
【UI研修 #4】ワイヤーフレーム制作フロー
こんにちは、f4samuraiのUIチームリーダーOです。
第4回目のUI研修レポートです!
前回は、UX/UIデザイン制作フローをおおまかにお話しさせていただきました。
▼#3はこちらから!
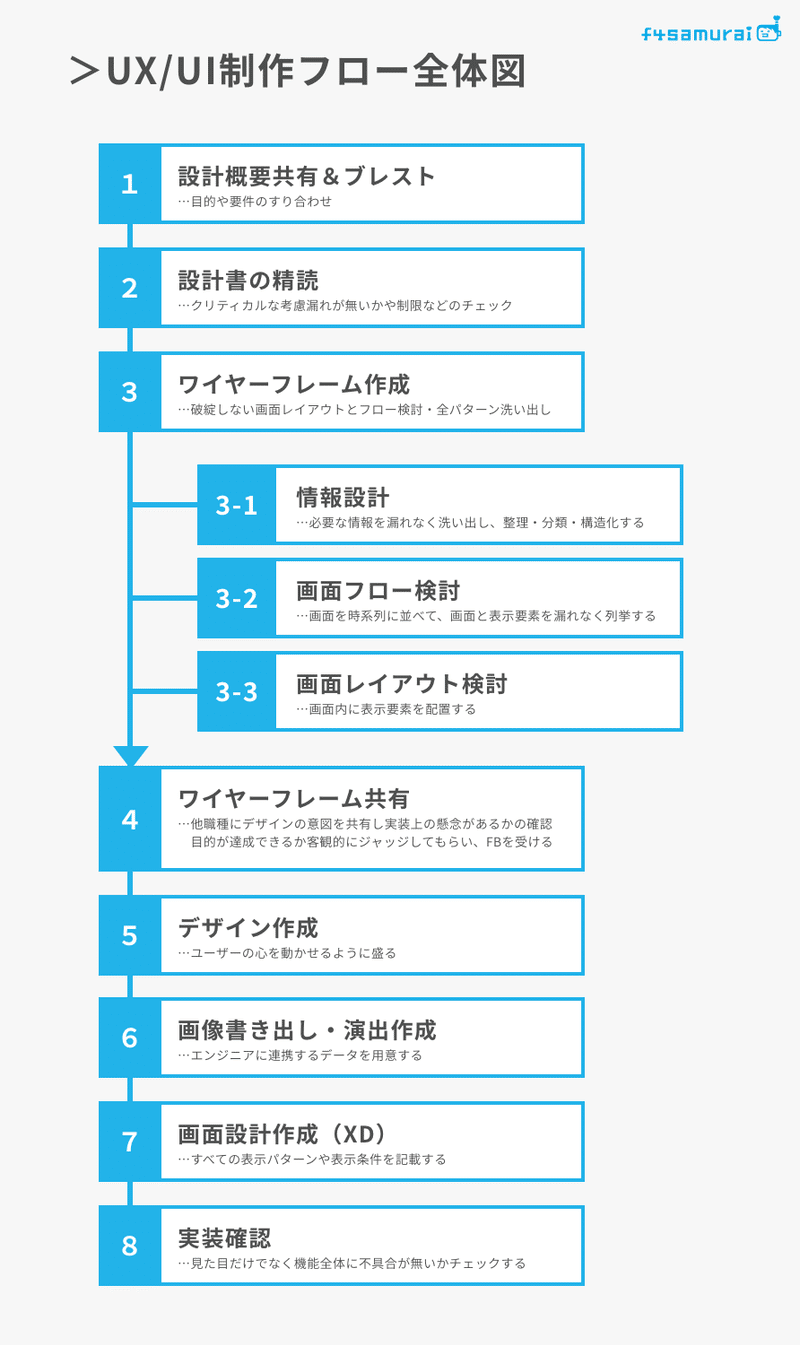
今回の研修では、そのなかの工程のひとつである「ワイヤーフレーム制作」をさらに分解し、「情報設計」「画面フロー検討」「画面レイアウト検討」の3パートに分けてお話ししました。

研修をするにあたって
この研修をおこなうまで、プランナーから設計を共有してもらってから「は〜い、ではワイヤー作ってみます〜」と言って作り始め、「できました〜、こんな感じどうでしょう〜」と共有するまでの間、何をどういう順番で考えていたかというと、正直完全にFeeling……で作っていました。
また、新卒入社のUIデザイナーに向けて自分の作業を分解して伝えることを2年ほど続けてきましたが、今回の研修もその一環で、あくまでも制作事例として誰かの糧や機会になればという気持ちで資料をまとめました。
そしてワイヤーフレームの制作工程をここまで分解して話すのは初めてだったので、ちゃんと伝わっているかどうかが不安です(ちなみにまとめるのにめちゃくちゃ時間がかかった)。
ワイヤーフレームを作ってとにかく簡単にしておきたい
一般的によく挙げられるワイヤーフレームの役割としては、全体を俯瞰できるように可視化し、他職種とイメージ共有をすることなのですが(スライド資料5ページ目参照)、個人的には「自分の頭の中の整理」のために必要なものだとも思っています。
設計書を読んで理解したことや、設計意図の考察、エンジニアが挙げてくれた要件など、さまざまな情報が無造作に増えてくると脳みそがパンクしてしまうときがあります。自慢じゃないですがわりとすぐ限界を迎えます。
なので、その都度シンプルに可視化してワイヤーに落とし込むことで、自分が脳内で扱えるレベルになんとか抑えられている効果を感じていて、なおかつそれは他職種に共有するときの助けにもなっていると思っています。
退勤後の帰り道など、1日中酷使された脳みそが疲れ切っているときは、IQ5くらいまで下がった感覚になるじゃないですか(断定)。目安としてはそんな状態の自分でも理解できるレベルまで整理し簡単にしておくことです。
与えられた情報をそのままに受け取らない
研修に参加してくれたデザインリーダーのMさんが、今回の講義のなかで特に大事だと挙げてくれたポイントは、“情報を多角的に捉える”という部分でした(スライド資料9〜10ページ目参照)。
情報設計のパートで、
(1)インプットした情報を多角的に捉える
(2)情報の抽象度を必要に応じて上げ下げする
(3)情報同士の関連性を見出す
(4)目的に沿った構造化やグルーピングが完成
……というような工程を経て納得感のあるレイアウトが爆誕するという話をしたのですが、Mさんは“情報を多角的に捉える”ことはデザインだけでなく日々のコミュニケーションでも大事なことだとおっしゃっていました。
「与えられた情報をそのまま受け取ってしまった結果、事故るケース(コミュニケーションエラーの一種)ってよくあるじゃないですか……」
というコメントには、わかる〜〜〜〜ってなりました。
研修準備中も、この説明が伝わるか不安でかなり悩んだ部分でしたが、それこそMさんは今までの社会人経験と、研修で話した情報の関連性を見出して解釈してくださったわけです。ちゃんと伝わってよかったな! と思いました。
おわりに
今回、ワイヤーフレーム制作工程を自分なりに分解してみたのですが、「いや、見た目を作り始めるまでに考えること多いな⁉」と改めて思いました。
とはいえ、実際はスライド資料で説明したように「情報設計→画面フロー→画面レイアウト」の順番通りに検討していくというより、手書きでラフを描きながらこの工程を行ったり来たりしていると思います。
個人的に、ワイヤーフレーム制作はお家の収納や整理整頓に似ていると思っていて、生活に必要なものを揃えて、収納するべきものを、生活動線に合わせて、きれいに収めていくイメージでワイヤーを検討しています。
うまくワイヤーが作れたな〜と思うときは、まるで部屋がキレイになったときのような爽快感を感じます。
あるべきものが、適切な場所に収まっている爽快感を目指して今後も制作していこうと思います!
この記事が気に入ったらサポートをしてみませんか?
