
アイコンのつくり方 - Figma
こんにちは、藤崎 猫です。
先日『FigmaでUIデザイン』という本を出版し、その中に入りきらなかったデザインノウハウや、Figmaの使い方をブログにてご紹介しています。
今回は、シェイプを変形させてアイコンをつくる方法についてご紹介したいと思います。
<Kindle Unlimitedで90日間無料公開中!>
アイコンの3つの作り方と違い
Figmaでのアイコンのつくる際には、おもに3つの方法、
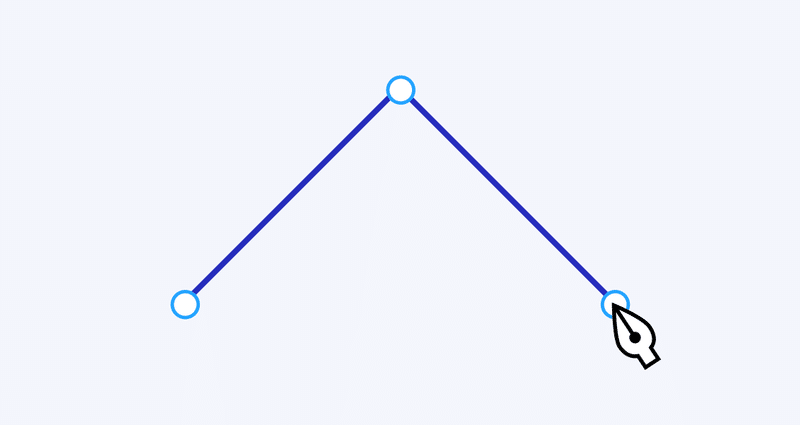
1. ペンツールでゼロからつくる
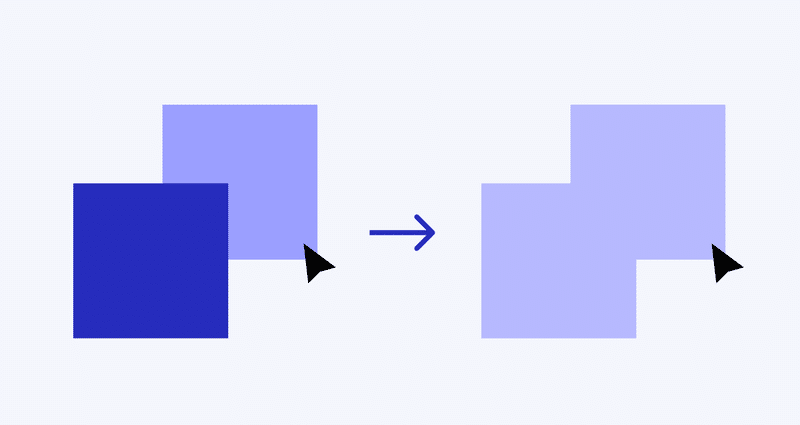
2. シェイプを合体させてつくる
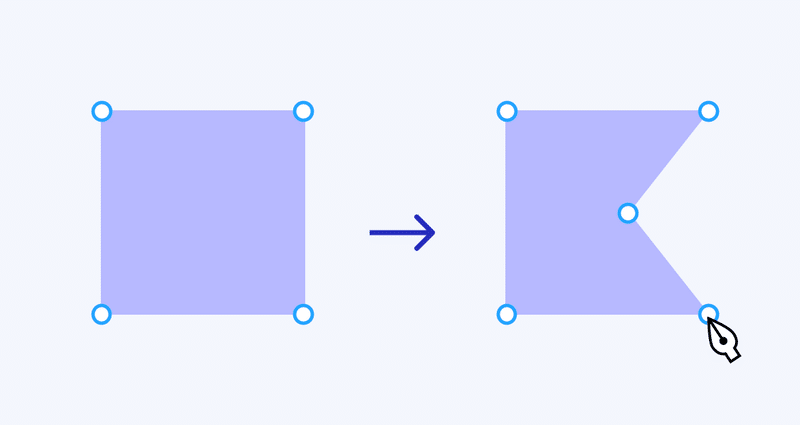
3. シェイプを変形させてつくる
といった方法があります。
基本的にはどの方法でもよいのですが、それぞれの作り方にはメリットとデメリットがあるため、それらを把握した上で作り方を選ぶとよいでしょう。
【やり方1】ペンツールでゼロからつくる

<メリット>
比較的直感的に作成することができる。
<デメリット>
Illustratorに比べるとFigmaでは左右のバランスの調整や大きさのずれをコントロールしにいため、均等なアイコンをつくるのが少し難しい。
難易度 … 高
【やり方2】シェイプを合体させてつくる

<メリット>
シェイプを組み合わせて合体するだけのため、作成するのが簡単。
<デメリット>
見た目上は1つのオブジェクトだが、データ上(レイヤー上)では別々のオブジェクトとして存在しているため、拡大縮小する際に合体させたオブジェクトの配置がずれて形が変わってしまう場合がある。
難易度 … 低
【やり方3】シェイプを変形させてつくる

<メリット>
データ上も1つのオブジェクトなので、拡大縮小した際にズレが起こりにくい。
<デメリット>
シェイプの変形のさせ方には少し工夫が必要。
難易度 … 中
3つの作り方とアウトプットにはそれぞれ特徴がありますが、今回は作成する際の「難易度」と「アイコンの保守性」の観点から、3つめの「シェイプを変形させてつくる」方法についてご紹介したいと思います。
シェイプを変形させる「3つのナレッジ」
ここではシェイプをベースとしてアイコンをつくる上で必要な3つのナレッジをご紹介します。
<ナレッジ1> 変形する
<ナレッジ2> 凹ませる
<ナレッジ3> 曲線にする
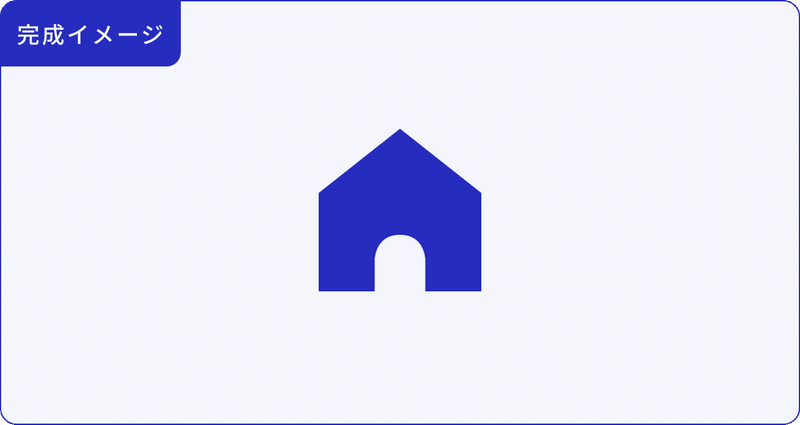
3つのナレッジを習得するための題材として、今回は以下のようなホームアイコンを作成していきます。

シェイプとペンツールの基本的な説明や使い方については、『FigmaでUIデザイン』の42ページ、59ページにそれぞれまとめているので基礎を学びたいかたはそちらをご確認ください。
<ナレッジ1> 変形させる
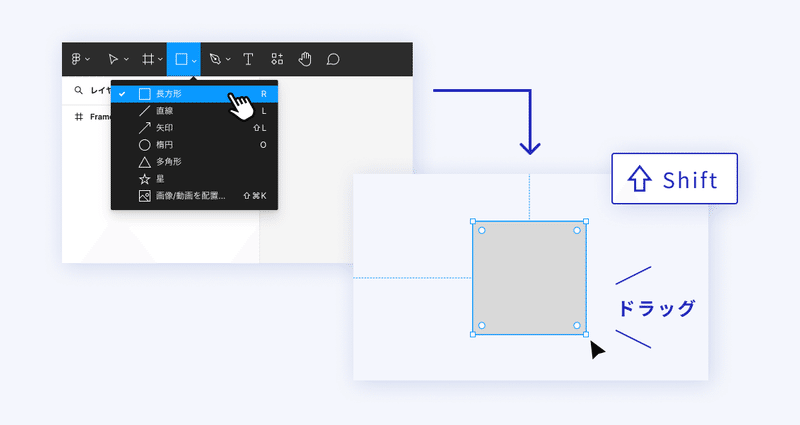
STEP1 シェイプを作成する
ヘッダーのツールバーにて「シェイプ」 >「長方形」の順番にクリックして長方形ツールに切り替えたら、「Shitキー」を押しながらキャンバス上をドラッグ。

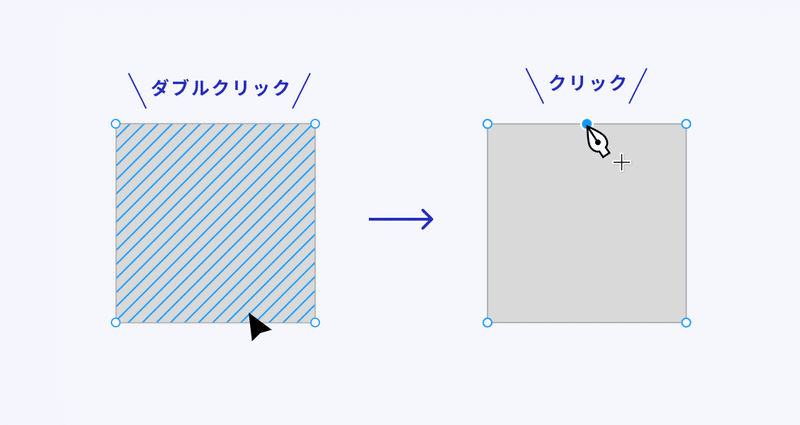
STEP2 アンカーポイントを追加
シェイプをダブルクリック。
正方形の上の辺にカーソルを合わせると辺の中央に丸いポイントが現れるので、そのままポイントをクリックし、アンカーポイントを追加しましょう。

編集モード
シェイプをダブルクリックすると、シェイプを形作っている「アンカーポイント」を編集できるモードに切り替わります。
辺の上にカーソルを合わせると、カーソルが「ペンツール」に切り替わりアンカーポイントの追加や削除ができます。
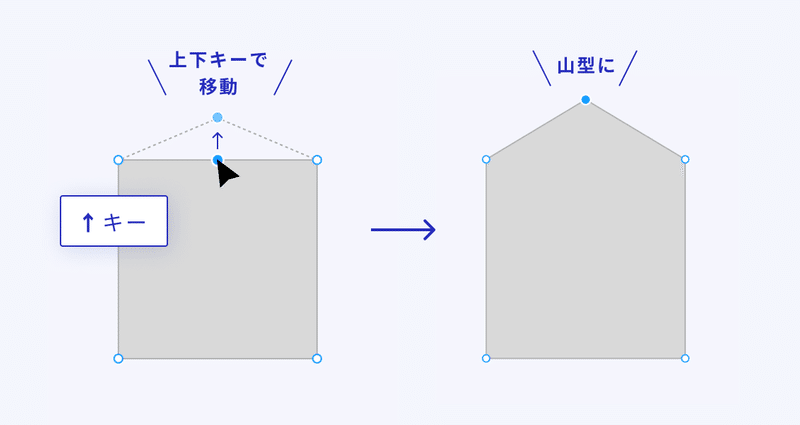
STEP3 アンカーポイントを移動
アンカーポイントを追加したら、そのままキーボードの上下キーでポイントを上に移動させます。すると、以下の図のように上の辺が山型になります。

<ナレッジ2> 凹ませる
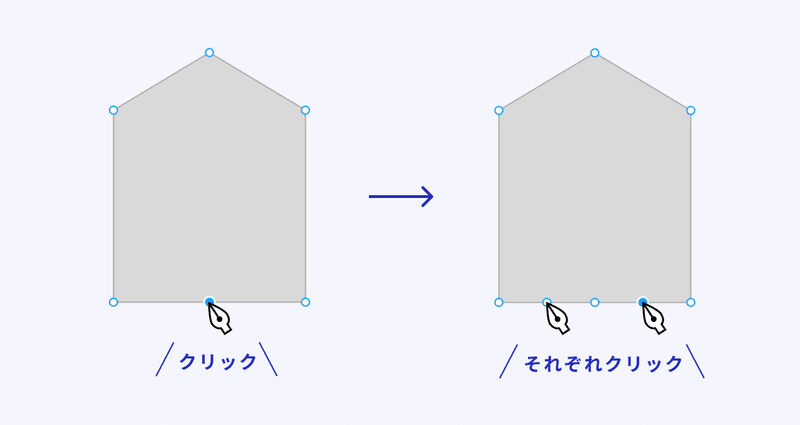
STEP1 3つのアンカーポイントを追加
下の辺に3つのアンカーポイントを追加します。
下辺の中央にアンカーポイントを追加した後、分かれた左右の辺の中央にもそれぞれアンカーポイントを追加してください。

Figmaの場合、アンカーポイントは常に辺の中央に追加するところから始まります。任意の位置に移動したい場合はポイントを辺の上で移動させましょう。
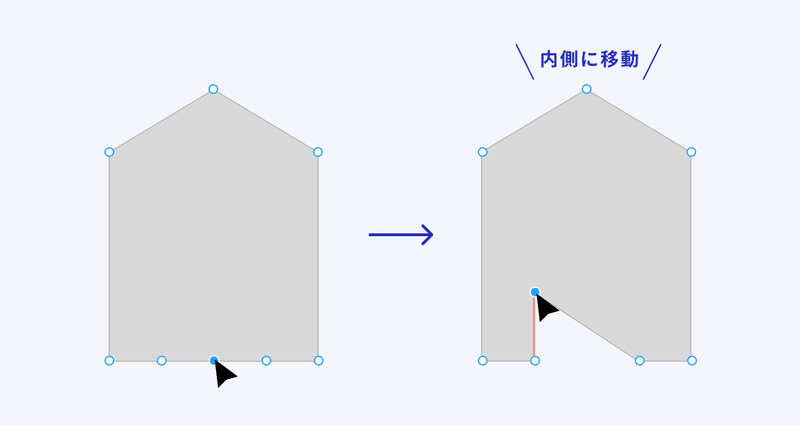
STEP2 中央のアンカーポイントを移動
中央のアンカーポイントを選択して、上方向(図形の内側)に移動しましょう。左右の位置としては、1つ左のアンカーポイントの真上にくるようにします。

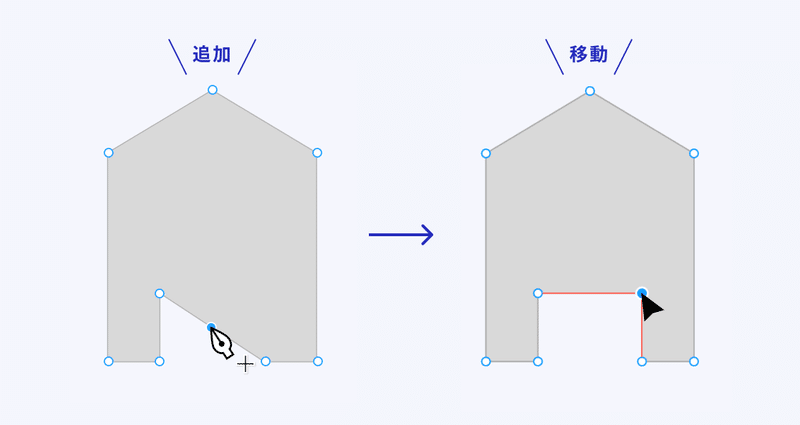
STEP3 4つ目のアンカーポイントを追加 + 移動
斜めになった辺の中央にもアンカーポイントを追加し、右隣のアンカーポイントの真上、かつ左隣のアンカーポイントの真横に来るようにポイントを移動します。

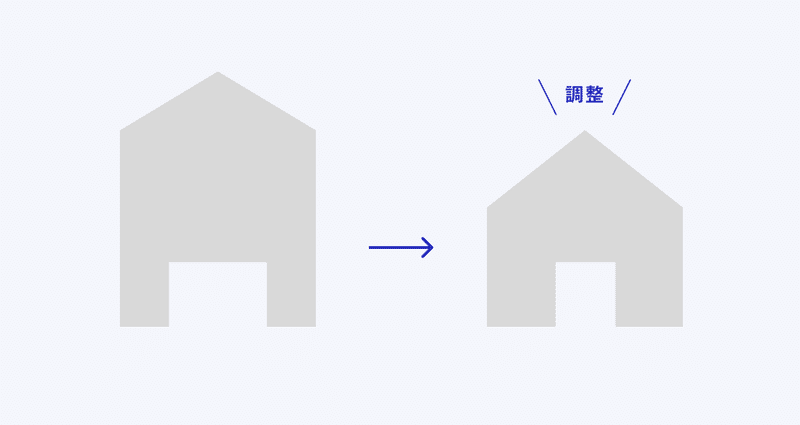
<ナレッジ3> 曲線にする
曲線はアンカーポイントの移動などによって変形しやすいため、全体の形が出来上がってきた段階で着手するとスムーズに作成可能です。
今回は各アンカーポイントを移動して、全体の長さや位置を以下のように整えた上で作業を開始しましょう。

「Shifキー」を押しながらアンカーポイントを順番にクリックすると、複数のアンカーポイントを同時に選択し、移動できます。
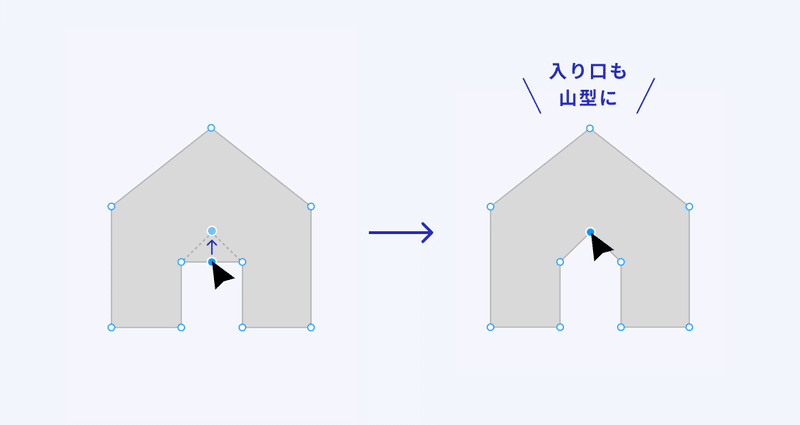
STEP1 入り口の上辺を山型に変形
「STEP2 変形させる」を参照し、入り口の上の辺を山型に変形します。

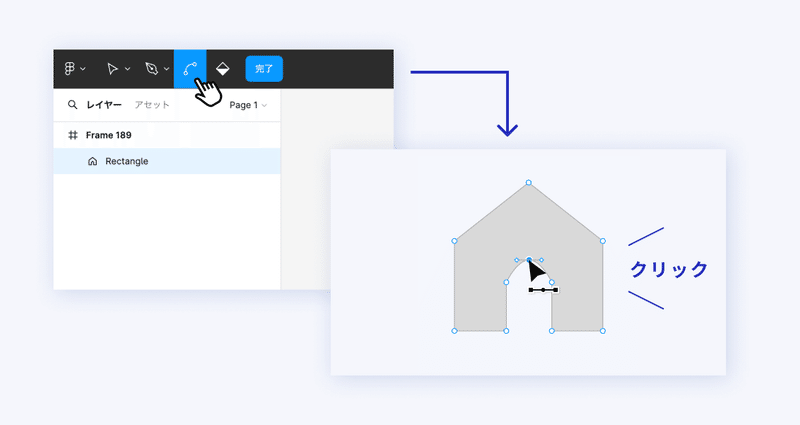
STEP2 曲線ツールに切り替えてクリック
「編集モード」の状態でヘッダー左上を確認し、ペンツールの右隣のメニューをクリックして「曲線ツール」に切り替えます。
山型にした入り口の頂点部分 = 中央のアンカーポイントをクリックすると、頂点が曲線の頂点に切り替わります。

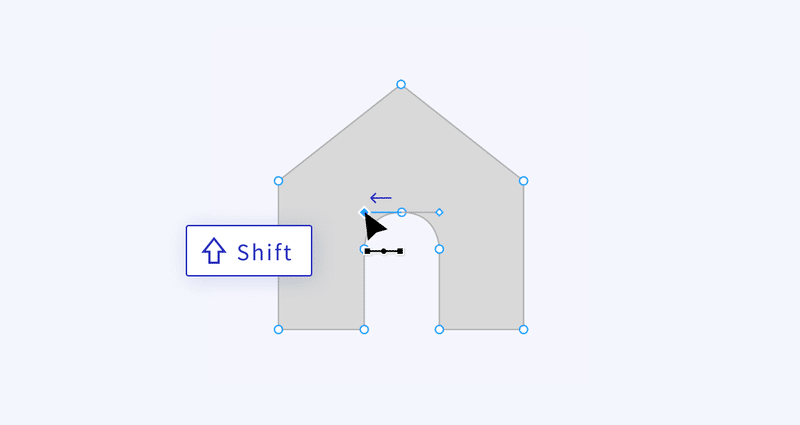
STEP3 曲線を調整
アンカーポイントをクリックすると現れる左右のハンドルの片方を、「Shifキー」を押しながら左右のどちらかに引っ張ります。すると曲線の弧の形が変わるため、違和感のない形になるように調整しましょう。

片方のハンドルが消えてしまった場合
曲線ツールの状態のままハンドルをワンクリックする(クリックして離す)と、一方のハンドルが削除されてしまうため注意しましょう。
誤って消してしまった場合は、アンカーポイントを再度曲線ツールでクリックすることでリセットできます。
入り口の高さなどをアンカーポイントを移動させて調整したら完成です。

まとめ
今回の記事では、シェイプを変形させてアイコンをつくる方法についてご紹介しました。ぜひみなさんも独自のアイコンが必要になった際はシェイプの「変形」「凹み」「曲線」といったノウハウを使って作成してみてください。
今回は少し発展的な内容となりましたが、『FigmaでUIデザイン』では体系的にFigmaの使い方を学びつつ、アプリ制作を同時に行えるように執筆しています。
90日間 Kindle Unlimited で無料公開中ですので、UIデザインのノウハウを知りたい方、FigmaでUIデザインができるようになりたい方は、ぜひ読んでみてください!
この記事が気に入ったらサポートをしてみませんか?
