
バズ図解のすゝめ
ありがたいことに、先日Twitter(現X)にて私の図解(マッピング)が大変ご好評をいただきました。
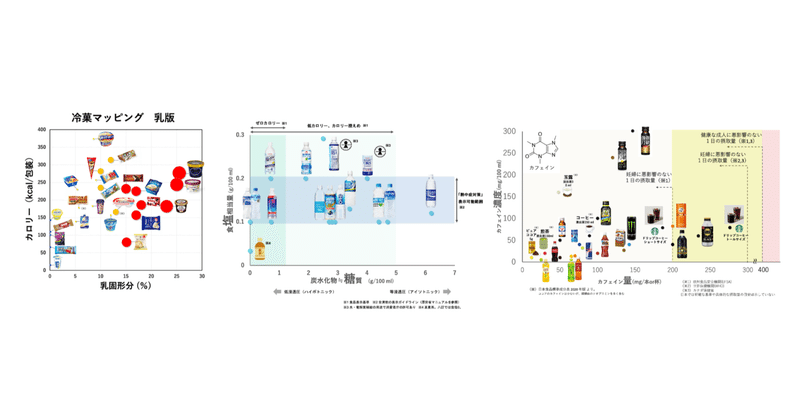
冷菓をカロリーと乳固形分と乳脂肪分でマッピングするとこうなる pic.twitter.com/TXooJbwbAy
— じゃぐ@食品研究 (@food_juggle) August 17, 2023
今回はこの図解の詳細を解説・・するわけではありません。解説はこのポストにぶら下げる形でたっぷりコメントしてますので、このツリーを読んでね。
今回は図解自体の説明ではなく、「バズる図解をどうやって作っているか?」という私の頭の中の解説に挑戦します。
思えばこういった図解は三作目なのですが、三作ともYahoo!のリアルタイムの話題ツイートとして取り上げていただいていて、今のところ打率10割。
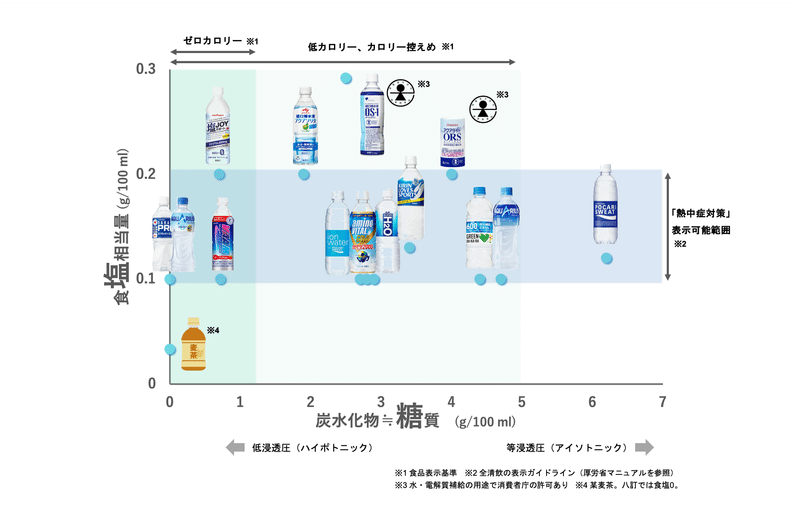
熱中症対策飲料を糖と塩で図解してみた pic.twitter.com/RONWtClhTS
— じゃぐ@食品研究 (@food_juggle) July 2, 2022
いろんな飲み物のカフェインを濃度と量でマッピングするとこうなる pic.twitter.com/Zzc4011Iv7
— じゃぐ@食品研究 (@food_juggle) April 16, 2023
別にバズらなくてもいいよ、とか、図解なんてしないしという人も多いでしょう。どこに需要があるんだと。
いやいやちょっと待って!!
これから語るお話を簡潔にまとめると、図解の本質は構造化のキーになる軸をいかにして決定するかであり、その意思決定のお作法として、
1. 注意
2. 理解
3. 共感
4. 議論
5. 満足
をクリアしながら一つの図として構成していく、というもの。
このように本質を捉えてお作法に則り整理することは何も図解の話に限った話ではありません。
人前でのプレゼンテーション、偉い人への答申、新規事業開発、就活のESなど色んなことに当てはまることでしょう。
今回伝えたいことを一言で言うと
「成功するために本質を抑え、失敗しないためにお作法に則ること」
が勝ち筋です。
色んなノウハウを公開してるし7000字を超えるボリュームなので、今回ばかりは有料noteにしようか迷いましたが、いつも通り自分のために書いてるところも大きいので、今回も無料で行ってみましょう。
1.注意を引く
まずは、そのコンテンツ自体が閲覧者の注意を引く必要があります。通りすがりの人の足を止めることはまさに大道芸人の客寄せの如し。
1-1. 話題に乗る
例えば今回アイスの話題を取り上げたのは、直近でこのニュースが流れていたから
もともとアイスの図解をしたいとは思っていたのですが、この時流を逃す手はないなと。
また、カフェインの図解も某カフェイン飲料がバズっていたこと、熱中症は7月初旬の暑くなって熱中症のニュースが流れ始めた頃。
このように、別で話題になっているものは足を止めてもらう大きな要因となります。
1-2. 遠目で見ても気になる
図解というものぱっと見わかってもらう必要がありますが、私の図解は縦軸と横軸をかなり細かく設定されているので、実は遠目に見てもよくわかりません。
それを打破する必要があるため、どこかで見覚えのある何かがよくわからんけど何かしらの法則で並んでいる、ということをまずは感じてもらうことを目指しています。
ただ企業人としてはかなりリスクのあることをしているのは承知していて、最後守りパートでも語りますが、必要以上の主観は一切入れないことも重要。
1-3. ターゲットが広い
私の図解の場合は認知度が高く、誰しも知っているものを対象とすることが適切です。
確かにターゲットを絞って深く共感を得るのも重要です。価値を推し量るためにバリュープロポジションキャンバスなどで整理をする際に「ターゲット」や「ペルソナ」なんてものを設定することはありますし、それ自体は大切。
しかし、こと図解をバズらせたいならそんなに絞りすぎて拡散力はどうしても弱い。
そういう意味では飲食物というのはそれ自体がそもそも強力なコンテンツであることは間違い無いでしょう。
コンビニやスーパーに行ったらそこにおいてあるって冷静に考えるとものすごく身近な存在なわけです。
2. 理解を得る
さて人の目に入ったら、次は理解することが必要です。
2-1. 意味を理解する
基本的に図解というものは縦軸と横軸というものがあります。これを理解してもらうところから次のステップが始まります。
軸には定量的なもの(数値で表されるもの)と定性的なものが有ります。例えば以前作っていた分類シリーズは後者の定性的なものでものですね。
定量的な場合は右と左、上と下に最初から意味づけがあるので、あまり悩むことなく物体を配置していくことができます。
一方定性的な分類の場合はその中の関係性が相関関係なのか包含関係なのか前後関係なのかなど色々あるので、配置含め悩むことになります。
そこには解釈が生まれてしまいますし、時には間違った知識を披露してしまうこと(発酵茶でやらかしました)や定義が変わること(乳酸菌の分類が変わった)などリスクもあります。
そんな視点で分類シリーズを再度見ていただくと面白いかもしれません。
その並び方の法則性を直感的に読者に理解してもらうこと、そして法則を理解した上で中身を読み解いてもらうことが大切。
2-2. 軸を選ぶ
定量にしろ定性にしろ軸を選ぶ必要があります。軸を最終的にどう選ぶかは「3.共感」「5.満足」に譲りますが、選ぶ前にできるだけ選択肢をたくさん出す必要があります。
例えば熱中症の時は糖質と食塩が重要なので割と簡単に出せましたが、例えば他にも浸透圧、カロリーなんて選択肢もあったわけです。
アイスの場合は最終的にカロリーと乳固型分と乳脂肪分に決めたものの、他にも植物由来脂肪分、糖質、脂質、タンパク質があるし、それぞれが100g当たりなのか一包装分なのか、などなどかなりたくさんバリエーションがあるわけです。
ではどうするか?
答えは「全部パターン試す」です。

ここから最終的にベストなものを選んでいきます。
人の頭で想像できる範囲には限界があるので、まず脳みそを使わなくて済む作業をとにかく可視化して、その後の自分に賭ければ良い。
この辺は以前書いたダブルダイヤモンドが如く、発散と収束が大切。
2-3. 直感と論理はトレードオフ
食品添加物の話でもしましたが、直感的な理解と論理的な理解はトレードオフ。
そのトレードオフを図解する(笑)とこんな感じ。

多くの人に理解してもらうには直感的にわかる必要があるのですが、そうすると薄っぺらくなります。一方詳しく書きすぎるとそもそも見てもらえません。
私の作っている図解は決して直感だけではわからないようにあえて細かく作っています。つまり読み解く必要があるのですが、このトレードオフを解消する仕組みとして以下の戦略を取っています。

つまり、「1.注意」で示した通り、遠目でも興味を持つことができ、なんとなく捉えることのできる図を作ります。
続いて、その軸を読み解くことで、この図解の構造や軸をなんとなく理解したつもりになってもらいます。真に理解しなくてもよくて、理解したつもりで全然OKです。
例えばアイスの図の場合・・・

スーパーカップのカロリーやべぇぇぇぇwww
でいいんです。縦軸がカロリーであることを理解してくれています。
そしてさらに読み込むと、色の違いは何?円の大きさは何?右に行くほどプレミアム?もしかして乳の固形分や脂肪分って濃厚さと関係しているんじゃない?と。
つまり疑問を与える記号を埋め込み、裏側にある「意味」を把握する努力を促すことで、理解がさらに深まります。
これは単独では成り立ちません。段階的であることが重要です。
もちろん複雑だからと言ってお役所のような文章で全て説明することは図解ではご法度(あれはあれでちゃんと目的があるので大事です)。しかし言葉で伝えなくとも構造を理解して図を読み解けばさらに理解が深まる仕掛けを作っておくことで、より論理的な内容を理解してもらうことができます。
3. 共感を生む
さて、SNS時代でその重要性がよく語られる「共感力」。もちろん図解においても重要です。
3-1. 親しみのある内容
これは間違いなく飲料食品分野の強みでしょう。だいたいどの製品も見たことはあるし、食べたり飲んだりしたことがあるものが多い。
食べたことあるって普段無意識でやっていると思いますが、自分の体に入れたことのあるものってある意味絶対的な信頼があるってことですよ。
つまり、注意と同様認知度の高いものが並んでいる必要があります。特に食べたこと飲んだことあるものをいかにたくさん散りばめられるかがポイント。
そのため例えばアイスの図解では、某テレビ番組の「アイス総選挙」上位のものをピックアップしています。
3-2. 論理が直感と一致している
腑に落ちるという言葉があります。「腑」とは「五臓六腑」の「腑」ですが、これは胃腸などを表すそうですが、まさに体で感じることと頭で感じることが一致しているから腑に落ちるんでしょう。
「2.理解」で奥深くまで理解した内容が自分の体感と一致していた時、まさに「腑に落ちる」感覚を与えることができます。
例えば熱中症の図を見てみましょう。

ポカリは糖が多い→味が濃いという感じたことがある→腑に落ちる
OS-1は糖が少なく塩が多い→不味いとよく聞く→腑に落ちる
というイメージ。
3-3. 共感は難しい
とはいえ実は私の図解での共感の仕組みはいつも苦労しています。
なぜなら、共感を生むために主観的なことを書きすぎると企業人的になんかダメな気がするから。
これがおすすめ!とか、これは美味しい!とか、これは人気だよ!とか、「それわかるわ〜」と思わせる仕組みは共感を生みやすい一方、特定企業に勤めている人間としてよろしくない。
なので、基本的には客観的な事実のみ書くように心がけているわけで、私から共感を生む代わりに、3-1,2で作った小さな共感から「議論」を生む仕組みを作り、自然発生的に共感を生じさせることにむしろ心がけています。
ということで、次節へ。
4. 議論の余白
議論を生む内容。イノベーティブなものは全員に素直に受け入れられるものではなく、むしろ議論を生むものだと言われています。
4-1. 自ら語らない
ここで改めて三つのツイート(ポスト)をみていただきたい。
熱中症対策飲料を糖と塩で図解してみた pic.twitter.com/RONWtClhTS
— じゃぐ@食品研究 (@food_juggle) July 2, 2022
いろんな飲み物のカフェインを濃度と量でマッピングするとこうなる pic.twitter.com/Zzc4011Iv7
— じゃぐ@食品研究 (@food_juggle) April 16, 2023
冷菓をカロリーと乳固形分と乳脂肪分でマッピングするとこうなる pic.twitter.com/TXooJbwbAy
— じゃぐ@食品研究 (@food_juggle) August 17, 2023
お気づきでしょうか?
ツイートが極端に短いということを。
最大140字書けるのに、多くても30字程度しか書いていません。
これは図を見てもらうために語りすぎない(=1.注意をひく)という目的もあるのですが、それよりも先入観を与えないことで議論の余白を作ることを意識しています。
この語らないと言うのは想像以上に難しいことです。しかしここは勇気を持って語らないことが大事。
4-2. 主観を排除する
先入観を除外するもう一つの方法として、主観を排除することもあります。
これらの図には客観的な事実、すなわち
・縦軸や横軸の数値
・数値範囲に関する法規や基準
・注釈
しか記載していません。
ここも、議論を生む余白に寄与しているでしょう。
例えばアイスの場合私は客観的な数値しか書いていませんが、
「右に行くほど濃厚で冬に食べたくて、左に行くほどさっぱりして夏に食べたい」
とコメントしてくださった方がおられました。
まさにその通りで実は季節ごとの売り上げにも如実に出ているのですが、こうやって私自身があえて主観を排除することで気づきが発生して議論が生まれるわけです。
4-3. 外れ値を作る
これは小手先のテクニックですが、外れ値を作ると議論が生まれやすいです。
これまで3つの図で言うと以下ですね。
熱中症:OS-1、ポカリ、麦茶
カフェイン:玉露、眠眠打破、スタバ
アイス:エッセル、アイスボックス、SUNAO
その外れている意味ももちろん大事です。意味も大事なんですが、外れていると言う事実だけでなんか面白くて語りたくなる、それが人間というもの(知らんけど)
事実、引用RTではこれらに対するコメントは非常に多かった。これは熱中症の時は気づかずに配置していたけど、その時に議論を生めることに気づいたのでカフェインとアイスはあえて仕込んでみたところ、ばっちり仮説通りハマりました。
4-4. 議論→共感→拡散
共感の話に少し戻りますが、「4-1.親しみ」で語ったように、有名なものを並べているので、大体の人は一つくらい一家言ある好きな商品があるはず。
前述の通り私から共感を生むことはほとんどできません。なので、読者に議論の余白を与え、読者の共感してほしい気持ちを語ってもらい、それにさらに共感してもらうことで拡散させる、という流れが肝になります。
いくらか覗いてみたのですが、引用してもらったポストにさらにたくさんコメントがついて、共感し合う様子が見て取れました。
本来客観的な事実から共感を生むというのは非常に困難ですが、私からその言及が難しいからこその議論スタートにしているわけです。
5. 満足に繋げる
最後に拡散したりフォローしてもらうには、「この図解を見てよかったー!」と満足してもらうことが重要。つまり満足度。
5-1. ドメイン知識
ここまで当たり前のように書いてきましたが、そもそも図解するためにはその分野のドメイン知識がないと成立しません。1〜4はある意味テクニックであって、本質を語るには知識が必要です。
これはもうインプットを頑張るしかないでしょう。とはいえ、アウトプットすることで、さらに知識は深まります。たくさん生み出したくさん書きましょう。
5-2. 便利
非常にシンプルですが、単純に便利・有益であることも大切です。
どの図解も商品を選ぶための選択基準として使うことのできるものになっています。商品を何一つオススメしてないのに商品を選ぶ基準だけ与えるというのもある意味企業人という制約から生まれた妙かもしれません。
実は3つの図解とも「うちの店で使いたい」「印刷して冷蔵庫に貼りたい」などの声をもらいました。これは便利だからに他ならないでしょう。
5-3. 学びがある
ドメイン知識があればそれを学びとして提供することができます。昔のテレビ番組であるトリビアの泉でいうところの「へぇ〜」があること。
例えば
熱中症:熱中症と表示できる塩分濃度
カフェイン:妊婦などの基準値
アイス:アイスクリームやアイスミルクの分類
ですね。
人には知識欲というものがあります。知らないことを知るというのはとても楽しいこと。この図解はそこを満足感につなげることを目標にしており、そのためにドメイン知識が重要なわけです。
6. 守りも大切
1〜5で攻めの部分を書きましたが、守りも重要です。
私をフォローしてくださっている方ならお気づきでしょうが、図解含め私の公開したものには炎上案件はおろかネガティブなリアクションすらほとんどありません。
特に「議論を生む」というのは本来争いの火種になりがちで、各々の善悪や好き嫌いに左右されることが多いもの。
にもかかわらず荒れないのは私が以下のことを意識ているから(だと思う、多分)。
・客観的である
私の言及にはほぼ感情がありません。また主観的なコメントもありません。客観的事実というものは否定することが難しいものです。
この客観性は基本的には守りのために使われるものですが、前述の通りそれを攻め(議論を生むなど)にも展開できているのは我ながらよく考えたなと(自画自賛)
・公開情報のみ
これ、地味なんですが重要です。社外秘は当然ながら特許のような一般の人には検索しづらい情報や知人に聞いた話なども載せません。見たらわかるもの、調べたらわかる、知識があれば見えてくるもののみ。
これも一見ただの守りに見えますが、「当たり前の情報(公開情報)もこうやって構造化するとこんな気づきがあるんだ!」というむしろ攻め(満足に繋げる)にも展開できているのは我ながら(以下略)
これらの守りは私が企業人だからなんですが、自社を殊更に良く言いたくないし、他社も貶したくないし、それは匿名だからとか個人の見解ですとか関係なく、ただただ性格上そういうことをしたくない。その思いがこの図解にも反映されています。
まとめ:全ては軸にかかっている
というわけでまとめに入ります。
繰り返しになりますが、図解の本質は構造化と軸選びです。その軸を選び構造化するための意思決定基準として1〜6に書いたようなことを意識しながら最終的に確定させていきます。
すなわち、この図が目に止まり、内容を理解した上で、ツッコミを入れたくなる気持ちが抑えられず議論をうみ、それが共感を得て、その全体を通じてコンテンツに満足できる。これが私の考える図解のユーザ体験です。
ちなみにお気づきの方も多いでしょうが「注意」「理解」「共感」「議論」「満足」というのは購買行動モデルのAIDMAにとても似ています。おそらくSNSのバズらせ方の教科書などにも似たようなことが書いてあるでしょう。
図解の場合は「構造化と軸」がポイントになりますが、プレゼンの場合、新規事業立案の場合、商品の宣伝の場合、それぞれ本質的なコアはあるはずです。
場合によってはその本質は「バリュー」と呼ばれることもあれば「商品コンセプト」と呼ばれることもあるでしょう。
基本的な意思決定基準はAIDMAをはじめよくあるフレームワークにのっとれば、少なくとも失敗しないものを作ることができます。
冒頭に言及した通り、今回伝えたかったのは成功するために本質を抑え、失敗しないためにお作法に則ることであり、図解に関しては本質=軸、お作法=1〜6だったわけです。
よく勘違いされるのは、お作法(フレームワーク)に則りさえすれば成功すると思っている人がいますが、それは間違い。それは成功するわけではなく失敗しないだけです。
ぜひ皆さんご自身の取り組んでいるものの本質とお作法を探す旅に出かけてみてください。
ちなみに、今回軸の設定という発想に至った思考の拠り所として、以下濱口さんの書籍がとても良いので興味ある方はぜひ読んでみたください
この記事が気に入ったらサポートをしてみませんか?
