
明日から使える余白テクニック〈初級編〉
みなさんこんにちは。
CSのデザイン担当たなべ(@cs_tanabe)です!
先週のおぐろからのお題は
「ノンデザイナーさんへおくる 明日から使える余白テクニック」でした。
デザインをしている人たちなら当たり前にやっていることですが、
あまりデザインする側に回ったことがない人だと
「余白ってスキマのこと? 白い部分のことだよね?」
という回答が出てくるかと思います。
そうです、あってます! それこそが余白!
だがしかし字面通り「あまっているスペース」扱いされている余白…
そんな余白には見た目や読みやすさを左右する大きな役割があるんです。
というわけで余白の私が気をつけている余白づくりのポイント〈初級編〉
簡単に挙げていこうと思います。
1. 余白の役割
先ほど挙げたように「あまっているスペース」と見られがちな余白。
けれど余白は様々な役割を担っていて、デザイナーはその余白を常に意識しながらデザインしています。
文字や画像、そういった要素が入っていない場所はどこもかしこも余白!
四隅のフチ、行間、要素どうしのアキ、地 などなど、あらゆる場所の
余白を意識する必要があります。
余白を意識することで情報が見やすくなり可読性が増すんです。
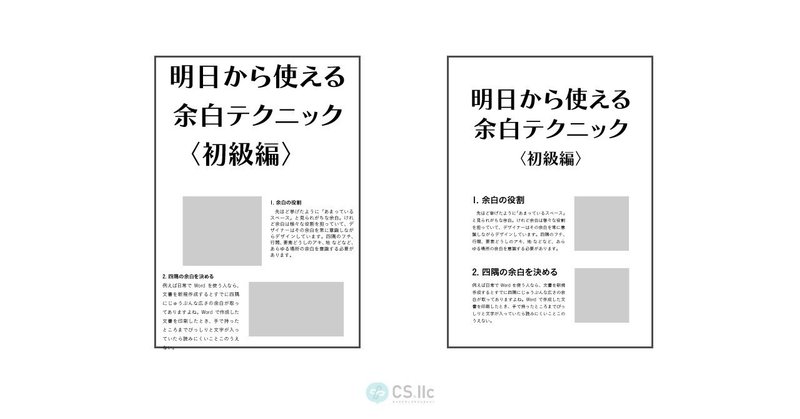
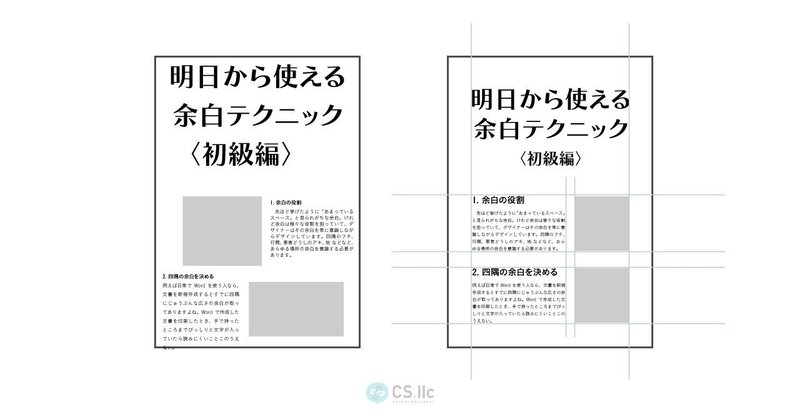
例えばこんな感じで同じ要素が入ったふたつの画像を作ってみました。
どちらがより読みすいでしょう?

多くの人が右側を挙げるかと思います。
なぜでしょう? それは、各要素が見やすくなるように
適切な余白を取っているからです。
これこそが無意識に働きかける余白の力!
余白がうまく働けば各要素の可読性を上げてくれるんですね。
「見辛くて読みたくないな」と無意識に思われてしまったら
内容が入って行かずに伝えたいことが伝わりません。
そうならないためにも簡単な余白作成テクニックをご紹介します。
2. 四隅の余白を決める
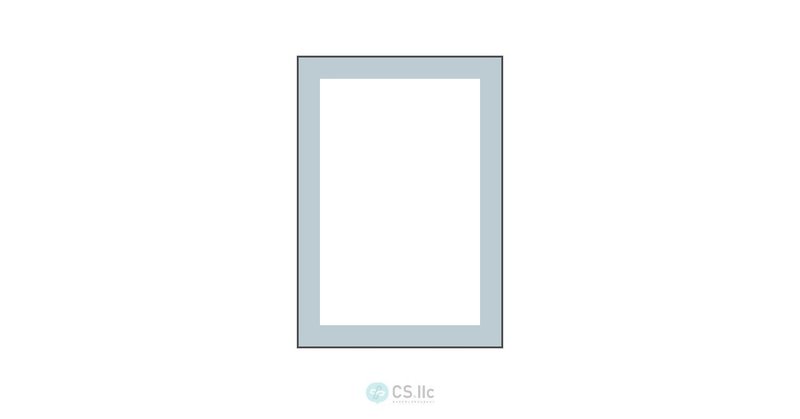
どんなものでも四隅の余白を取るのは大事です。
例えば日常でWordを使う人なら、文書を新規作成すると
すでに四隅にじゅうぶんな広さの余白が取ってありますよね。
Wordで作成した文書を印刷したとき、手で持ったところまでびっしりと文字が入っていたら読みにくいことこのうえないです。
余白は目で見て「空いている」ことが認識できるくらいじゃないと
せっかくの余白の意味がありません。
なので怖がらずに四隅の余白はしっかり取ってあげるようにしましょう。

3. 四隅の余白の中に要素を入れる
四隅の余白を取ってみたら、空いている中の空間に各要素を入れましょう。
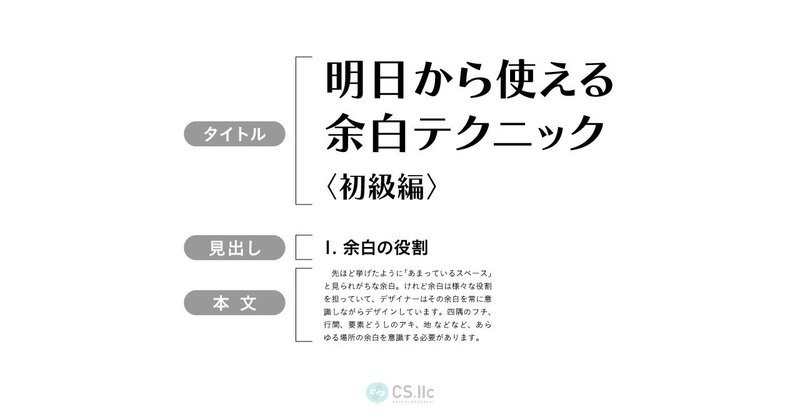
今回は余白の説明なので詳細は省きますが、文字は大きく分けて
・タイトル
・見出し
・本文
この3つの文字の大きさがはっきりわかるくらいに差がついていると
可読性が増します。

4.要素どうしの余白を決める
例に挙げてたものは、タイトル・見出し・本文・画像があります。
それらの要素はこんな感じでくくられるのがわかるかと思います。

余白を決めるための基準として、どれがどのグループの要素なのかを
しっかり決めてくくってあげることです。
そうすることで
「じゃあ各要素がそれぞれわかるように少し離してあげないとな」
という意識がうまれます。
これでいうと「タイトル」「記事①」「記事②」の3つのグループがわかりやすくなるように余白をあけてあげましょう。
ここで気をつけたいのが四隅の余白よりも狭いものにすること。
場合によっては広くてもかまわないのですが、
初心者さんはこれを気をつけることでかなり見栄えがよくなります!

じゃあどのくらいあければいいんだろう…と悩む初心者さんには
比率を意識するとわかりやすくて見栄えもよくなりますよ。
参考画像のように四隅の余白である青のところを1とすると、
記事①と記事②どうしのグリーンの余白はその 1/2。
さらに、見出し・本文・画像どうしのピンクの余白はグリーンの1/2。
そんな感じで近い関係にあるものどうしはぎゅっと近づけて、
それ以外のものは少し離します。
比率を意識して作り込むと、人間の脳は無意識にその比率を理解して
「きれいだな」「見やすいな」と思う習性があります。
慣れないうちは比率を意識して余白を調整してみましょう。
5. 「そろえる」のが大事
余白も大事ですが、可読性を上げるために大事なのが「そろえる」こと。
当たり前のようなことですが案外できていない方が多いので、
余白だけではなくこれを意識するだけでもだいぶ見違えますよ。
同じランクの文字の大きさをそろえる、画像のサイズをそろえる、
左側をそろえる、余白の幅をそろえる、フォントの種類をそろえる…など
そういった要素をそろえると人間の脳はこれまた「きれいだな」と
思うようにできています。
せっかくなので人間の無意識を利用して見やすいものを作りましょう!

6. まとめ
見えるようで見えていない奥が深い余白。
今回はこれでも簡略で話したほうなのですが、まだまだ余白は奥深い!
またどこかのタイミングで中級編をお話しできたらと思います。
めんどくさいなと思わず、ぜひ余白を意識しながら作ってみてくださいね。
見違えるようによくなると思いますよ!
ではでは、今週の担当たなべでした!
この記事が気に入ったらサポートをしてみませんか?
