
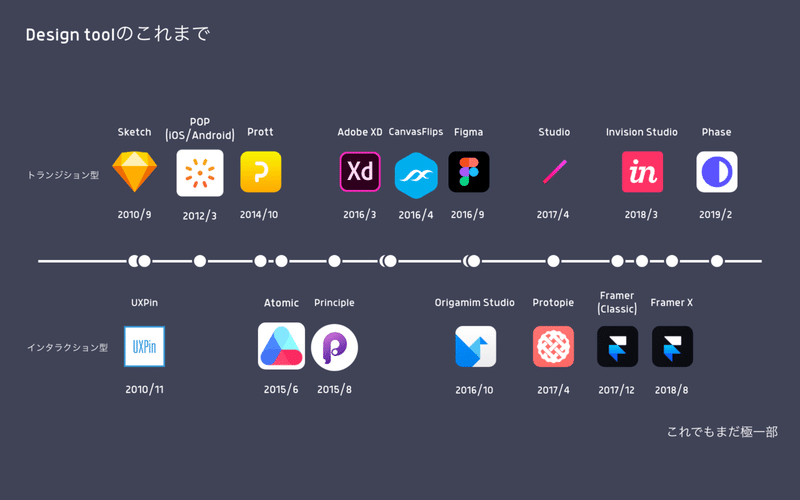
デザインツールのこれまで
こんにちは。
株式会社Manhattan code所属のUIデザイナー、genです。
GW、楽しく過ごされているでしょうか。
僕は『アベンジャーズ/エンドゲーム』を劇場に観に行く以外の予定は今の所立っていません。
さて
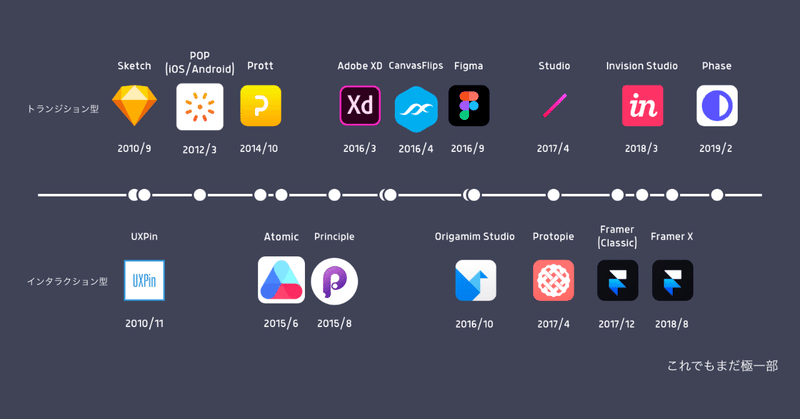
お付き合いのある方から、「デザイン・プロトタイピングツールについて話をして欲しい」と頼まれまして、GW頭で資料作成ながら今までのデザインツールの年表のようなものを作ってみました。

デザイン・プロトタイピングツールには大別して2種類ありまして、
トランジション型
画面遷移でプロトタイプを作成するツール群。
アニメーションは作り込めないが学習コストが低く習得難易度が低い。
インタラクション型
画面遷移だけではなく、細かなインタラクションを設定できるツール群。
作り込みが出来るが、.jsなどの知識が必要だったりと習得難易度が比較的高い。
両方の特性を併せ持ったものは複合型に分類されます。
こうしてみるとここ10年くらいでものすごい数のツールが出ていることが実感出来ますね。これでも、取り上げているツールは全体の極一部。
ちなみに僕の宗派では多神教が認められているので、 Sketch / XD / Figma を用途ごとに使い分けをしています。
Sketchはビジュアル・レイアウトをしっかり作り込みする必要がある時。
XDはアニメーション表現が必要なプロトと、スライド作成・プレゼン用(上の画像もXDで作成)。
Figmaは社内向けにWF公開したり、複数人でデザインについてあーだこーだする時用です。
今は新しいツールであるPhaseがアーリーアクセスを初めていたり、Sketchにコラボレーション機能導入の噂が立つなど興味深い事が多いです。
今後もツールウォッチャーとして目を光らせていきたいと思います。
※ 年表の年月が間違ってるかもしれません。その際はお知らせ下さると助かります。
※ 画像は転用OKです。どこかで同じような話をされる方は是非使って下さい。可能であれば一言お知らせ下さると助かります。
◼️◼️◼️◼️◼️◼️◼️
宣伝
Manhattan codeでは以下の職種で募集行ってます。
ご興味のある方は是非ご一報下さい。
この記事が気に入ったらサポートをしてみませんか?
