
気になる技術をかるくメモしてみる
先日生まれて初めて技術書を書きました。
じつは「また書いてみたい」という気持ちでいっぱいです。書いてるときはあんなにしんどいとか言ってたのにね。喉元過ぎれば忘れる、原稿の辛さ。
次書くとしたら、Unity以外も書いてみたい。
フロントエンドの知識がほとんどないので、そこにフォーカスしたい。あと、ちっちゃいアプリをつくってみたい。
そういうとき、技術選定が結構重要になってきますよね。
「こういうのつくりたい」とアドバイスされたとき、「あの言語とあの言語をあのサービスでうんぬんかんぬんすれば爆速でつくれるよ」みたいなことがささっと言える人、かっこよすぎる。憧れる。(ちなみにエンジニアは「爆速」という言葉が好きだ)
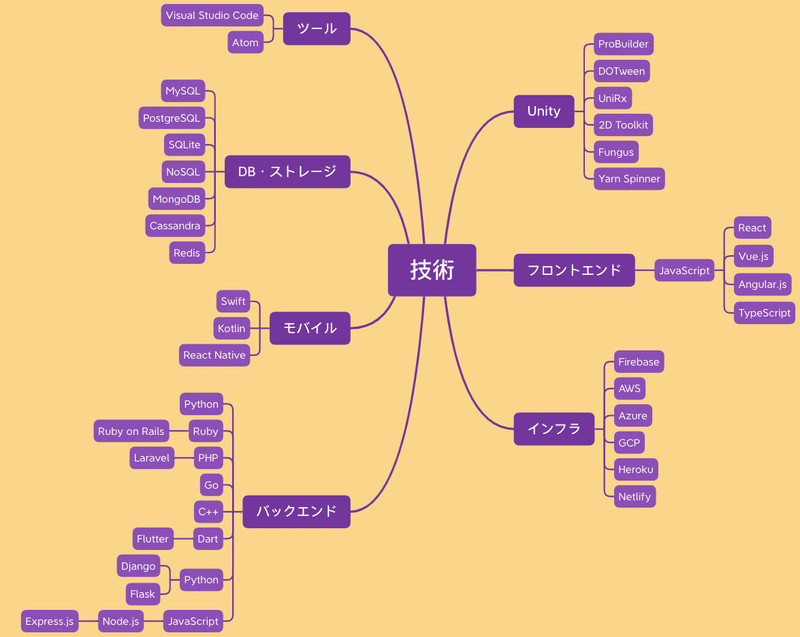
そもそもどんな技術や言語、ライブラリ、フレームワークがあるか、全然わからんや、と思ったので、わかる範囲でメモしてみました。

一応文字でも記載してみます。
・Unity
ProBuilder
DOTween
UniRx
2D Toolkit
Fungus
Yarn Spinner
・フロントエンド
JavaScript
React
Vue.js
Angular.js
TypeScript
・インフラ
Firebase
AWS
Azure
GCP
Heroku
Netlify
・バックエンド
Python
Ruby
Ruby on Rails
PHP
Laravel
Go
C++
Dart
Flutter
Python
Django
Flask
JavaScript
Node.js
Express.js
・モバイル
Swift
Kotlin
React Native
・DB・ストレージ
MySQL
PostgreSQL
SQLite
NoSQL
MongoDB
Cassandra
Redis
・ツール
Visual Studio Code
Atom
なんか間違ってたり、「こういうのもおすすめ」というのがあったら、コメント欄でやさしく教えてください。
「こういうアプリつくってみたい」「こういうサービスつくってみたい」というアイディアも結構たまってきたので、とりあえずつくりつつ、調べつつ、技術記事にまとめていこうかな。
ちなみに上の画像はXMindくんを使ってつくりました。気になる方はこちらを読んでみてね。
書いてみたいもんだぜ……いい文章、ってやつを、サ。
