
デザインの制作プロセス 『noteのヘッダー画像を作る』編
こんにちは、デザイナーの森です。最近のお仕事紹介を兼ねて、note書きました。今回はデザインの制作プロセス 『noteのヘッダー画像を作る』編です!
要件定義&デザイン方針決め
最初の要件定義は重要です。ここをしっかり決めて、デザインの方針が固まっていれば、後のデザイン作業は楽になります。
今回の要件
・概要:プロモーション記事(note)のヘッダー画像を作る
・制作時間:約1時間
・予算:記事作成費に含まれる
・目的:パッとみて目を引く。記事を読みたくなる。
・載せる情報:「就活イベントってどんな感じ? 参加した人に聞いてみた @みん就フォーラムin名古屋 2018.12.11(火)」
・ターゲット:学生。特に就活をする学部3年生。
・デザインの方針:色数を抑え、おしゃれな印象。シリーズものがわかるようなカラー設計。クリエイターのコミュニティmicsのnoteに掲載されることから、micsのブランドトーンを大幅に逸脱しないようなデザイン。
初稿をブラッシュアップする
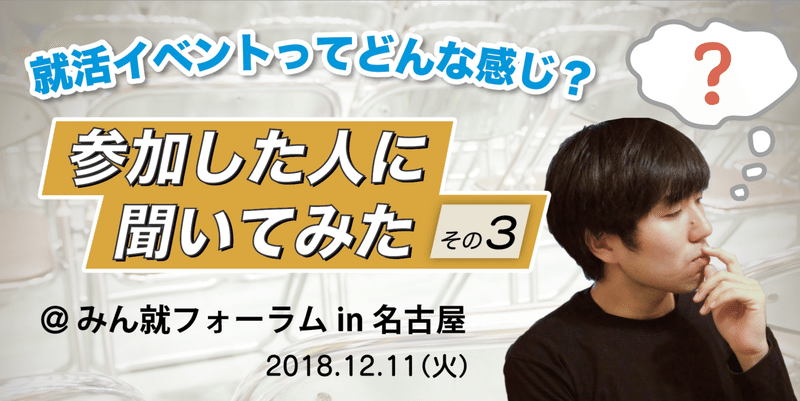
仕事仲間のディレクターから、最初のデザイン案が上がってきました。
Ver.1

時間も予算も無いので、今回はこの初稿を元にして、先ほどのデザインの方針にしたがって手を加えていきます。このヘッダーが使われる記事は、就活イベントに参加した学生に対してのインタビュー記事。就活生が興味を持ち、読んでみたくなるようなヘッダーになるようにブラッシュアップしていきます。(なぜかその3から作り始めていますが、特に理由はありません)
現状のデザインでも庶民的な親しみやすさがあるんですが、どうしても背景に並ぶ無人椅子が暗い雰囲気で、イベント自体がやや重く見えてしまいます。文字まわりでも暗さをカバーしきれていない印象です。
Ver.2 もっとポップに、もっと明るく。
明るくしてみました。でも、なんか違う。。無人椅子を円形に納め、背景を明るくしたらいけるかも、と思ったのですが、ちょっとまとまりが悪い。文字も見にくく、配色もまるで色の褪せたドラえもん。ぱっと見で読んでみたい記事には見えません。この無人椅子画像、もう消してよくない?笑
Ver.3 ちょいインパクト増しでガラリと変更。
だいぶ印象が変わりました。椅子を消して、疑問円弧と直線を用いた幾何形態の構成で攻めていきます。でもこれだと配色のコントラストがうるさい。
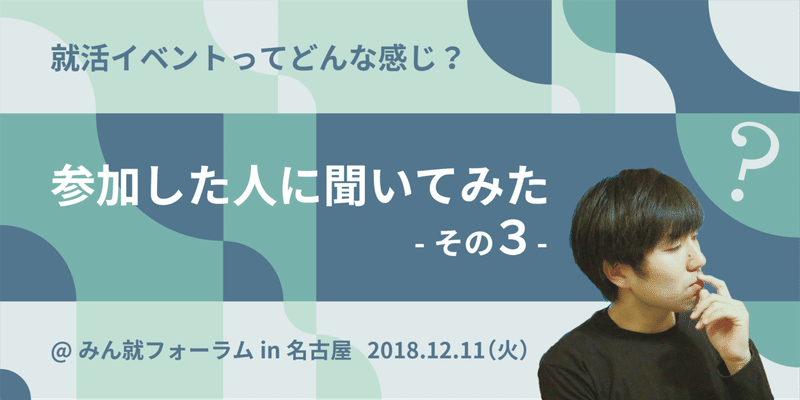
Ver.4 色味絞ってモダンにまとめる。
色数を絞りました。そして文字周りの微修正。また、写真の浮いてる感を解消するために人物の色味も調整。ここまで来ると、インタビュアーの頭の中にある「就活イベントへの疑問」を抽象化したイメージとも重なり、インタビュー内容とマッチしたヘッダーになりました。
Finish シリーズ展開用の配色調整。


最終的には、シリーズ記事なので、レイアウトはそのままで、3つのカラーバリエーションで展開しました。なお、記事はこちらに公開されています。
最後に
普段制作しているモノが、どのようなプロセスで出来上がっているのか、もう一度自分で客観的に分析して言語化することで、今後の同じような制作はかなり効率化できそうな気がします。今後もデザインの制作プロセスを言語化していきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
