
【真似したくなる!参考サイトを集めてみた!】 文具・雑貨編
今回は「文具・雑貨編」ということで、5サイトほどデザインが良いと思ったサイトとまとめました。
個人用まとめサイトですが、参考にしていただければと思います。
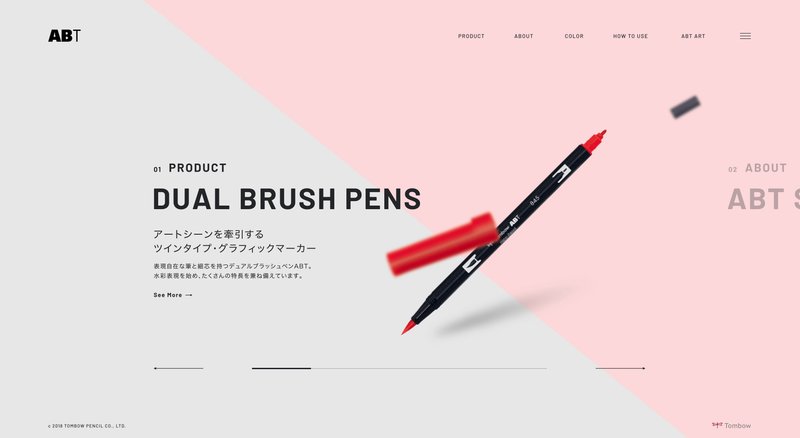
●ABT | トンボ鉛筆
商品の色の美しさを最大限に表現している横スクロールのサイトです。
背景はグレーと白、レイアウトもシンプルですが、文字組みが美しく商品に見入ってしまいます。

TYPE:ブランドサイト
FONT:Barlow,"ヒラギノ角ゴ ProN", "Hiragino Kaku Gothic ProN", Meiryo, メイリオ, Arial, sans-serif;
COLOR:

●SAUVENIR(サウベニア)
キービジュアルのガラスの曇りをマウスの動きに合わせてふきとる動きが、商品と連動していてとても良いと思います。
若者向けのサイトということで、蛍光色、グリットレイアウトをうまく使用してPC、スマホ用に対応しています。

TYPE:ブランドサイト
FONT:nimbus-sans,dnp-shuei-gothic-kin-std
COLOR:

●niko and ... PRESENTS ASIAN MARKET
スマホファーストで制作されたサイトです。
カラフルな色合いですが、トーンの落ち着いたカラーで合わせて、尚且つ写真内の商品のライティングも工夫されています。

TYPE:ブランドサイト
FONT:acumin-variable,"ヒラギノ角ゴ Pro","Hiragino Kaku Gothic Pro","メイリオ",Meiryo,"MS Pゴシック","MS PGothic",sans-serif
COLOR:

●MONO AIR | トンボ鉛筆
商品の特徴を活かした画面構成の工夫も良いですが、青のカラーバリエーションが美しいサイトです。

TYPE:ブランドサイト
FONT:font-family: Avenir, "Open Sans", "Helvetica Neue", Helvetica, Arial, Verdana, Roboto
COLOR:

●ミドリ70周年スペシャルサイト
企業ロゴに合わせた緑色をメインカラーに使用し、全体をまとめています。
サイト全体のレイアウトや文字組みだけでなく、商品画像の撮影が計算されているところがポイントです。

TYPE:ブランドサイト
FONT:BrandonText,YakuHanJP,YuGothic
COLOR:

いかがでしたでしょうか?
機会があればぜひ参考にしてみてください。
少しでもお役に立てたら幸いです。
最後までご覧いただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
