PCの活用やVoiceOver(読み上げ機能)を使ったスマホの使い方なども教えてもらいながら、見えない・見えにくいという視点のWebデザインのリサーチをたくさん行いました。

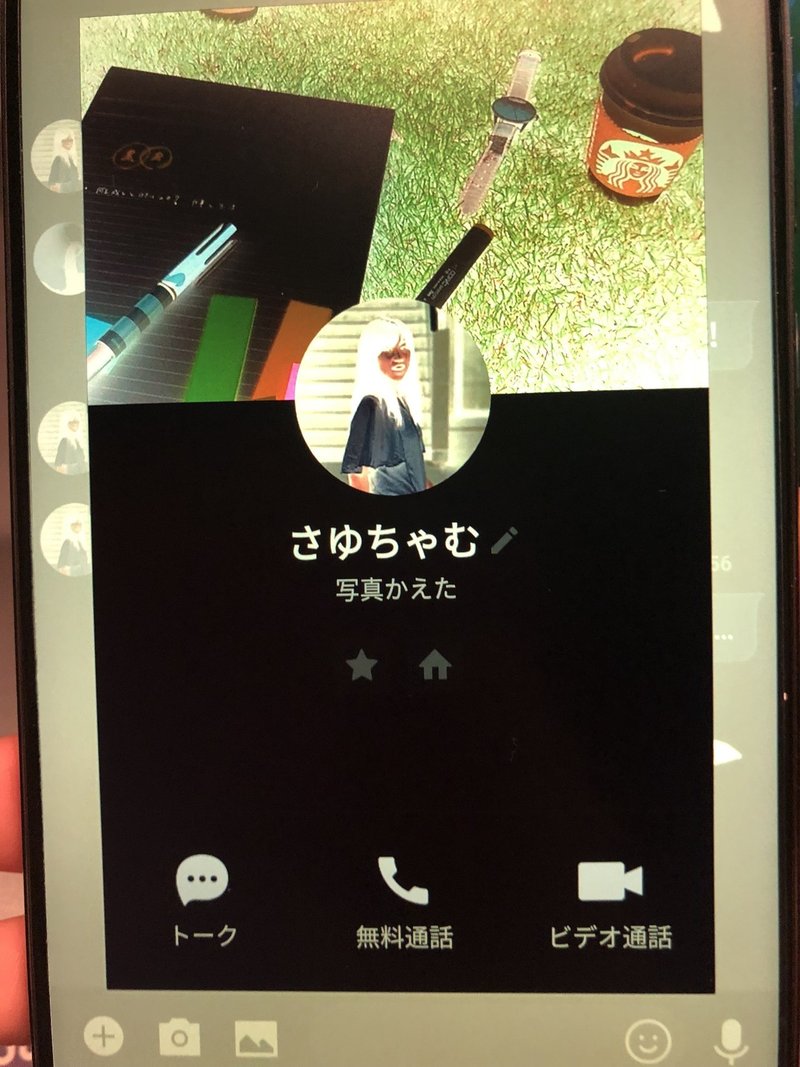
この写真はアンドロイドのアクセシビリティ設定をしたときのLINEの画面です。写真まで白黒になっててただのホラーすぎてやばい。
ちなみにばんちゃんはスマホをあまり使わないのだそう。使い勝手的にはPCがありがたいのだとか。
また、あるときは良いデザインのWebサイトを探して、ばんちゃんの声を聴くという、名付けて「インクルーシブデザイン批評」なる活動もしてみました。「あれやこれが使いにくい」みたいなWebページがあるのであれば、その逆もあるよね?ということで、チームにわかれて、ばんちゃんとのこれまでの活動を手がかりに、Webページを探して見てもらう活動もしました。
・今回のメイン活動:ペーパープロトタイピング
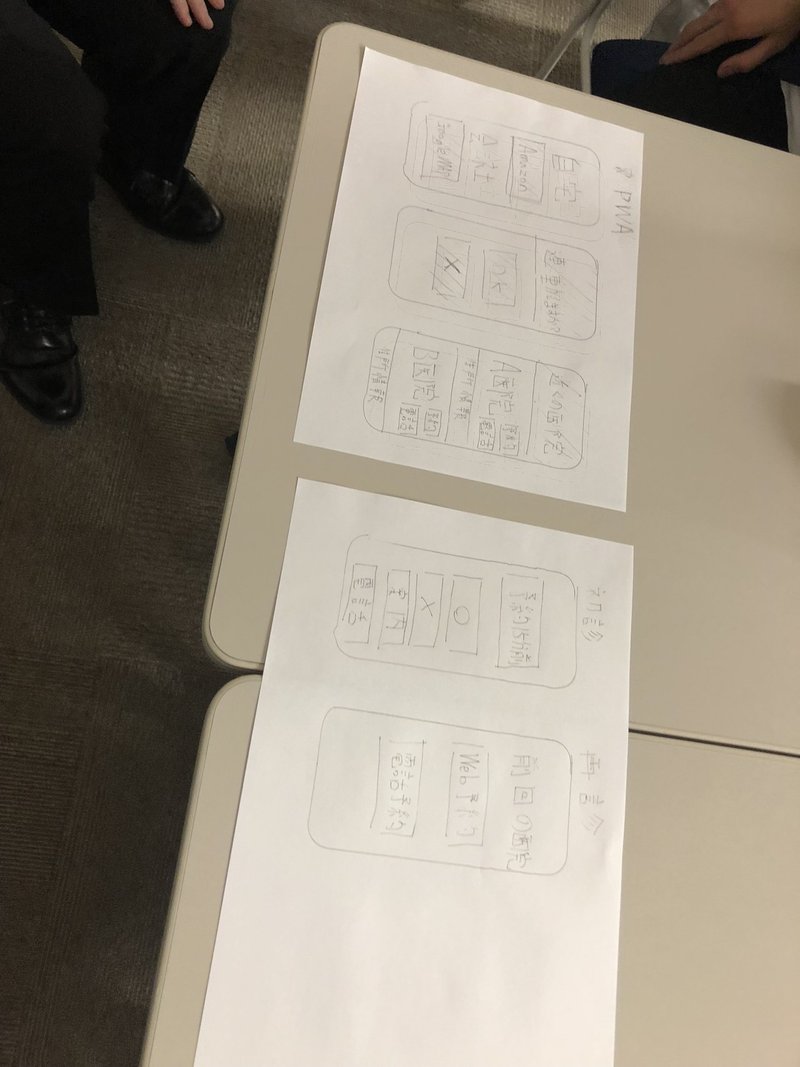
今回のお題は「インクルーシブデザインから今までにない歯科予約サイトをデザインする」ということで、紙にUXを実装してみる、という活動にトライ。
Webで検索して探す→Webページから予約フォームを探す→予約フォームに入力をしてみる
という一連の流れを想定し、現状改善ではなくアイデアをデザイン・サービスに転換するという挑戦です。
つくっていきながら、例えば「入力エラーのフィードバックの音は、自分もいらないし、全盲ユーザーだと邪魔になると言いそうなかおが何人か浮かびますね‥」というばんちゃんの生の声もいただきながら、グループにわかれて検討していただきました。平日夜で時間が限られているのと、ペーパープロトタイピングがはじめての人も多いので、簡易的にまとめていただきました。


その後実際に紙のうえで操作をしてみるという検証も。

ばんちゃんからも、「どちらもいいですね〜」と肯定的なフィードバックをいただけて、参加してくださったみなさんも嬉しそうです。何より「自分たちも使いたいと思得るものになっているか」を何度も検討してくださっていたのがすごく嬉しい。そこにインクルーシブデザインの醍醐味があるかと思っています。
毎月19日に活動しています。ご関心がありましたら、お問い合わせください!
(この日はサッカーの日本戦だったので、一部のメンバーで観戦しにいきました。終わったあともたのしい)
記事:山田小百合(Collable代表理事)
この記事が気に入ったらサポートをしてみませんか?
