
行きたい展示やイベントが見つかるアプリを考えてみる pt.1 - Cocoda!
デジタルプロダクトのデザインを実践的に学べるCocoda!がリリースされましたね。自分は対象者ではないと思いつつ、挑戦してみた記録をつけていきたいと思います。
🗒進め方🗒
1回のチャレンジ90分で形にはできないと思ってはじめてます。
この記事は自分のメモ程度のものを複数回にわけて公開しようと思う。
pt1. まずは90分 瞬発的にやってみる
pt2. 作ったものを見直して内省
pt3. 改善ポイントを抑えつつ、リサーチして別案を検討する
pt4. 案の方針を決めて、具体化
pt5. UIグラフィックの詰めをやる
こんな感じでやってみようかと思います!
※内容は途中で変更可能性あります
🚀まずは90分やってみた🚀
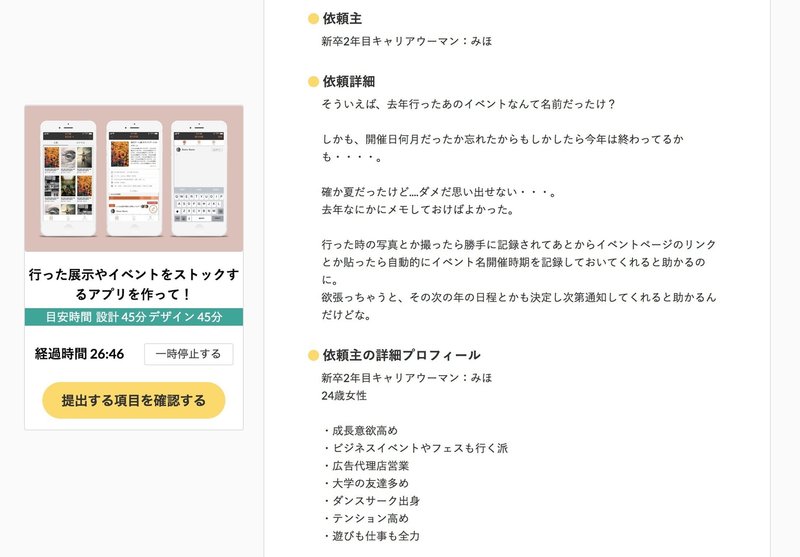
選んだ Cocoda!のお題 は『行った展示やイベントをストックするアプリを作って!』です。
↓これ↓
https://www.cocoda-design.com/projects/14
(ログインしないと見れないかも)
理由はインスピレーションを得られる展示とかイベントをもっと身近に感じたいからです。なかなか普段、足を運べない自分がいます。はい

🏃やってみた結果 🏃
まずは90分やってみました。
『デザイナー向け インスピレーションの機会を得られる展示が見つかるアプリ』という方向性に決めて、かんたんなワイヤーを出すところまで。
● 要件定義:45分(ほぼジャスト)
● 画面作成:45分(時間切れ)
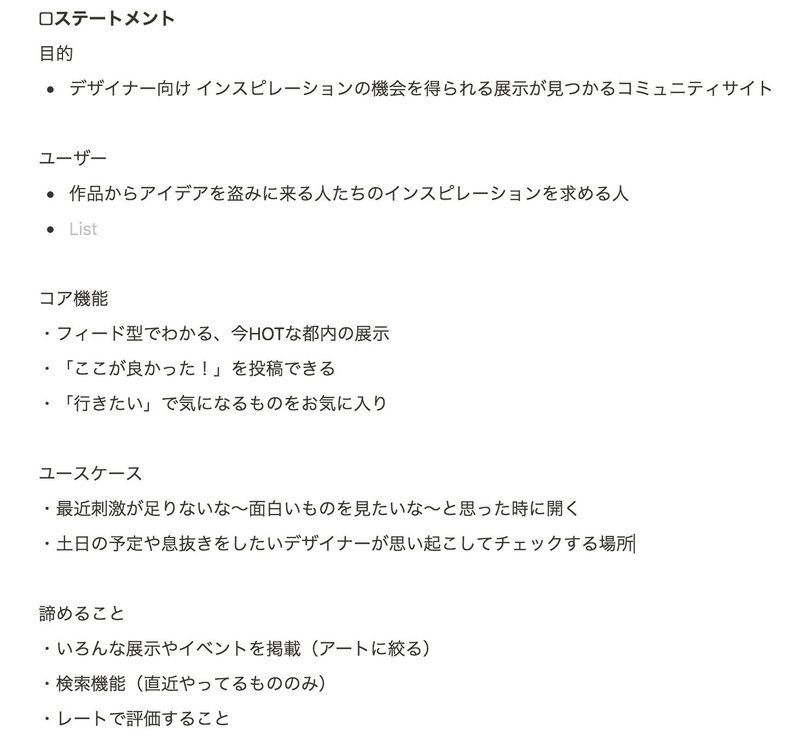
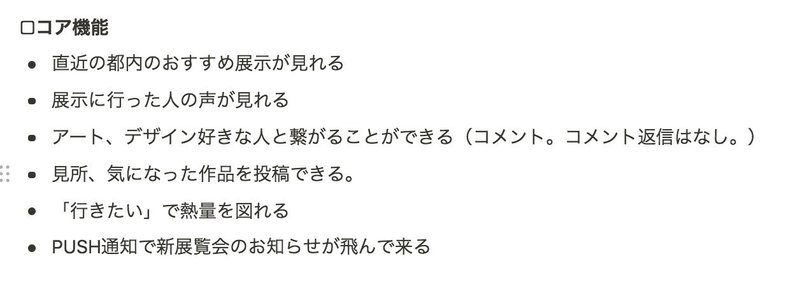
▼ステートメント(要件定義)

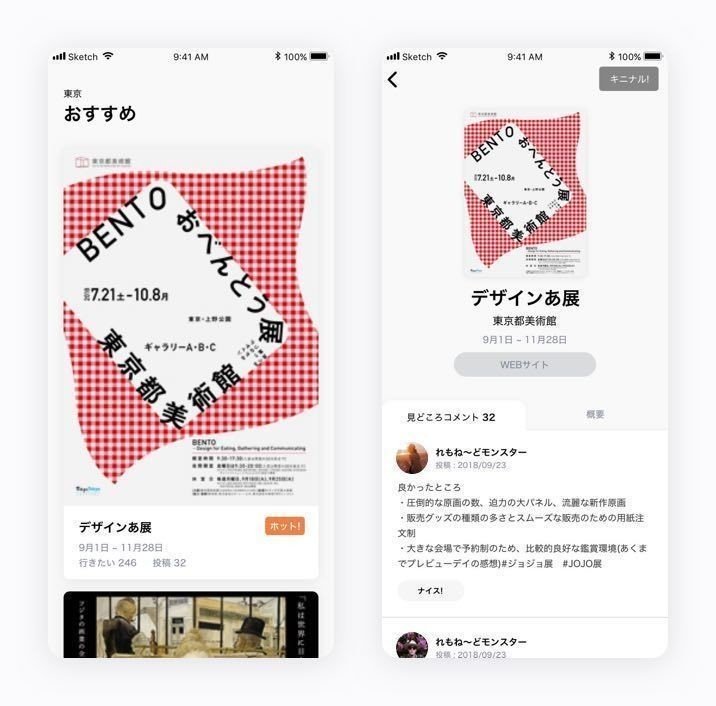
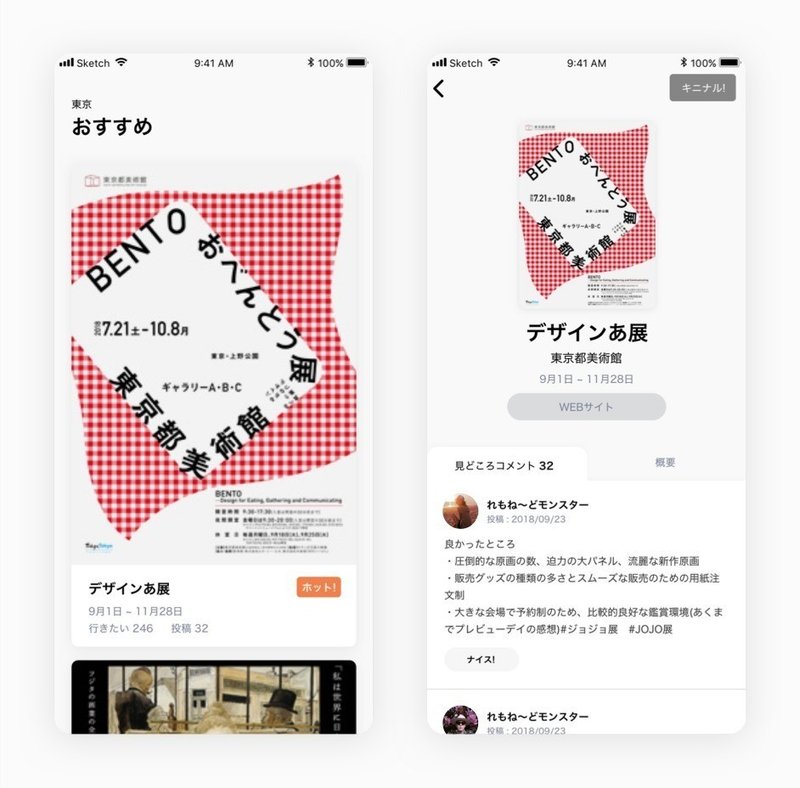
▼つくった画面

考えたのはこんなことです。
●想定
・「今やってる展示」×「1人視点の見るポイント」×「キニナル度合い」
で、なんとなく美術館のサイトを調べるよりも、行きたくなるポイントが知れて足を運びやすくなるのでは。
●ユーザーのコメントを「見どころ」にした
→感想ではなく、「ここが良かった」を投稿してほしい
●”キニナル”ボタンで注目度を可視化する
→期待値から、知らない展示も気になって来る〜ってならないかな
●展示のポスターが持つ情報量が多いのでしっかり見せる
→一覧画面は直感大事なので、画像はできるだけ大きく見せたい・・・
ここまで90分終了!
👩🚀要件定義について👩🚀
ステートメントを作る過程を書いてみます。
お題の設定を割とガン無視して組みました(笑)

▼ お題を無視したポイント
・去年行ったあのイベントなんて名前だったけ?
・自動的にイベント名開催時期を記録しておいてくれると助かる
・イベント名開催時期を記録しておいてくれる
・アートから音楽イベントまで対象にすると尖らせられなそう
→コアは「”自分のためになる”イベントや展示に行きたい』
→去年行ったものをまた行く想像が僕の中でつかなかった
→大型イベントのみ(サマソニなど→広告されるので思い出す)
→そのため、記録するメリットを想像できなかった
→記録はインスタに取られるので、戦えるメリットを作れないと判断
無視した結果、”自分のためになる”イベントや展示に行きたい をベースに思考しました。
自分がほしいと思った「普段とは違うインスピレーションを得に行く」という部分にのみフォーカスしてみることに。
⏬
▼方向性を考えてみる
・自分のため = 時間を無駄にせずに楽しさを見出したい
・時間を無駄にしない = これは行っても良いやつ。と客観的に思える
・楽しさ=デザインが好きなのでインスピレーション、発見があるやつ
つまりアートに絞ると良さそう。
想像しやすいユースケースが「アート展示/イベント」だったのでそれに絞ってみることに😏
⏬
▼今の課題(僕自身から連想)を考える
・面白そうなアートイベントあるけど行くに至らない
ー ”行くメリット”=おそらく”ミドコロ”を知らない
ー 気になるで終わる。後押しがない
・今何やってるかを広告以外で知れない
・が、”今日休みだし普段と違うものしたいな〜”とは毎週思う
興味はあるけど一歩踏み出すハードルを越えられない日々を再認識する😀
⏬
▼ハードルを越えるために
『展示の存在を知ってる』×『見るポイントを知ってる』
が、背中を押してくれるポイントかなと思いました。
・今やってるアート展がわかる - まずは都内
・見どころがわかる - NOT 感想 / YES ワンポイント
・作品の面白さを大事にする,言語化したがる人が対象
こんな感じで組み立てて、「ステートメントシート(狙いをまとめたもの)」を作りました。
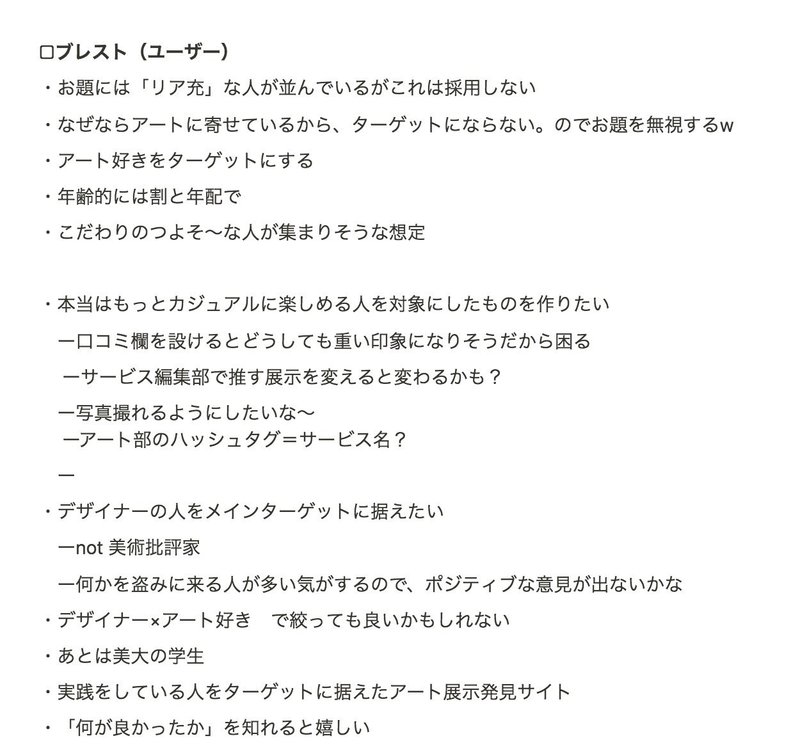
✒️ 実際に思考した時のメモ ✒️
要件定義で書いたプロセスは事後的に書いてみたものです。
実際にやっているときは、ブレストでアイデアを多く出しながら方向性を頭の中で模索していました。
▼下の順序で思考
①お題の内容について考えを出してみる
②つくると良さそうなものをブレスト
③ユーザーはどんな人かブレスト→絞る
④ブレストから導く実際につくると良さそうな機能
その時のメモはこんな感じでした↓




👀つくった後の視点👀

はっきり言って、特徴のないプロダクトだな。というのが感想です😛
まずは思考を画面に具体化する。というのは日々やっててその過程なので承知の上ではあります。
画面で見えると、思ってること⇄実際のギャップを回せて現実と向き合えます。
●なぜ投稿するの?(CGMはここがむずい)
●見どころを投稿したとして本当に行きたくなるのか(ここは1番考えたい)
●他に行きたくさせるポイントはないか
●投稿する際の体験
など
まずは一連の体験を画面に1度落として、スマホ画面で使える形で見つつ方向性をもう1度考え直すフローに入ります。
第2回に続きます。(作成中......)
📩ご質問など!📩
Cocoda!は特にUIやデジタルサービスのデザインをやり始めた人が関心を向けていると思うので
・Cocoda!をやるレベル感
・Cocoda!のやり方
・ツールについて
・今回の僕の内容に対する質問や疑問(優しめでお願いします
ありましたらtwitter DMや質問箱にお気軽にご連絡ください!
めちゃくちゃありがとうございます😭
