
チラシデザインの8つのステップ
こんにちは。ロゴマークデザインを中心にグラフィックデザインを行なっているbando design officeの坂東(@shinsukebando)です。
チラシ(フライヤーやポスターなども)デザインが仕事の中心ではないのですが、デザインさせていただく機会もあり、「どうすればより良いデザインができるのか」ということを私なりに考え、出した一つの現時点での答えを紹介させていただきます。
チラシデザインの上達への第一歩は「型」をもつことだと考えています。
デザインするたびに毎回違うアプローチをしていると、完成したデザインが良い時と悪い時でアプローチのどの部分に違いがあるのかが分からず、良いデザインの「再現性」が低くなります。「型」をもつことで良いデザインの再現性を高め、またその「型」をアップデートしていくことで、さらにクオリティを高めていくことが出来ます。
私が今回紹介する「型」をご参考いただくことで、少しでも役に立てれば嬉しいです。そしてこの「型」は皆さん好みにアレンジしアップデートすることをオススメします。
【大前提】
今回は実際に1つのチラシをデザインしていきながら、「型」=8つのステップを紹介します。下記内容でチラシをデザインしていくことにします。
【今回デザインするチラシの主な内容】
・『THE Wann』のチラシをデザインする
・『THE Wann』とは、私 bando design officeが運営する「周年記念ロゴ専門サービス」である
・価格や内容を一部リニューアルしたので、その認知及び依頼/問い合わせを目的とする
・サイズはA4タテ/片面
⓪目的の設定
当然ですが、チラシをデザインするということは、クライアントさんになにかしらの目的があるということです。
まずはこの目的を明確にすることから始めます。
今回の目的は、
・周年記念ロゴ専門デザインサービス『THE Wann』の認知拡大
・問い合わせ数を増やす
の2点です。
それでは8つのステップに進んでいきましょう。
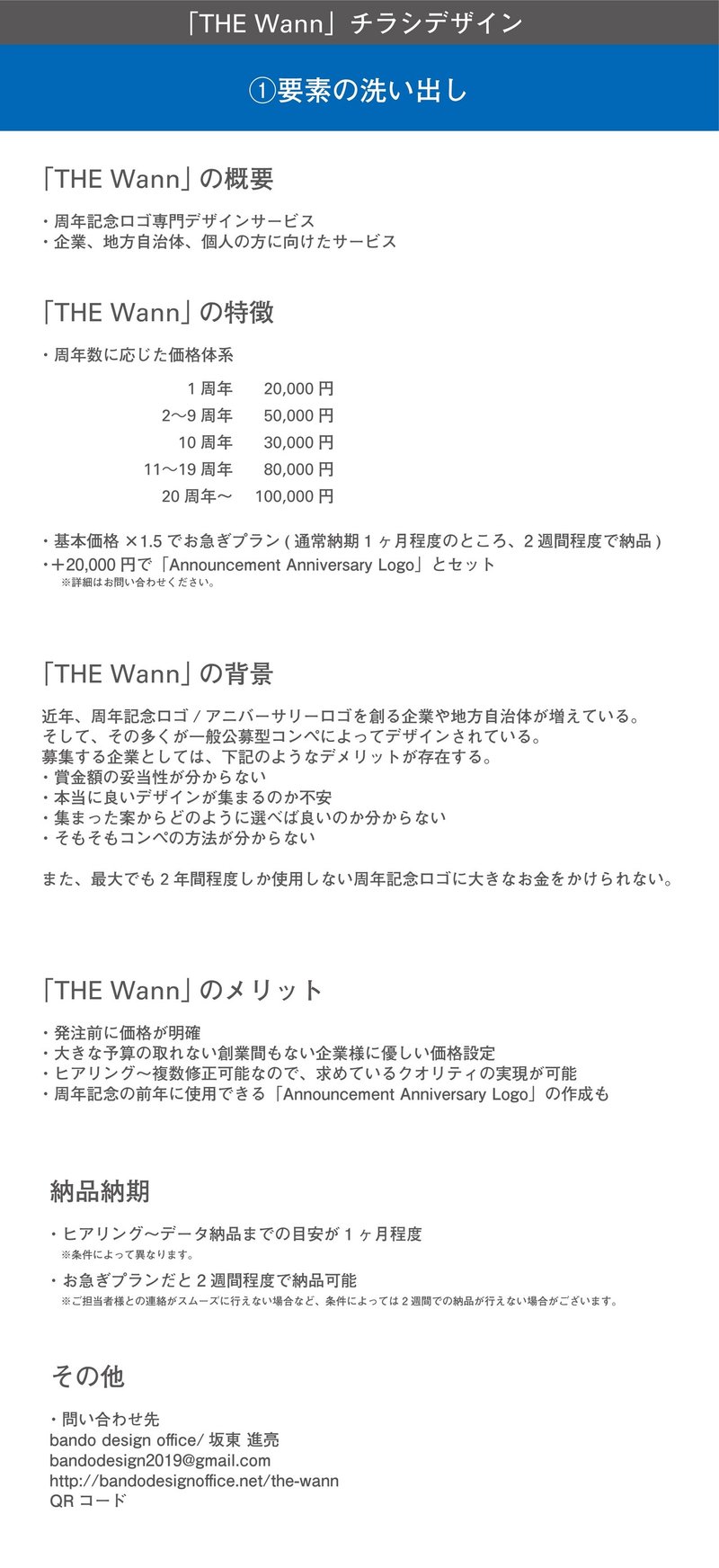
ステップ1.要素の洗い出し
まずはチラシに入れるべき要素を洗い出します。
クライアントさんから全て指示されることもあれば、一部だけ指示されあとは提案する場合など、様々なケースがあるかと思います。
※今回は私が運営するサービスのチラシなので、要素も私が全て考えます。

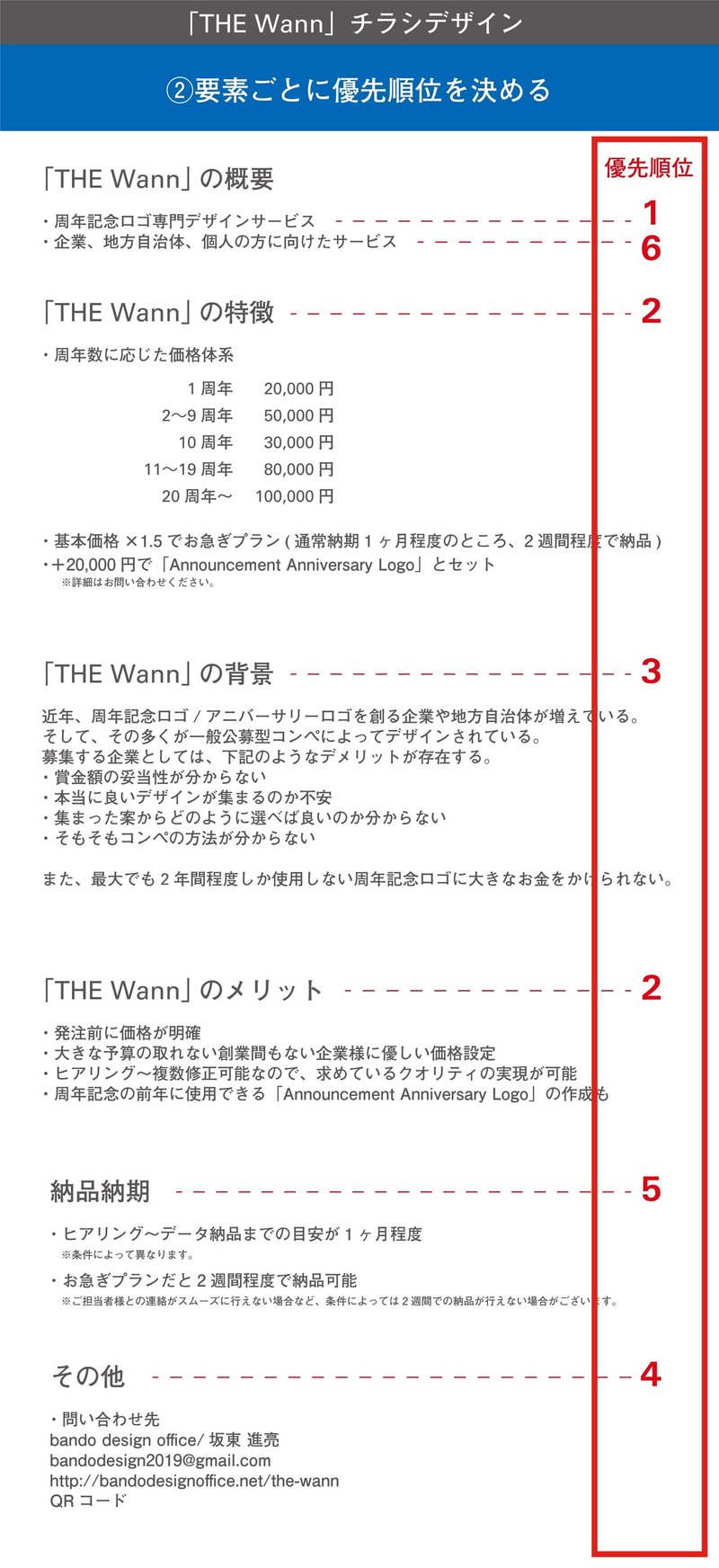
ステップ2.要素ごとに優先順位を決める
①で書き出した要素に対して、優先順位を決めていきます。
優先順位はチラシの「目的」から逆算します。
目的を達成するための重要な内容であれば、優先順位を高く設定します。

ステップ3.要素の関係性を整理する
要素の関係性とは、分かりやすく言い換えるとそれぞれの要素が「並列の関係性」なのか「階層の関係性」なのか、ということです。
また「階層の関係性」とは、具体的には「読み手が読む順番」と言い換えることが出来ます。
ここで重要なのは、「優先順位」=「読む順番」とは必ずしもならないということです。

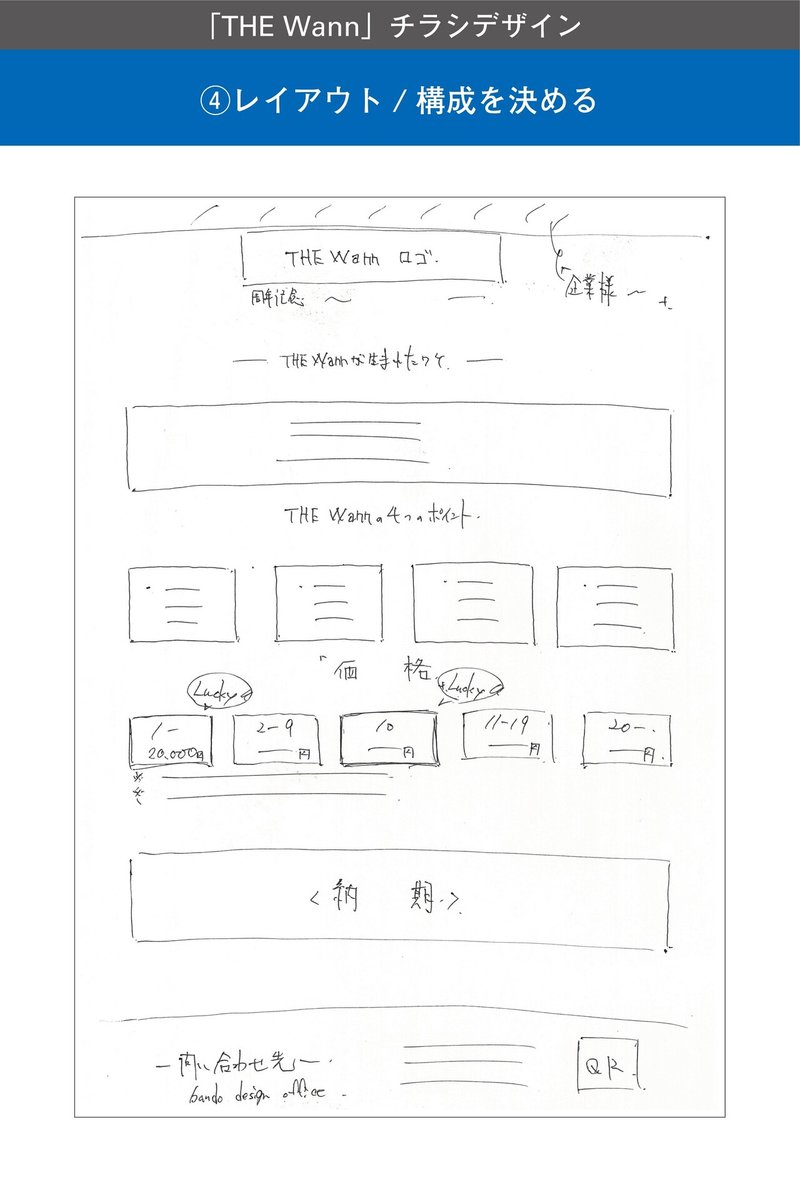
ステップ4.レイアウト・構成を考える
①〜③を踏まえて、レイアウトを考えます。

以上ステップ1〜4まで紹介しました。ここまでは紙とペンで作業を行います。Illustratorを使用するのは次のステップ5以降となります。
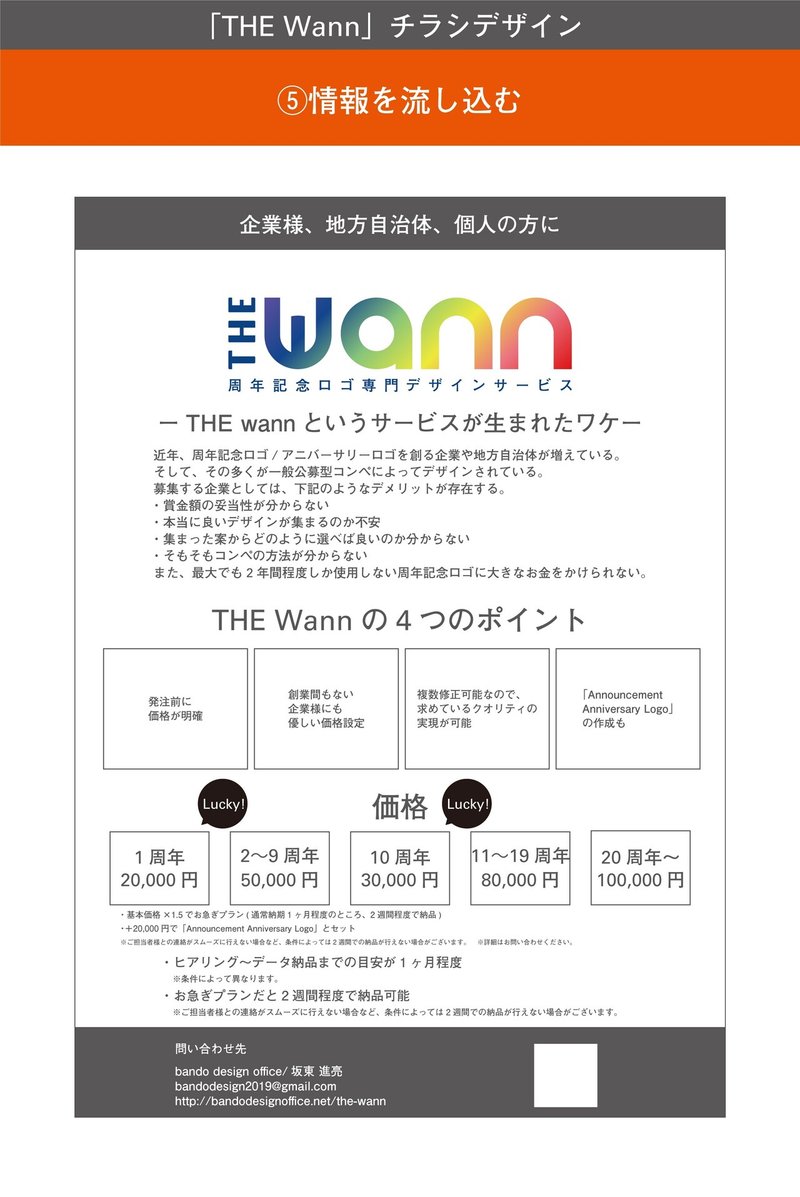
ステップ5.情報を流し込む
④のラフをもとに、データ上に要素を入れていきます。
※細かいレイアウトや美しさは一切気にする必要はありません
※色は白黒でOK
※流し込む過程で違和感があれば、ラフから変更を加えても可

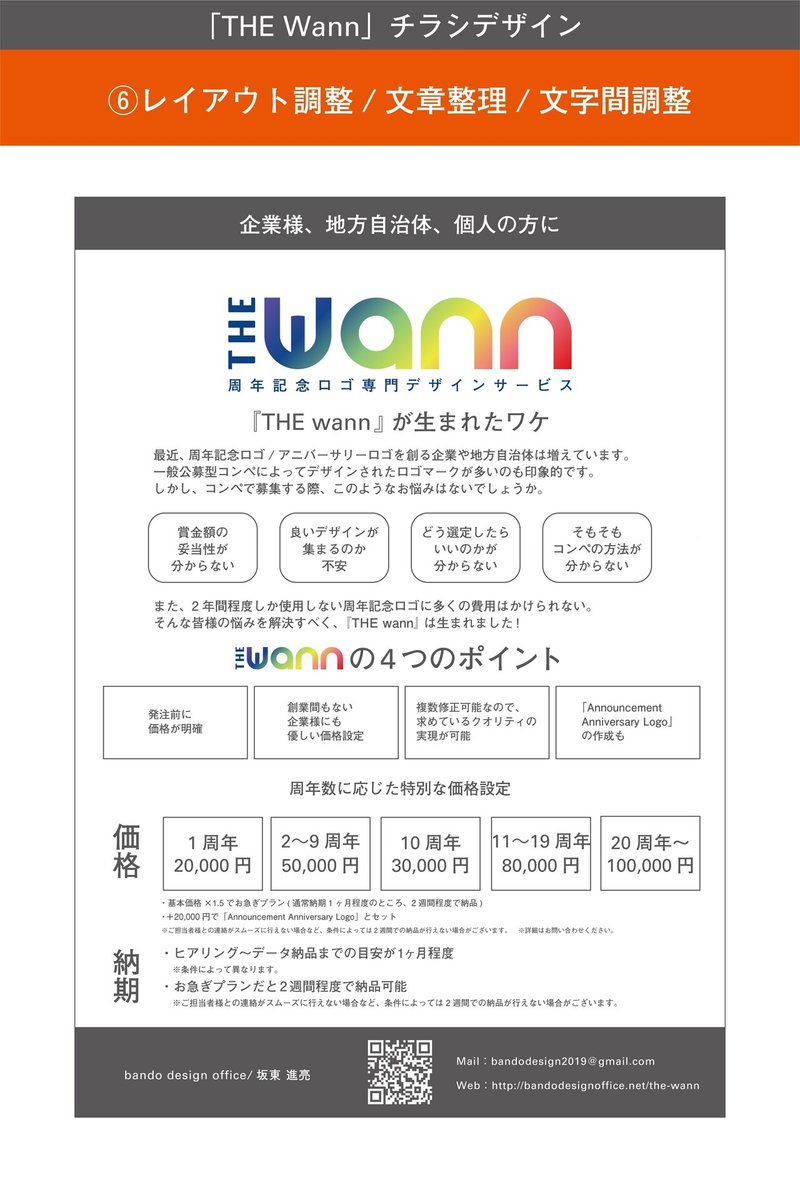
ステップ6.レイアウト調整/文章整理/文字間調整
この段階でレイアウトの80%程度は確定させるつもりで進めていきます。
レイアウトによって文章を整理(変更/削除など)したり、文字間を調整したりします。
文章を大幅に変更することもあります。

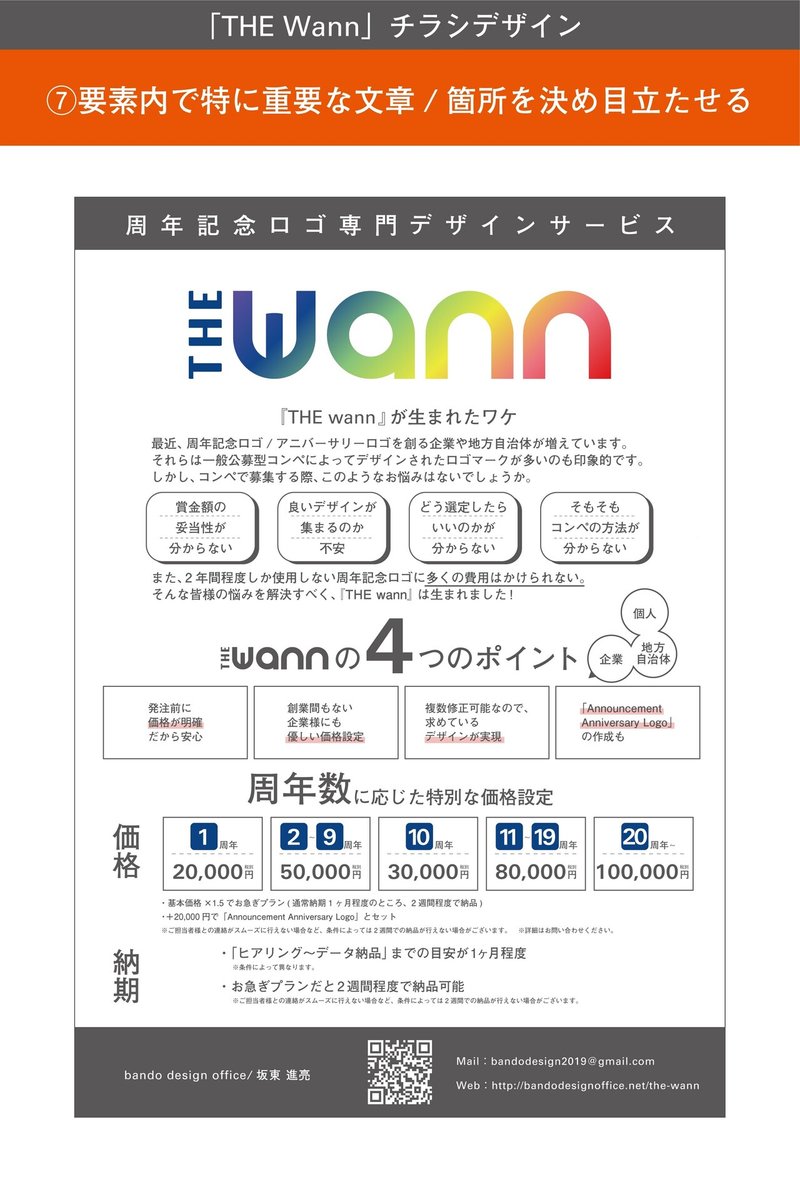
ステップ7.要素内で特に重要な文章/箇所を決め、目立たせる
より伝えたい/目立たせたい部分を決めて、修正を加えます。伝えたい部分はサイズを大きくする/色を変える/ラインを引くなどの修正をし、逆にそれ以外の要素は小さくするなどの修正も加えていきます。
また、ここでようやく色を入れていきます。
個人的には全ステップの中でここが一番時間を要します。

ステップ8.背景/配色を決める
背景や文字などの配色を決めていきます。背景の色色を決めるということは白色の部分=「余白を決める」ということです。このタイミングで余白を埋めることも同時に考えるということです。つまり、白のまま残す部分とイラストや画像を入れる部分もあわせて決めていきます。

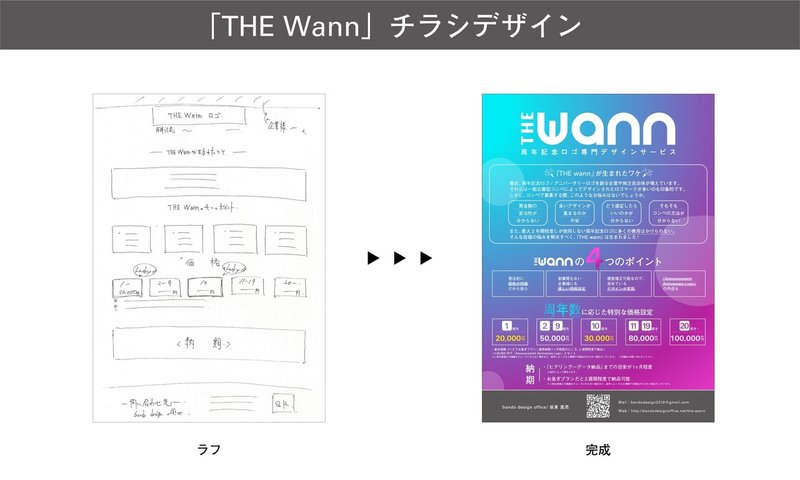
これで8つのステップを経て、デザインの完成となります。

このように順序立てて8つのステップに分けていますが、実際にはステップ8のタイミングで文章を変えたり、レイアウトを変えたりもします。ただ大枠としてこのステップの通り進めることが、私自身は「良いデザイン」への確実な道だと思ってやっています。
今回は「型」にスポットを当てて書きましたので、詳細のデザイン知識やTips的な内容は省略させていただきました。例えば、ステップ7で重要な箇所を目立たせるにはどのような方法があるのか。この知識量、引き出しの多さでアウトプットの完成度に大きな違いが出てきます。
自分の「型」を持つことと、引き出しを増やすこと、どちらも重要となります。「引き出しを増やす」ことについては、今後機会があれば書かせていただきます。twitterではその辺りの細かい部分も時々書いていますので、ぜひご覧ください。
#チラシデザインの分解 001
— 坂東進亮|graphic designer (@shinsukebando) October 19, 2020
いろいろ書いてますが、やりたいことは4枚目のような「引き出し」を増やすことです。
もちろん配色やフォント選びはものすごく重要だけれど、他のアプローチからいくらでも学べるはずで、意外とこのアプローチから「多くを学べる要素」というものもあるはず。 pic.twitter.com/LYvS9zfByo
#デザインの引き出し _A
— 坂東進亮|graphic designer (@shinsukebando) November 4, 2020
『タイトルや見出しにひと工夫つけたい時』#チラシデザインの分解 で見つけた引き出しを
[チラシデザインの引き出し]としてまとめていこうと思います。
実際にデザインする際に困った時、手が止まった時に引きやすいように。 pic.twitter.com/wOlAfwyfVq
読んでいただきありがとうございました!
▼bando design office ▼
ご覧いただきありがとうございます。 bando design officeをよろしくお願いいたします。
