
【イベントレポート】HELLO! New typeface Monotype小林章さん対談
寒くなってきました。忙しい時期なので気持ちをキュッと引き締めて、ご飯をいっぱい食べ(これはいつも)、風邪をひかないように気をつけている2号伊達です。
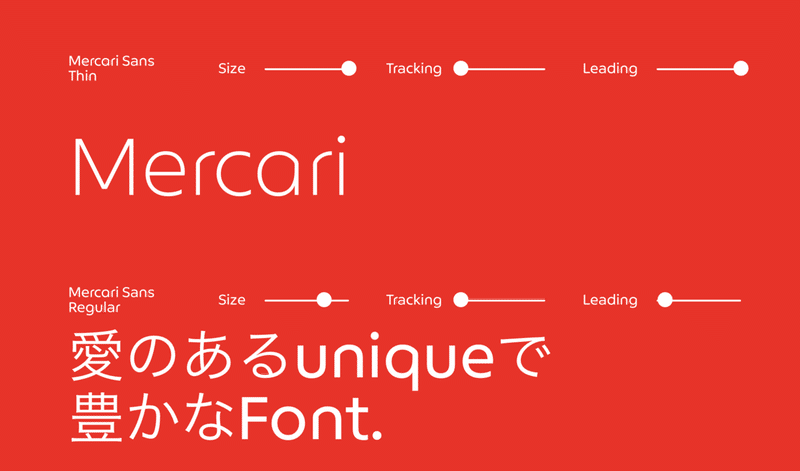
今日は六本木ヒルズにあるmercariさんで、新しいタイプフェイスのお披露目があると聞いて行ってきました。タイプフェイスの名前は「Mercari Sans」。タイプディレクターは、Monotypeの小林章さんです。
小林さんと言えば、写研のご出身でヒラギノ明朝やAXISフォントの欧文を作られたことでも知られる、欧文タイプデザインの第一人者。Monotype初の和文フォントである「たづがね」のタイプディレクションや、Neue Frutigerなどの伝統ある書体の復刻(ご自身ではアップデートとおっしゃっています)でも注目されていらっしゃいます。
フォントかるた制作チームのメンバーは、2017年に大阪のセミナーで憧れの小林さんにお会いする機会がありました。その際はブログにも載せていただき、チーム一同たいへん感激したものです。
その小林さんが、あの!メルカリのタイプフェイスをデザインしたということで、今回はめちゃめちゃ楽しみにしておりました。
イベントはまず、なぜ今メルカリがフォントを作るのか?というところから。

メルカリでは去年の10月に、リブランディングの手始めとしてロゴを刷新しました。これはメルカリがフリマというジャンルにとどまらず、メルペイなどの新サービスによって、複合的なマーケットプレイスへと変化していくのに必要だったから。という説明がありました。

そしてオンラインでもオフラインでも、すべてのタッチポイントで一貫したメルカリらしさを作り出すために、ロゴに続いてもう一つデザインへの投資として、タイプフェイスデザインに取り組んだとのこと。
これまでは、推奨書体として和文は「たづがね」、欧文はFF Markを使用してたそうですが、FF Markはメルカリロゴと合わせたときに微調整が必要になるのと、少し目に刺さるようなシャープさが気になっていたというお話でした。

開発のキーワードは、TRUST×OPEN。
「売れるようなフォントが作りたい」という言葉も出たそうです。
売れるというのは、フォントを販売するということではなく、使って・見て楽しく、マーケットが活性化するようなイメージだったとのこと。
「たづがね」はそのまま使用することと、ターゲットを「オンスクリーン」に絞ることを最初に決めました。

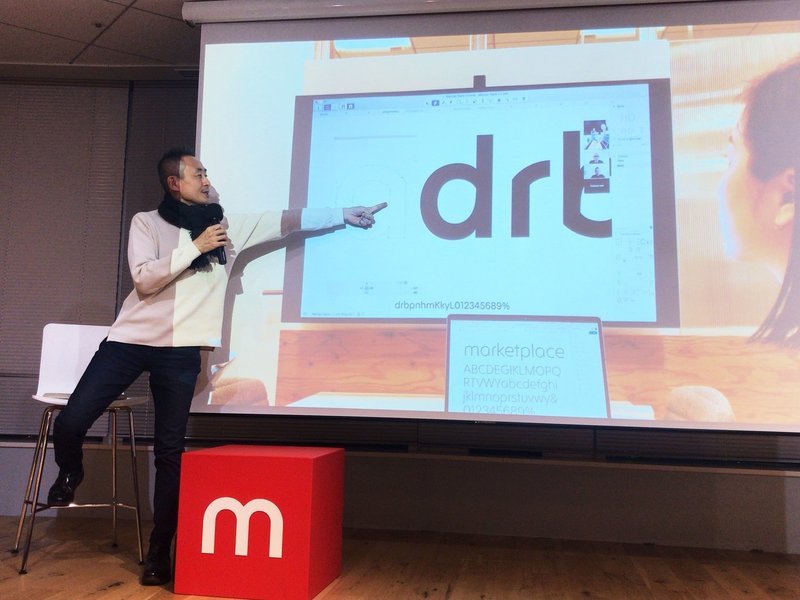
そして対談。左からメルカリの相樂さん、Takramの弓場さん、そして小林さん。小林さんはドイツ在住なので、来日された機会に依頼してその後はネット会議でプロトタイピングを重ねたそうです。

文字の先端を垂直に切るのか角度をつけるのか、あるいはカーブにエッジをつけるのか、小文字のエルのような最後のカーブをつけるかどうかなど、小林さんは形を作ってそれを見せながら、どうしたらいいかを相談しながら進めました。

これが実際のネット会議の様子です。画面共有して、パスを動かしながら話し合いをしています。この様子も含め、議事録や企画書の一部など、かなりオープンに途中経過を見せていただけました。

いつも小林さんは、まずイメージをスケッチするのだそうですが、この仕事の場合は途中まで書いたところで「これはデータにしたほうがいいな」と気づき、手書きはこれで終わりに。デジタルできれいに形を整え、手のクセが残らないほうがいい、と思ったのだそう。

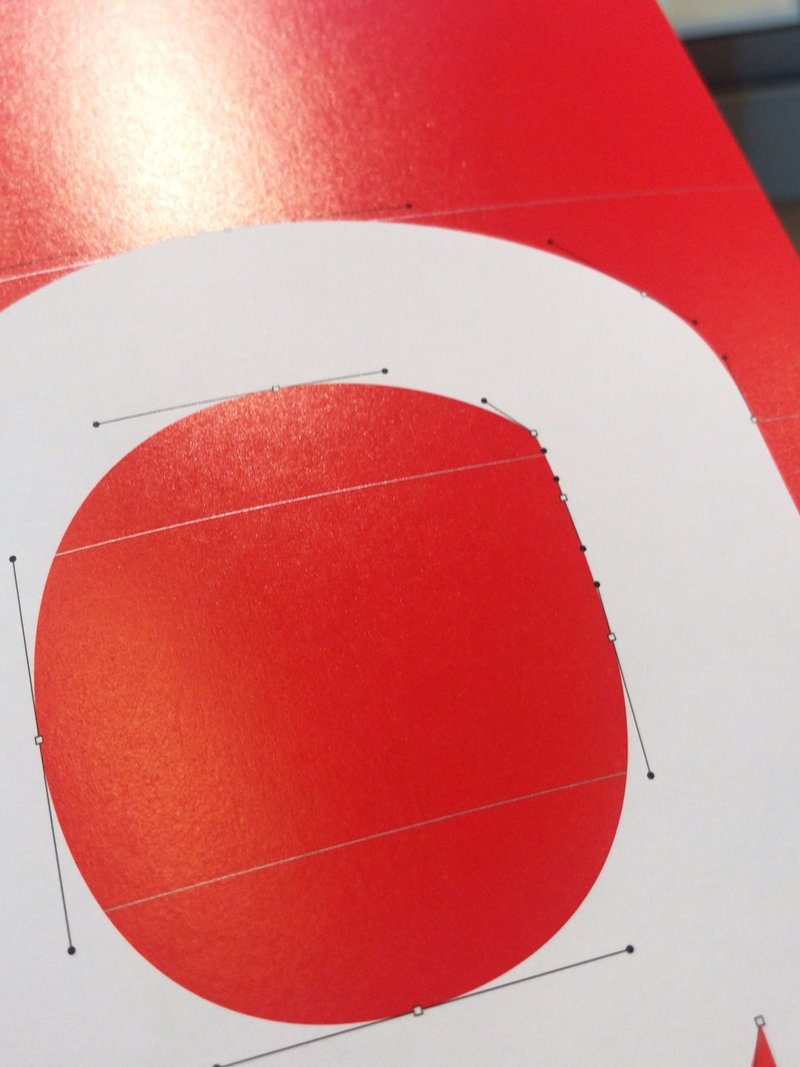
Mercari Sansはジオメトリックなデザインですが、文字の左側に大きなカーブをつけて丸みを出しているのが特徴です。またエッジも尖らせずに面取りし、曲線と直線の当たる部分は視覚調整も丁寧になされています。こういった細部へのこだわりが、ジオメトリックな中にも温かみを感じられるポイントだというお話でした。

これはパンフレットの1ページ。上の「d」と同様、「a」の内側のパスが特徴的です。

この辺りのこだわりも、すべて議事録に残っています。

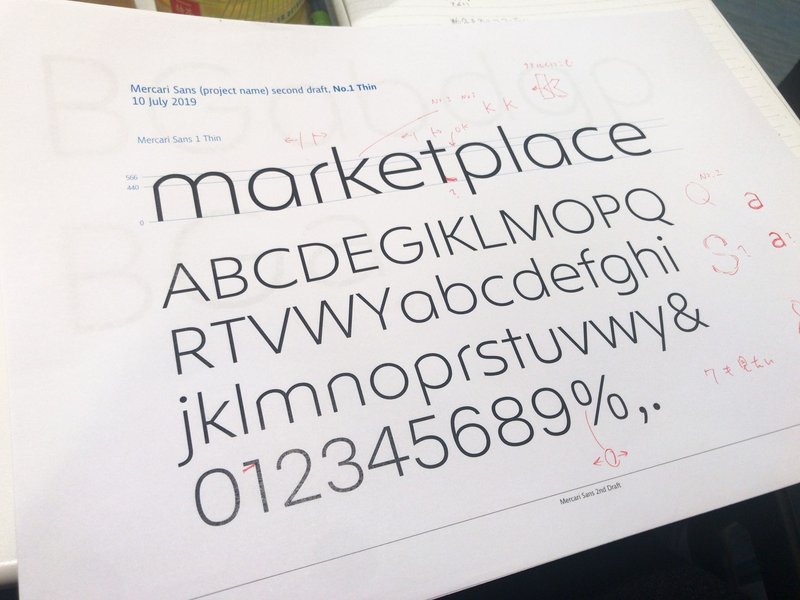
こちらはプロトタイプのハードコピーと、赤字。
他にも和文との組み合わせや、数字の組み合わせなどたくさんのハードコピーがありました。
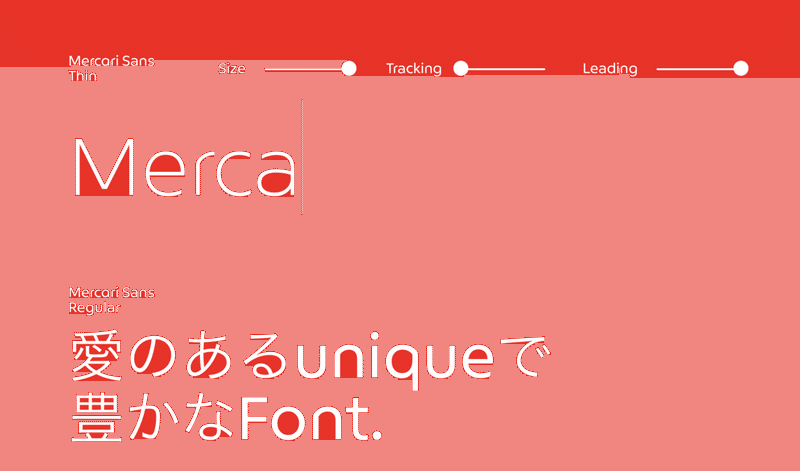
そしてできあがったタイプデザインがこちらの特設サイトにあります。ムービーも、グラフィックもとても美しいですね。
特設サイトでは、試し打ちもできるので、ぜひ細部まで見てみてください。
パンフレットもめちゃめちゃかっこよかった。

マットな赤に銀刷り!


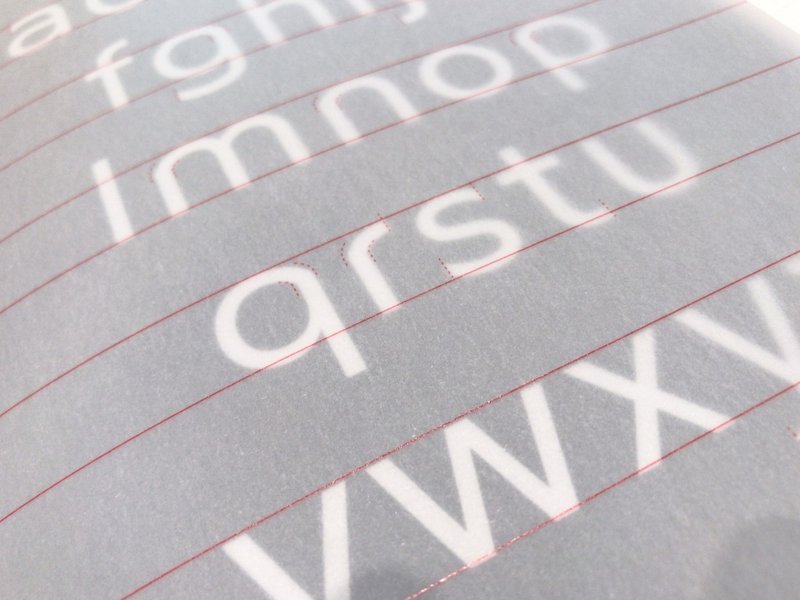
トレーシングペーパー。

カーブのこだわりポイントがわかります。

表4を共有した形で両側びらきに製本されています(伝わるかしら…?)

会場でいちばんどよめきが大きかったのが、この機能。
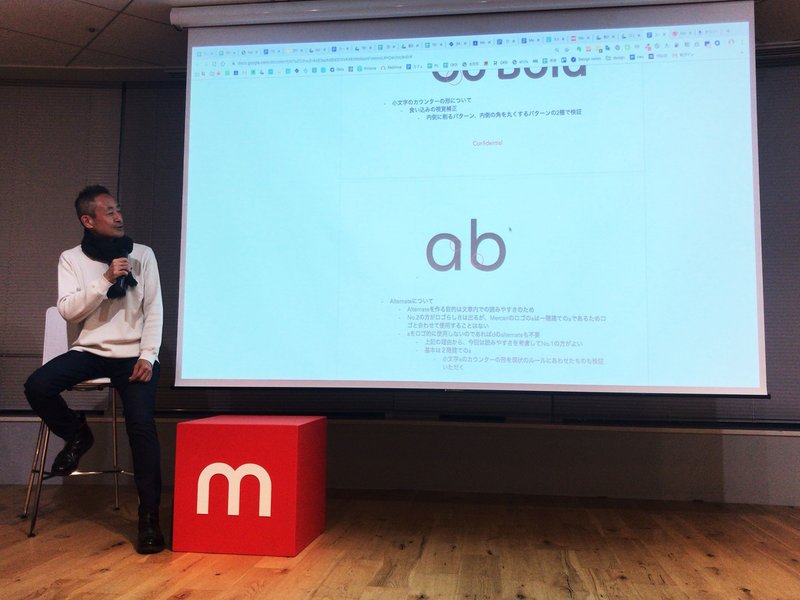
一文字ずつ入力しているときは、「a」の頭が傘のようになっている形(二階建て)ですが、

単語が「Mercari」などのメルカリ特有のものになったときだけ、自動的に傘が取れた「a」の形(一階建て)に変化します。これも特設サイトで試し打ちできます。楽しい。
「Mercari」のロゴは一階建てなので、そのイメージを保ちたいからこうなっているのだそうです。

これですね。
気になる運用についてですが、まずは社内のデザイナーに配布して使用のガイドラインを作成しているところだそう。社内のツールやプレゼンテーション、社外向けの広報などに展開していく予定で、一般のユーザが目にする場所への使用は未定とのこと。また、現在3ウエイトのMercari Sansですが、他のウエイトやコンデンス、イタリックなどの展開もしていきたいというお話もありました。
Mercari Sansは今後どのような位置付けになっていくか、まだわからないことは多いのですが、企業が一貫したイメージを保つためにコーポレートフォントをオーダーするケースは徐々に増えてきています。それだけフォントが与えるイメージは大きいということでしょう。もちろん技術的に豊かなフォント表現がいろんな場所でできるようになってきたことも大きいと思います。
最近では中国のネット通販最大手、Alibabaでも社内外へのブランドイメージを確立するためにフォントを作成したことが話題になっています。こちらもMonotype小林さんのお仕事です。
https://www.monotype.com/jp/事例とナレッジ/事例紹介/alibabaグループの新書体が企業のエコシステムにシンプルな美的センスをもたらす/

今日のお弁当。食べきれなくて持ち帰りました。お野菜たっぷりヘルシーで美味しかったです。丸い形なので大きいけれど、実質カロリーゼロですね。
ありがとうございました。
フォント名を読み上げて、そのフォントで書かれた札を取る。「フォントかるた」の制作チームです。書体やフォントに関するあれやこれを楽しく綴ります。https://www.fontkaruta.com
