
第1回「YouTubeサムネイル」課題講評を行いました - CodeCamp Design Review
CodeCampでデザイナー向け教務を担当する井上です。
CodeCampでは受講生支援として、デザインコンテスト「CodeCamp Designers Award」を隔月開催していましたが、参加者の方から「ぜひ作品講評の機会を増やしてほしい」とのお声をいただきました。
そのご要望に応え「CodeCamp Design Review」へとタイトルを変更し、毎月開催、実務を想定したデザイン課題に取り組んでいただいています。
初回の課題は「YouTubeサムネイルデザイン」とし、8件のご応募をいただきました。
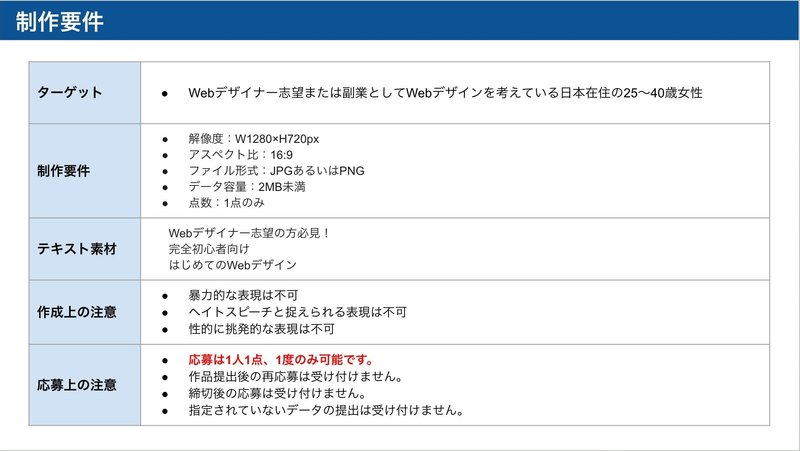
制作要件

出題意図
YouTubeサムネイルデザインを通じて、応募者の方のグラフィックデザイン(ここでは平面を元にした二次元のデザインを指します)スキルの現状と改善点を推し量るのが目的です。
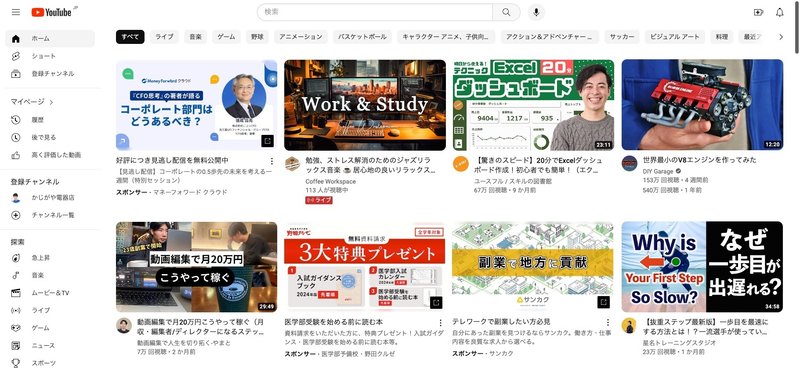
YouTubeといえば、サムネイルがカード状にレイアウトされたUIをイメージされると思います。
押されるサムネイルをつくるには、分析やマーケティング力に加え、他に負けない存在感のあるデザインを検討することが重要です。

ユーザはサムネイル群をサッと一瞥し「自分に関係があるかどうか」を峻別します。
いかに自分が求めている動画はこれだ、と思ってもらえるかがデザイン設計のポイントです。
※講評には評者の主観を含みます
※課題のチャンネルは架空のものです
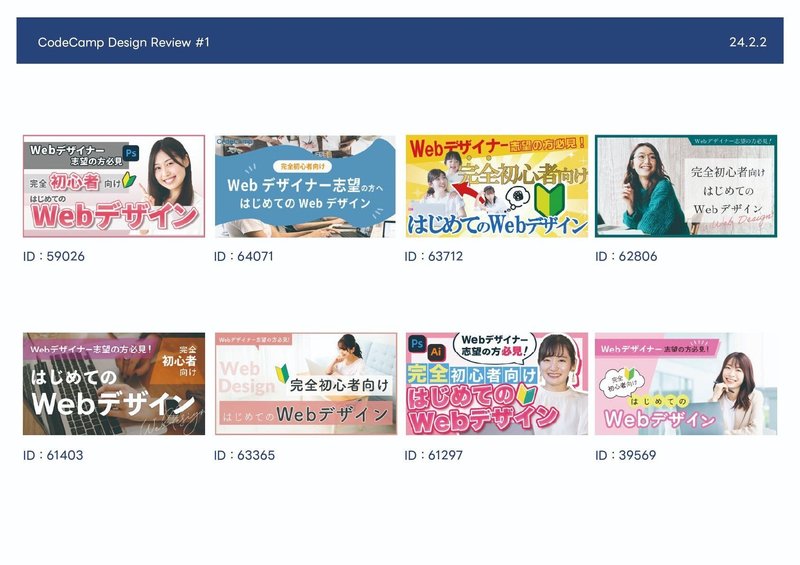
第1回応募作品一覧

1.受講生ID:59206さんの作品

評価すべき点
全体的に「これぞYouTubeサムネイル」というイメージを喚起する、シンボリックなデザインです。
YouTubeサムネイルは、必要以上に華美でなくても機能することを証明する仕上がりです。
ディティールの処理において少々気になる箇所はありますが、サムネイルとしては成立しているため、特段問題ありません。
見直すべき点
各所のグラデーションの3層はそれぞれ濃く、かつ袋文字も一番濃いグラデーションに合わせるとより存在感が出ます。
和英混植時、英文は同じサイズでも和文より小さくなるので、英文を同じ高さ・サイズに調整しましょう。
若葉マーク一番外の黒枠は画像を小さくするごとに潰れて見えなくなり、ノイズになりやすいので削除する、あるいはドロップシャドウを落とすなどの処理を検討しましょう。
2.受講生ID:64071さんの作品

評価すべき点
コントラストに気が配られた、昨今のYouTubeサムネイルの傾向を捉えた作品です。
検索結果で隣接する、競合チャンネルのサムネイルに負けない存在感を感じます。
見直すべき点
子供の頭が文字にかかっているので、親子を少し小さくしつつ左に寄せ「b」と「デ」の間にレイアウト、かつPCの蓋をトリミングしましょう。
Before/Afterを表すのであれば、モデルを同一人物にするとなおよいでしょう。
スピーチバブルの足(・・・)は、悩んでいる姿の頭部に寄せてもよいかもしれません。
3.受講生ID:63712さんの作品

評価すべき点
番組タイトルが目に飛び込んできやすい、ミニマルかつ機能性を感じさせるデザインです。
鈍いブルーが派手すぎず、逆に知的な印象を与え、コンテンツの性格を体現しています。
見直すべき点
背景がビジーでロゴが見にくいため、一色の背景の上に置くなどしてブランドを侵害しない配慮が必要です。
ブルーの有機曲線が動きが強く、番組タイトルを読む際のノイズになりかねないため、緩やかな線に変えると尚良いでしょう。
英文とカナが混植された際の空きが目立ち、散漫な印象を与えるため、文字詰めを徹底しましょう。
4.受講生ID:62806さんの作品

評価すべき点
情報量を絞って見る側にストレスを与えない、番組内容に即した知的なイメージを喚起するデザインです。
書体、配色ともにシックにまとまっており、ターゲットが自分を重ね合わせるのに効果的です。
見直すべき点
番組タイトルの存在感を落とさないよう、余白確保の意味でモデルを少々左に寄せ、空間を詰めてもよいでしょう。
「Webデザイン」にて字間空きが目立つので、文字詰めを徹底しましょう。
接続詞など、小さくした文字と大きい文字の差が見えづらいので、さらにもう一回り小さくできれば、より文章のコントラストが明確になります。
5.受講生ID:61403さんの作品

評価すべき点
全体を通じて、タイポグラフィに秀でた印象を与えるサムネイルデザインです。
番組内容をストレートに伝えることを最重要視していることが伝わります。
シックにまとめた配色で、知的な雰囲気の演出に成功しています。
見直すべき点
背景写真のピクセルが複雑かつコントラストが強めにつき、文字とのコントラストが弱く感じます。写真に乗せたレイヤーの透明度を下げて、視認性の担保することが必要です。
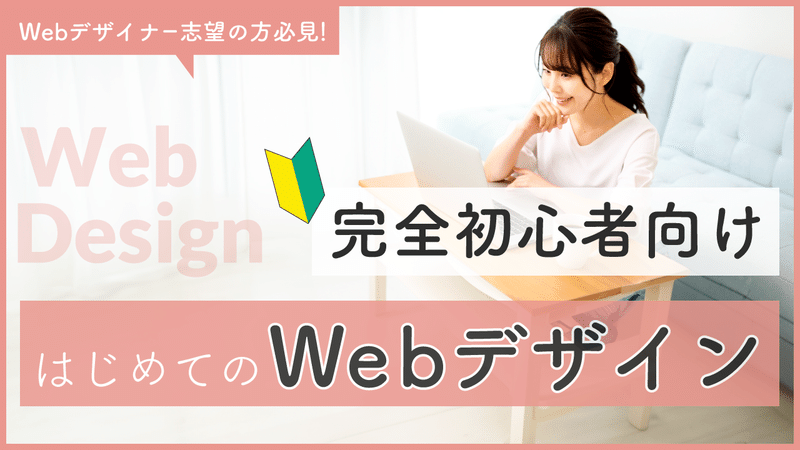
6.受講生ID:63365さんの作品

評価すべき点
ターゲットに寄り添った、すっきりして爽やかな印象を与えるデザインです。
ブラックの文字の存在感が十分なので、検索結果一覧でも内容を理解しやすく処理されています。
見直すべき点
「はじめての」のコントラストが弱い上に文字が細いので、フォントウェイトを他と合わせましょう。
「向け」「イン」間の字間空きが目立つので、文字詰めを徹底しましょう。
画面右側に写真と黒文字という情報が混み合った状態のため、この行は左寄せにし、右半分のエリアは写真が生きるよう調整しましょう。
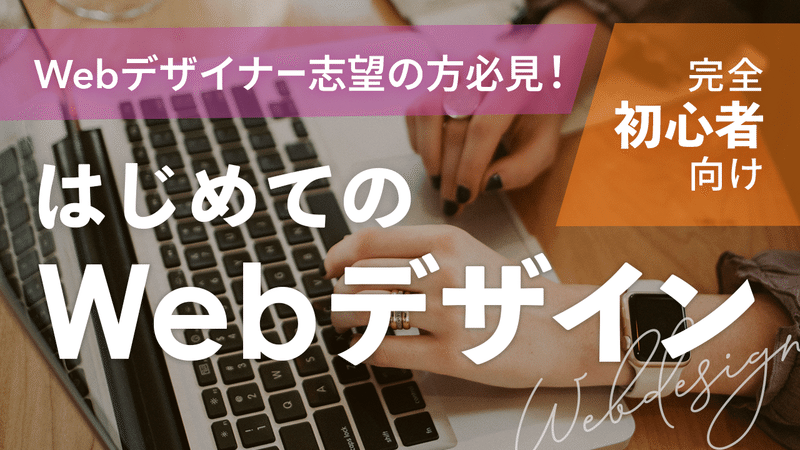
7.受講生ID:61297さんの作品

評価すべき点
YouTubeサムネイルのあるべき形を踏まえた、要件通りのデザインです。
レイアウト、ディティールのあしらい等を含め、理想的な完成度です。
すぐに市場に展開しても違和感のない現実性が感じられます。
見直すべき点
細かい点ですが、各ツールごとのテーマカラー(Psなら青)系統のシャドウにすると尚良いかもしれません。
モデルの彩度が若干低くかつ少々青かぶりしているように見えるので、鮮やかにしつつ青レベルを下げると尚良いでしょう。
8.受講生ID:62806さんの作品

評価すべき点
全体的に明るくすっきりした、クリアで可愛らしいトーン&マナーのデザインです。
左から右へ読み進める、ユーザの視線の流れに沿ったレイアウトが好印象です。
見直すべき点
スピーチバブルの黒枠がやや目立つので、「はじめての〜」2行とぶつからないようサイズを押さえましょう。
顔の左周辺の空きが気になるので、スピーチバブルを小さくしつつ画面の中央に配置して、番組内容を目立たせましょう。
モデルのポーズはよいのですが、服装がマネジメント系職種に見えるので、デザイナーらしいカジュアルな衣装の素材を検討するとリアリティが増すでしょう。
総括
どの作品も「いかにもYouTubeサムネイルらしさ」への意識の高さを感じ、事前にきちんと研究されている印象でした。
トレンドの推移が早いこともあり、これほど調査分析が必要とされるメディアもないと思います。
YouTubeサムネイルは、副業・専業フリーランスデザイナーにおいても需要の高い案件になると思います。
今後も有名チャンネルや、高いPVを誇るチャンネルのサムネイルを都度分析して取り組んでいただけると幸いです。
CodeCamp「Webデザイン副業コース」のご紹介
私が監修したCodeCamp「Webデザイン副業コース」は、「Web制作現場で活きる学習のみを提供する」をポリシーとする、無駄なく最短距離で目標に辿り着くための講座です。

CodeCamp【Webデザイン副業コース】
https://codecamp.jp/design/fukugyo
Webデザイナーへのイメージが湧いた方は、まずは弊社の無料カウンセリングをご利用いただき、不安や不明点を払拭ください。
【Webデザイン副業コース カリキュラム内容】
・HTML/CSS
・Adobe Photoshop
・Adobe Illustrator
・バナーデザイン
・LP設計/UIデザイン
・ポートフォリオデザイン
・副業リテラシー
・Webマーケティング基礎
・Webディレクション基礎
・副業実践
<付録カリキュラム>
・Figma
・Bootstrap
・JavaScript基礎
・ポートフォリオサイト作成(コーディング)
<その他の受講生支援>
・キャリア面談
・オープンバッジ付与
・デザインコンテスト(CodeCamp Design Reivew[毎月] / CodeCamp Designers Award[年2回予定])
・作品講評シート
・CodeCamp受講生限定の副業案件提供コミュニティ
この記事が気に入ったらサポートをしてみませんか?
