
ダメなUIを作るコツ
先日、「イカれたUIを作ろうの会」というオンラインイベントを開催しました。多くの皆さまにご参加いただき、誠にありがとうございました。
また、当イベントでは期待以上に自由で多様なUIがお披露目され、おおいに血湧き肉躍りました。主催者としてうれしい限りです。
ちなみに社内でも「ダメなUIを作ろうの会」と銘打って勉強会を実施しました。こちらもクローズドな空間ならではの盛り上がりを見せました。

背景
そもそもこのような会を実施した背景には、つぎのように思ったことがきっかけでした。
エンジニアとかUXとかDXとかHCDとかと比べてUIのイベントが少ない気がする。酔いどれUIデザイン選手権をやりたい。一番イカれたUIをデザインしたやつが勝ち。
— yumemi (@n__yumemi) January 24, 2023
たとえば、connpassで検索したときの結果は「UIデザイン」では7件、「エンジニア」では317件表示されました。(2023年2月23日現在)
この差をここ数年ずっと感じており、主に自分が楽しみたいという目的でイベントを実施するに至りました。
目的
「イカれたUIを作ろうの会」と「ダメなUIを作ろうの会」の両方に共通して、つぎのことを目当てにしました。
自分の思うイカれたUI、ダメなUIを作る。
頭のネジを外してUIデザインする。
UIに対する思い込みを外す。
多様な価値観でUIを見る。
いくらダメなUIでも要件は満たす。
結果分析
このような、良くはないUIをデザインするという会を二度開催してみて、私は合計13個の多様なUIを見ることができました。どれもすべて個性的で、極めてイカした最高のUIでした。
しかしそんな自由で多様なUIでも、そのダメさの方向性には、いくつかの傾向が見て取れることに気づきました。
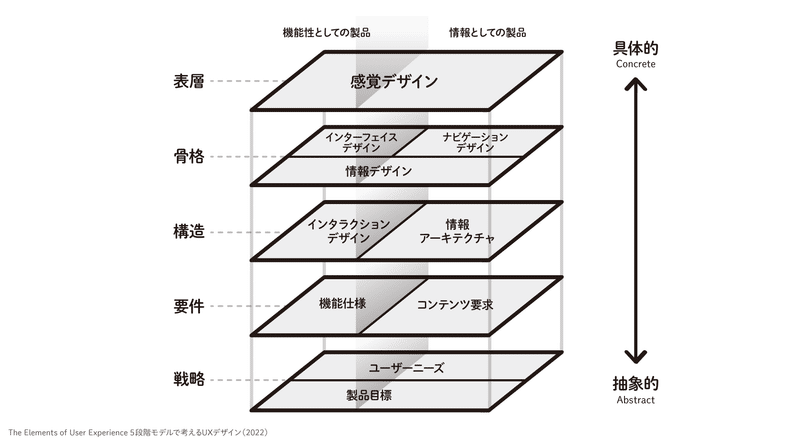
そして、その傾向は例のモデルで説明できそうだと直観したのです。

どの段階からでもダメなUIは作れる
結論からいうと、UXの5段階モデルの戦略、要件、構造、骨格、表層のすべての段階でダメなUIを作ることができます。
これから実例を交えてご紹介します。この記事を読み終える頃には、あなたもダメなUIを作れる自信に満ちあふれるでしょう。
戦略:ユーザーニーズを裏切ろう
多くのシステム開発では、ユーザー要求事項から要件に落とし込んでいきます。しかし、ユーザーの要求は満たさず、いきすぎた製品目標を備えれば、戦略的にダメなUIになります。
たとえば、1ツイート1ドル支払ってつぶやくTwitterというアイデアがありました。また、フォロワー数を見るためには10ドル支払う必要があります。
これはマネタイズを最優先したUIの例です。

要件:誤った要件を定義しよう
要件定義は大変な仕事です。戦略が「なぜ作るのか?」の段階だとするならば、要件は「なにを作るのか?」という段階です。
今回はお題として「アンケートフォームを送信する」という要件を定義してあったため、この段階で工夫されたUIは少なかったです。
または、要件を満たさないという方法もあります。こちらは、アンケートでの満足度や感想といった定性的な問いに対して、エアギターによって定量的評価として支援する機能を実装したケースです。
しかしながら、この機能で定量評価を出力するところまでは完成しているものの、その結果をアンケートフォームで送信するという要件を満たしていません。逆になぜGoogle Formsにこだわったのでしょうか。
構造:人間の認知や思考の裏をかこう
構造は、情報アーキテクチャやインタラクションデザインの段階です。特にインタラクションは、ユーザーがああすればシステムはこうするという繰り返しで、人間とシステムの息が合ってこそ上手くいくものです。
そこで、あえて人間の一般的なものの考え方の裏をかくことで、構造的にダメなUIを作ることができます。
たとえば、イベントへの応募フォームを送信すると、いきなり知らないおじさんに殴られて、他のユーザーが入力中のフォームを送信してしまうというUIは、まさにユーザーのメンタルモデルを蹴散らしています。
ユーザーには何が起こったか知る由もありません。
イカれたUIを作ろうの会、ありがとうございました!!めちゃ楽しかった!!! #fumajimeui
— りゅー (@ryuki_kyoto) February 16, 2023
僕の作ったイカれUIはこちらです↓https://t.co/N2J3ny7cqV pic.twitter.com/yqnlGvOMQH
骨格:非常識にいこう
骨格の段階はまさしくインターフェイスデザインの核心です。そして、ダメなUIを作る初心者の方に一番おすすめしたい段階です。
簡単にいえば、ヘッダーをサイトの末尾に、フッターをサイトの先頭にレイアウトするだけでもかまいません。
たとえば、普段と違った入力の方法を採り入れるのもおすすめです。こちらは全体的に丸いフォームです。
さらに、数をチェックボックスを用いて二進法で入力するUIです。十進法に慣れているひとには難しいかもしれません。
それから、ベン図やレーダーチャートを用いて選択肢を示すUIや、ユーザーが自分自身の満足度を可視化できるUIはなかなか見かけません。
表層:混乱をもたらそう
最後に、ユーザーに体験を届ける最先端である表層の段階です。この段階でダメなUIにすることは、意外に難しいのです。
なぜならば、表層は戦略以降のすべての段階の総仕上げとして、ユーザーに「これがいかに機能するか」をユーザーに伝えるものだからです。
なので、人間がなにをどう感じるのかよく理解し、ユーザーを混乱させることでダメなUIを作ることができます。
たとえば、ボタンを押すと音が鳴り、ボタンを押している長さが音の長さになり、モールス信号でフォームに入力するというUIの発表がありました。
ボタンを押すと音が鳴るという第一の混乱と、モールス信号で文章を作らなければならないという第二の混乱をもたらしている良い例です。
また、毒々しいビジュアルやカウントダウンタイマーによる緊迫感の演出によって混乱をもたらしている例もありました。
総論
私はUIが大好きです。誠実で機能的なUIも、ちょっとポンコツなUIもみんな好きです。人間が一生懸命作ったUIは、多少使いにくくても愛おしいと思ってしまいます。
今回のイベントはジョークでしたが、ものすごく使いにくそうでも、なぜかラブいUIばかりだったのではないでしょうか。
他方、使えなくて困ってしまうUIやイービルなUIも存在します。悪いUIは、作ろうと思えばいくらでも作れてしまいます。
しかし、デザイナーや開発者がそれらに対抗し、使いやすく愛されるUIが少しでも多くこの世に送り出されることを願っています。
最後に、「イカれたUIを作ろうの会」というイベント名がキャッチーであった一方で、「イカれた」という前衛的な表現に抵抗があるというご意見も拝見しました。
今後は一部界隈であっても誰もがアクセス可能なインターネット上の活動であることを意識し、そのうえで参加者が真面目に不真面目できるイベントにしていきたいという所存です。
さあ、あなたもUIを作ろう!
参考文献
Jesse James Garrett;The Elements of User Experience 5段階モデルで考えるUXデザイン;マイナビ出版(2022)
この記事が気に入ったらサポートをしてみませんか?
