
コンポーネントのバリアント設定 - Figma
こんにちは、藤崎 猫です。
先日『FigmaでUIデザイン』という本を出版して、そこに入りきらなかったデザインノウハウや、Figmaの使い方についてブログでお伝えしていきます。
今回はコンポーネントのバリアント設定についてです。
<Kindle Unlimited & ペーパーバッグで公開中!>
バリアントとは
まずバリアントについて簡単にご紹介します。
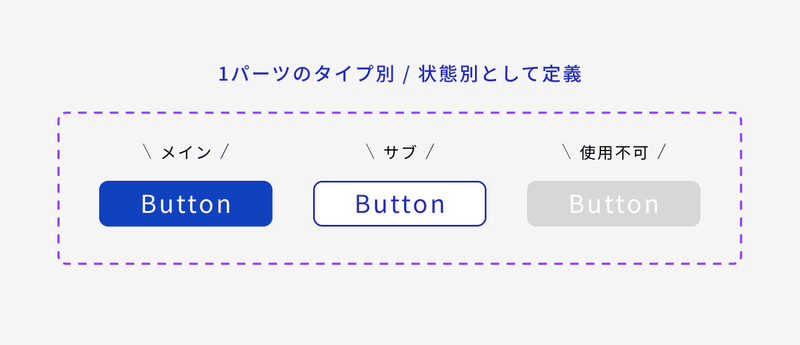
「バリアント」とはFigma特有の機能の1つで、パーツのタイプ違いや状態別のデザインなどを1つにまとめ、管理できる機能です。

たとえばボタン1つとっても、塗りのボタンと枠線のボタンなど、複数のパターンがデザインをする中で生まれる場合があります。それをそのまま別々のコンポーネントとして定義することもできますが、するとボタンの切り替えや状態の変化をデザイン・定義するのが少し大変です。
そこでバリアントで1つのコンポーネントに対してバリアントとしてパターンを設定しておくと、1つのコンポーネントでパターン別、状態別のコンポーネントを管理することができ、差し替えなども簡単に行うことができるようになります。
バリアントの設定の仕方
まずは通常のコンポーネントを2つ作成しましょう。その後、それら複数のコンポーネントをShifキーを押しながらすべて選択し、右サイドバーにて「バリアントとして結合」ボタンをクリックします。

このようにすると、1つのコンポーネント内のパターン(バリアント)として設定することができます。
プロパティの設定
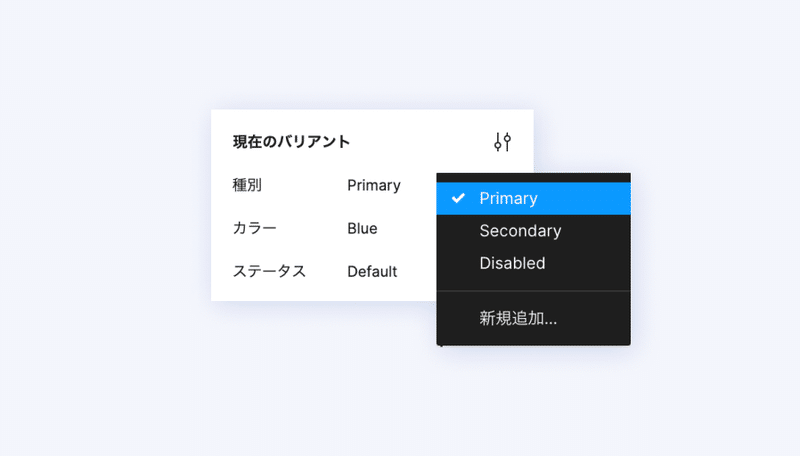
バリアントを作成したら、プロパティとその値を設定してそれぞれのパーツの定義を行いましょう。
プロパティとはパターンを区別する軸のこと。そして値とは、軸であるプロパティにぶら下がる状態や項目のことです。たとえばプロパティが「カラー」であれば、値は「青」「赤」「白」といった色の名前になります。
バリアントはこの値を切り替えることで、パターンを簡単に行き来することができる機能ということです。
そして、実はこのプロパティは1つのコンポーネントに対して複数設定することができます。
どのように分類するかを検討して、パーツの目的や定義などと齟齬がないようにプロパティとその値を設定していきましょう。

複数プロパティの設定方法については、書籍『FigmaでUIデザイン』のp.133のコラムを参照ください。
分類の仕方のコツ
UIデザインを行う上でプロパティの定義=パーツの分類をする際には、見た目上の分類だけでなく、機能の状態、ユーザーにとっての優先度などの項目を取り入れて分類するのがおすすめです。
たとえばボタンなどであれば以下のような分類がよく使用されます。
ステータス
デフォルト / アクティブ / ディセーブル / エラーサイズ
S / M / L優先度
プライマリー / セカンダリー / ニュートラル
また、コンポーネントライブラリやデザインシステムを公開している企業のコンポーネント設計も参考にすると、より実用的なコンポーネントに近づけることができます。
ぜひいろいろなものを作ってみて、どのような分類が整理しやすいかを試してみてください。
おわりに
今回はコンポーネントのバリアント設定についてご紹介しました。
バリアントを活用すると、少し違うデザインにする必要があるのでコンポーネントを一回解除して制作しなければならないといったことがなくなり(あるいは制作後に再び統合することができ)、非常に効率的に作業を行うことができるようになります。
ぜひコンポーネントをマスターしたいという方は、バリアント設定、プロパティ設定について詳しく勉強してみてください。
本記事にて割愛した細かい操作方法については、書籍『FigmaでUIデザイン』 p. 129以降「状態別のチャットリストを作成する」の項目にてご紹介していますので、より詳しく知りたい、実践してみたいという方はぜひそちらも読んでみてください!
<Kindle Unlimited & ペーパーバッグで公開中!>
この記事が気に入ったらサポートをしてみませんか?
