
デザイン整理にセクションを活用しよう - Figma
こんにちは、藤崎 猫です。
書籍『FigmaでUIデザイン』にて紹介しきれなかったFigmaの使い方やデザインチップスを、Noteにてご紹介しています。
『FigmaでUIデザイン』については先日紙媒体での出版も開始しましたので、紙で読みたいという方はぜひ!
それでは今回はFigmaのデザイン画面の整理についてです。
<ペーパーバッグでも発売開始!>
Figmaでのデザイン整理
デザインを作成したら、みなさんはどのようにPdMやディレクターに共有していますか?
また、Figmaに置いてある画面中でどれが最新版のデザインかわからなくなってしまったことはないでしょうか?
複数人で作業をしていると同じページ内でも作業スペースを分けたい場合もありますよね。
デザインの整理はふとした時にみなさん気になってしまうものだと思います。そんなときに活躍するのが、Figmaの機能の一つであるセクション(Section)です。
使い方
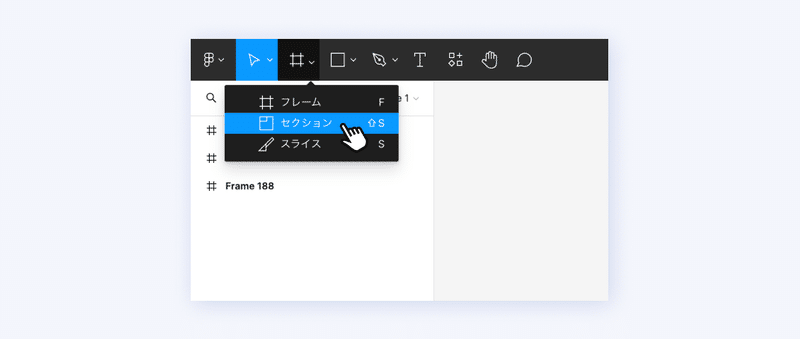
<STEP1> セクションツールに切り替え
ヘッダー左上のツールバーにてフレーム横の下矢印をクリックするとメニューが表示されるため、その中からセクションを選択します。
(※ ショートカットでは「Shiftキー」+「S」)

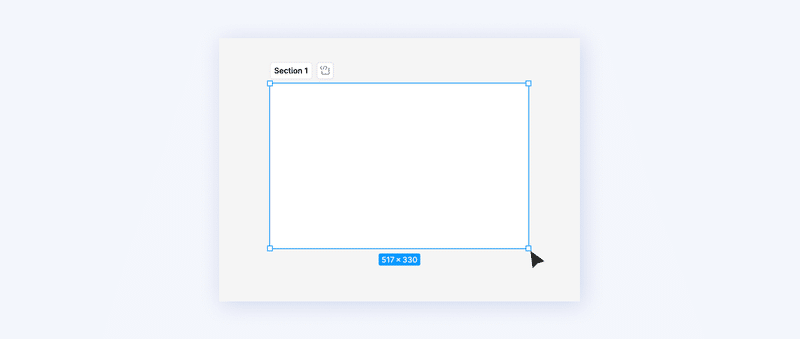
<STEP2> キャンバスの上をドラッグして作成
フレームと同様、キャンバス上をドラッグしてセクションを作成する。

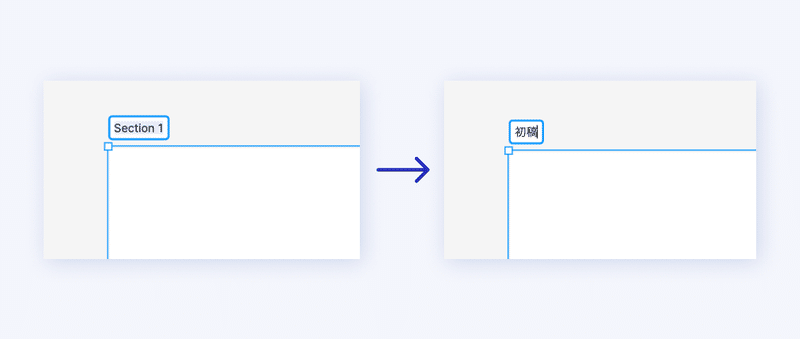
<STEP3> 名前を編集
作成したセクションの左上にセクション名が表示されているため、任意の名前に変更します。

セクションを利用するメリット

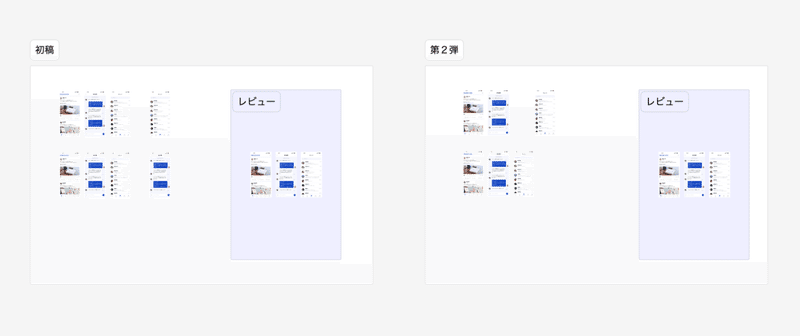
フレームの場合縮小した状態で見ると、それぞれのフレーム名も小さくなっており目的の画面を見つけにくくなってしまっています。
しかしセクションの場合、エリアの名前が拡大縮小しても同じ大きさで表示されるため、Figma上で目的のエリアを見つけやすいというメリットがあります。
また、フレームで画面のフレームを囲うと、各画面のフレームに名前をつけていた場合その名前が表面上は確認できなくなってしまいます。
そのため、画面ごとに命名したいニーズがある場合は、デザインの整理にセクションを活用すると整理しやすいのではないかと思います。
まとめ
セクションで囲うことで、デザインのパターンをまとめてPdMに確認することができたり、まとめてデザインを移動することができるため大変便利です。
セクションをセクションで囲って入れ子構造にすることもできます。その際は背景色を変更するなどして利用すると、よりわかりやすく整理できるのではないかと思います。ぜひお困りのかたは使ってみてください。
『FigmaでUIデザイン』では、実際にアプリデザインを行う中でFigmaの使い方を学ぶ構成となっています。Figmaについて体系的に学びたい、使い方だけでなく実際の制作での使い方を知りたいというかたは、ぜひ読んでみてください!
<ペーパーバッグでも発売開始!>
この記事が気に入ったらサポートをしてみませんか?
