
どすごいマップを使った簡単アプリの作り方
こんにちは。
どすごいマップを使うと、簡単にマップアプリが作れることはもうご理解いただけたと思います。
ただ実際にアプリを作るには、どんなデータを使うとどのようなアプリができるのか、アプリができるまでにどんな手順なのか、が分からないと不安ですよね。
そこで、初めてどすごいマップでアプリを作る方向けに、データの準備から、アプリ作成〜公開までの手順をご紹介します。
さらに、作成したアプリの使い方も合わせてご説明しますので、どすごいマップで作れるアプリをより深く理解できると思います。
アプリを作成するデータ
作成アプリ:豊橋市マイボトル対応店マップ
使用データ:マイボトル等対応店舗一覧
(東三河オープンデータサイトから取得しています)
作成1 .データを用意
使用するデータを用意します。
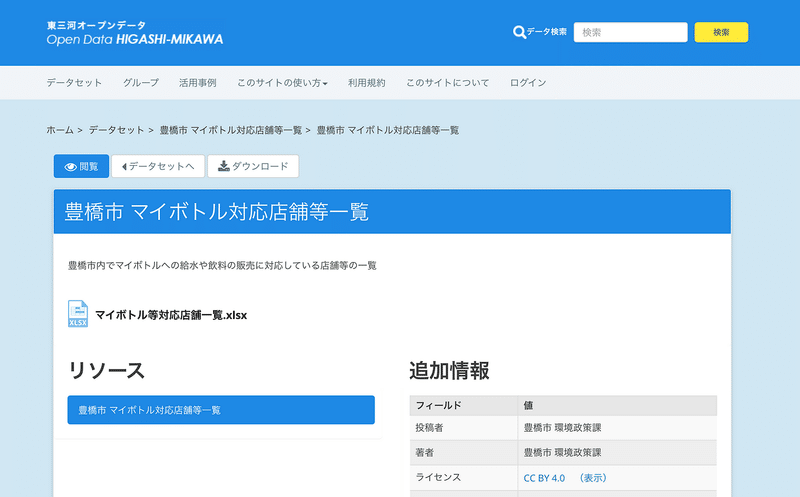
今回は東三河オープンデータサイトより、「豊橋市 マイボトル対応店舗等一覧」データを使用しました。

データを選択しダウンロードします。

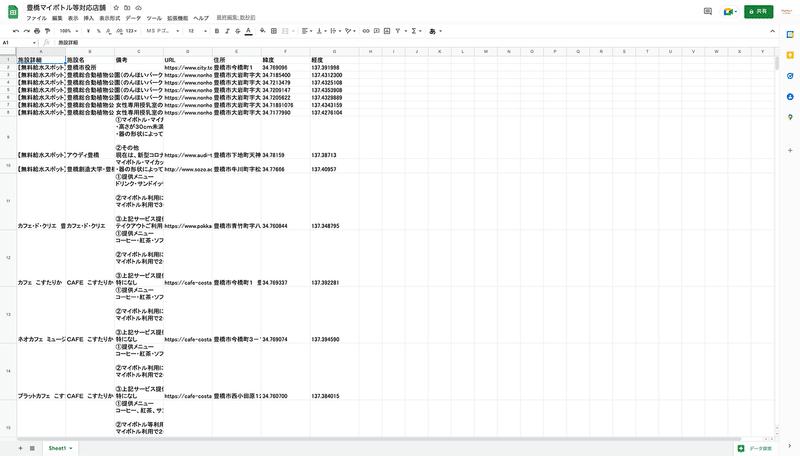
作成2. データの調整
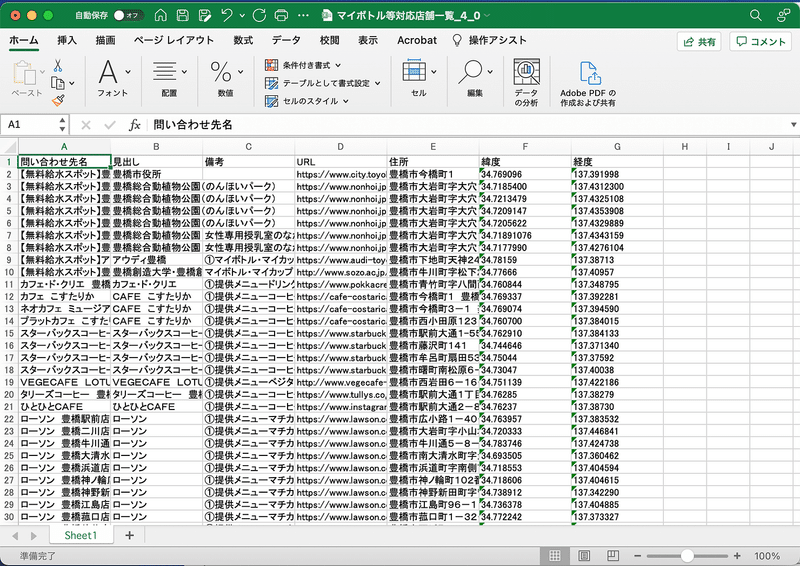
ダウンロードしたファイルを開き、データ内容を調整します。
緯度経度の有無(無い場合は緯度経度を取得して追加します)
先頭行の見出しがデータ名称なるので、分かりやすい名称にしておくと良いでしょう。

作成3. スプレッドシートにする
データが準備できたら、スプレッドシートにインポートします。
(初めからスプレッドシートで用意している場合はこの作業は不要です)

作成4. どすごいマップにログイン
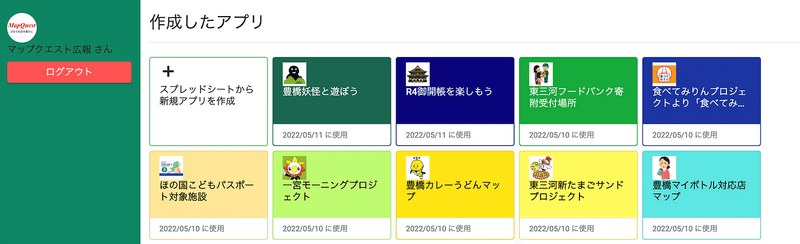
データの用意ができたら、どすごいマップを開きましょう。スプレッドシートを用意したGoogleアカウントでログインします。

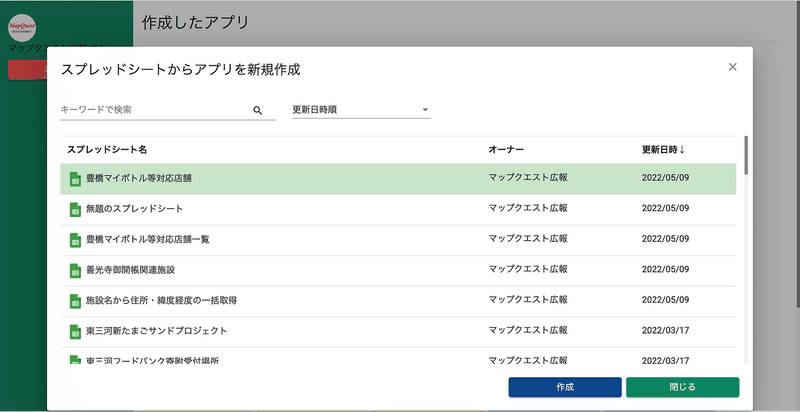
作成5. データを選択
「+スプレッドシートから新規アプリを作成」をクリックし、用意したデータを選択し作成を開始します。

作成6. データ読み込み
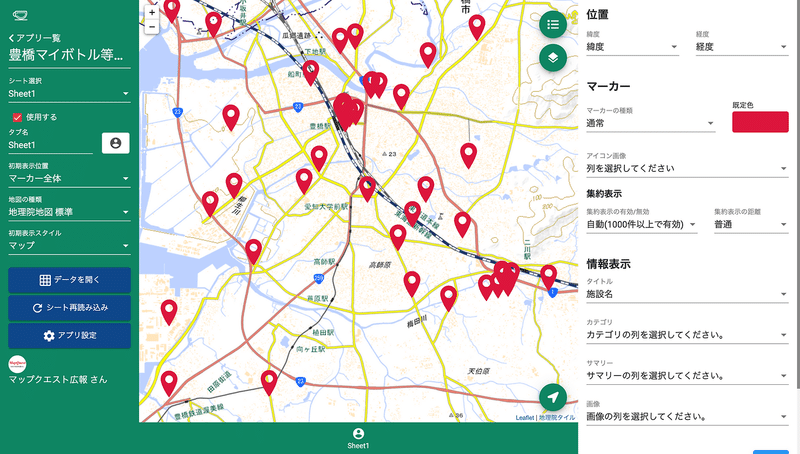
データが読み込まれ、アプリの初期画面が表示されます。

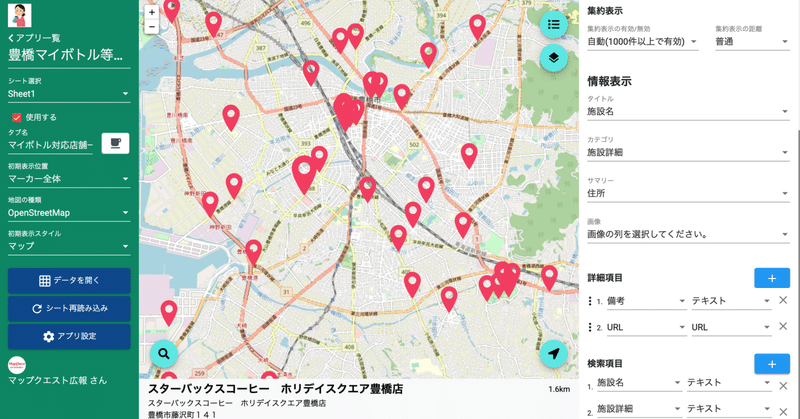
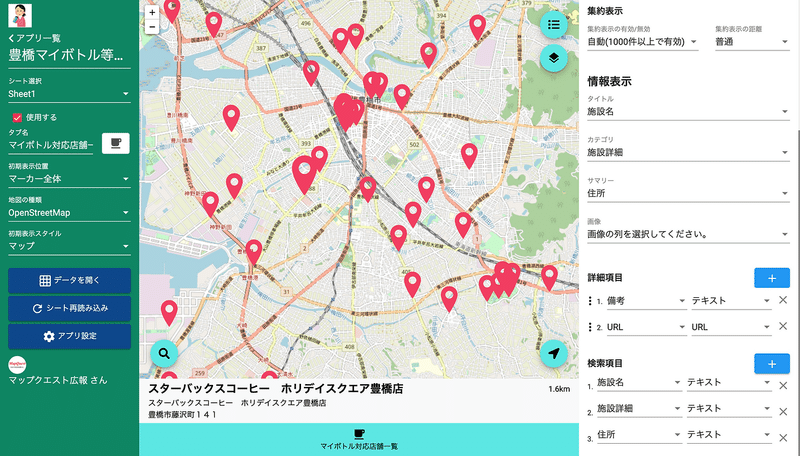
作成7. アプリ各種設定<左右タブ>
アプリの各種設定を行います。
<左タブ設定>
タブ名、アイコン
初期表示位置
地図の種類
初期表示スタイル
<右タブ設定>
マーカー種類、色
アイコン画像
集約表示
情報表示
詳細項目
検索項目
各項目を設定したら、中央のマップ(もしくはリスト)画面を操作して設定通りに表示されているかを確認します。

※詳細項目/検索項目の情報種別設定について
「詳細項目」や「検索項目」は読み込まれたデータ項目毎にデータ種別設定ができます。
基本的に読み込まれたデータから自動的に判断された種別が表示されます。変更したい場合は種別欄から選択して設定できます。
情報種別によって詳細画面での表示・動作が異なります。
テキスト→文章を表示
電話番号→項目の右端ボタンから電話がかけられる
URL→項目の右端ボタンからリンク先に移動
画像→画像を表示
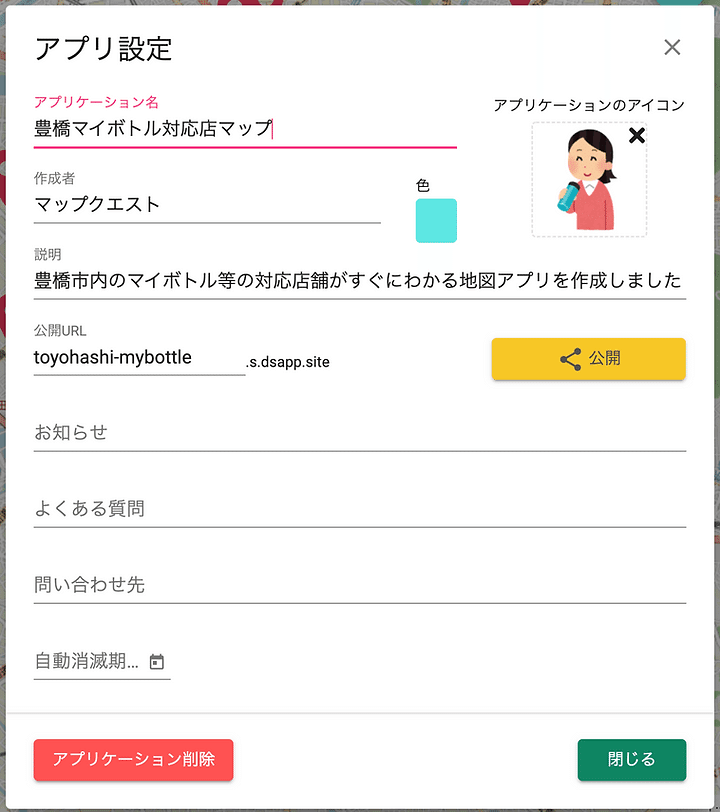
作成8. アプリ設定
アプリ設定を行います。

作成9. アプリ公開
アプリ設定を入力できたら「公開」ボタンをクリックします。

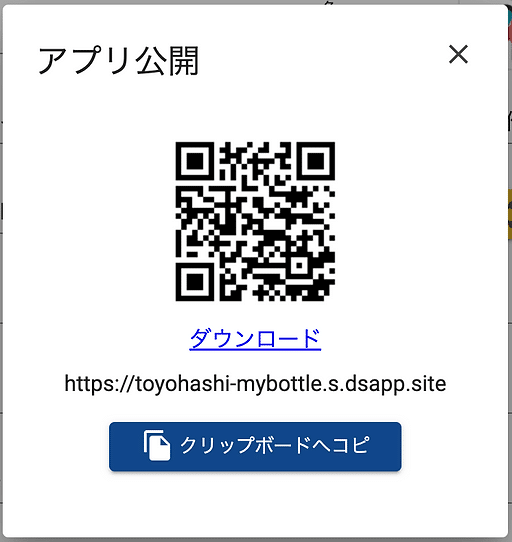
作成10. アプリを開く
QRコード、もしくはURLコピーしてアプリを開きます。
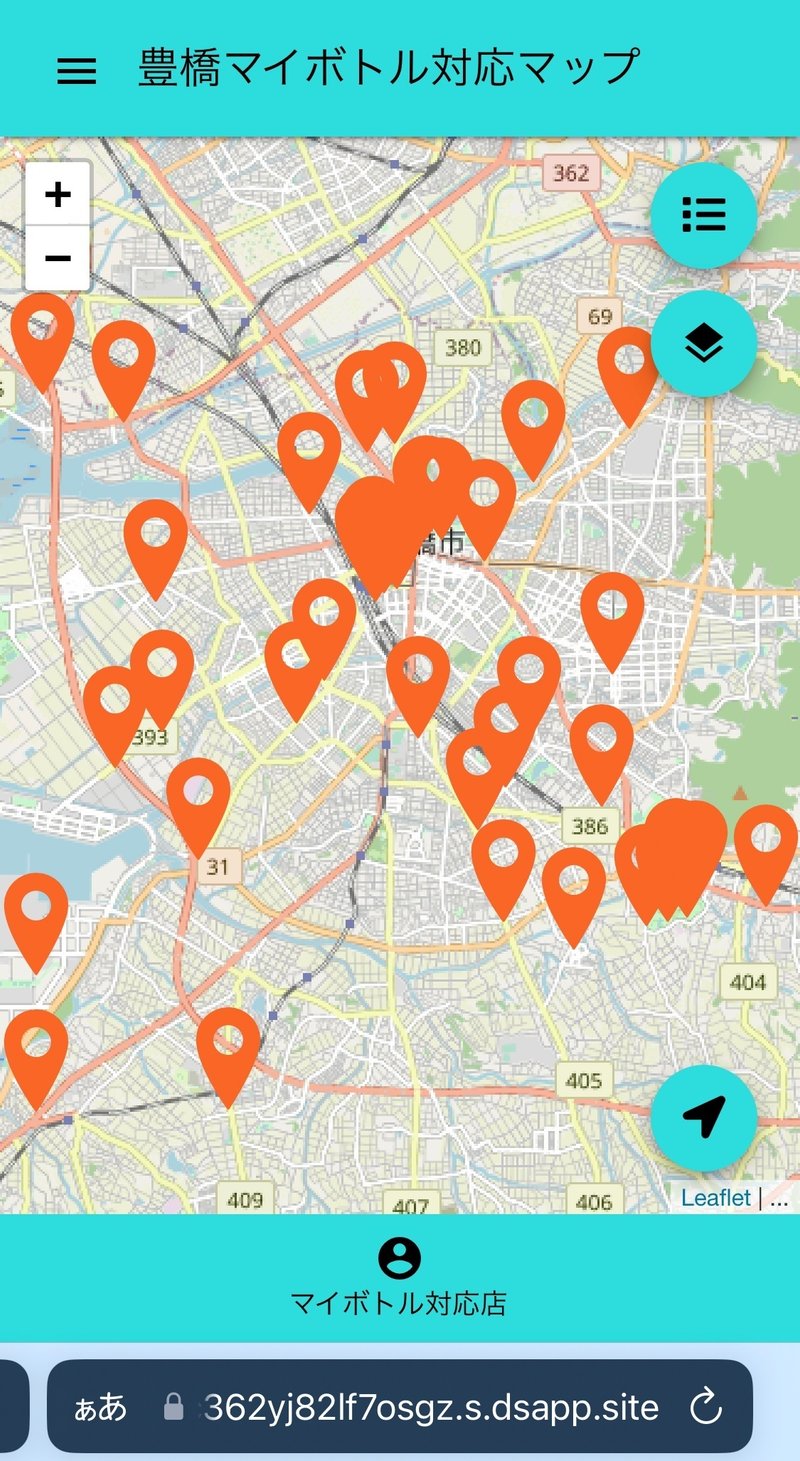
想定通りに表示されていたらアプリの完成です!

アプリ内機能について
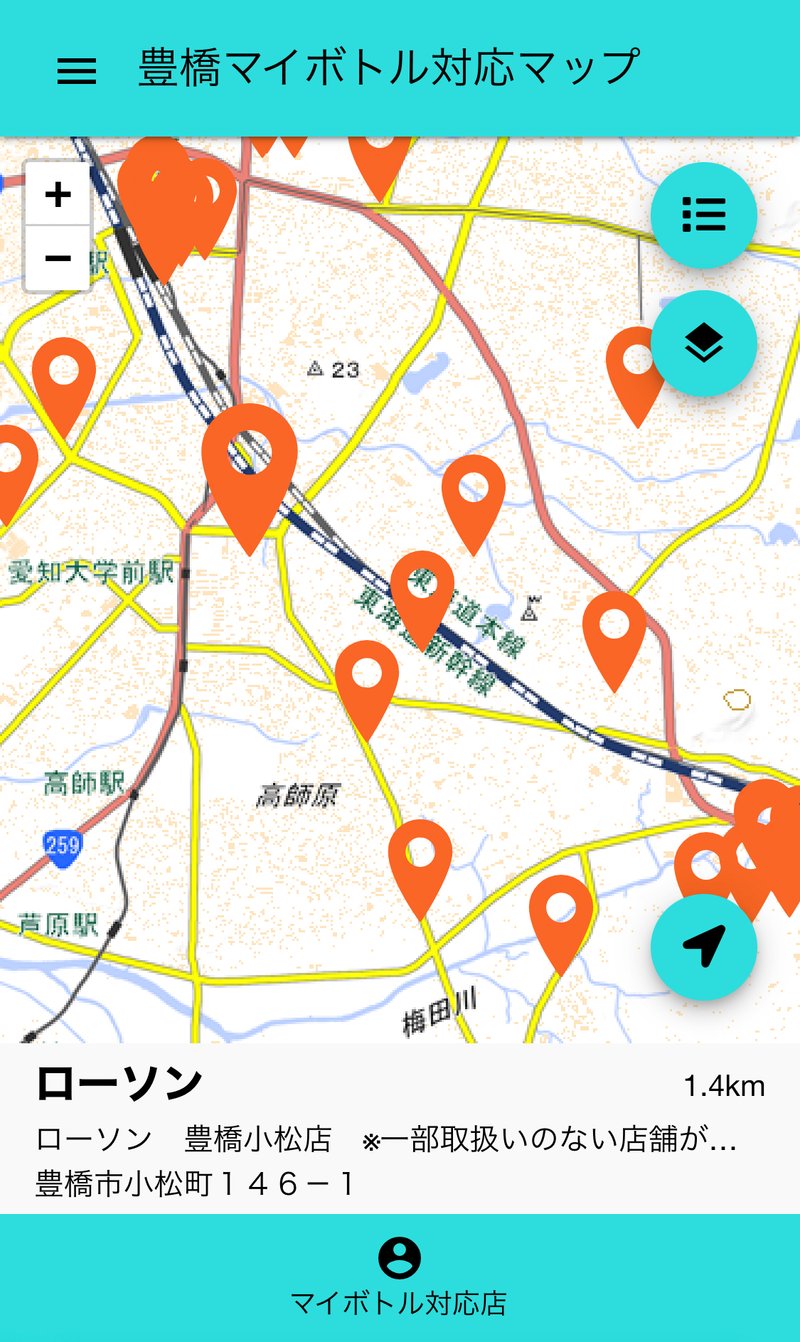
簡易表示
画面上のピンをタップして、ピンの情報を確認できます。
地図拡大/縮小
マップの拡大/縮小は画面上をピンチでも、左上の+ーボタンでもできます。

画面下に簡易表示
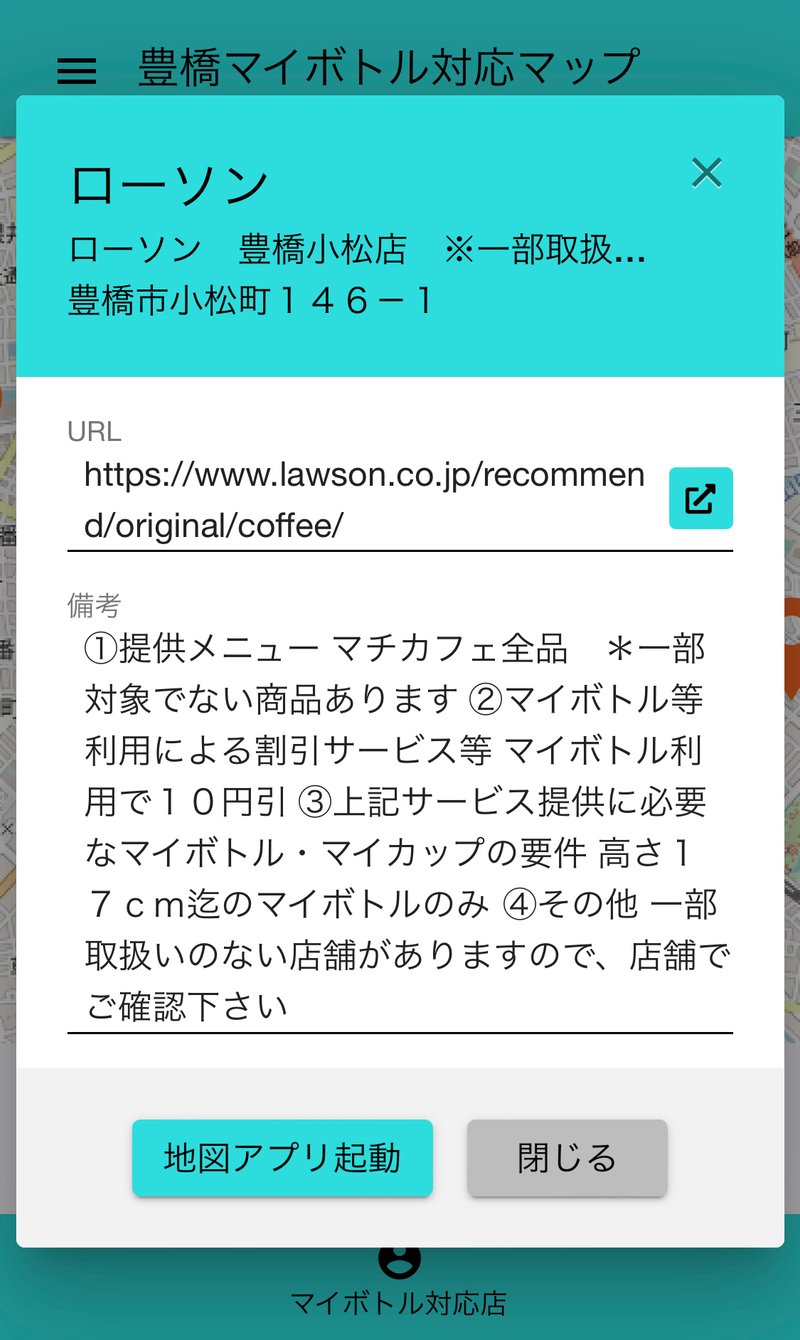
詳細表示
簡易表示をタップすると、その情報の詳細画面が開きます。

背景地図変更
画面右上のレイヤーボタンから、背景地図を変更することができます。
*下画像は、国土地理院の地図を選択しています。

リスト表示
右上のリストボタンをタップすると、マップ表示からリスト表示に変更します。
リストの表示順は、マップの中心地点からの距離順となっています。
(距離が右側に表示されています)
リスト表示画面の右下に表示の昇順/降順切り替えボタンがあります。

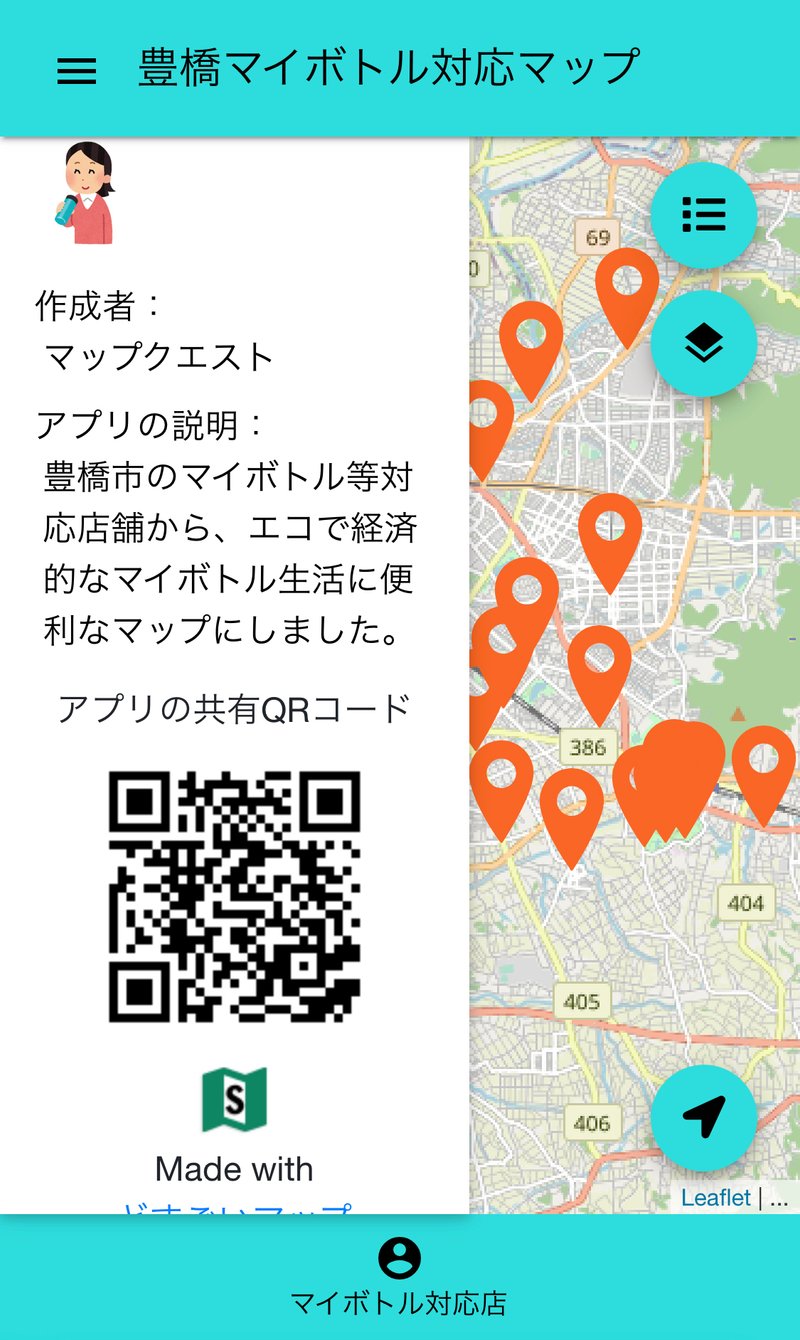
アプリメニュー
左上のボタン(三本線マーク)をタップすることで、アプリのメニューが開きます。
作成者
アプリの説明
共有QRコード

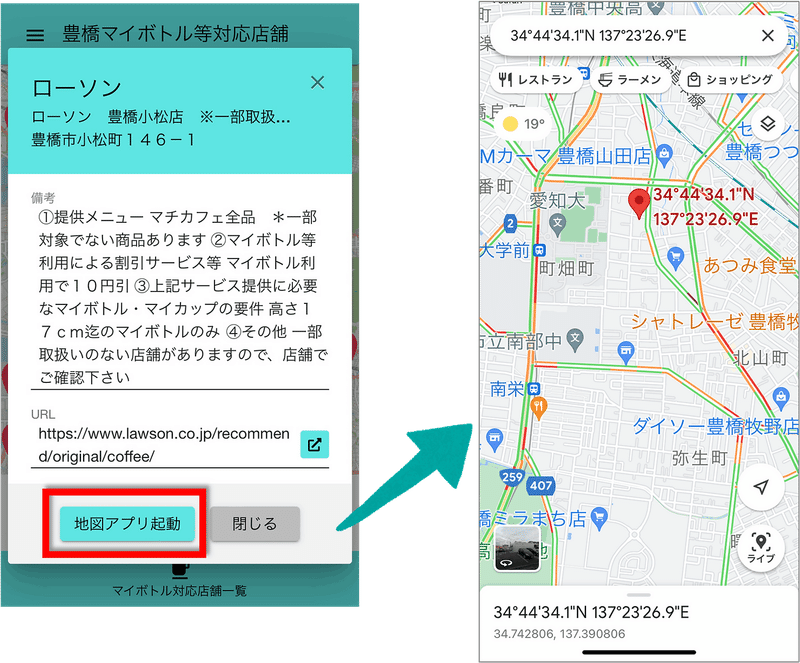
外部連携機能
詳細画面の下にある「地図アプリ起動」からGoogleマップで選択したピンの位置を開くことができます。
ピンの位置の周辺情報を調べたり、現在位置からのナビを利用して目的地に向かうこともできます。

詳細画面に、URLや電話番号がある場合、横のボタンから起動することができます。
その他、天気予報や防災マップ連携を近日追加予定です。
*関連リンク
どすごいマップの解説や役に立つ情報を配信しています。ご興味のある方はご覧下さい。
#どすごいマップ
#ノーコード開発
#システム開発
#マップアプリ
#情報発信
#地図
#マップ
#データ可視化
#作り方
#解説
この記事が気に入ったらサポートをしてみませんか?
