
STEP3.イメージボードを作ろう
web制作は、①企画→②設計→③制作→④公開という流れがあります。今回は③の制作部分に当てはまる前の、イメージボードの作り方についてお話していきます!
イメージボードとは?
デザインする上で、イメージを固めてカタチにしていくことや、クライアントとそのイメージを共有するのにイメージボードという手法を使うことがあります。
企画、要件定義、画面設計を済ませ、いざデザインしていくぞ!!というときに作ります。自分の頭の中のイメージとクライアントイメージの認識合わせになり、デザインを作った後の修正が減ります。
そちらの作り方をレクチャーしていきます!
1.Pinterest、dribble 、画像検索などでデザインを集める
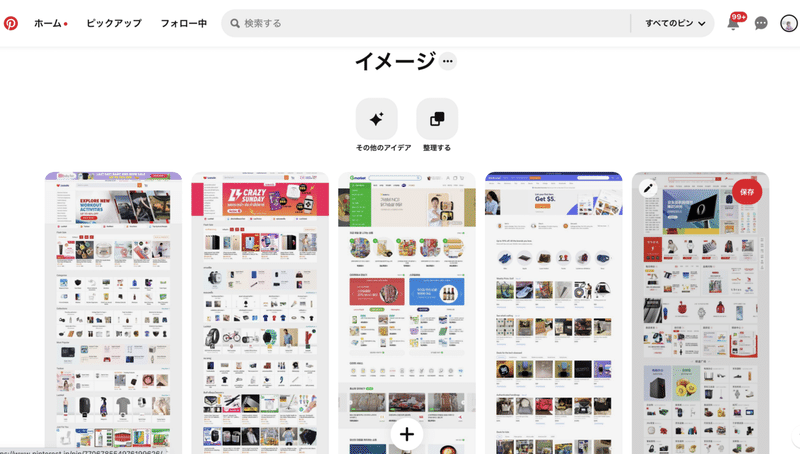
Pinterest、dribble、画像検索、サイトをスクショなどをしてイメージに近いサイトの画像を集めます!
2.集めたイメージを集約させる
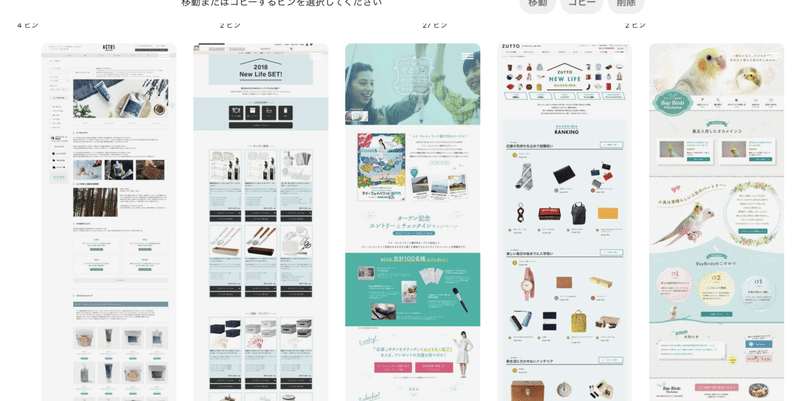
私は、ピンタレストにボードを作り、そこでまとめています!

ポイント
集めたものを並べる→全体のイメージが合わないものは削る→イメージに近いものを入れる→繰り返す
何回か繰り返すことで、全体のイメージがあっていきます!
イメージボードを精密にすることで、例えば角丸の形や写真の位置、色などが明確になります。
3.クライアントとの認識合わせ
作ったイメージボートをクライアントに見せましょう!
クライアントのイマージが合わない場合は、ピンタレストをみながらその場でどんなイメージか一緒に探し、作り直していきましょう!
認識合わせをしっかりしてから、デザインに取り組んでいきましょう!
おまけ:過去作成したイメージボード
参考までに過去作成したイメージボードを公開します!///
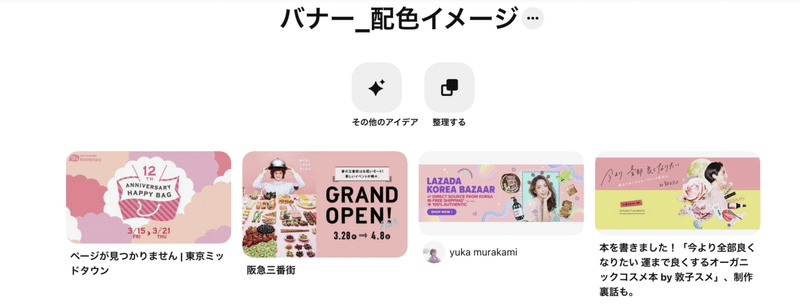
女性向け商品バナーのイメージボード(配色)

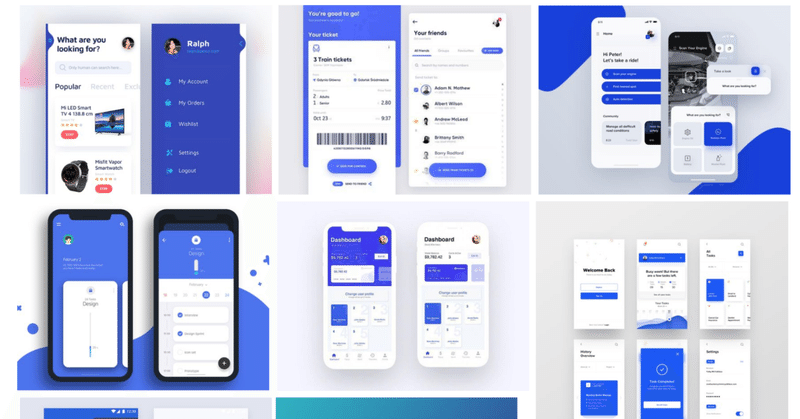
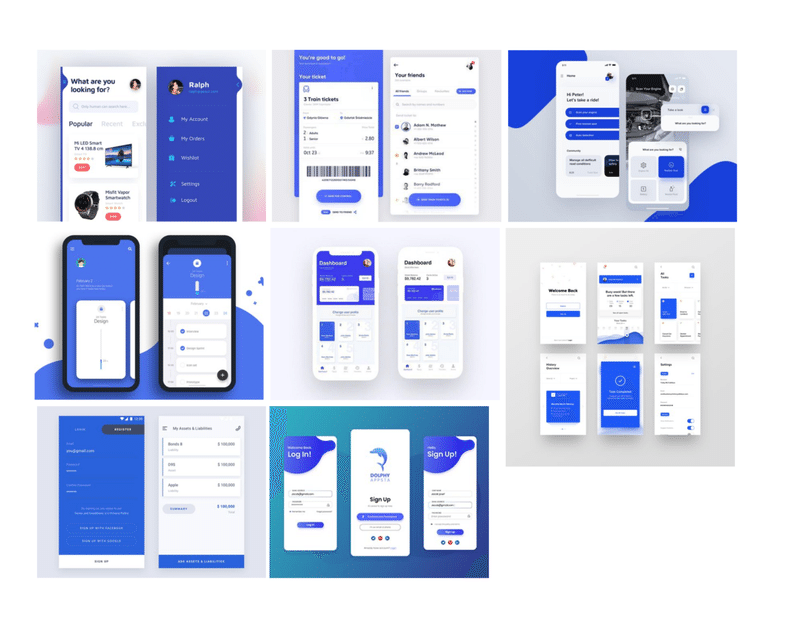
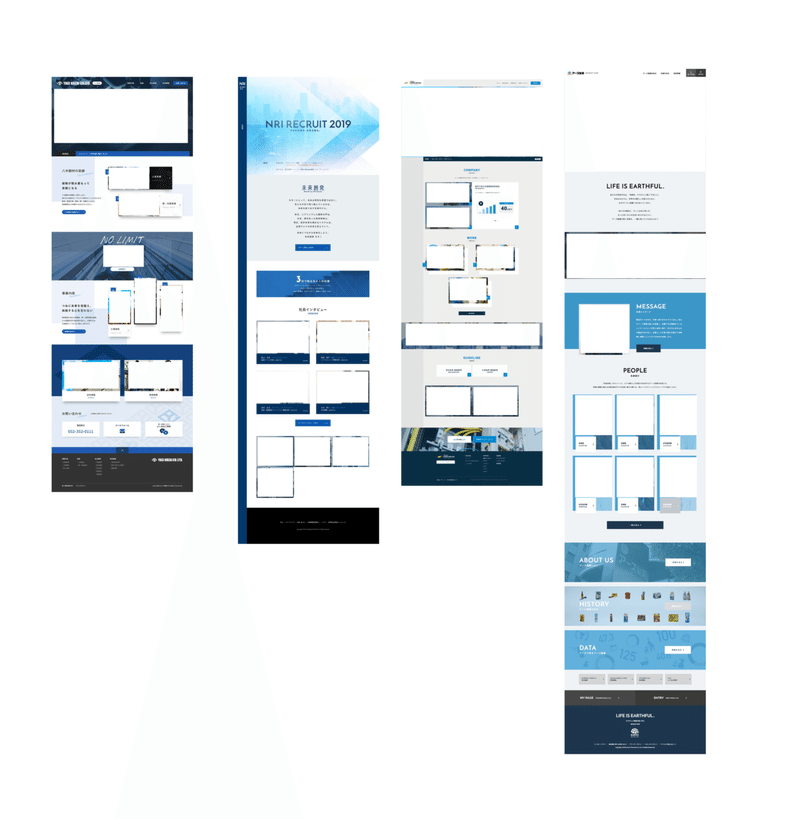
会員用アプリのイメージボード

春先に公開されるインテリア特集ページのイメージボード

写真が邪魔な場合はこんな感じで写真部分を塗り潰してもOKです!

終わりに
イメージボードを精密にすることで、ガイドラインを作っていく際の参考にもなります!
ぜひ活用してみてください!
次は、、STEP4ガイドラインを作ってみよう!編に続く!
この記事が気に入ったらサポートをしてみませんか?
