【センス皆無人間流】ダサくならないスライドの作り方(ざっくり編)
ついこの間、「プレゼンのコツ教えてください」と聞かれました。
そのとき、僕は、プレゼンの「内容」について偉そうにしゃべりました。
でも、よく考えたら、僕は、学生時代、内容よりも見た目をつくるのに非常に苦労していたので、そっちの解説もすべきだったなと。
今日は、古澤流、PowerPointでのスライドの作り方を見た目の視点でざっくり紹介します。Keynote派は知らん。
プレゼンにおける悩みたち
よーしプレゼンするぞ!内容もだいたい決まったぞ!となった後の話。
その内容に自信があったのに、いざスライドを作ってみると。。。「あれ?なんかダサくない?」って思うことありませんか?
もしくは、「俺のスライド、あの人のスライドより見づらいけどなんでだ?」とか。
センスないからしょうがないや。とか、あきらめていませんか?
PowerPointが悪いんだKeynoteだったらおしゃれにできる、とツールのせいにしていませんか?
僕もセンス皆無人間なので、スライド作成には非常に苦労しましたが、今では、なんとなく、自分なりの作り方が出来てきました。
今回は、PowerPointを使った、「ダサくない」スライド作りのコツを7つ書いていきます。
おしゃれなスライド作りたいならブラウザバックしよう!
※一言に「プレゼン」といっても、すごくまじめな資料を求められる場からある程度砕けていた方がいい場まで、場面によって必要な技術や見せ方は変わってきます。今回は、なるべく、プレゼン全般に通じるような内容にしますが、その時々に応じて、多少修正が必要になります。また、見た目についてを中心に書きますので、「1スライド1メッセージにしろ」とか「体言止めにしろ」とか、そういう部分はいったん省きます。(ネタ切れしたら、そのうち記事にするかもしれないです)
その1 変なテーマに手を出さない
PowerPointで作ったスライドが嫌われる理由の一つでもあり、これをやると絶対ダサくなるぞの代表格は「変なテーマを使っちゃう」です。
よく見ませんか?こんなパワポ。

学生さんなんかが、よくこのテーマを使ってる気がしますが、その大半がめちゃくちゃ見づらい。
理由は簡単で、このテーマを使うとスライドがすごく狭くなるからです。

こういった、スライドの横幅を狭めてしまう系のテーマは、文字や図が非常に窮屈になりがちです。
特にこのテーマは、PowerPointに内蔵されているテーマの中でも、よく使われるわりに、横幅がトップクラスに狭くなっています。
もちろん、このテーマだって、使い方によってはオシャレなスライドを作れると思います。
しかし、そのためには、どうしてもセンスが必要になります。
菅田将暉が着ていればオシャレにみえる服も、僕ら一般人が着ると途端にダサくなるのと同じ理屈です。
センスに自信がない人はおとなしくあきらめましょう。
かくいう僕もセンスがないので、個人的にはテーマ自体を使わないことが多いです。
でも、ちょっと色味がないのさみしいなとか、どうしても使いたい場合も時にあります。
そういったときは、下のNG例を避けて選ぶといいと思います。
(最初のスライドはタイトルスライドでデザインが違ったりするので、スライドを一枚追加してからテーマを選びましょう)
・横幅が極端に狭くなるのはNG。

・背景色が白が無難。色付きなら黒か薄い色。それ以外はNG。

・タイトルが横にあるのはNG。

その2 文字サイズを思い切ってデカくする
どんなにオシャレなスライドを作っても、見えなきゃ意味無いんですよね。
スライドはあくまで、プレゼンを補助するための道具です。
小さな文字を入れてしまうと、聴衆はそれを解読するのに労力をつかってしまいます。
せっかく時間をかけて準備したプレゼンも、残念な結果につながってしまいます。
ですから、文字は、思い切ってデカくしてみましょう。
具体的なサイズですが、どんなに小さくても20pt以上にした方がいいと思います。
ここで一番大事なのは、一番小さい文字が20pt以上ということです。
こういうスライドは見づらいのでやめましょう。

大学で講義を受けたことある人はわかると思いますが、こういうスライドで説明してくる教授の授業は、わかりづらいし眠くなりましたよね?
こんなスライドを使っているあなたも、そんな発表になっている可能性大です。
注意しましょう。
他にも文字サイズの調整だけでできる工夫はあります。
例えば、文字サイズのパターンを作ることでメリハリをつける工夫です。
僕は特大・大・中・小の四種類の文字サイズを使い分けています。
といっても、特大はごく稀にインパクトのあるメッセージを伝えるときだけで、基本は大・中・小の三種類です。
もちろん、小のサイズは20pt以上にしています。
他のサイズは、その時々に応じて、文字サイズを変えるので特定のサイズはないです。
ちょっと大げさですが、こんな感じになります。

別にどうということのないスライドですが、デフォルト設定よりは見やすいんじゃないでしょうか?

スライドの文字を大きめに調整することで、メリハリがついて見た目も整いやすくなりますし、必然的に1枚のスライドの持つ情報量も調整され、みやすい資料を作ることにつながります。
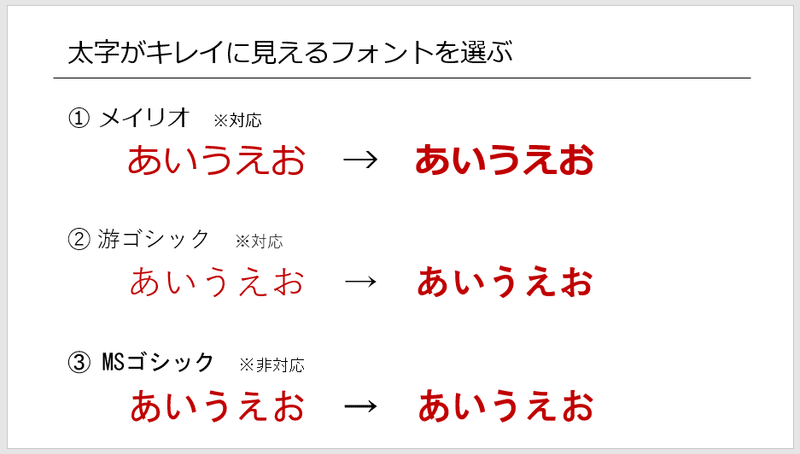
その3 フォントは太字対応のものを選ぶ
文字のこだわりはもう一つ。
それはフォントです。
お洒落なフォントはこの世に数多とありますが、特別な理由がない限り僕が使うのは「メイリオ」一択です。
メイリオを使う最大の理由は「太字に対応しているフォントだから」です。
実は、フォントには太字に対応しているものとそうでないものがあります。
Windowsに搭載されているMSゴシックは対応していないフォントです。
太字対応しているフォントのほうがキレイに太字にできるので、色がついたときに強調しやすいというメリットがあります。

みなさんも自分なりにお気に入りのフォントを見つけてもらいたいのですが、特に理由がないならメイリオを使うことをおすすめします。
また、フォントは必ず統一しましょう。
スライド内でいろいろなフォントが使われていると非常にダサくなりがちです。
(ちなみに、「その2」で出てきた画像は、それぞれメイリオと游ゴシックです。どちらが見やすく感じますか?個人の好みもある部分かもしれません)
その4 色は3色くらいに抑えよう
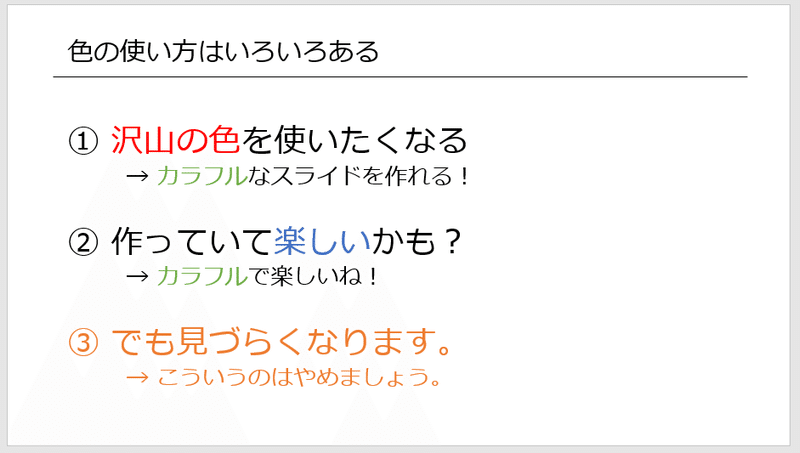
スライドを作るなら、カラフルのほうがわかりやすい!なんて思っていませんか?
でも、いざ作ってみると、なにか違和感が。。。
それは色彩のセンスがないからです。
小学校のころ、センスのある女子がノートをカラフルにとっていましたが、センスがない我々は赤と黒だけのノートじゃありませんでしたか?
でも意外と、そのほうが見やすかったり。。。
スライドも一緒です。

センスがないなら、おとなしく、色の数を控えてみましょう。
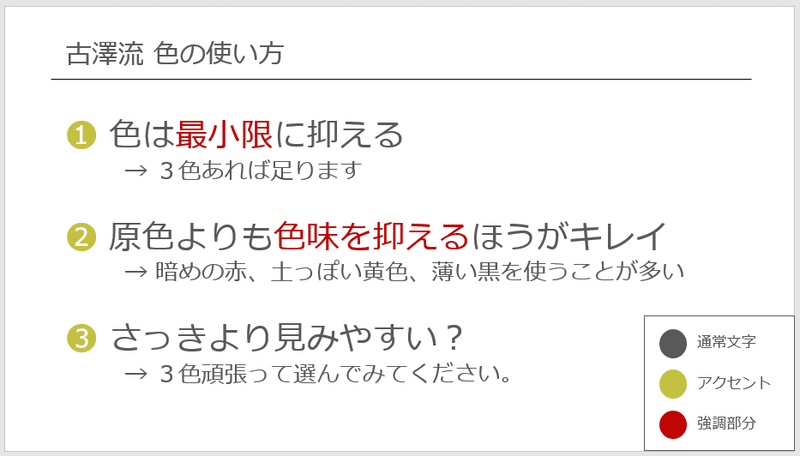
もちろん、テーマを使っている場合は多少差異はあるでしょうが、個人的には3色がちょうどよいバランスだなと思っています。
僕がよく使うのは「黄色系」「黒系」「赤系」の3色です。

ちょっと、それぞれの色を大げさ気味にしてみましたが、それっぽくみえませんか?
他にも、いろいろな色の組み合わせがあります。
3色も選ぶのは大変でしょうから、基本的に、「暗めの赤」+「灰色に近い黒」+「アクセント1色」のパターンだけで大丈夫です。
アクセントは何色でもいいですが、原色は避けたほうがいいです。
原色を使うとどうしてもダサくなりがちです。
ちょっと淡い色や暗い色をうまく使うとそれっぽくみえます。
PowerPointっぽい青を使ってもそこまで悪くはないかなと思います。
しっくりくるアクセントの色が決まらない場合は赤と黒の2色でもOKです。
むしろ下手な色を使うくらいなら2色のほうがマシだと思います。
その5 スライドマスターを使いこなそう
ここまで、いろいろな書式設定をいじっていますが、「全部のスライドに適用するのめんどくせぇ」と思いませんか?
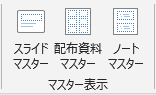
そんなあなたにスライドマスター。
「表示タブ」にこんなのがあるはずです。

使い方は今回は割愛します。
ぜひググってください。
使いこなせれば、作業効率爆上がりの最強機能です。
実はスライドマスターはテーマの代わりにも使えたりします。
僕は、テーマを使わないので、こんな感じで使っています。

フォントをメイリオに設定して、サイズを調整。
タイトルの下に下線を引っ張って、古澤流超簡単テーマの完成です。
必要に応じて、右上にロゴを置いたりしてもいいですね。
こうすると、普通にスライドを追加するだけで、適用したデザインのスライド追加されるようになります。

使いこなすと便利なので、めちゃくちゃ使いましょう。
その6 スマートアートを使いこなそう
スライドを使う以上、文字情報だけでなく、図も使いこなさなければなりません。
個人的には、「図解できるところは全部図解する」くらいの気概で図解しちゃえばいいと思っています。
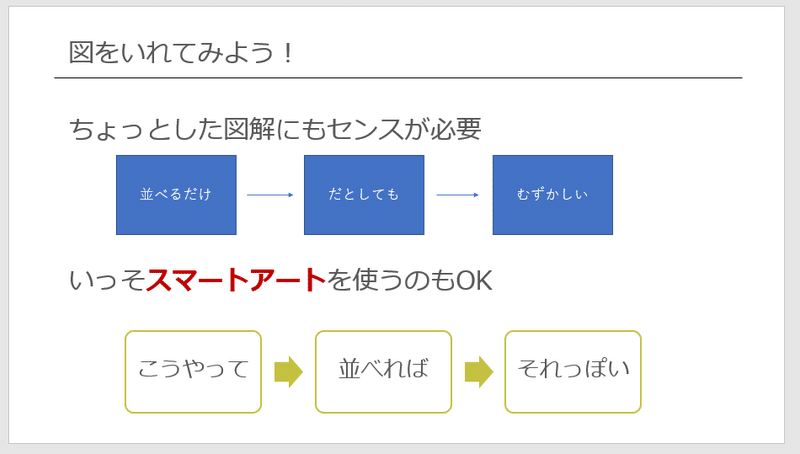
とはいえ、図解って結構大変。
なぜかシンプルな図でもダサくなったり。
そこでおすすめなのがスマートアートです。

一瞬でそれっぽく図がつくれる機能です。
「挿入」タブから追加できます

これもまた使い方は割愛しますが、それっぽい図がたくさんあります。
好きなもの選んでください。
ただし、注意点が二つあります。
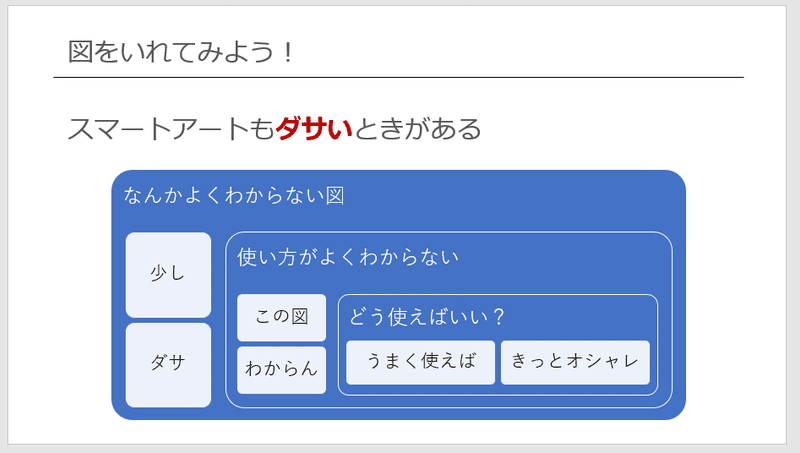
1つ目は、スマートアートの中にはダサい図もあるという点。
こんなんどうやって使うんだよっていう図も紛れてたりします。
このスマートアートを使え!みたいに種類まで断言したいところなんですが、こればっかりは、スライド全体の雰囲気にもよるので、しっくりくるまで全部試してください。
だいたいそれっぽくなるとは思いますが、どれ使ってもダサいよーってときは、おとなしくあきらめましょう。

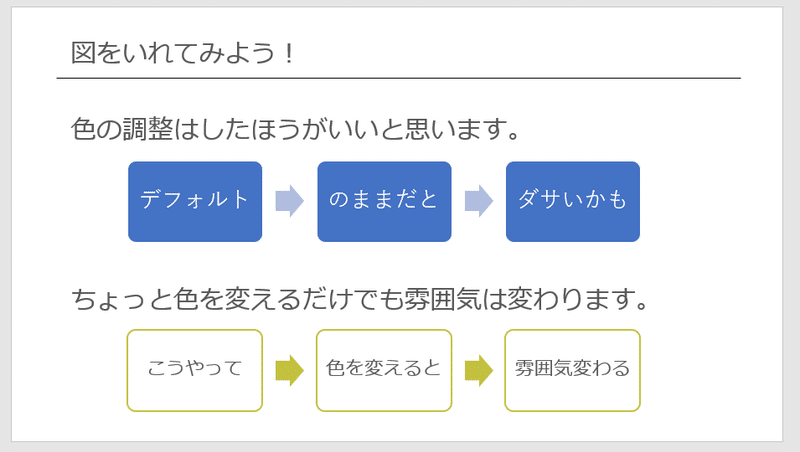
2つ目は色がダサいよという点です。
そのままの色を使ってしまうと、スライドによっては統一感が失われることもあります。
色の選び方は「その4」でやっていますから、その選び方で選びましょう。
古澤的には「塗りつぶしはなし、枠線でアクセントカラー」だけでもそれっぽく見えると思っています。

自分のスライドにあったスマートアートを使ってみましょう。
その7 画像素材を使う
スライドに画像が必要かどうか、という議論は多分宗教戦争的な部分を孕んでいるので、いったん置いておきましょう。
ですが、少なからず、画像があることで、見やすくなったりインパクトがついたりすることは確かです。
僕個人はスライドには、画像を入れてあげたほうがいいと思っています。
そこで、今回は素材の選び方をご紹介します。
アイコン系は、基本的には、PowerPointの標準機能にあるもので十分です。
「挿入」タブの中のアイコンを選択すれば、かなり使いやすいアイコン素材がたっぷりあります。

しかし、残念なことに、この機能はPowerPointのバージョンによっては存在しないこともあります。
また、もしかしたら、この機能には無いようなアイコンを使いたいときもあるかもしれないです。
そういった場合、僕がよく使うサイトはこちらです。
これはめちゃくちゃ便利なサイトなので、ぜひ活用してみてください。
素材サイトのほとんどは利用規約が英語で分かりづらかったりするんですが、ここは日本語で書かれているので、僕のようなクソザコ英語力でも安心です。
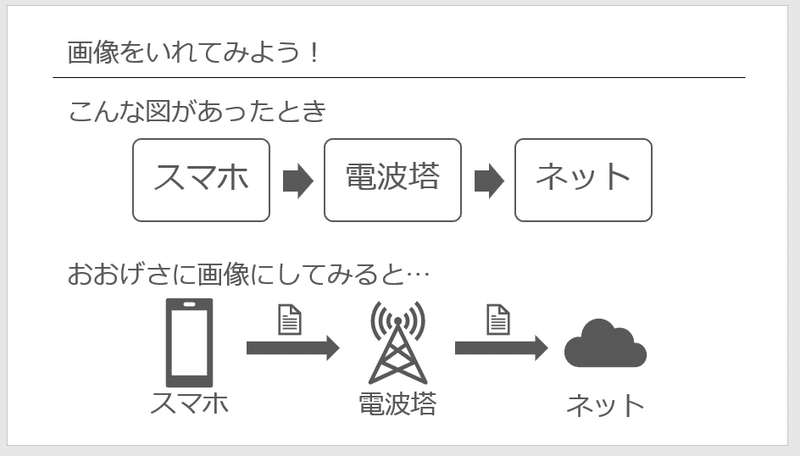
図ではなくアイコン系の画像を使うだけで、こんな風に雰囲気がガラリと変わります。(わかりやすく比較するため、あえて色は1色にしています。)

画像の中でも、特にアイコン系の画像は簡単に素材が見つかるし、非常に使いやすいので、スライドとの相性が抜群です。
一方で普通の写真だったり、一枚イラストなどは使用の際に注意が必要です。
なぜなら、ダサくなりがちだからです。

複数の画像を並べるのは非常にセンスがいるので、僕は苦手です。
僕なりに直すとしたら。。。

こうやって、全体の余白が残る範囲で、できる限り画像を大きくすることくらいです。
「あれ?直した後もちょっとダサいぞ?」と思ったあなた。
正解です。
実はここは僕もやり方模索中です。
なので、普段の僕は、写真素材は複数組み合わせることはせず、一枚だけでつかいます。

よく使うのは、「その2」でいうところの「特大」のフォントサイズの文字と組み合わせて、インパクトの強いワンフレーズ(普通と違うこととか、結論とか、覚えて帰ってほしいこととか)を出すとき。
こういうスライドは、プレゼン自体の盛り上がりのタイミングで使います。
多少ダサくても話術でカバーしましょう。
ただし、真面目な場だと、こういうスライドは敬遠されることもあるので注意が必要です。
※こういった画像の上に文字を重ねるときは、半透明の白の四角形を画像の上に被せてあげると文字が見やすくなっていいです。絶対やりましょう。(画像効果でかけてやってもいいです。)
最後に
この記事が皆さんのプレゼンのお助けになると嬉しいです。
ちなみに、このやり方で失敗したとしても絶対責任取らないので、皆さん、精いっぱい失敗しましょう。
この記事が気に入ったらサポートをしてみませんか?
