
"新機能のUI、お願いします”ーそんな時使えるデザインの3ステップ
こんにちはカイクンです。BONOというUIとUXデザインのコミュニティサービスを運営してます。
UIデザインを始めたい方向けに「どういう流れで現場のデザイナーは、UIを考えているのか」という流れを書いてみました🙋♂️
既存のサービスに機能を付けるユースケースを題材に書いています。
これが全てではなく完全に個人的な考えではありますが、これをベースにして現場で使ったりアップデートしたりしていただけると嬉しいです。
具体的な作業の様子はこちら↓の動画で閲覧することができます🎬
全部観るにはメンバー登録(有料)が必要ですが、さらに気になった方は是非ご覧ください〜!
お題:Spotifyのアプリに友達が聴いている音楽がわかるフィードを付ける

ブラウザアプリにはある「友人の聴いている音楽がわかるフィード」。これを既存のアプリ(2020年時のUI)でも可能にするときに、UIをどういう流れで考えるのか。
これを題材にして説明していきたいと思います。
🚩【目次】全体の流れ
①要件の整理 - UIアイデアの作成
①-1.「ユーザーストーリー」でゴールイメージを定義
①-2.既存サービス上でのユーザーの利用フローを整理
①-3.フロー上で機能訴求に適したタイミングがないかアイデアを出す
②具体化の検証 - UIプロトタイプの作成
②-1.メイン情報の決定 - オブジェクト整理
②-2.情報の配置場所を決定 - 情報構造の整理
②-3.UIプロトタイプ - 整理をもとにUIパターンを出す
②-4.ヒアリング - 出したUIパターンを検討する
②-5.方向性決定 or 再度検討
③UIの仕上げ
③-1.決定したUIパターンの詳細をデザイン
③-2.リリースして効果検証。
🚩【流れ①】要件の整理 - UIアイデアの作成
①-1.「ユーザーストーリー」でゴールイメージを定義
まず、設定された要件をもとに”この機能を使うとユーザーの行動がどう変わるのか”を定義します。
単純に言葉や機能的に書くのではなく、実際に生きている人の生活や心情がどう変わるのか。という「ストーリー物語」で定義するとイメージが付きやすくなります。
※今回は要件に対して疑わない前提でフローを進めます

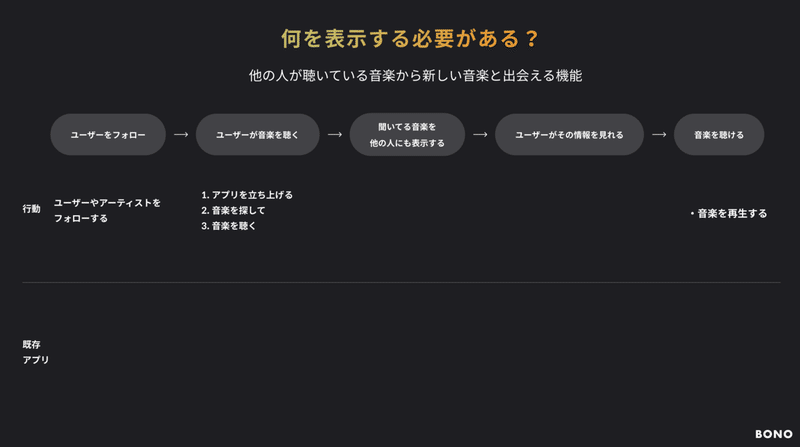
①-2.既存サービス上でのユーザーの利用フローを整理
次に、既存サービス上で機能を訴求するタイミングを検討するために、サービス利用中のユーザーの「行動の流れ-利用フロー」を整理します。
利用フローを書く理由としては、新しい行動をしてもらうより、すでに取っている行動上で相性の良いタイミングに訴求した方が使うハードルが低いから。です。
ユーザーのことを具体的にイメージができ、情報設計の正確性も増すでしょう。

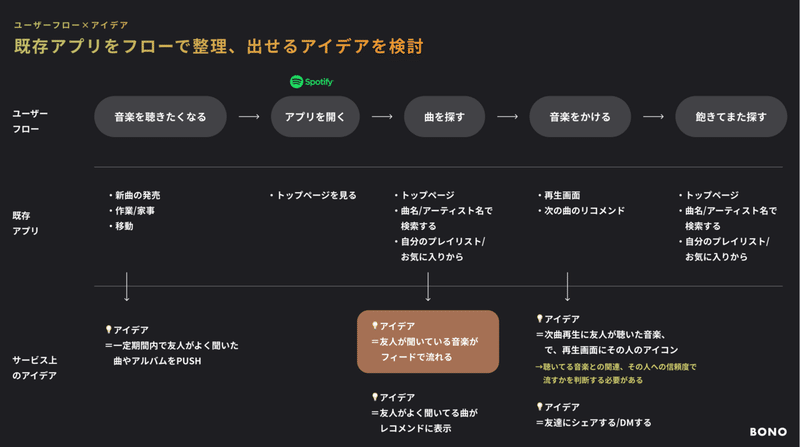
①-3.フロー上で機能訴求に適したタイミングがないかアイデアを出す
整理した利用フローの中で今回の機能を出すのに適したフローがないかのアイデアを出します。フローと一緒にどういう風に訴求できそうかを書きましょう。
1つの方向性ではなく複数アイデアをできるだけ漏れなく網羅し、その中から”今回の目的に最も適したコンセプト(方向性)"を決め絞っていきます。

🚩【流れ②】具体化の検証 - UIプロトタイプの作成
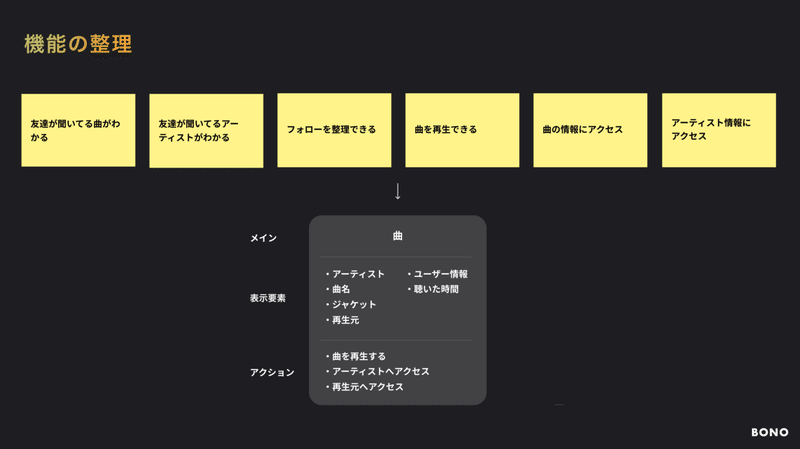
②-1.メイン情報の決定 - オブジェクト整理
利用フローでアイデアを出したら、UIの作成に取り掛かります。最初から完璧なものを目指さずにイメージできる最低限の形からUIパターンを考えていきます。
この行程では”UI情報でどの情報を出すと今回の機能として目的を達成できるか”を考えます。(メインの情報=オブジェクトと呼んだりもします)ここも複数パターン網羅し、その中から検討できると良いでしょう。
今回は利用フローで出したユーザーの行動から「名詞」を抜き出します。”曲”のオブジェクトをメインにUIを組みます。

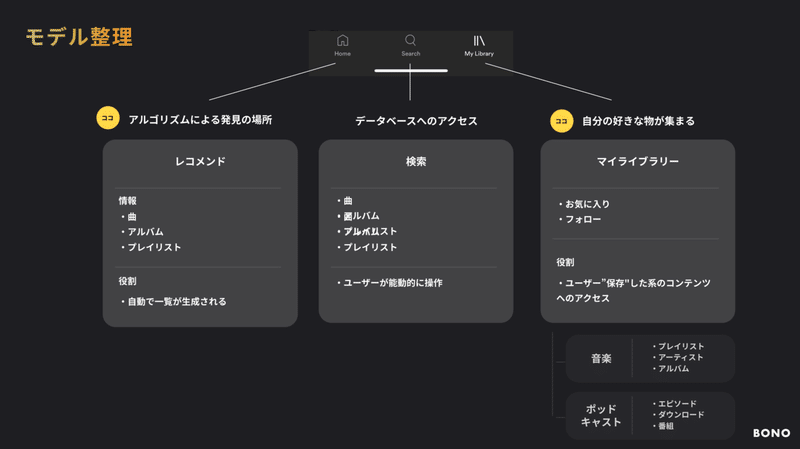
②-2.情報の配置場所を決定 - 情報構造の整理
次に機能を設置する場所を既存サービスの情報構造を整理して決めます。
図ではアプリ上の最上位のナビゲーションである”ボトムナビゲーション”を整理して、友人の曲が表示されるのに意味合いが適した場所を整理して探して行っています。

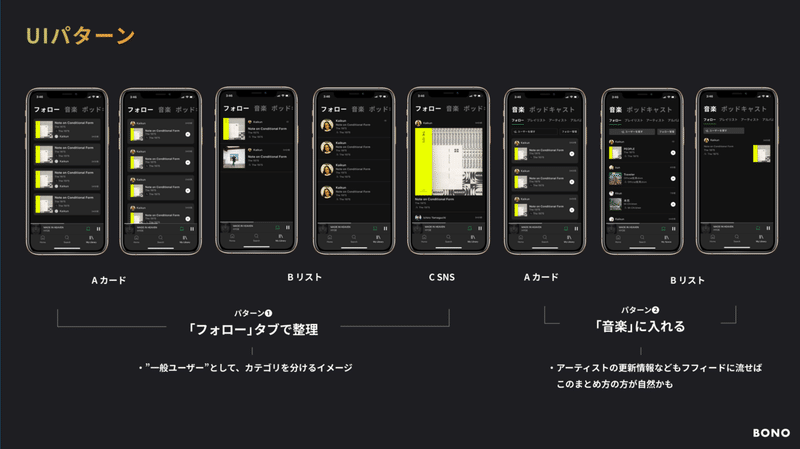
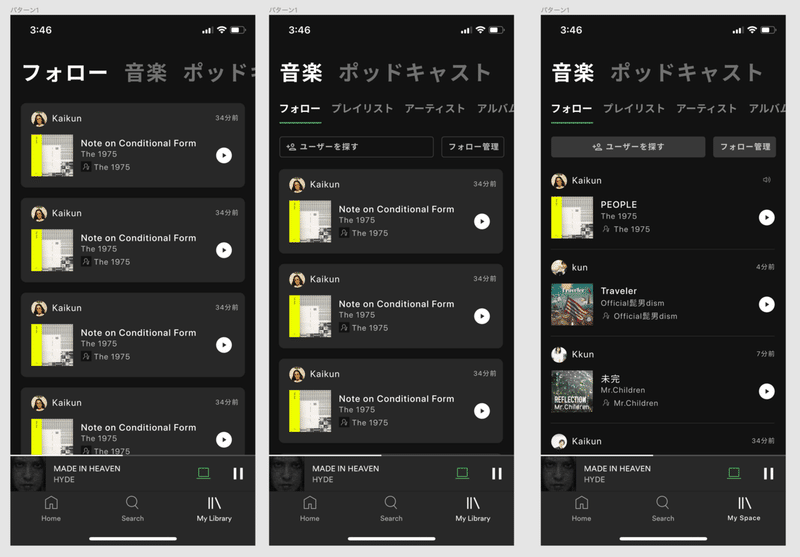
②-3.UIプロトタイプ - 整理をもとにUIパターンを出す
今までの整理をもとにUIの具体的なパターンを出していきましょう。
整理が良くできていると、1つの方向性ではなく複数の方向性をUIで試したくなっているのではないでしょうか。
ここでは全ての考えうるパターンを一度”ユーザーが触れる最低レベルの具体化=プロトタイプ”にします。具体化したプロトタイプを実際に触りながら”意図した感情や目的に沿うか”を検討していきます。

②-4.ヒアリング - 出したUIパターンを検討する
ある程度パターンを出し角度の高いUIの方向性が見えたら1度他の視点を入れてみましょう。作成したUIを開発に関わっていない人に触ってもらいます(まずは社内でも社外でも、顧客に近い方なら誰でも良いでしょう)
仕様を知らない人でも実際に意図した結果が得られそうか、開発者以外の視点を持って検討します。
※ 既存のサービスへの影響範囲などを考慮して、このヒアリングを重視するかは現場によって異なってきます
②-5.方向性決定 or 再度検討
ヒアリングやパターン作成の結果をもとに、この方向性で行くのか、抜け漏れはないかなど、今まで組み立ててきた考えの方向性が角度が高いのかを検討します。
大丈夫ならリリースに向けて次の流れへ。検討事項があればそのステップまで戻ります。(場合によっては要件からやり直します)
🚩【流れ③】UIの仕上げ
③-1.決定したUIパターンの詳細をデザイン
ここまで来て方向性が確かならUIのグラフィックのディテールを詰めていきます。最初から詰められるならベストですが、仕様変更などもありうるので、仕様がある程度固まるまでは時間をかけずに方向性が合うかを設計する方が成功確率が上がるでしょう。
方向性が決まれば、最適なコミュニケーションができるようにビジュアルの質を上げていきます。

③-2.リリースして効果検証。
UIが固まったらエンジニアさんに共有しつつリリースを目指します。
開発途中で出てくる疑問点や変更点などに対応することもありますが、この記事では省略しています。
リリース後は意図した結果になりそうか数字とともにチェックしながら、機能の今後の方針を検討し続けます。
🚩要件/ユーザー/情報を整理しながら最適なUIをデザイン使用
フローを見てもらうと、「なんとなくこういうUIであることが多いよね、こういう機能」という理解ではなく、目的とユーザーを考えた上でUIを設計できることが分かると思います。
こういった構造の整理スキルを用いながらUIデザインをすることで
・自分で考えてUIを提案、思考するデザインができる
・ユーザーの体験からデザインを考えることができる
・既存のサービスからUIなどを参考にするスキルが上がる
というメリットがあります。
UIはパターンがありその網羅をすることがビジュアルデザインには重要ですが、それをなぜどういう時に使うのかを高める時にこのフローが役立つと嬉しいです。
詳しいフローを見たい方はBONOへ
より詳しいフローとデザインの生の流れをBONOでは動画で閲覧することができます。気になった方は一部無料なので是非ご覧ください〜。

それではまた〜👋
めちゃくちゃありがとうございます😭
