
初めてsplineで3DCG作ってみた#テクニカルTuesDay
火曜日は テクニカルTuesday
新しい技術革新やテックニュースが毎日届きますね..
最近はAIの技術がどんどん進んで、新しい技術もどんどんどんどんどんどん、、、、、
先週キャッチアップしたことが、もう今週は過去の遺産に。。
いつの間にか私たちの生活を豊かにするはずの「クリエイティブの技術」に
私たち自身が圧倒せれてしまいそうです。
だけど、ちょっとの勇気を持って新しい技術やツールを試してみれば、
私たちの暮らしをもっとハッピーに!
テクニカルTuesdayは、クリエイティブやデザインの技術的な面に焦点を当てる火曜日。
ツールのレビュー、体験記や、ちょこっとチュートリアル、
実用的なデザインの新しいテクニックなど、
最新のデザインツール、ソフトウェアのチュートリアルなど、
クリエイティブに役立つヒントやテクニックなどをお届けします。
初めてのspline
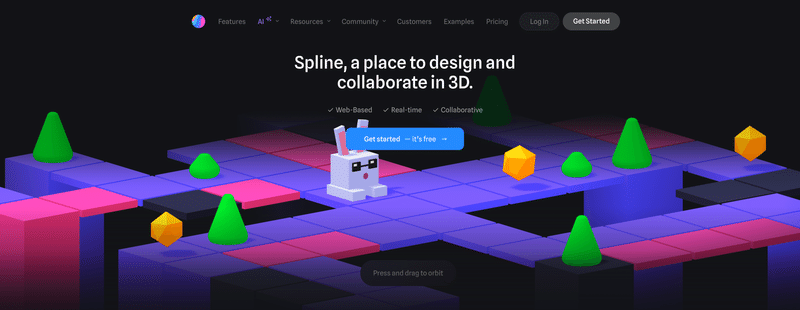
splineってなに?
splineは、3Dデザインを簡単に始められるツールです。
初心者からプロまで、3D経験の有無にかかわらず、あらゆるデザイナーが利用できます。
Cinema 4DやBlenderなどの高機能3Dアプリと比較しても、操作がシンプルでわかりやすいのが特徴です。煩雑な設定や多数の機能に迷うことなく、直感的に3Dデザインが可能です。
さらに、ブラウザ上で動作するため、特別なソフトウェアをインストールする必要がなく、無料で利用できるので、どんなコンピュータを持っている人でもアクセスできます。
手軽に3Dデザインの世界に足を踏み入れるにはぴったり!

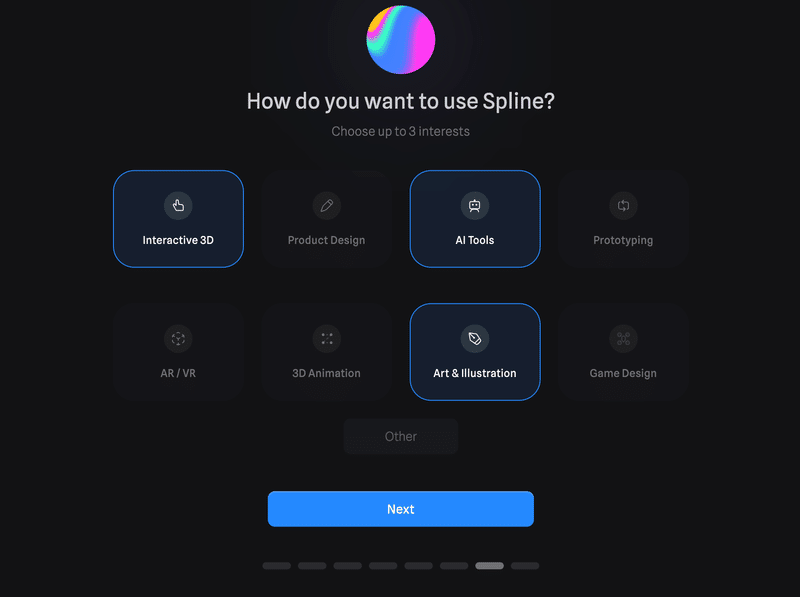
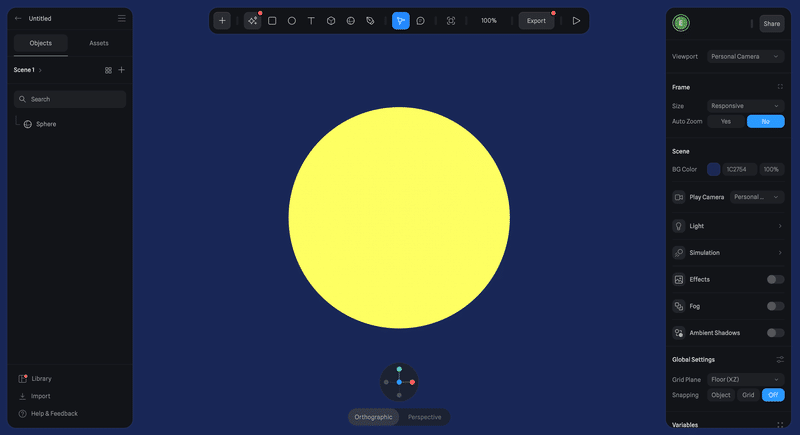
いくつかの質問に答えて、進んでいくと。。


まずは初回ということで、使い方のお勉強のためにチュートリアルやってみることにしました。

チュートリアルが素晴らしい
チュートリアルが非常に充実しててわかりやすい!
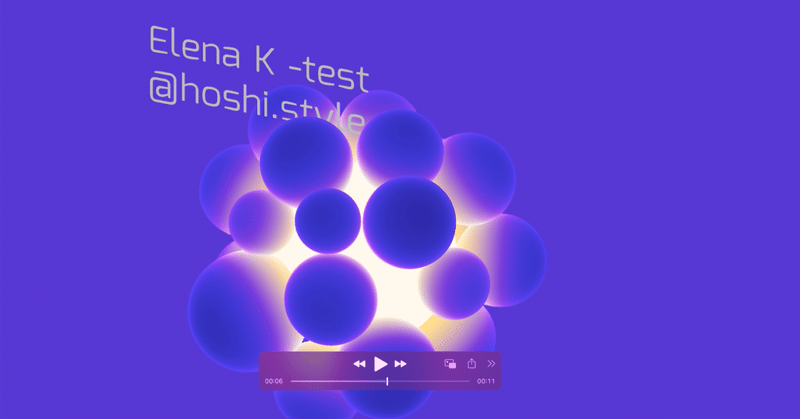
今回はこのまるまるしたやつを作ってみます!
カーソルを合わせると、周りのまるまるしたものが広がります。
このチュートリアルにした意味は特になく、なんんとなく適当に選んでやってみたんですが(←正直な感想。。)
これははまります。
すごい手軽になんとなくかっこいい感じでできてしまう!!
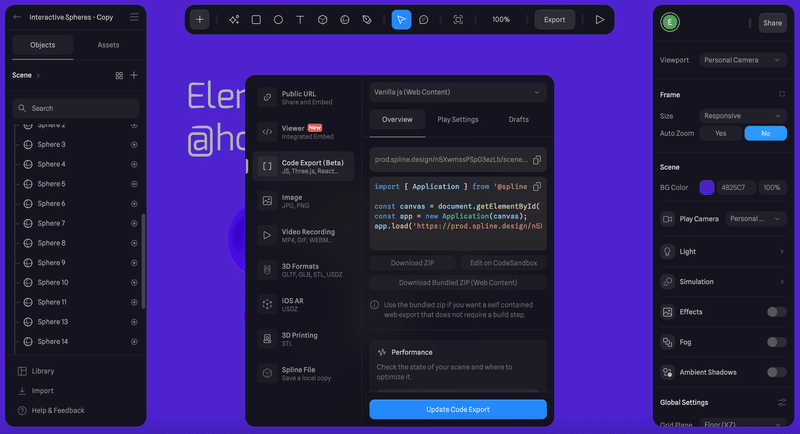
splineのUIはFigmaとあんまり変わらない感じ。
直感的に使えるので、ちょっとデザインツール使ったことある人のとってはそんなにハードル高くないです。



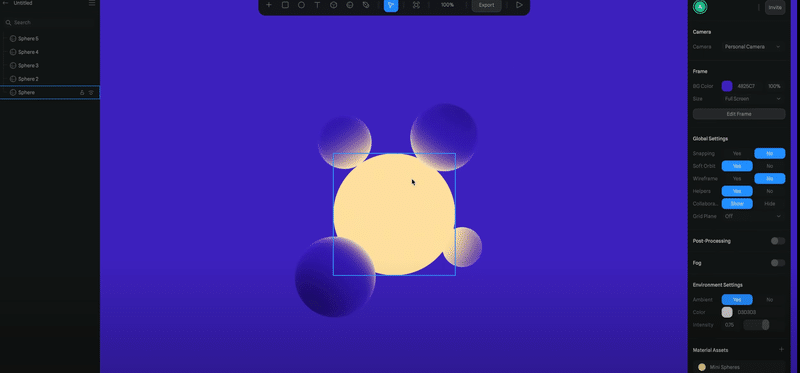
おお!光りました。
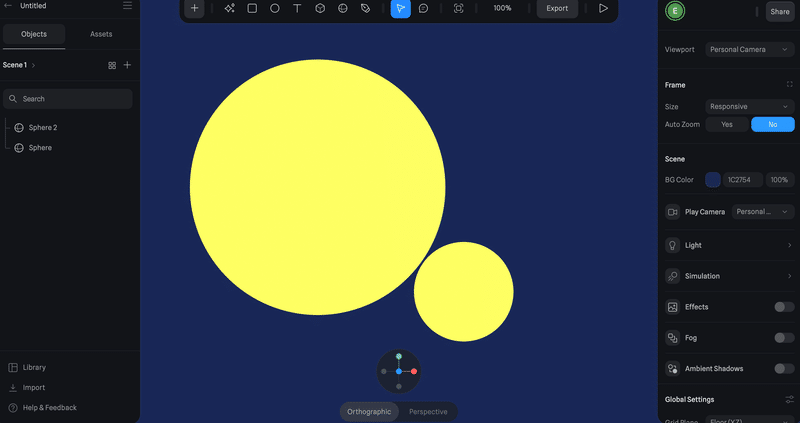
チュートリアルにそって
言われるままにぽちぽち。。
20分くらいで光らせることができました。
んで最後まで、やってみるとー
完成!


動画や画像としてだけでなく、さまざまなコードが書き出せて
有料ですがアニメーションも!

これはたのしぃー!!
はい。結構はまりました。
とりあえず初回。チュートリアルやってみただけですが。
また今度しっかりやってみたいと思います!
もっと複雑なのに挑戦してみます!
ハッピーで素敵な1日を!
よろしければサポートいただけると嬉しいです。 いただいたサポートは大切に活動費として使わせていただきます。 どうぞよろしくお願いいたします!
