
スマホ特化型サイトのPC表示が楽しい
ここ2,3年くらいでスマホ特化型サイトがかなり見るようになったなと思います。
(どうやら「スマポンシブ」とも呼んだりするみたいですね)
そろそろ自分もスマホ特化型サイトのデザインしたいな〜と思いながらいろいろ見てるのですが、どうやら「スマホ特化型」とは言いながら、実はPC表示がバリエーション豊かでめっちゃ楽しいのでは?!というところに行き着きました笑
ということで、スマホ特化型サイトのPC表示をいろいろと分類しながらまとめていこうと思います!
コンテンツの場所
スマホ特化型ということでコンテンツの幅が狭くその分左右に余白ができます。
見たところ中央寄せが王道のようですが、周りの余白に入れるサブコンテンツによってさまざまのようです。
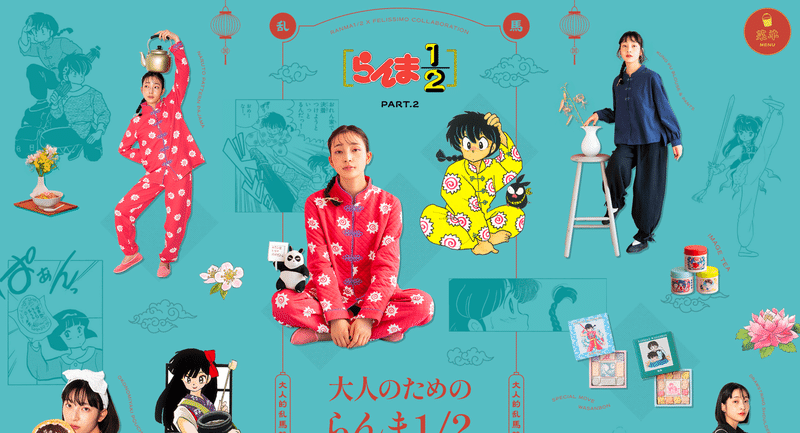
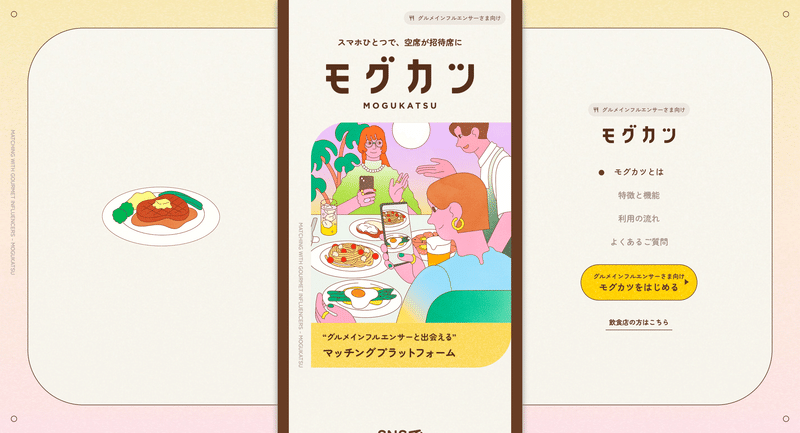
中央寄せ
「らんま1/2|フェリシモ」

「モグカツ|スマホひとつで、空席が招待席に」

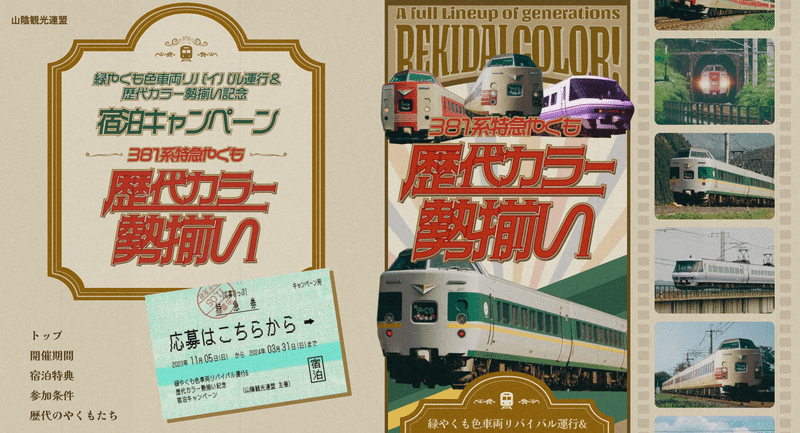
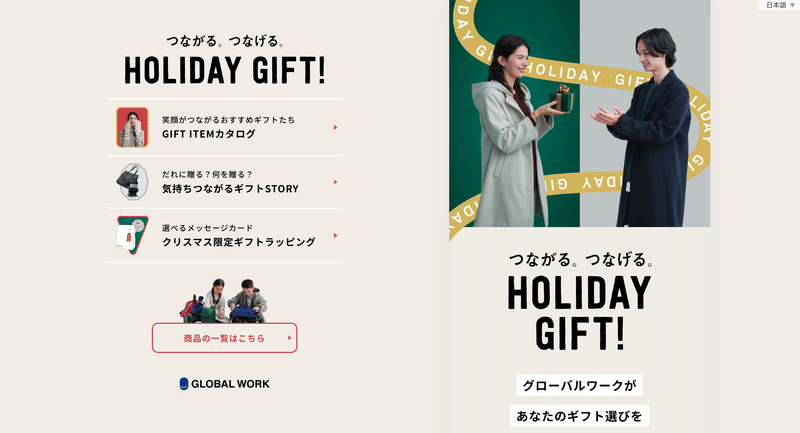
右寄せ
「緑やくも色リバイバル運行&歴代カラー勢揃い記念 宿泊キャンペーン」

「つながる。つなげる。HOLIDAY GIFT! | グローバルワーク(GLOBAL WORK)」

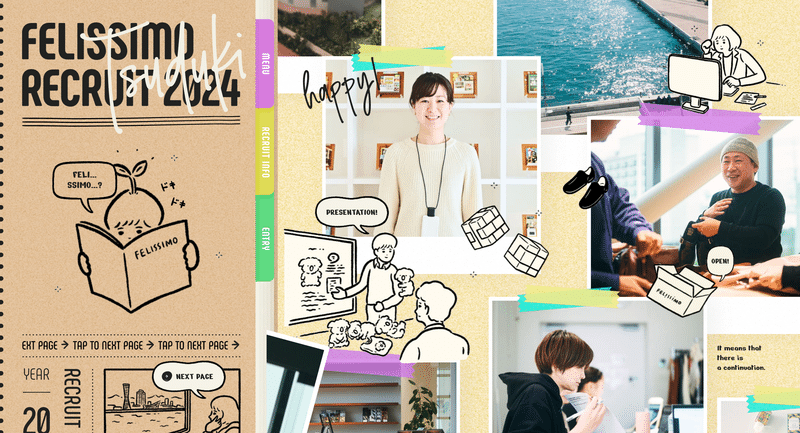
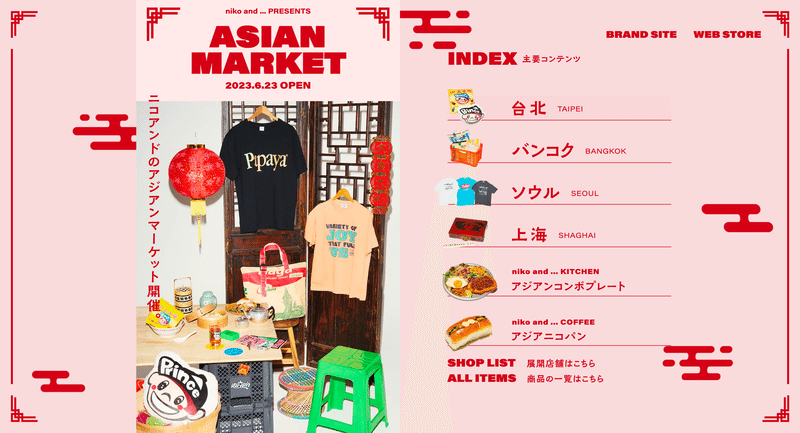
左寄せ
「2024年度定期採用|フェリシモ」

「niko and ... PRESENTS ASIAN MARKET - ニコアンドのアジアンマーケットを開催。 - | niko and ... (ニコアンド)」

コンテンツの幅
コンテンツの幅が狭くなって這いますがその幅はサイトによって様々。
PCの横幅の半分くらいを占めるものもあれば、スマホの幅とほぼイコールのものも。
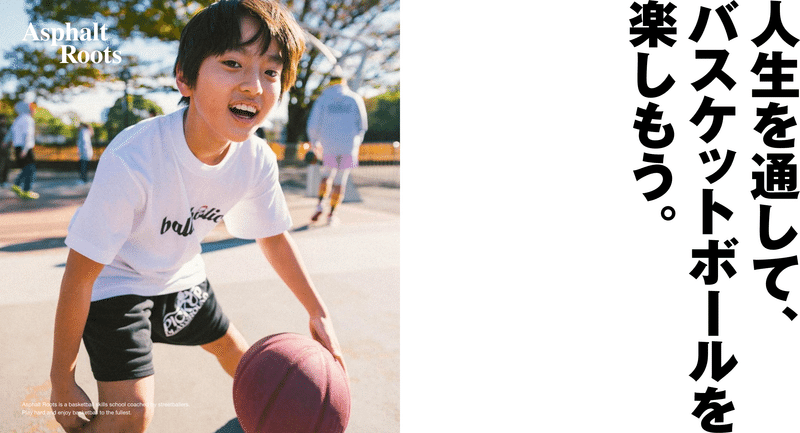
広め(画面半分くらい)
「Asphalt Roots|バスケットボールスキルスクール」

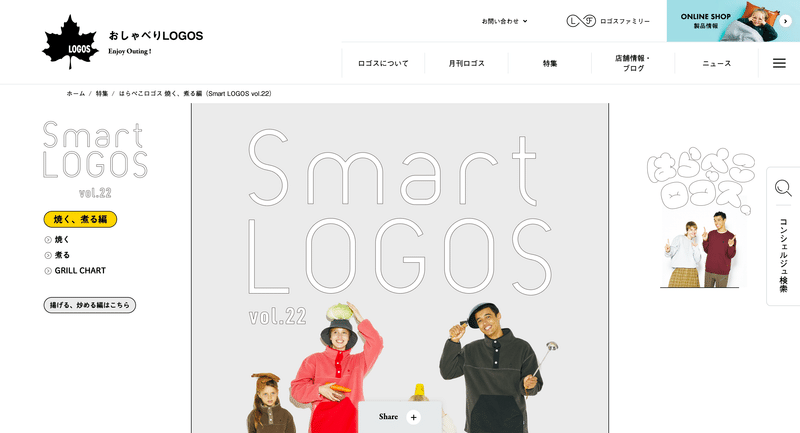
「はらぺこロゴス 燒く、煮る編(Smart LOGOS vol.22)│特集企画│ロゴス:LOGOS」

狭め(スマホ幅に近い)
「お雑煮という奇跡|茅乃舎(かやのや)」

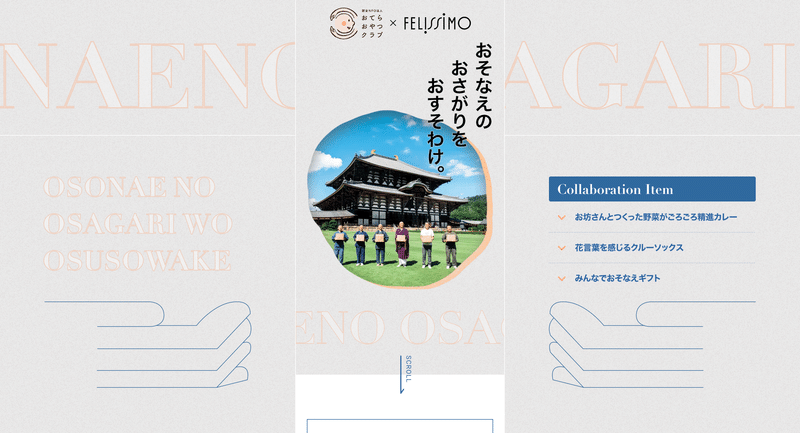
「おてらおやつクラブ×フェリシモ」

余白の使い方
一番個性が光るのが余白の使い方かなと思います。
今回は「世界観の補強」「メニュー・情報量の強化」「メインビジュアルを押し出す」の3つに分類しました。
世界観の補強
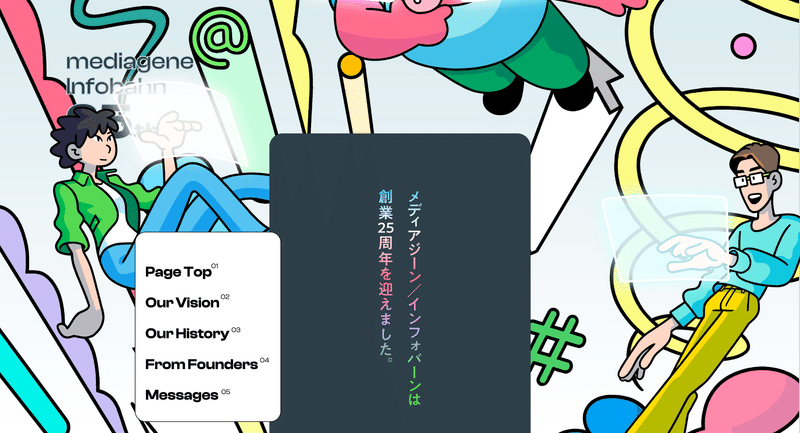
「mediagene infobahn 25th」

「e-Bikeでやかげおでかけ | YAKAGE e-bike TRIP」

メニュー・情報量の強化
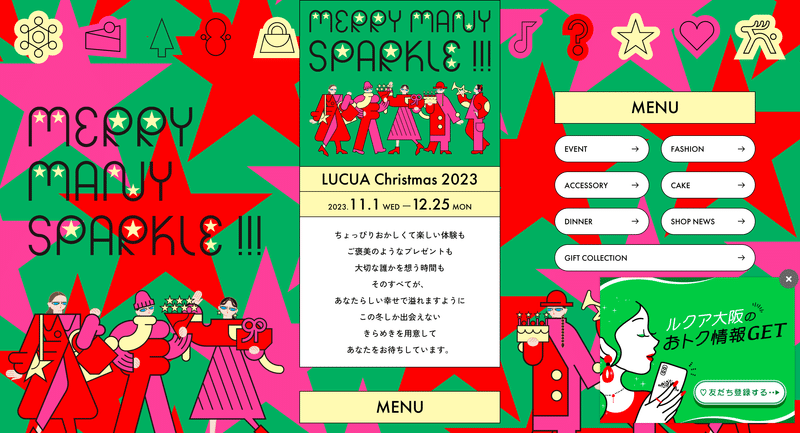
「MERRY MANY SPARKLE!!! | LUCUA osaka(ルクア大阪)」

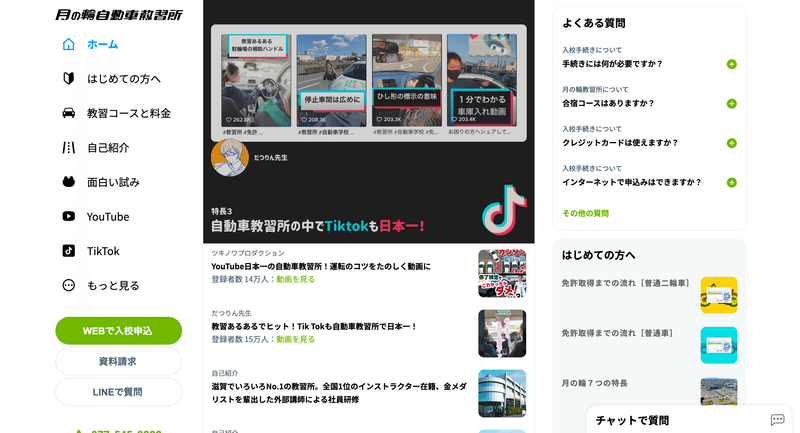
「月の輪自動車教習所|滋賀・大津で運転免許を取るなら」

メインビジュアルを押し出す
「軽くて暖かい、そして洗える。ライトウォームアウターシリーズ | グローバルワーク(GLOBAL WORK)」

「DRIVE MYSELF PROJECT」

いろいろ見てきましたが、余白に工夫が詰まっていてやっぱり楽しい!
今のところは全体的にキャンペーンサイト的なものが多い印象です。
果たして今年は後藤にスマホ特化型サイトのデザインをする機会は訪れるのか…笑
この記事が気に入ったらサポートをしてみませんか?
