
XDとの違いと基本構造編 - Figmaを使えるようになろう! vol.1
こんにちは。デザイン×エンジニアリング×ディレクションをベースに「新しい価値観」を創造するクリエイティブ集団、crage(くらげ)株式会社のデザインチーム、Figmaをバリバリ使ってきたガッキー🙋♀️と、XDからFigmaに乗り換えたナンシー🙋🏻♀️ です。
crageでは今までメインツールとしてXDを利用してきました。しかし、crageのディレクターチームでも「Adobe XDの消失」が話題になっていましたが、今後デザインツールは、XDではなくFigmaが一般的になっていきそうですよね。
この記事を読んでくださっているそこのあなた…もしかして、今までXDを利用されていて、なかなかFigmaに踏み込めてない…なんてことはありませんか?
そのお気持ち、わかります!!だって、同じデザインツールと言いつつ、ぜんぜん違うんだもの!!
crage社内では、Figmaに関する勉強会を実施しています(勉強会にはディレクターなど他の職種のメンバーも参加しています)。
今回は勉強会の内容から、「XDとの根本的な違い」「Figmaの基本構造」をご紹介します。
Figmaを学ぶって腰が重いなぁ…と感じられているそんなあなたの一助となれば幸いです。
XDと根本的になにが違う?
Figmaは「すべての人が使える」デザインツール

Figmaは一言でいうと、「すべての人が使えるWebブラウザで動くデザインツール」です。
この「すべての人」というのがミソで、XDとの違いを理解するのに役立ちます。なぜなら、XDとFigmaは、そもそも利用ユーザーの想定が異なり、結果、機能も異なっているからです。
XDとFigmaではターゲットユーザーが異なる

XDに関して
もちろん、XDとFigmaには細かな違いはたくさんありますが、大きな違いは「誰のためのツールか」ということなのです。
XDユーザーのみなさん。5年くらい前を思い出してください。PhotoshopやIllustratorでWebデザインを行っていませんでしたか?
1ファイルにサイトすべての画面デザインを収めると重くて重くてデザインどころではなかったり、写真の加工はPhotoshop、アイコンはIllustratorで作業し、ツールを行ったり来たりすることはなかったでしょうか。
また、一度書き出さないと実機で確認ができなかったり、アニメーションなんて作れなかったりと、今から考えると想像もつかないくらい、様々なツールを駆使してデザインしていませんでしたか?
そんなデザイナーの救世主として誕生したのがXDです。ターゲットユーザーは「デザイナー」。デザイナーの苦労を削減するために彗星の如く現れました(実際に、XDはもともとプロジェクトコメット(彗星)と呼ばれていました)。
歴史を知りたい方はこちらの記事をどうぞ 。
アドビ、新しいUXデザインツール「Adobe XD」のパブリックプレビューを公開 - CNET Japan
なので、
Photoshopとの連携が楽!
Adobe製品と基本操作は同じ!
だからこそ、XDから離れられない気持ちがでてきちゃう
なのですね。
Figmaはすごく便利です。大好きです。
ただ、XDがなぜ生まれたのか、私たちデザイナーをいかに救ってくれていたかは、忘れてはなりません🙏
Figmaに関して
一方でFigmaのユーザーは「すべての人」。つまり、「チーム(PMも、エンジニアも、ディレクターも、QAも、プロジェクトに関わる人すべて)」なのです。
なので、
閲覧のみならアカウント作成不要!
ソフトのダウンロード不要!
無料で利用できる範囲が広い!
コーディングを意識した設定ができる!
1ファイルに入れられるデータが多い(ファイル内に「ページ」という概念がある) 等々…
なのですね。
Figmaが出てきた当初、共同作業できることが押し出されていましたが、「XDでもできるじゃん」と思っていませんでしたか?
この「共同作業」ですが、利用できるユーザーが、デザイナーなのか、チームなのか、に違いがあったのですね。
この「ユーザーの違い」を知ると、Figmaの構造や各機能を理解しやすくなります。
それでは、Figmaの基本構造をご紹介します。
Figmaの基本構造は?
1.下書きとチーム、プロジェクト

下書き
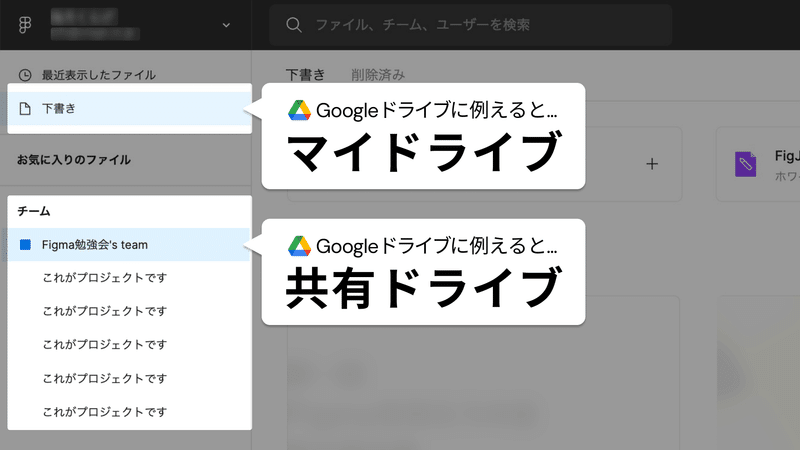
下書きは、Google ドライブでいうところの、「マイドライブ」です。ただし、プロジェクト(フォルダのようなもの)は作成できません。
「マイドライブ(のようなもの)」なので、自分のアカウントでないと閲覧できません(共有はできます)。
チームで共有前提のFigmaだからこそ、名前が「下書き(ドラフト)」なのですね。
なお、下書きで作成したファイルは、「チーム」の中の「プロジェクト」に移動することができます。
チーム、プロジェクト
チームは、Google ドライブでいうところの、「共有ドライブ」です。プロジェクト(フォルダのようなもの)が作成できます。
このプロジェクトの中に、ファイルが入ってきます。
2.ファイル
ファイルは、XDでも同様、デザインデータそのものの単位のことです。
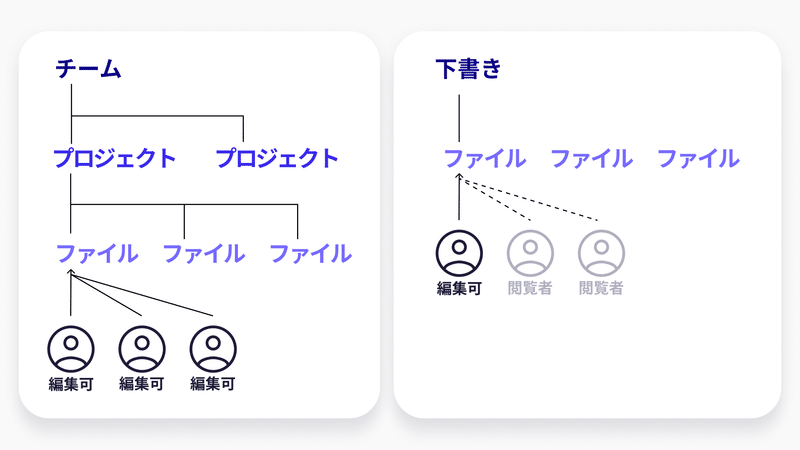
「下書き」「チーム、プロジェクト」「ファイル」の構造を整理すると、以下の画像のようになります。

また、Figmaファイルは、クラウドに保存されます。インターネットに繋がっていれば、編集するとすぐに上書き保存されます。
ちなみに、「ライブラリ」という機能を利用すると、ファイル間でのコンポーネントやスタイルの共有もできます。
なお、「.fig」という拡張子で、ローカルにも保存可能です。
納品時にデザインデータ自体もお渡しする場合に利用することが多いかと思います。
3.ページ
独学でFigmaを学ばれた方だと、もしかすると、ご存知ないかもしれない機能が「ページ」です。
「ページ」は、1つのファイルの中に複数存在できます。
XDのファイルのようなものを、Figmaでは、「ページ」としてファイルの中に複数持つことができます。
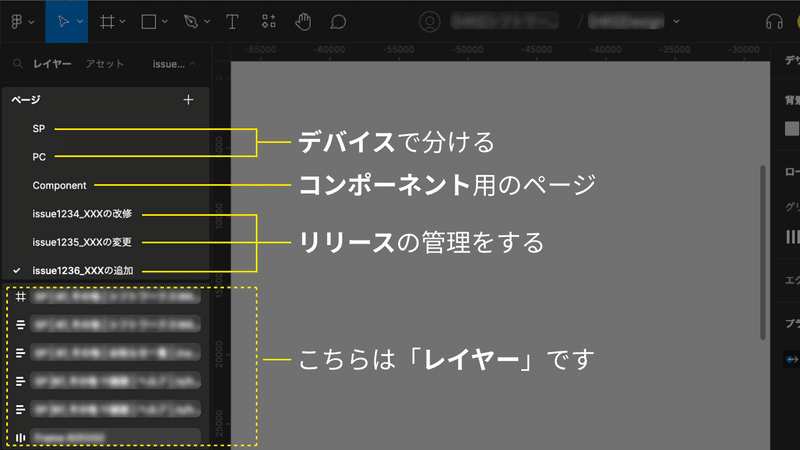
たとえば、下記のような使い方をします。
デバイスで分ける
コンポーネント用とデザインデータ用で分ける
リリースの管理をする

4.レイヤー
こちらはXDと同じ概念です。
ベースボード内のオブジェクトとアートボードが混ざって表示されます。
なぜなら、Figmaには「アートボード」という概念が存在せず、「フレーム」という概念を利用するためです。
5.フレーム
Figma利用初期段階の最大の難関がフレームの概念理解です。
フレームは、XDでいう「アートボード」の機能を持っています。ただし、フレームの中にフレームも入れられます。ここが分かりづらいですよね。。
Figmaのフレームは、名前そのまま「枠」の意味合いで捉えると、若干分かりやすいかと思います。
「枠」なので、
「枠」の中に色を付けること
「枠」線に色を付けること
「枠」の外にでた要素をクリッピングすること
「枠」の中にある要素を、「枠」の位置から指定すること(XDでいうレイアウト機能、上・左を固定して設置するなど)
「枠」の周囲の余白を指定すること(marginやpaddingの指定)
ができます。
6.グループ
グループは、あくまでグループです。言葉のママ捉えると分かりやすいです。
フレームのように位置に関する情報を持っていません。
代わりに、グルーピングしたオブジェクトに対して、一括で色を変更したり、形を変更したりすることができます。
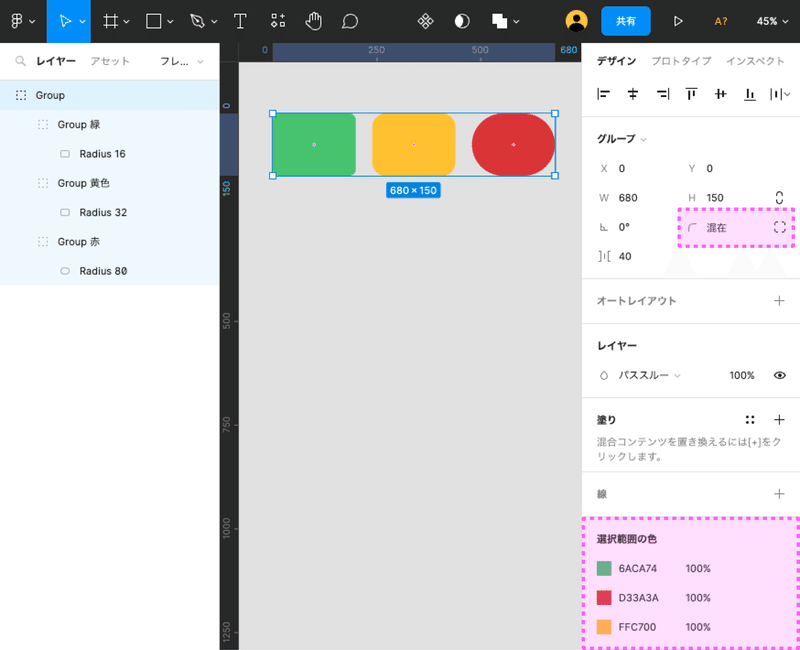
例えば、画像は、色と角の丸みが異なるオブジェクトをグループにしたものです。
グループを選択すると、色は3色、角の丸みは「混在」、となっています。

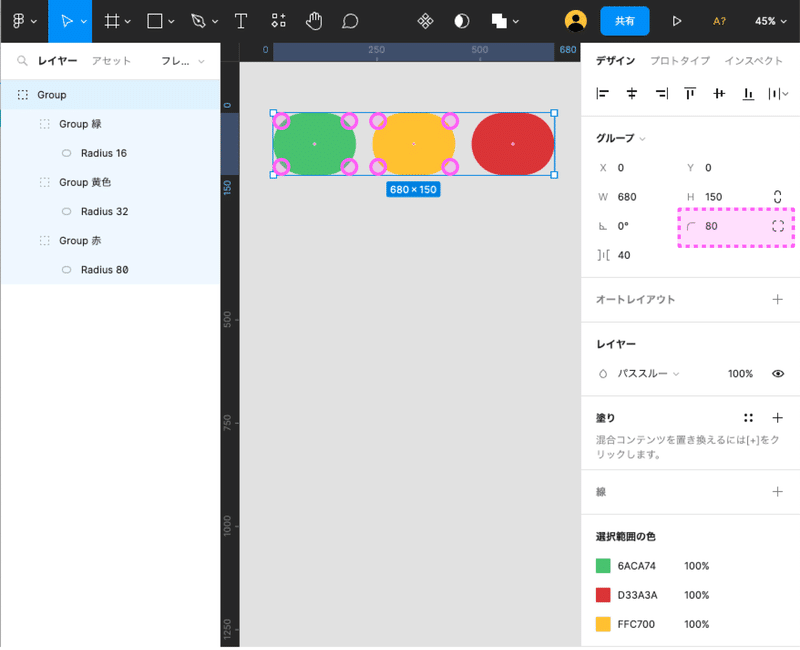
角の丸みを、80pxに設定してみました。
赤のオブジェクトはもともと80だったのでそのまま、緑と黄色のオブジェクトは80pxに一括で変更されています。

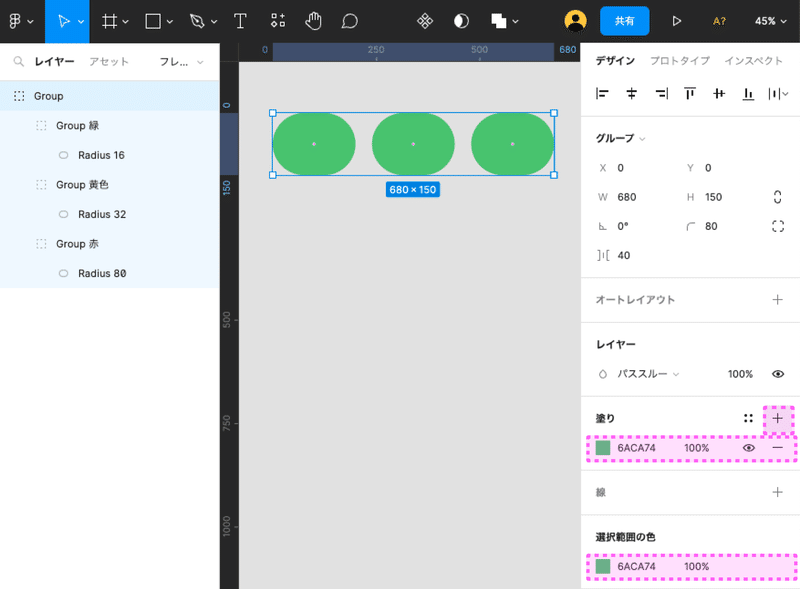
今度は色(塗り)の指定をしてみました。
3つのオブジェクトとも、同じ色になりました。

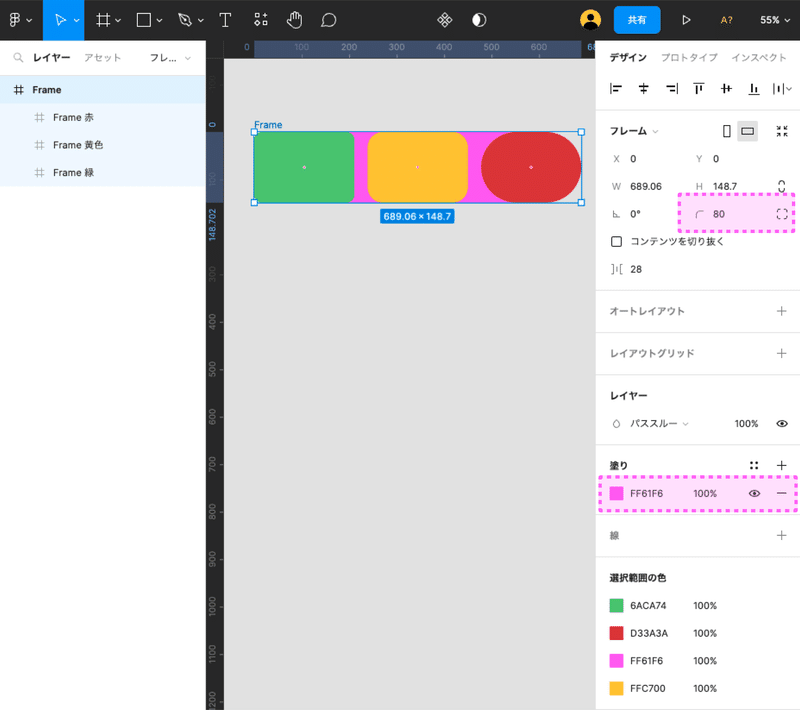
同じことをフレームで行おうとすると、下記のように、一番外枠(わかりやすくするためにピンク色にしています)に対して、角の丸みや、色の指定が入ってしまいます。

フレームはレイアウトのために、グループはオブジェクトのためにある、といった役割の違いをイメージすると、理解しやすいかもしれません。
一歩ずつ着実にがんばろう!
いかがでしたでしょうか。
そもそものツールのターゲットユーザーを知ると、「Figmaになぜその機能があるのか」「そのFigmaの機能は、どのようなものなのか」想像しやすくなると思います。
とはいえ、デザイナーにとってのメインツールが変わるのです。学ぶ腰が重くなるのも当然です。
これからも少しずつ記事を投稿していきますので、一緒にFigmaマスターを目指せればと思います。
Figmaに関するマガジンはこちら
crageのメンバーになりませんか?
crageでは現在メンバーになっていただける方を募集中です。
ご興味ある方はぜひエントリーください!
新たな才能、求めています。
デザインチームのページはこちらから
この記事が気に入ったらサポートをしてみませんか?
