
Google一択「WebサイトのMap」に一石を投じる!
このNoteではWebに関わる皆様に、WebサイトのMapについて新しい試みをしてるので投稿いたします。
現在のWebサイトによるMapAPI(以降MAPと記載) の利用状況
8〜9割がGoogleMapをWebサイト・サービスに利用してると思います。
その中には研究、学校、個人、スタートアップなども含まれてると思います。アプリ開発でMapを使用するケースも少なくはありません。
私が教えている大学・大学院・スクールでもMAPは必須の学習項目です。ビジネスアプリケーションでは良く使うケースもあるので。
GoogleMapのクレジット登録という壁
昨年夏以降からMAP用のKEYを取得する際、「クレジット登録」が必須になりました。(その為か、最近では学校、企業などのwebサイトでGoogleMAPが表示されないサイトをよく見かけますね。)
クレジットカード登録の必須化は、研究・個人・学校・スタートアップなど、利用し難い情況になりました。そもそも、既に起業する、サービスとして利用する!っていうのが最初から決まっていれば、クレジット登録はすると思いますが、私達の個人の研究ではクレジット登録はしないです。
※学校・学生にクレジットカード登録は強要できません。米国の学生もクレジット保持率が2~30%だったと記憶しています。米国の方が審査が厳しいそうです。
「なぜ?GoogleMap」に縛られてるのか?
スマホアプリのGoogleMapは完璧ですね。しかし自分たちのWebサイトやWebサービスには基本的機能と、少しの応用程度できる機能さえあれば良いですよね? ほとんどのWebサイトやWebサービスでは、他社MapAPIの機能でも同じことはできるはずです。
※実際に、Google, Microsoft, Yahoo!ともにZENRIN社の地図を使用(同じということは精度は一緒のはず)し、その上に各社の機能が乗っているイメージですね。Mapの右下に記載されてます。両社ともMapAPIを提供しています。私なりに考えた(共通の人は多いと思いますが)結果、情報量の無さからGoogleMap以外を選択しない。ということだと思います。Qiitaなどでもほぼそうですね。
「 Microsoft Bing Maps API 」が無料で使用できるので選択
見栄えも大事なので、遜色ないので、こちらを選択。
情報が無いなら、私達がドキュメント・本など用意できれば良いと思いました。
ここからが本題
「 BingMaps サンプルサイト 」を公開!!でしたが・・・
昨年末に「 BingMaps GO! 」というWebサイトやWebサービスに良く使われそうなSampleコードを用意したサイトをローンチしました。
Qiitaでは[205]いいね、をBingMapsでいただけました。そして、お陰様で海外対応もしており海外からの流入が多く良かったなと感じてました。が...
それで良かったのか?なにか違うなーというのを感じました。
Mapを使用するJavaScriptの記述はMapAPIに従って記述するので結構難しい。そして記述量が多いんですね。これはGoogleMapも同様。
では、どうしたらよいか?
答えは簡単でした。 JavaScriptでのjQueryを作れば良いんでは無いかと?
はい!「BmapQuery.js」というjQuery風のライブラリをGithubに公開しました(ここまでくるのに数ヶ月…長かった)。
サンプルサイトも公開しました~このサンプルサイトは良くできてまして、コードを変えて試せる、ブラウザ上のエディターにもなっています。そちらも見ていただければと思います!!
【 メリット 】
・ BingMapsAPIは無料で使える(クレジット登録が必要ない)!
・ ほとんどの機能は「 1行 」でいろんな機能が実行できる!
・ MapAPIを学習する時間が省ける
以下記述例...
//0. Map初期化
const map = new Bmap("#myMap");
//1. Map表示
map.startMap(47.6149, -122.1941, "load", 10);
//2.PushPinを立てる
let pin = map.pin(47.6149, -122.1941, "#ff0000");
//3.テキストボックスをMapに立てる
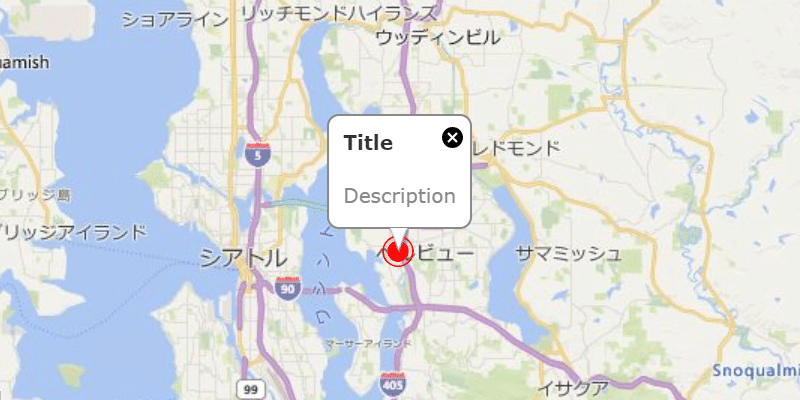
map.infobox(47.6149, -122.1941, "Title", "Description");以下画像は、上記コードを実行した結果!!

ちなみにBmapQuery.jsを使わないで書くと以下の記述です。
//Map表示
const map = new Microsoft.Maps.Map('#myMap', {
center: new Microsoft.Maps.Location(47.6149, -122.1941),
zoom: 15
});
//Get MAP Infomation
let center = map.getCenter();
//PushPin
let pin = new Microsoft.Maps.Pushpin(center);
pin.metadata = {
title: 'Pin Title',
description: 'Pin discription'
};
map.entities.push(pin); //Add Pushpin to Map
//infobox
let infobox = new Microsoft.Maps.Infobox(center, {
title: 'title',
description: 'description'
});
infobox.setMap(map); //Add infobox to Mapこんなに書くんです、、、どうですか?
Mapで苦戦された人にはわかると思いますが、かなり簡単に記述できるので、ぜひ使ってみてください。
はじめ方のYoutubeもサンプルサイトのHOMEページにありますのでご参考にしてください。
今後もサンプル・ドキュメントの充実をしていきます。
◇ Youtube始めました
「プログラミング学習TV」
よろしくお願いいたします<m(__)m>
この記事が気に入ったらサポートをしてみませんか?
