
kurashiruのUIを徹底的にトレースして学んだこと~やったこと編~
絶賛UI修行中です。どうもウチダです。
前回dely株式会社のデザインマネジャーさんとお話して、楽しかったこともあり「kurashiru」のUIトレースを行いました。自分でもちょっと引くほど神経質にやりました。
以下にトレース物と、そこから学んだこと、考えたことを書こうと思います。
■まずはスクショしたもの

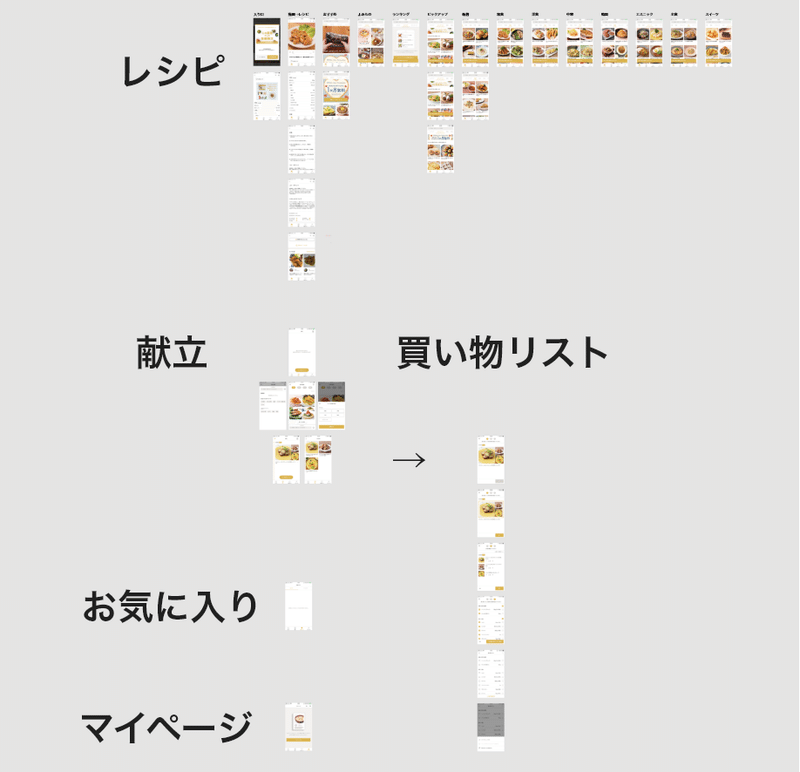
まずは構造を理解するために、諸先輩方に習ってスクショ一覧を作りました。(お気に入りやマイページはちょっとサボったけど…)
メインの機能を下に2つ挙げます。
・レシピ機能
一番横に広くて、たくさんの選択肢を用意している感じですね。
この場合は「サーチバー」の下にあるから「スコープバー」に当たるようですね。メインofメイン機能だけあって平坦に広がっている代わりに、各内容に降りていく階層は浅くなる感じです。
・献立機能
最近追加された機能だそうです。新機能と言うことからか、少し複雑ですね。3ステップで画面に従ってお料理を選ぶだけで献立ができるのがメイン機能。
サブ機能として買い物リストを生成する機能があります。
この機能へは「ナビゲーションバー」内のコントロールアイコンからのアクセスであるため、献立タブ内で一種の派生モードを生んでいます。
・気づき
献立機能はタブにしてもいいのかなと感じたが、ことタブバーのアイコンをポンポン増減させるのは危険なのもしれないと気づきました。(管理実装面でも、使い勝手から考えても)
■トレーストレース&トレース
我ながらかなり神経質にトレースしました。マージンのピクセルを徹底的に追いかけました。
目次で飛べるように一つ一つh1要素にします。
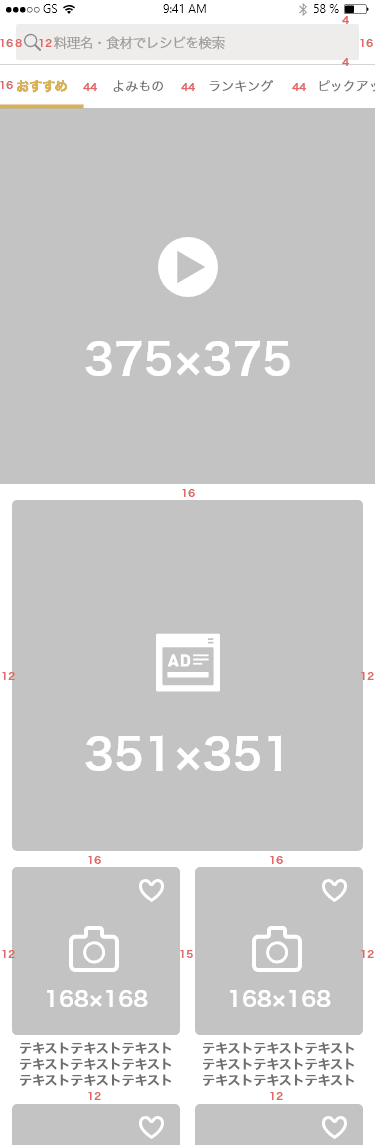
・おすすめ画面

kurashiruアプリを立ち上げるとスグに出てくる画面です。
サーチバー、スコープバーの二段重ねをヘッダにタブバーがフッターになる構成です。(タブバーは画面の説明の為割愛)
・気づき
メイン動画、メイン広告のあとの写真エリアのマージンは左右両端と真ん中全て12pt(厳密には真ん中は解像度が奇数の機種だったので13)でした。完全に均等に配置されていて見やすいです。
メイン広告と写真エリアのマージンは16ptで、上下のエリアのゾーニングの為に少し広くとっていました。
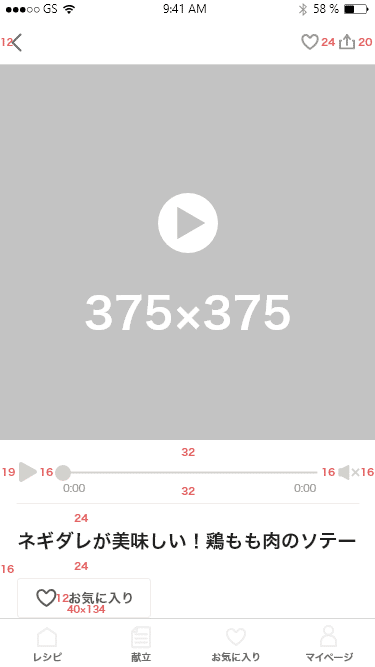
・動画画面

レシピ動画に入ると出てくる画面です。画面いっぱいに動画を持ってきて、その下に再生関係のコントロール、題名と続きます。AppleMusicの画面ですね。
・気づき
徹底的に4の倍数(Retinaなら8)のptになっています。もう4を1単位にしたほうがいいんじゃないか…?半バイトみたいな。
ちょっと気になったのは、ナビゲーションバー内のお気に入りと左下のボタンのお気に入りが2つあることです(スクロールするとナビゲーションバーのお気に入りが残っていく感じでした。)
もしかするとボタンの方でお気に入りができるということを印象づける狙いがあったのかもしれません。
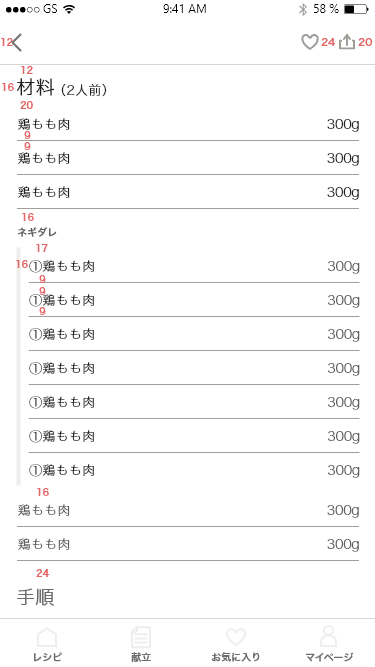
・レシピ画面

レシピ画面です。いわゆるリスト形式と言うんでしたっけ?
単純なリスト故に工夫しにくいですが、合わせ調味料のまとめ方が上手だと思いました。
・気づき
ココでは題名を19ptにして太字にはしていません。加えてマージンを開けてメリハリを付けています。その後の○人前は底で合わせています。
ココまで見てきて、大体16pt隙間を開けると離れてるなという感じが理解できてきました。
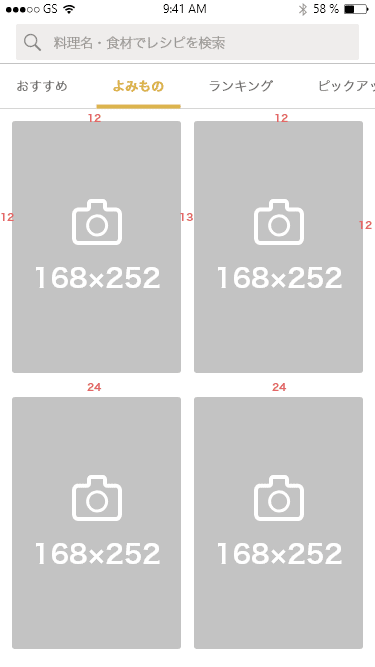
・よみもの画面

よみもの画面です。ただのお料理紹介ではなく、シーンやシチュエーションからお料理に繋ぐ企画で僕はすごい好きです。
特に内容が素敵なんですが、ココでは割愛します。
・気づき
写真の大きさ比が3:2です。1.4倍に近いことから、印象としてはA規格紙と近い印象です。本当に本を意識した形なんだと思いました。内容に入ってみると、ずーっと下までスクロールしていきながら情報を順番に伝えていく、Webに近い画面でした。
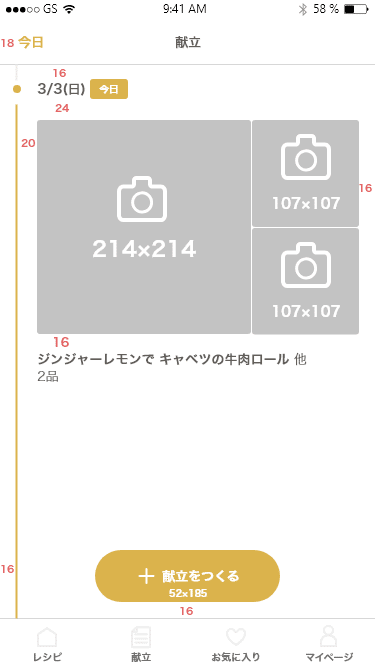
・献立タイムライン

献立を作って、タイムライン上に並べてくれる機能です。
「今日の夕飯なんにしよう?」に答えてくれます。
タイムライン情報ですので、前回食べた料理を探しなおせる点も良いですね。ライフログとしても結構便利です。
・気づき
縦型タイムラインの参考になりました。ココでも16ptがエリアの境界を作っています。四方を16ptで囲み、強調したい部分で20pt以上のマージンを開けています。
食事記録にもなるので、減量など体重管理が必要なシーンでの応用がききそうです。
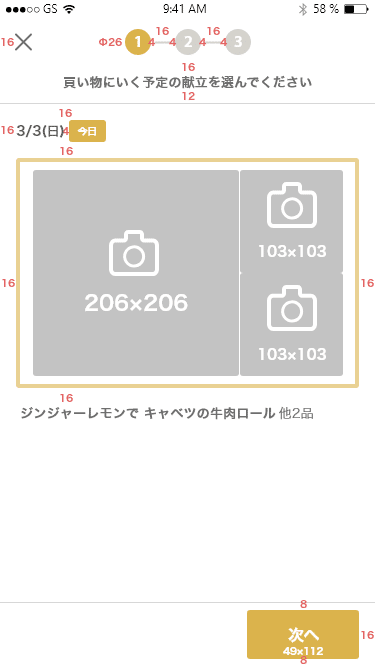
・献立つくり画面

上の献立を作るためのフロー画面です。
・気づき
ナビゲーションバーの補足文を初めて見ましたが、ココも普通のバーと同じく44ptなのかと思いきや39ptの高さでした。(僕が間違っている可能性も)
下の「次へ」のボタンも非常に素直で、ボタンの高さはタブバーと同じ49ptで、そこに8ptずつの上下マージンと16ptの右マージンをとっています。
かなりルールがしっかりしているなぁと感じました。
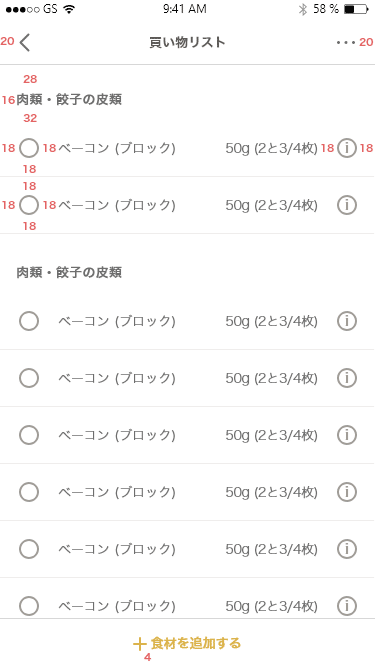
・献立材料画面

最後に献立の材料画面です。かなり細かく材料の種類ごとに別れていました。
・気づき
これもレシピの材料画面と同じくリスト形式なのですが、微妙に構成が違います。
左側にいかにもアイコンが入ってきそうな○があり、19pt使った強調文字がなく、ウェイトを上げて対処しています。
また、レシピのリストとは文字の色が若干違います。文字とライン間のマージンもこっちのほうが狭いです。
レシピと印象が違うため、できるなら合わせたいなぁとか思いました。
雰囲気的にはこちらのほうがkurashiruらしいと感じます。
■トレースしてみて
今回のトレースではマージンや各オブジェクトの大きさに注目しました。
以下発見を書いていこうと思います。
マージンの発見
4~8pt オブジェクトを一体のものとして扱う時のマージン
12~16pt 一般的にセクションを分ける時に使用するマージン
20pt~ 強調表現としてオブジェクトを際立たせたい時に使うマージン
オブジェクトボタンの発見
44ptや49ptを中心に考える
→HIGで指示されている44×44ptのタッチ領域を前提とし、人が操作に関わるオブジェクトは基本的に44pt以上の短辺を持つ。
また44ptは初期iPhoneでの実スケールで7mm四方で、人の指のタッチ幅のギリギリだそうです。
アイコンの発見
アイコンはおよそ20×20px四方でできていた。
クラシルのアイコンは若干小ぶりなので、この大きさは小ぶりだと覚えていれば良いと思う。
フォントサイズの発見
10pt タブバーのアイコンに添えられた文字の大きさ9~10ptくらいがココ
ただHIGでは11pt以下のフォントは推奨されていない
13pt クラシルでの基本のフォントサイズ。大体13~14ptくらいが一般的?
16pt クラシルでの強調フォントサイズ。このあたりから大きさが出てくる
16pt~ 強調や画面の一番強く示したい内容に使う。乱発禁止。
今回はこのあたりが画面から読み取れました。
■まとめ
今回は特に画面の座標についての根拠や一般則を考えてみました。
このnoteに引き続いて、内容の深掘りnoteを書こうと思います。
よろしければ続きも見ていただけると嬉しいです。
サポートいただけると励みになります!
