
半モーダルについて考える
皆さん、こんにちは!Design Switchです🌟。前回はUIデザイナーに覚えてほしいUI要素 後編について紹介しました。まだ前の記事を読んでいない方はこちらからどうぞ😀
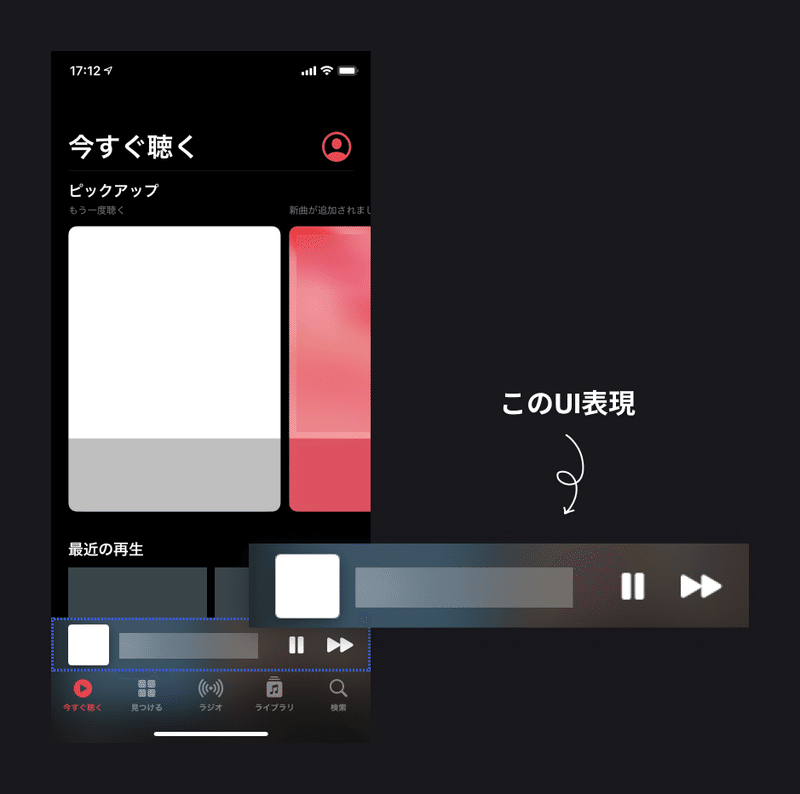
私は普段からiPhoneでApple Musicを使い音楽を聞いています。そのUI上で前から何とも分類が難しいUI表現があり、なぜこのような表現なのか気になっていました。それが「半モーダル」「半モーダルビュー」と言われている表現です。今回はこの表現について考え、どのような時に活用できそうか個人的な見解を共有したいと思います。間違っていることも当然あるかもしれませんがご了承のほどよろしくお願いします。

半モーダルは正式名称?
この記事を書こうと考えた時に、最初に悩んだことはこのUI表現の名称です。色々調べてみたものの、正式に定義された名称はなさそうなので、「Modality」と呼ぶことにします。このUI表現の詳細はiOSデザインガイドラインのModalityの項目のSheetやFullscreenの箇所に明記されています。しかし「半モーダル」のような名前で定義されているわけではないし、モーダルビューとは少し違うように感じます。なぜなら、ガイドライン上のモーダルビューには閉じるボタンを含めるよう記載されています。冒頭で「半モーダル」「半モーダルビュー」と呼びましたが、ガイドライン上Modality (前のコンテクストとは別のコンテクストから一時的なモードでコンテンツを表示し、終了するための明示的なアクションを必要とする設計手法)と定義され、その概念に近いと考えModalityと呼ぶこととしました。
モードって何?
Modalityについてお話する前に、モードやモーダル、モーダレスについて理解を深めたいと思います。こちらのモードなどの定義は以下の本を参考にさせていただきました。
参考 山岡俊樹,前川正実,平田一郎,安井鯨太:UX・画面インターフェースデザイン入門.2013.
◆ モード
ある継続的なシステムの状態を指す
◆ モーダル
ある継続的なシステムの状態間の移動の制約が大きいことをモーダルという。例えばウェブブラウザで、基本設定用のダイアログボックスが開いている時にブラウザ操作できない状態はモーダルである。この形式のウィンドウが開いている間はそのウィンドウ内の操作しか受け付けず、他のモードへ移れない。サービスの例としては、決まった順序で決まった料理が出されるコース料理などが該当する。
◆ モードレス
ある継続的なシステムの状態間の移動の制約が小さいことをモードレスという。例えば、ウェブブラウザで、ブックマークの管理ウィンドウを開いた状態でもブラウズ操作できるのはモードレスである。この形式では他のウィンドウの操作や機能に制限を掛けない。サービスの例では、自由に好きな料理を選べるバイキング形式の料理である。
Modalityはどんな時に使う?

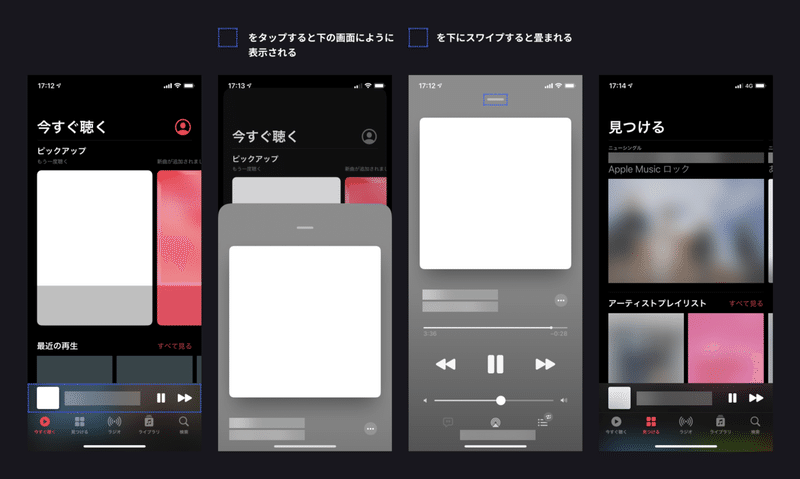
Apple Musicの利用体験を考慮した上でこのModalityについて考えてみます。Apple Musicの大きなユーザアクションとして音楽を聞く(音楽プレイヤーとしての機能)、音楽を探すの2つのアクションが挙げられます。Modalityは音楽プレイヤーの機能が表示され音楽を聞く行動に対して使用されます。普段のApple Musicの体験を振り返ると、音楽ラジオを再生して気になった曲が流れた時にその曲のアーティストについて調べるという行動を行っていました。つまり、このサービスのUIをデザインする上で重要なポイントは、音楽を聞くと探すの2つの行動を臨機応変に切り替える必要があります。もしModalityがモーダルで表示された場合、音楽を聞くと探すの体験の流れを妨げる要因となり体験の満足度が下がる恐れがあります。よって、Modalityはモードレスで設計する必要があると考えられます。
また、Modalityは画面下部のタブバーから他画面に遷移しても常に上のレイヤーに表示されます。結果的にどの画面を操作していても、音楽を再生したり曲を変更できたりします。これらのことを踏まえるとModalityは以下のような条件がある場合に活用できるのではないかと考えられます。
・2つ以上の操作 (今回の例と音楽を聞くと探す)を柔軟に行き来する必要がある場合
・主軸となる機能が存在する場合
・UIとして表現する場合は常にアクセスできる位置に表示させる
YoutubeアプリでもModalityに近い表現が使用されていることからも、動画を見ながら他の動画を探す、音楽を聴きながら他の音楽を探すのように、何かしらのアクションをしながら別のアクションを行うことが想定されるサービスで活用できそうと思いました。
まとめ
半モーダルは正式名称?
今回はこのUI表現をiOSデザインガイドラインで紹介されている「Modality」と呼ぶことにしました。
モードって何?
◆ モード ある継続的なシステムの状態を指す。
◆ モーダル ある継続的なシステムの状態間の移動の制約が大きいこと
◆ モードレス ある継続的なシステムの状態間の移動の制約が小さいこと
Modalityはどんな時に使う?
Modalityはサービス上で「2つ以上の操作を柔軟に行き来する必要がある時」「主軸となる機能が存在する時」が想定される場合に活用できそう。UIとして表現する場合は常にアクセスできる位置に表示させる。
皆さんいかがだったでしょうか?今回の記事は、紹介したModalityは何という名称なのか、どのような時に活用できそうかを整理したいと考え作成しました。名称を調べる上で以下の方の記事を参考にさせていただきました。興味がある方はこちらも読んでみてください。
UIを作成する上で少しでも助けになればと思います。※本記事は別のマガジンにアーカイブします。さて次回は"お題を決めてUIをデザインしてみた✏️"について紹介します🐱。次回もお楽しみに👋!
▼ 次の記事
🌟 Design Switchを運営している UX/UIデザイン会社 ARCHECOについて
この記事が気に入ったらサポートをしてみませんか?
