
UIデザイナーに覚えてほしいUI要素 前編
皆さん、こんにちは!Design Switchです 🐶 。前回はデザインの4つの基本原則について紹介しました。まだ前の記事を読んでいない方はこちらからどうぞ!
デザイナーとして取り組んでいると様々なUI要素を見かけます。デザイン初心者の方はどの要素がどれだっけ?となることはありませんか?👀 デザインを言語化する時、クライアントにデザイン意図を説明する時、チームでデザインする時...様々な場面でUI要素の名称が使われたり利用用途が問われたりします。そんな時のためにUI要素の理解を深め、円滑なコミュニケーションを図るためにも準備をしておきましょう!✊ 少し長めの記事なっております、ご了承ください。
また、instagramで弊社が作成したデザインの紹介を定期的に更新していますので、参考としてぜひフォローください✨
UI要素とは ⭐️
UI要素とは、Webサイトやアプリなどのインターフェース上の全ての要素を指します。(ウィンドウ / ハンバーガーメニュー / テキストフィールド / セレクトボックスなど)UI要素の名称をチーム内で合わせておくと認識ズレがなく円滑なコミュニケーションが可能です。今回は数が多いのですが11種類のUI要素について紹介します!
ナビゲーション・メニュー表示
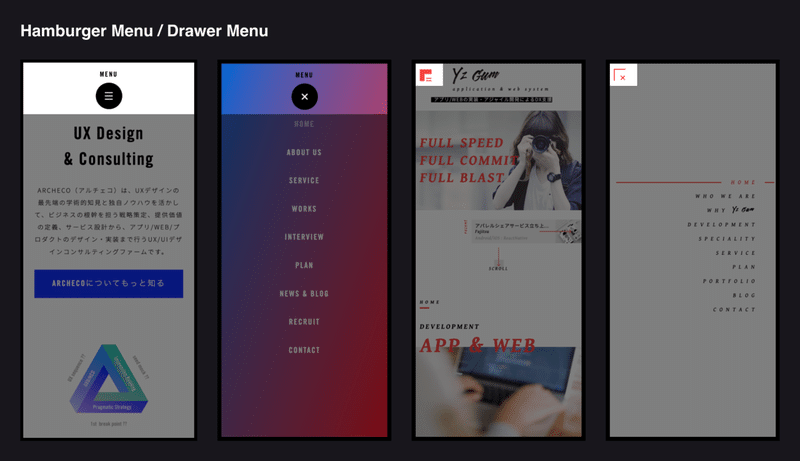
・ハンバーガーメニュー / ドロワーメニュー
モバイルのアプリなどでよく見かける3本線のアイコンを指します。3本線がハンバーガーに見えることからハンバーガーメニューと呼ばれています。本数は2~4本であったりとバラバラです。メニューの中には下図のように、各ページへ遷移できるリンクテキスが収納されています。現在ではこのアイコンをタップするとメニューが表示されると認識できますが、3~4年前まではアイコンの意味がわからず何ができるかわからないというユーザーもいました。モバイル操作に不慣れなシニアの方などをターゲットにする場合は、補足テキストでメニューであることを補う必要があるかもしれません。

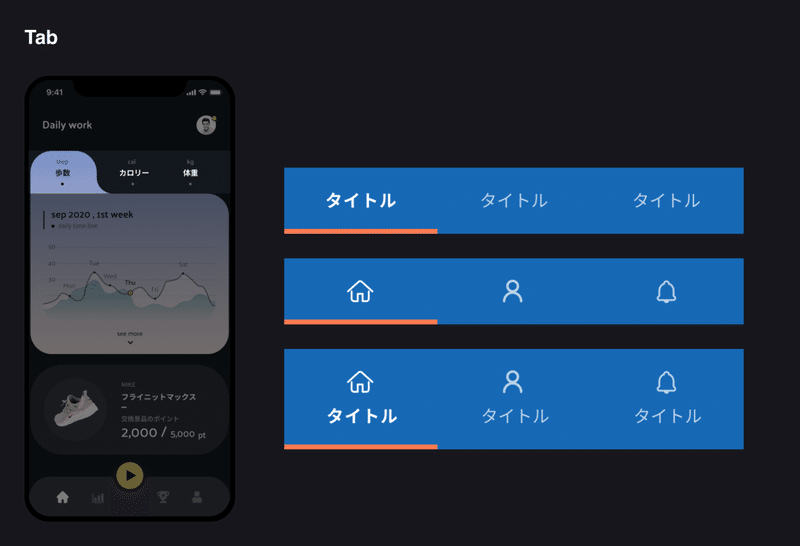
・タブ
物理世界の本の索引を示すつまみのように表現されたUI要素で、UI上では複数のメニューを切り替えて表示する時に使用されます。メニューの全体像が把握でき、スペースを有意義に使うことができます。また、どの画面を表示しているか一目で判断できるためユーザビリティの高い表現になっています。ただし、メニュー数が増えてしまうとタイトルを表示できなくなったり、内容の一覧性には欠けてしまうので注意してください。

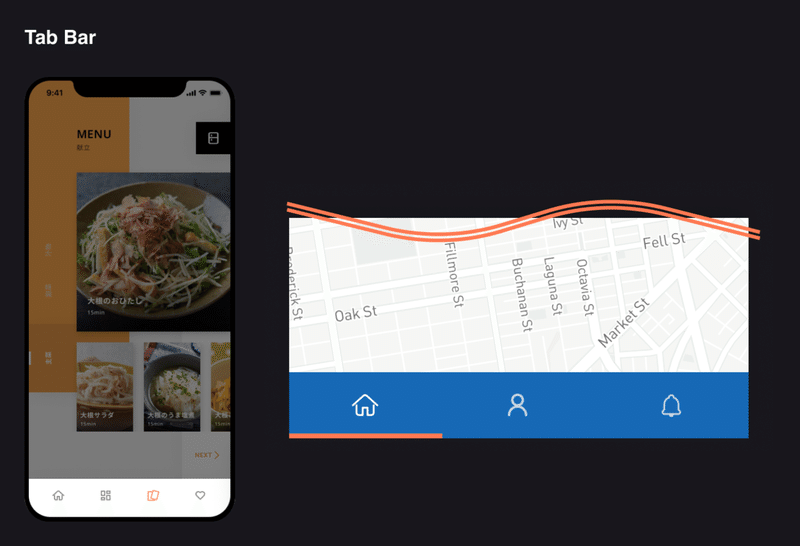
・タブバー
タブを横一列で配置したUI要素でiOSやAndroidのモバイルアプリで多く使用されています。ハンバーガーメニューの代わりのデザインとしても使用できるこのデザインは、常時ヘッダーやフッター部分に固定されており、メニューは4個〜5個表示することができます。メニュー数が多くなってしまう場合はこの表現では対応できないため、ハンバーガメニューの導入や併用、他の方法を検討する必要があります。

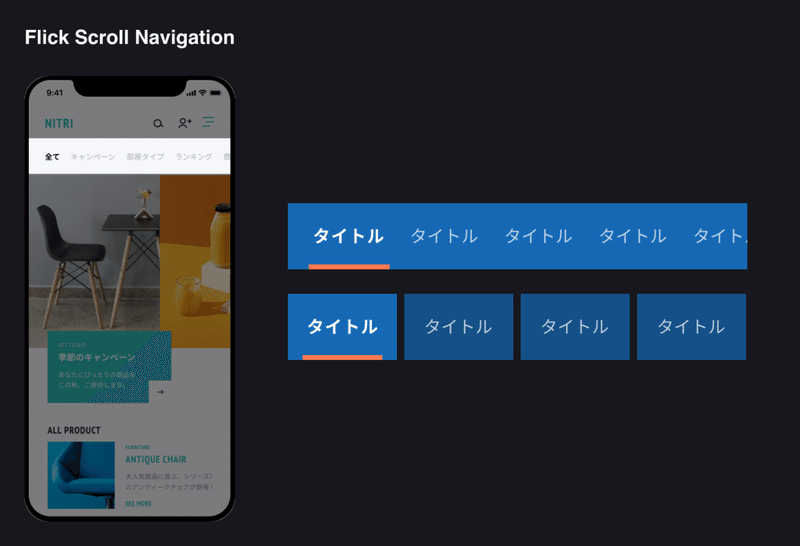
・フリックスクロールナビゲーション
タブの概念を取り入れたこのUI要素は、例えば検索画面の各ジャンルを表示させユーザにそのジャンルを選択させる場合に使用されます。画面横にスクロールしアイコンやタブを切り替え他ページへ遷移できます。ニュースアプリやECアプリの検索などで主流となっているこのデザインは、複数のメニューをユーザーに提示する時に最適です。使用する際は一番右のメニューを見切れるように配置にし、横スクロールできることをユーザーに示しましょう。

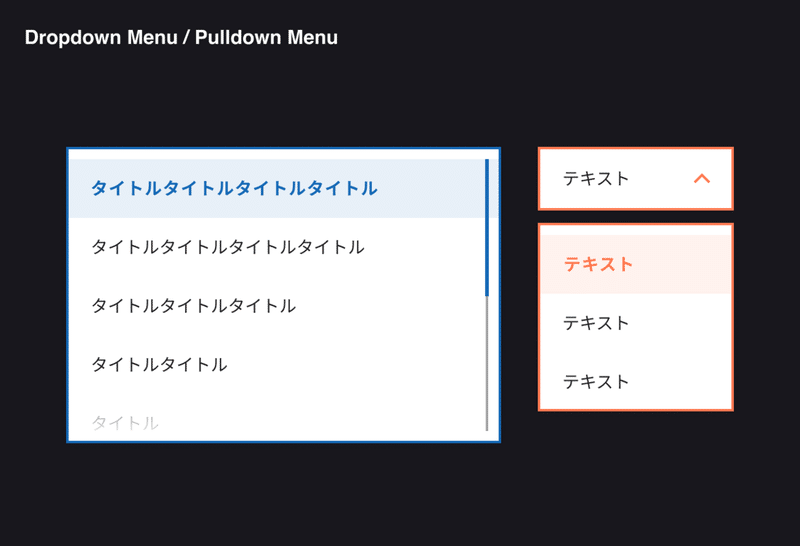
・ドロップダウンメニュー(プルダウンメニュー)
クリックやホバーによって選択できるメニューが下へ表示されるUI要素です。また、情報を2段回に分けることでデザインを簡潔に見せることもできます。よくAmazonなどのECサービスで用いられており、サイドメニューのカテゴリー分けや機能のメニューを表示するなどで使われている印象が強いです。

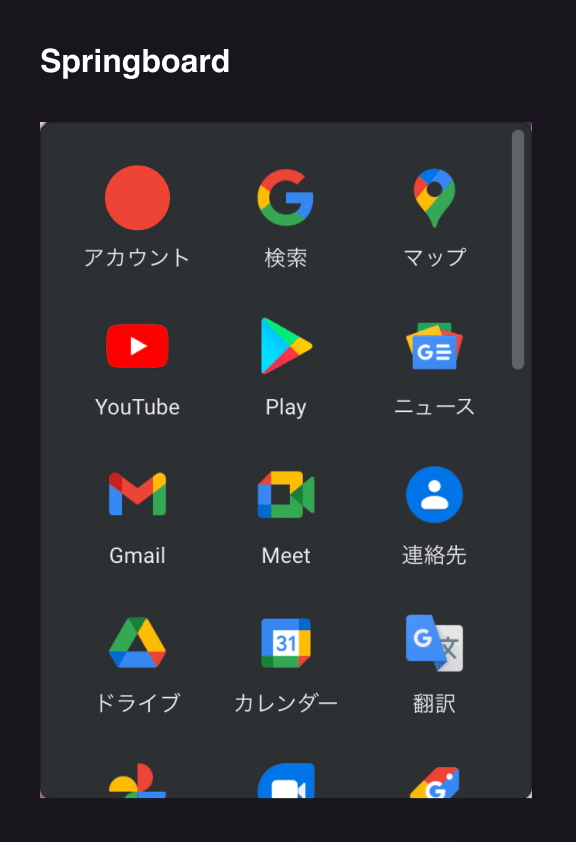
・スプリングボード
主要アプリや機能をアイコンと文字で構成しグリッド配置させたUI要素です。ラウンチパッドとも呼ばれ、一覧性が高い配置となっています。複数のサービスを統合するアプリケーションなどでよく使用され、OSのUI要素としても使われています。場合によって、ユーザが任意に機能を並び替えるカスタマイズ性を持たせるとさらに使いやすくなりかもしれません。

表示 / 非表示
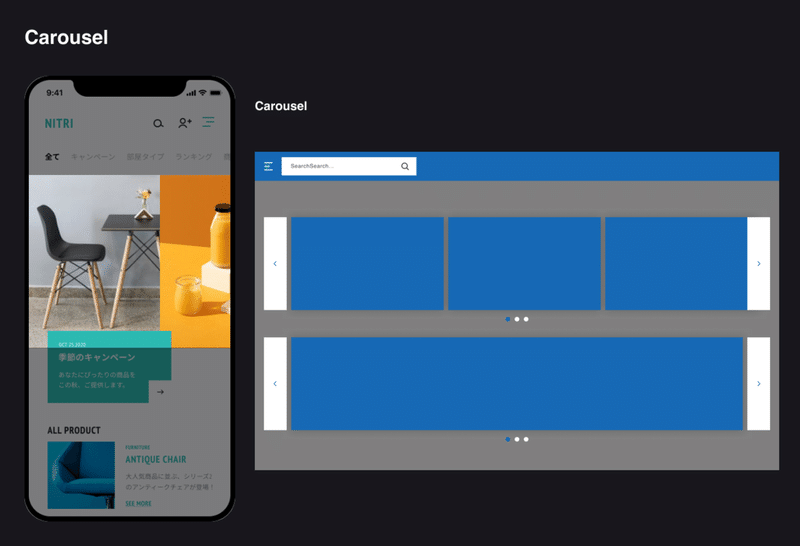
・カルーセル
横フリック操作で情報を順番に表示させるUI要素です。主にサービス上で販売されている商品画像の紹介や、サムネ付きのニュースなどを紹介する時に使用されます。カルーセルUIと言ってもログイン画面で画面全体がスワイプしていったり、モーダル内で機能紹介がスワイプできたりと様々な表現方法があります。制限されたエリア内で画像や動画情報などをユーザーに訴求したり、ブランディングとしてストーリーを伝えたりする時に効果的です。

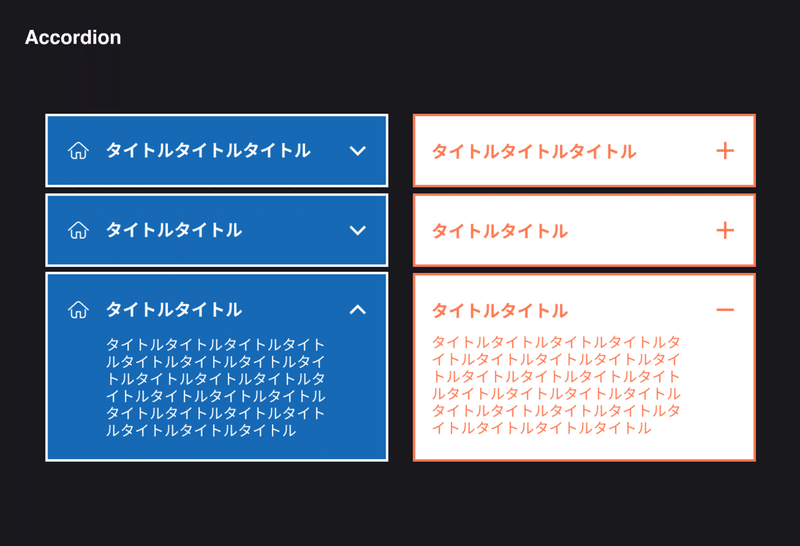
・アコーディオン
カテゴリやコンテンツなどを開閉できるUI要素です。アコーディオンを使用することで、情報をコンパクトに集約でき必要な時に選択して表示させることができます。使用例としては、複数情報があるコンテンツページや入力フォームで各ステップのフローを示す際に使用されます。情報はコンパクトにまとめられる一方で、開かないとわからないというデメリットもあります。

状態通知
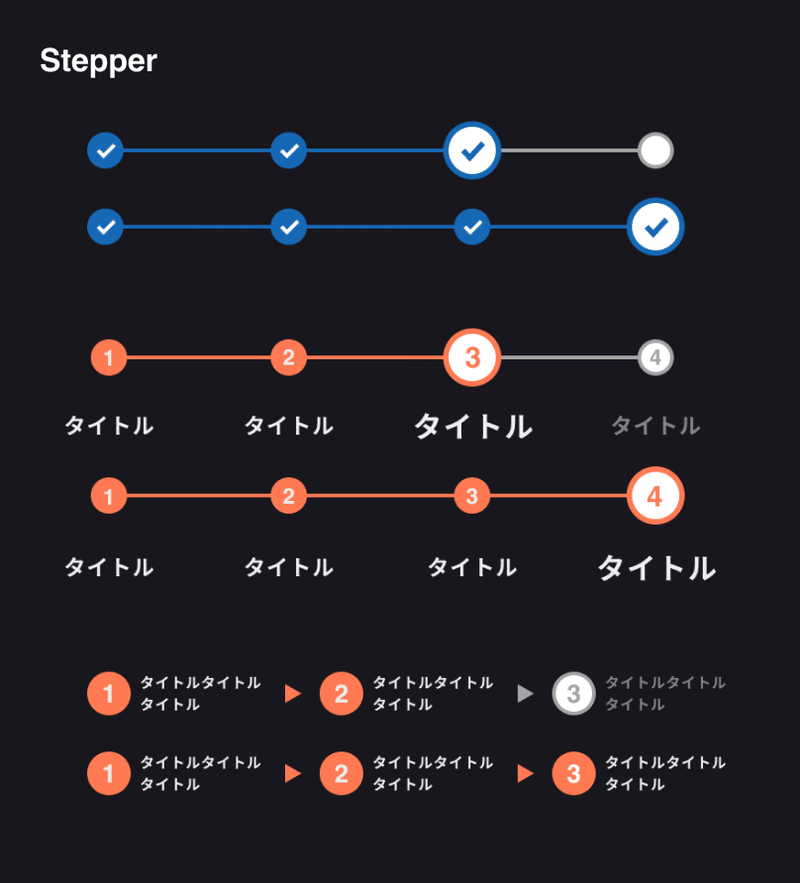
・ステップバー( プログレストラッカー / プログレスインジケーター )
現在の進捗状態を示すUI要素です。具体的にはユーザーの完了項目や進捗度合いを示し、一目で全てのタスクが把握できる利点があります。また、進捗状況のみを表したり、具体的な数値で(% / 時間)表示するものもあります。サービスの申し込みや配達状況を知らせるUIとして多く使われています。

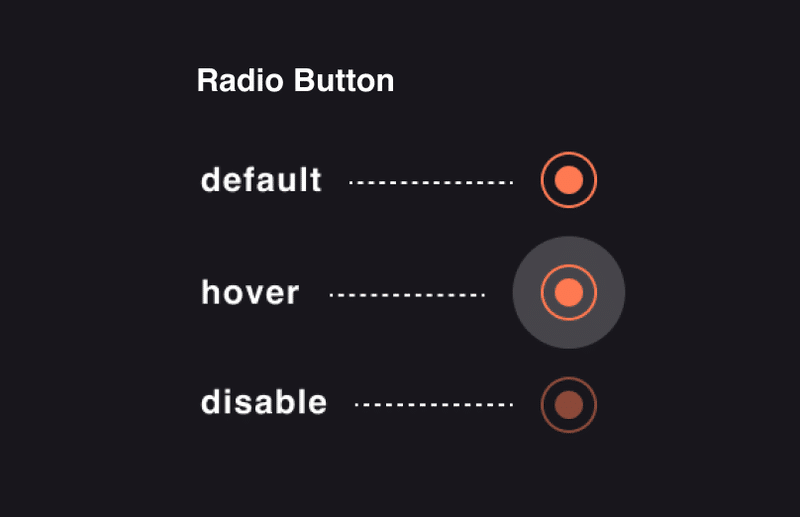
・ラジオボタン
ラジオボタンは複数の選択肢の内、1つの選択項目を活性状態にする場合に使用されます。ラジオボタンを配置するときは水平ではなく垂直に並べ選択肢をリストのように表現すると分かりやすくなります。ちなみに名前の由来はラジオの放送局で使われたボタンの仕様からきています。大きな特徴としては、次の動作へ繋げる導線ではなく設定などの変更をする場合や必ずどれかの選択肢を選ぶ場合に使われることが多いです。

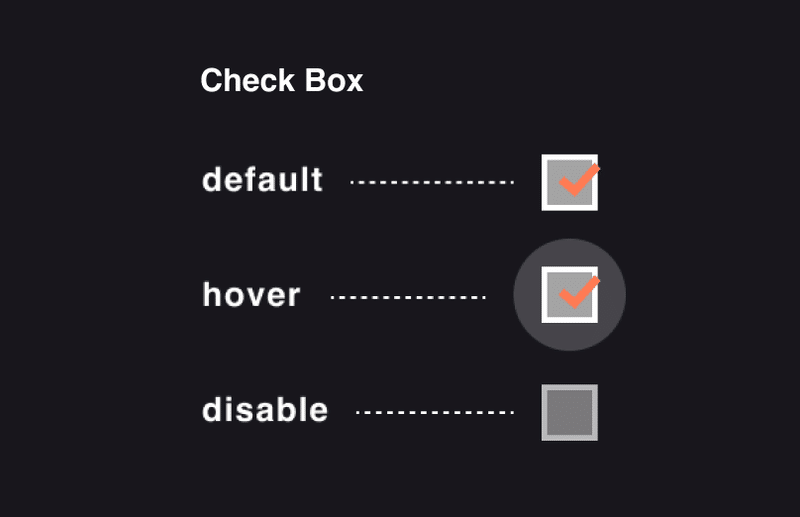
・チェックボックス
このUIは複数の選択肢の中から複数の項目を選択する場合に用いられます。UIの状態として選択 / 未選択 / 非活性を選択でき、複数選択可能であることが特徴です。ラジオボタンの場合は複数ある選択肢内、必ず一つが活性状態であるという制約がありますが、チェックボックスの場合は複数選択してもしていなくても問題ありません。

まとめ
◆ UI要素とは
UI要素とは、webサイトやアプリなどのインターフェース上の全ての要素を指します。(ウィンドウ / ハンバーガーメニュー / テキストフィールド / セレクトボックスなど)
◆ ナビゲーション・メニュー表示
・ハンバーガーメニュー / ドロワーメニュー
3本線のアイコンで表現されるメニューアイコンを使用し、選択すると他画面に遷移するメニュー項目が表示される。アイコンの意味がわかりにくいというデメリットはあるが複数のメニュー項目を収納できる。
・タブ
物理世界の本の目録を示すつまみのように表現されたUI要素で、UI上では複数のメニューを切り替えて表示する時に使用される。どの画面を表示しているか一目で判断できるが、メニュー項目数が多いと対応できない。
・タブバー
タブを横一列で配置したUI要素。常時ヘッダーかフッター位置に固定表示され4~5個、メニューを表示することができる。
・フリックスクロールナビゲーション
タブの概念を取り入れた、画面横にスクロールしアイコンやタブを切り替え他ページへ遷移可能なUI要素。複数のメニューをユーザーに提示する時に最適。
・ドロップダウンメニュー(プルダウンメニュー)
クリックやホバーによって選択できるメニューが下へ表示されるUI要素。サイドメニューのカテゴリー分けや機能のメニューを表示する場合に使用される。
・スプリングボード
主要アプリや機能をアイコンと文字で構成しグリッド配置させたUI要素。
◆ 表示 / 非表示
・カルーセル
横フリック操作で情報を順番に表示させるUI要素。主にサービス上で販売されている商品画像の紹介や、サムネ付きのニュースなどを紹介する時に使用される。
・アコーディオン
カテゴリやコンテンツなどを開閉できるUI要素。情報はコンパクトにまとめられる一方で、開かないとわからないというデメリットもある。
◆ 状態通知
・ステップバー( プログレストラッカー / プログレスインジケーター )
現在の進捗状態を示すUI要素。ユーザーのタスクの完了項目や進捗度合いを示し、一目で全てのタスクが把握できる利点がある。
◆ 選択ボタン
・ラジオボタン
複数の選択肢がある内の1つを活性状態にする場合に使用されるUI要素。
・チェックボックス
複数の選択肢の中から複数の項目を選択する場合に用いられるUI要素。
みなさん、いかがだったでしょうか?記事が長くなって申し訳ございません💧しかし、今回紹介したUI要素や利用用途を把握しておくてコミュニケーションも円滑に行うことができ、UIを設計する時も効率的に行えると思います。さて次回はUIデザイナーに覚えてほしいUI要素 後編を紹介します。お楽しみに😀
🌟 instagramで弊社が作成したデザインの紹介を定期的に行なっていますので、参考としてぜひフォローください✨
▼ 次の記事
🌟 Design Switchを運営している UX/UIデザイン会社 ARCHECOについて
この記事が気に入ったらサポートをしてみませんか?
