
プログラミングのはじめ方。2023/03
プログラミングをいざ始めようと思ったときにまず何をしたら良いかわからないと思います。
まず、プログラミングはいろんな言葉、プログラミング言語があります。どんなものを使えば良いのかなと考えます。
プログラミングを極めていこうと思うと"C言語"をしっかり使えるようになればいろんなことが理解できそうかなとも思いますがなかなか難しいです。
本題の入り口としては、プログラミング言語ではありませんがHTML、ホームページを作ってみれば楽しくなると思います。
どんなパソコンでも簡単にできるところ、文字を書いてそれが実際にすぐに表示されるので手軽です。
今ではいろんなサイトで作り方も紹介されて、HTML、CSSなどが同時に画面に出てくるウエブサイトもあるのでほんと簡単に始めることができます。
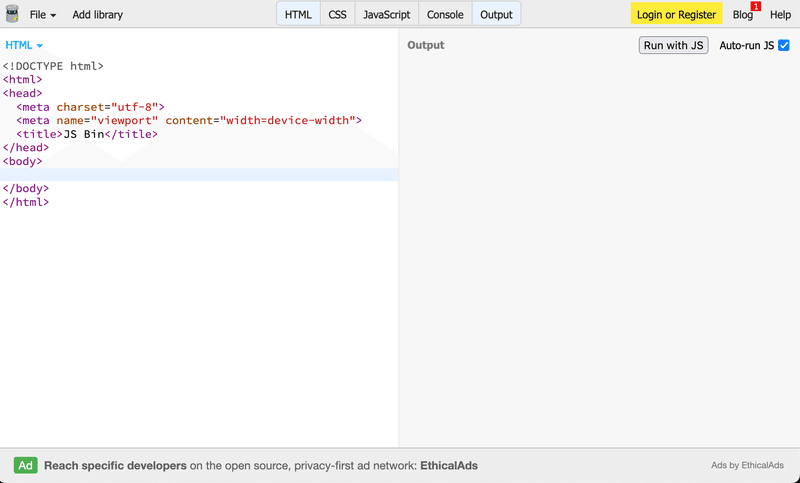
最初に使ってみるは
このサイトが良いと思います。ログインなしですぐ使えます。

左がHTML、右に書いた結果。ホームページに表示されるものです。
<body>
この部分に文字を書きます。
</body>
例えば
<body>
Hello
</body>と書けば右側にはHelloと出てきます。リアルタイムに表示されるのでわかりやすいです。左がわを消すとHelloも消えてしまいます。
HTMLの基本構造の
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
</body>
</html>が書いてあるのも良いです。
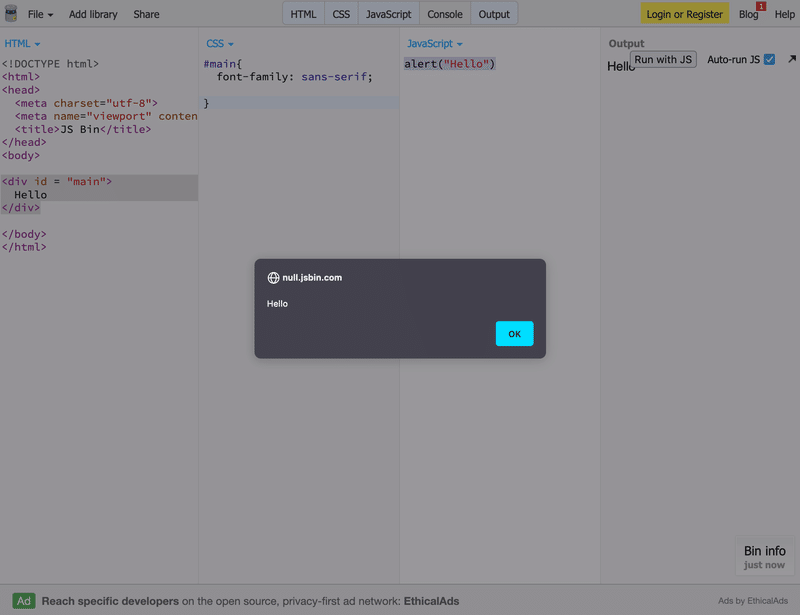
<div id = "main">
Hello
</div>と書いてみましょう。
<div id = "main">
idを指定して名前をつけています。これでこの<div>のidはmainという名前が付けられました。このidを使っていろんなことができるようになります。
その一つがCSS(スタイルシートと呼ばれる)を使ったカスタマイズです。例えば
CSSに
#main {
font-family: sans-serif;
}と書けば、今、名前をつけたidがmainの<div>のfont-familyをsans-serifにしなしさい。という意味になります。(CSSではidは"#"で表します)
これでフォント(font-family)がゴシック体(sans-serif)に変更されます。

font-familyや、sans-serifはCSSの決まった書き方なので覚えるもしくは何かを見ながら指定してやれば適応することができます。CSSは今ではかなり複雑なことができるので調べるだけでも楽しくなると思います。
HTMLの中でもJavaScriptというプログラミング言語がつけますのでHTMLをステップにJavaScriptでいろんな操作をすることもできます。
試しにJavaScripタブを有効にして
alert("Hello")と書いてみると、画面に

アラートが出てきます。
もう一つJavaScriptで便利なConsolタブの紹介。
プログラミングで変数を使う場合などちょっと試しに何が代入されているかなど調べたいことがあります。その時に使えるのがコンソール。
let foo = 10
console.log(foo)として実行すると"10"と出てきます。
ちなみにJavaScriptの実行はコードを書き終わった時にreturnするか"Run with JS"というボタンを押すことで実行することができます。
いろんなプログラム言語が使ってみたい!ということであれば
が使い勝手が良いと思います。
この記事が気に入ったらサポートをしてみませんか?
