
【AftereEffects】速度エディターを習得する
モーショングラフィックにおいて、速度のコントロールはクオリティを左右する重要な部分です。「イメージは頭の中にあるが、それを再現できない」と言う方は多いのではないでしょうか。
今回はそんな方のために、練習素材も作ってみましたので是非トライしてみてください。
「見やすい動き」の3つの条件
AfterEffectsでは、速度エディターを使用して動きをイメージに近づけていきますが、視聴者にとって見やすい動きを作るには、3つの条件があると考えます。
①全体の動きのトーンを統一できているか
②共感できる動きをイメージできているか
③緩急をつけられているか
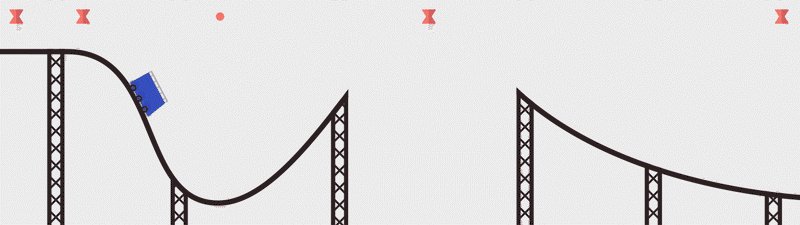
こちらは記事の後半で配布する練習素材を使った、"うまくコントロールできていない"例です。
重力にも違和感があり、共感できる動きにはできていません。


視聴者に見てもらうためには、こういった違和感をなくし、見ていて気持ちのいい動きを作ることが条件となります。
①全体の動きのトーンを統一できているか
経験の少ない方の場合、動きの始まりと終わりが全体を通してバラバラになっているがよくあります。
動きがバラバラになるという事は、カットによって世界観が変わるため、非常に印象が悪くなってしまいます。原因としては、イージーイーズ(F9)を付けただけで終わらせたり、外部ツールをうまく活用していない事が考えられます。
効率的に作業する為にも、以下のツールを揃えるだけで、改善されていくと思います。
・EaseCopy
・Flow
その他にもありますが、この2つはとてもおすすめです。
*詳細はリンク先からご覧ください。
②共感できる動きをイメージできている
モチーフによって動き方は違います。
例えば、バスケットボールと野球ボールの跳ね方は違いますし、コピー用紙とティッシュでは軌道も落ち方も違います。
共感できる動きを再現するには、日々の観察がとても重要になってきます。外部ツールをポチッと押せばその動きになる、という事はほとんどないので、期待してはいけません。
観察→抽出して、動きをデザインする意識が必要です。
③緩急をつけられているか
緩急がない映像をみると、とても退屈な映像になってしまいます。
緩急をつけるには、速度エディターをうまく使いこなす必要がありますが、初心者にとってはここが大きな壁で、ある程度の練習と慣れが必要です。
ポイントとしては、この3つ。
・連続したキーフレームで、違和感なく次のキーフレームへ繋げるか。
・時間ロービングを効果的に使えているか。
・キーフレームのタイミングを調整できているか。
速度エディターの操作については、この記事で説明するよりもすでにわかりやすく説明されている動画があったのでご紹介させて頂きます。
*Putti Monkey Wrenchさんの動画はどの映像もかなり詳しく説明されているので、わからないことがあればこのチャンネルに飛ぶことをお勧めします。
練習方法
では、どうやったら速度エディターをコントロールして、見やすい動きを作れるようになれるのか、練習方法を考えてみました。
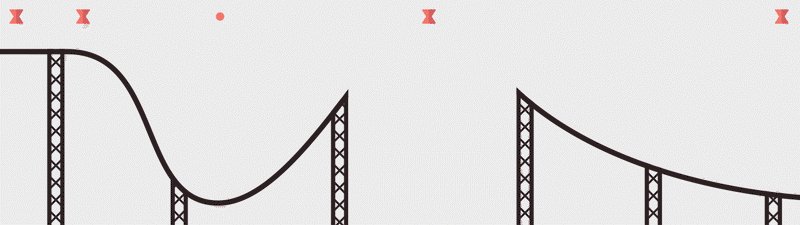
それが、下に記載しているトロッコを使った練習方法です。
*こちらは素材もあるので、ぜひご活用ください。
速度エディターにおいて、「位置プロパティ」を伴った動きが一番難しいと考えています。これができればスケールであっても回転であってもほとんどのものはコントロールできるのではないか、と。
苦手意識を持つ方は、この課題を通して動きの緩急を自然につけることができれば、今後も作品作りでも大きな自信になるはずです。
5つのコースと、完成した映像の速度エディターをそれぞれ添付しました。
グラフの形が唯一の正解ではありません。最終的に、見やすい動きになっていればOKです。
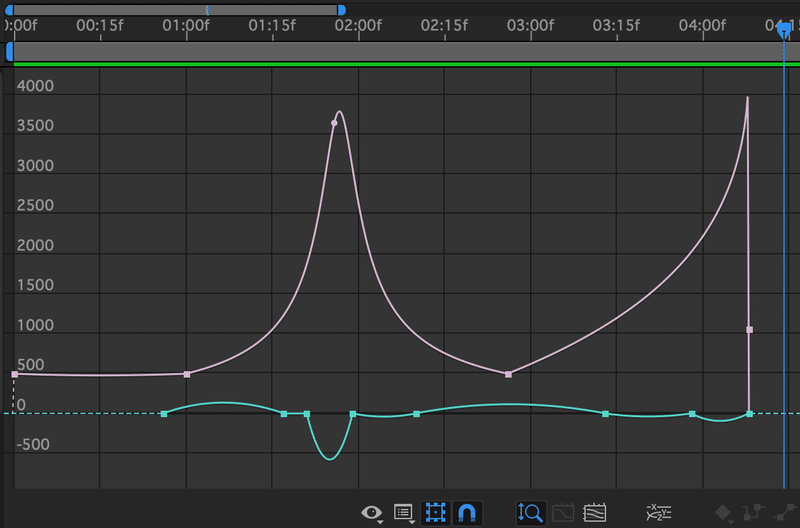
course 1


全体を通して、トロッコが同じ重さに見えるかがとても大事です。
回転は、カーブの始まりと終わりに打つイメージを持つと自然になります。
速度エディターにおいては、キーフレームのつなぎめを作ることが一番難しいとおいます。
冒頭に載せた"コントロールできていない例"と比べても、違和感なく、効率的にキーフレームを作れています。
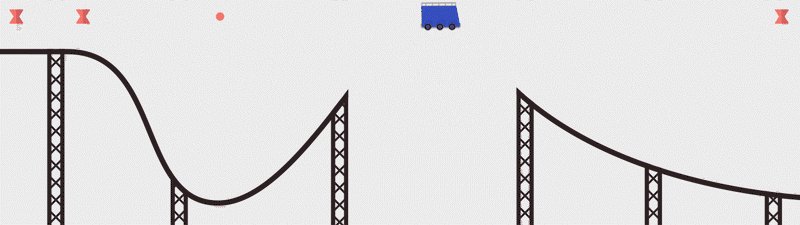
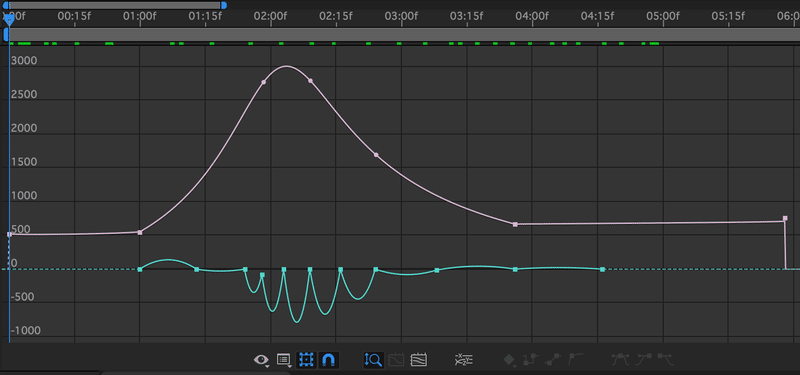
course 2


コース1と大きくは変わりませんが、ジャンプしたトロッコの対空時間が少し長めのイメージです。空中の頂点にいる際に、動きが停止してはいけませんし、早すぎると、面白みがなくなります。
course 3


一回転する際に、時間ロービングを使ったキーフレームを3つ打ちました。
最後は、トロッコが自走しているイメージなので、一定の速度で進むようにしています。ここのつなぎ目はなかなか難しいです。キーフレームのタイミングの調整も重要になってきます。
course 4


バウンド自体は難しくないのですが、最後のバウンドの具合にクオリティを求められます。モチーフのイメージを明確にできるか、センスが問われるコースになります。
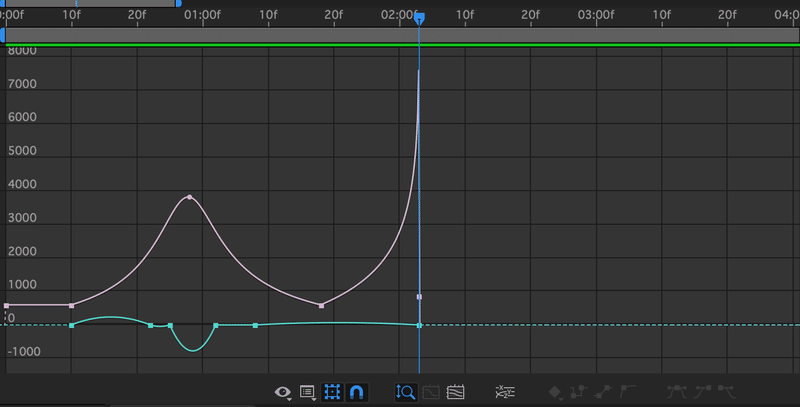
course 5



微妙な回転をコントロールするのが難しい
2つ目のトロッコでは、急激にジャンプします。このエディターの形は、いろんな場面で使うことがあるので、グラフの形とエディターを身につけると便利ではないかと思います。
最後に
もう一度記載しますが、トロッコのキーフレームやエディターの形は同じではなくても問題ありません。
大切なのは、イメージしたものを速度エディターでコントロールして作れたかどうかです。
苦手意識が強い方は、ぜひ、以下からダウンロードしてトライしてみてください!
素材はこちら
ここから先は
¥ 500
この記事が気に入ったらサポートをしてみませんか?
