#todoリスト
SwiftUIでToDoリストを作ろー! 3
ToDoリストなので新しく追加、そして編集できるようにしていきます。
List{}に引き続きモディファイアを追加して行こます。
leadingとtrailingの繋ぎ目に","を忘れずに!
これで、上部左側に EditButton()で編集ボタン(Edit)を作り、trailing: NavigationLinkで上部右側に追加ボタン(Add)を作ります。destination:でAdd T
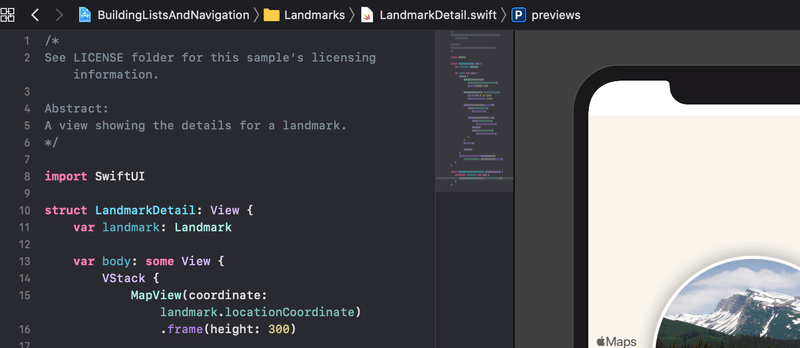
SwiftUIでToDoリストを作ろー! 1
基本的には
ですが、動画を参考にSwift PlaygroundsでToDoリストを作りながら理解を深めます。
新規プロジェクトを作ります。
import SwiftUIstruct ContentView: View { var body: some View { VStack { Image(systemName: "globe")
Swiftでアプリ。- Todoリスト! 3
入力してリスト表示させることができたのですがアプリを終了させるとデータは消えてしまいます。
これを保存する仕組みを作っていきます。保存する方法としてはAppleのフレームワークとして
UserDefaultsCore Data後は
Realmがよく使われているのではないでしょうか。
保存するデータが少ない場合はお手軽な"UserDefaults"を使うことができます。
Todoアプリを保
Swiftでアプリ。- Todoリスト! 2
入力欄とリスト表示ができるようになったので、次は入力欄に入力したものがリストに反映されるようにしていきます。
"TextField"で受け取ったデータですが、@Stateで宣言した変数に代入されるのでリアルタイムに更新することができます。
以下のコードで確かめることができます。プレビュー画面に入力して確かめると入力欄に文字を入れると同時に表示されます。(iPadまたはMacのSwiftPlay