
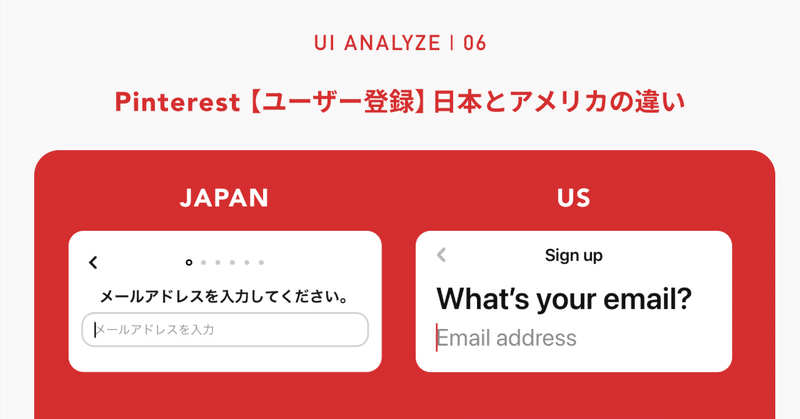
アメリカと日本で違うピンタレストのUIを分析
ピンタレストアプリのユーザー登録画面が、アメリカと日本でかなりUIが違ったので、分析していきたいと思います。ちなみに、ピンタレストはユーザー登録画面以外は基本的にアメリカと日本でUIが同じみたいなんです…。不思議です。
入力ステップの表示の仕方が違う
アメリカと日本では、入力ステップの表示の仕方でいくつか違いがありました。

アメリカ
・ステップバーで進捗を表示
・テキストで「1 of 3」と補足がある
・ボタンの上に表示されている
考えられる表示の理由
入力ステップが短く”簡単に”登録ができることを強調している?
ステップバーだけだと、何個入力項目があるか分からないので、テキストで補足している?
質問と入力エリアと情報のブロックを分けるため、ステップバーは下に配置されている?
日本
・点でステップを表示
・一番上に表示されている
考えられる理由
入力ステップで簡単に登録できることが強調していない?
入力ボックスがはっきりとデザインされているので、余白を取らなくてもステップ表示と質問エリアの表示が分けて認識できるようになっている?
ステップバーだけを見ても、アメリカと日本のUIで情報の優先度が若干違うのかもしれないと思いました。
入力ボックスが違う
入力ボックスにはボックス、テキスト共に表示の仕方が違いました。

アメリカ
・入力ボックスがなく、テキストのみで誘導
日本
・入力ボックスがあり、「メールアドレスを入力」とプレースホルダー内に誘導するテキストがある
アメリカ側の質問がフランクなこともあり、会話をするようなイメージでUIが作られているのかも、と思います。
入力ボックスがなくても、入力する部分がデフォルトで選択されていれば、アプリであれば入力ボックスがなくても良さそうだなと思いました。
ボタンの大きさが違う
入力ボックスにはボックス、テキスト共に表示の仕方が違いました。

アメリカ
・ボタンの縦幅が広い
・テキストが若干小さい
・常に赤
日本
・ボタンの縦幅が狭い
・若干テキストが大きい
・入力していない時はグレーアウト
アメリカの方がボタンが大きく押しやすくなっている印象です。しかし、入力しているときもボタンが活性状態なので、押し間違いしてしまいそうだなと思いました。
日本の方では、ボタンの大きさは小さいため、アメリカよりも押しにくさはあると思います。
しかし、入力完了していない時に非活性で、テキストも若干大きいので、使いやすさとして日本の方が良さそうだな、、、と思います。
全体を通して
アメリカのUIは、比較的若者層が感覚的に使えるようなUIになっている印象を受けました。
視覚的な要素が大きい、フランクなテキスト、入力ボックスをなくした少し革新的なデザインの要素が特徴的です。
一方で、日本のUIは、広い年齢層で、誰でも使えるUIになっているのかなと思います。
若干説明的な要素が強いUIで、ユーザーの間違いを防ぐようなボタンの機能が特徴的です。
終わりに
Twitterなどで、日本のデザインと海外のデザインの違いについて、最近盛り上がっていましたね。
そこで、色々と調べてみるとアプリのUIでも色々な違いが見られました。
今回は私が気になったピンタレストについて分析してみましたが、それぞれターゲットなど用途によって使いやすいように設計されていることを感じました。
また海外デザインと日本デザインで比べるのやってみようかな〜と思います。
この記事が気に入ったらサポートをしてみませんか?
