
【WEBデザイン学習日記-118】退職後1カ月間の春休みもおしまい
2024/3/28(木)~の学習日記です。2月に退職してから県外の友達に再会したり、WEBデザインの学習をしたり束の間の自由時間を満喫できました。1ヶ月の春休みも終わりにし、そろそろ転職活動を本格的に始めます。
☆★☆ ☆★☆ ☆★☆
2024年3月28日(木) 眼鏡屋さんのサイトの下層コーディング2つ目:1時間
今日は朝から電車に乗って、県外にいる学生時代の友達と7年ぶりに再会してきました。7年ぶりでしたが以前と同じ居心地の良さと会話のテンポで美味しいランチとお喋りを満喫してきました。エネルギーチャージもできたし、明日から本格的に転職活動頑張ります。
夜、市場調査の案件依頼が1つ来ました。毎日少しずつ作業を進めて(週末まで置いておいて一気にやる方法はやめました)、期限までに納品できるようにしようと思います。
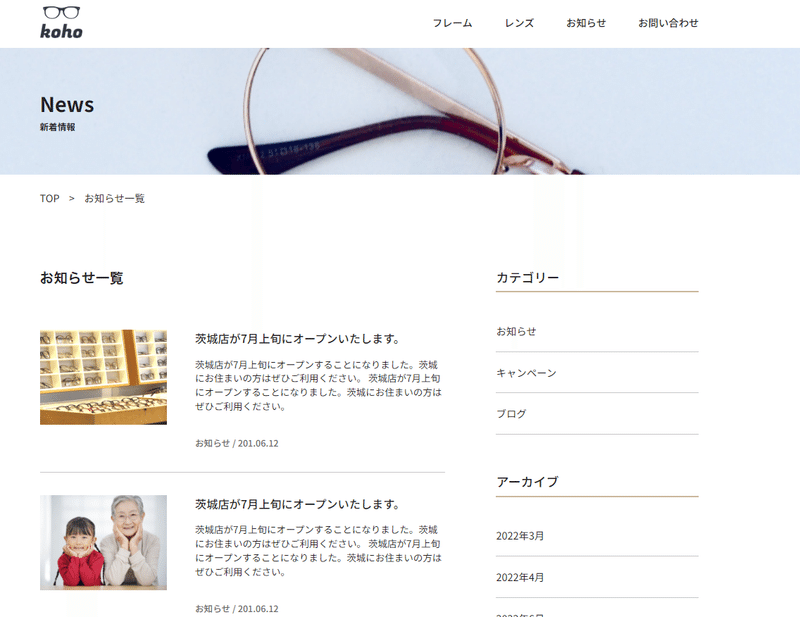
木曜日の朝の時間割は「コーディング」、今日は休みにしてNetflix見ながら寝てしまいたいなぁという怠け心に負けそうになりましたが、数分だけでもとコーディング課題の眼鏡屋さんのサイトの下層ページのコーディングをしました。1つ目の下層ページのコーディング完成しました ↓

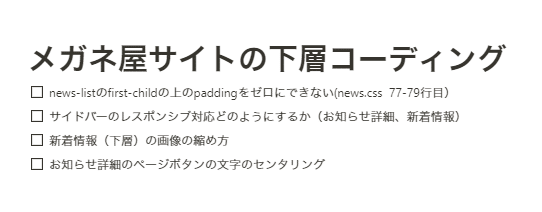
続けて2つ目の下層ページのコーディングスタートしました。1時間ほどしたところでさすがに今日の外出の疲れが来て、ここらへんでストップすることにしました。続きはまた明日にします。
☆★☆ ☆★☆ ☆★☆
2024年3月29日(金) 不動産バナー修正&デザイン考察&近所の農産物直売所の架空サイトリニューアルWF作成:1時間半
金曜日の朝の時間割は「デザイン」。前回作成した不動産バナーの1回目の修正版のレビューが返ってきたので、アドバイスをもとに修正をして先ほど再度レビューに提出しました。
その後はデザイン考察。今日目に留まったサイトは「西山製麺ドイツ法人」さんの黒を基調にしたおしゃれなサイトです。文字の色は白ではなくベージュがかった色を使用し、黒背景ににより画像がとても映え、高級感もあります。使用されているフォントはしっぽり明朝、、DNP 秀英角ゴシック金、Roboto、Italiana(欧文)でした。
サイトにアクセスしてTOPページを開いた時に、ロゴが浮き上がりただの黒背景と思った背景がのれんになっており、風でなびくアニメーションがおっ!と思いました。あとはスクロールしていくと途中から横スクロールに変わる部分が印象的でした。今、架空サイトを制作(近所の農産物直売所のサイトリニューアル)しているのですが、あまりにページが長すぎてスクロールが多いと途中で飽きてしまうような気がして、このサイトのように途中で横スクロールに変わるのも面白いなと思いました。この横スクロールの部分を動画スクショをしてデザイン貯金させていただきました。
夜の時間割は「制作物」ということで、近所の農作物直売所の架空サイトリニューアルのWF作成の続きをしました。複数サイトが存在し、それらをサイトを検索する人が分かりやすいように1つにまとめてすっきりさせたいと思いWFの構成を考えていますが、なかなか難しいです。できるだけシンプルに見る人が欲しい情報を入手しやすく、なおかつお店の魅力もたっぷりアピールできるデザイン。。。
☆★☆ ☆★☆ ☆★☆
2024年3月30日(土) 眼鏡屋さんのサイトの下層コーディング2つ目&ポートフォリオに新しいバナーを追加・更新:2時間
今日のお昼の時間割は「コーディング」。コーディング課題の眼鏡屋さんのサイトの2つ目の下層ページのコーディングほぼ完成です。どうしてもできないところはNotionに書き留めておいて、最後にじっくりとりかかろうと思います(→そしてどうしてもできない時はSlackで質問する)。

合間の時間にクラウドワークスを覗くと、私にもできそうなコーディング案件を見つけ、応募してみました。WEBデザインでの実績作りのために単価が安くてもいいので1件目の案件を取りたいところ。
午後、デザイン課題の不動産バナーの2回目の修正のレビューが返ってきました。これでまとまりがよくなったとのことで完了となりました。次回バナーを作成する時に今回アドバイスいただいたフォントの統一(いろんなフォントを使いすぎない)、文字組、画像の処理、配色などに気を付けて制作をしていこうと思います。今回文字組は褒めていただいたのですが、配色やレイアウトが難しかったです💦



夜の時間割は「制作物」。新しいバナーが出来上がり、オリジナル制作バナーが4つになったので(1つ増やすまで時間がかかった💦)、早速夜の制作物の時間を使って、自身のポートフォリオのサイトに新しいバナーを追加で掲載しました。ポートフォリオは去年末に完成していますが、これで終わりではなくて、制作物を増やして追加していったり、週課の(まだ日課とは言えない)デザイン考察で見つけた素敵なデザインを真似したデザインに変えてみたり、定期的に更新してバージョンアップしていきたいなと思います。

☆★☆ ☆★☆ ☆★☆
2024年3月31日(日) 配色の練習&デザイン考察&近所の農産物直売所のサイトリニューアルWF作成(架空):2時間
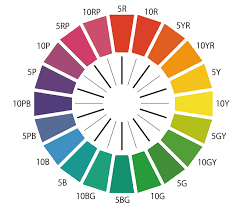
日曜日の昼の時間割は「デザイン」ということで久々にTorikumu(スクールの動画学習サイト)のデザイン実践基礎の配色についての学習をしました。色相環を使った補色、類似色の見つけ方、色のトーンの揃え方、〇〇らしい配色を3色選ぶなど配色についての練習をしました。バナーを制作する際にいつも頭を悩ます配色。配色の基礎を再度学びなおして次回の制作時に活かしたいところ。

その後はデザイン考察。春と言うことで桜をイメージするきれいなサイトを見つけたので今日のデザイン考察はこちら ↓
フォントはしっぽり明朝が使用されていました。ファーストビューの花びらが単調な塗りではなく、和紙の表面のような高級な質感があり、どのように表現しているのだろう(イラレ?コーディング?)と気になりました。
ページ構成はTOP1枚で詳細リンクをクリックすると関連するPDFやリンクに移動する構成。一番凝ってるなと感心したのはコンテンツ部分で画像にホバーすると四角の画像が丸く変わり、花びらが2枚ついたデザインに変わり、背景が変わるところ。全部の画像にホバーしてみましたが、全部違う背景に変わりました。

夜の時間割は「制作物」。近所の農産物直売所のサイトリニューアル(架空)のWF作成を少ししてからnoteの学習日記をマガジンに移す作業をしていました。記事が117個もあったので一つ一つマガジンへ追加するのに時間がかかりました。一括操作できる方法があったのだろうか。。。調べても見当たらず。
今日で3月も終わりです。退職後1カ月間会いたかった県外の旧友に会いに行ったり、たっぷりWEBデザインの学習に時間を費やしたり、家の中のものを断捨離をしたり、料理に凝ってみたり(健康志向になりました)、Netflixや読書を楽しんだりとのんびり春休みを満喫できました。明日から4月。本格的に転職活動を始めます。
☆★☆ ☆★☆ ☆★☆
<3/28(木)~3/31(日)に出来たこと>
◎コーディング課題の眼鏡屋さんサイトの下層コーディング×2つ
◎デザイン考察×2つ
◎不動産バナー制作、ポートフォリオへ更新
◎配色の練習
◎近所の農産物直売所のサイトリニューアルのWF作成(架空)
<WEBデザイン学習の時間割>

☆★☆ ☆★☆ ☆★☆
<今後の目標>
★ 2024年3月末までにWEBデザインでの副業案件を1つ取る!
★ 2024年3月末までに今までの経験を活かし、今後にもつなげられる仕事に転職する
★ WEBデザインの学習と制作活動を地道に続けながら少しずつ実績を積む
★ 2024年中に「色彩検定UC級」、「WEBクリエイター能力認定試験」のスタンダードに合格する
・
この記事が気に入ったらサポートをしてみませんか?
