
【WEBデザイン学習日記-117】バランスよく学習できました
2024/3/23(土)~の学習日記です。先週学習用の「時間割」を作成し学習を始めましたが、各曜日の各時間帯に強制的にやることを決めることによって何をやるか迷いがなくなり、学習を進めやすくなりました。1日1時間半以上、週に10時間以上の学習目標も達成できています。
☆★☆ ☆★☆ ☆★☆
2024年3月23日(土) 眼鏡屋さんのサイトの下層ページコーディング&近所の農産物直売所のサイトリニューアル(架空)のWF作成:1時間
今日は午後から外出の予定があったため、昼の時間割の「コーディング」を午前に30分間しました。コーディング課題の眼鏡屋さんのサイトのTOPページ(レスポンシブも含む)のコーディングができたので、全6ページある下層ページのコーディングを開始しました。
夜の時間割は「制作物」。近所の農産物直売所のワイヤーフレーム制作の続き。途中疲れで睡魔が襲ってきたので今日は早々と切り上げました。明日は子供が終日いないので、市場調査の案件を少し進めながら、デザイン、制作物、求人リストアップなどをしていこうと思います。
☆★☆ ☆★☆ ☆★☆
2024年3月24日(日) バナー制作2時間50分
今日は火曜日に納期が迫った市場調査のデスクリサーチ(副業)にほぼ終日かかりっきりでした。明日数時間ほど作業したら納品できそうです。
日曜日の昼の時間割は「デザイン」、夜の時間割は「制作物」ということで、スクールの学習サイトtorikumuのデザイン課題(不動産バナー)に挑戦することにしました。ポートフォリオに載せている制作物のバナーが3つしかないので(去年年末にポートフォリオを完成させてから全く増えていない💦)、これから毎月2つは制作物を増やしていこうと思います。時間割スタイルにしてから強制的に「制作物」の時間を設けたので、これで自然と制作物が増えていくはず。
クライアントの依頼と要望をしっかり読み、「分譲マンション バナー」でGoogle検索し、バナーにどのような色、フォント、画像が使用されているのかなどを参考にさせていただき、ノートにまずはスケッチ。その後Photoshopでテキスト情報をとりあえず入力し、文字組み。無料画像サイトからマンションの画像をダウンロード、配置、あしらいをつけていきます。
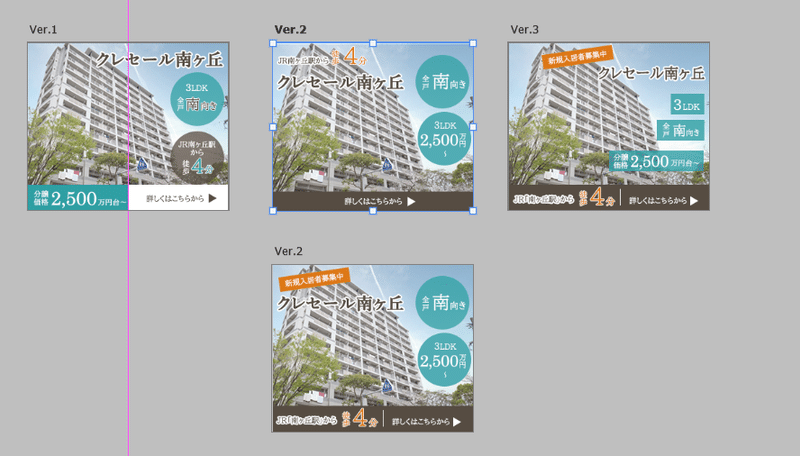
【デザイン課題】不動産バナー制作
(バナーの目的)分譲マンションの入居者募集のため誘導バナーが必要となったため。SNSやディスプレイ広告で使用。
(ターゲット層)30~40代のファミリー層
(色味)爽やかだけど高級感もあり

☆★☆ ☆★☆ ☆★☆
2024年3月25日(月) バナー制作&修正:2時間半
月曜日の朝の時間割は「デザイン」ということで、昨日のバナー制作の続きをしました。1時間40分ほど微調整をし、一度Slackでメンターの方に見ていただくことにしました。今回は誘導バナーへの誘導するために右側に情報をまとめ、文字組に注意したこと、配色に統一感を持たせたつもりですが、「高級感」は十分出せてない気がします💦一度アドバイスをいただいてから修正を重ねていきたいと思います。
夕方、早速メンターの方よりフィードバックをいただいたので、夜の時間割「制作物」はバナー修正をしました。今回バナーの文字組みなどには気を付けましたが、画像の加工(明るさ、コントラストなど)まで注意できていませんでした。明日も引き続きバナー修正をし、再度レビューに提出しようと思います。
<いただいたアドバイス>
①写真:空が曇った印象なので空を入れ替えたり、マンションの明るさやコントラストを調整、太陽光を足すなどすると爽やかさと高級感を出せる
②配色:高級感がやや足りないので、ブラウン系の色をもう少し黒に近い深めの色にする、2色に絞る
③商品に被らないように文字の配置や写真サイズを調整する

☆★☆ ☆★☆ ☆★☆
2024年3月26日(火) 眼鏡屋さんのサイトの下層ページのコーディング&不動産バナーの修正1回目:3時間20分
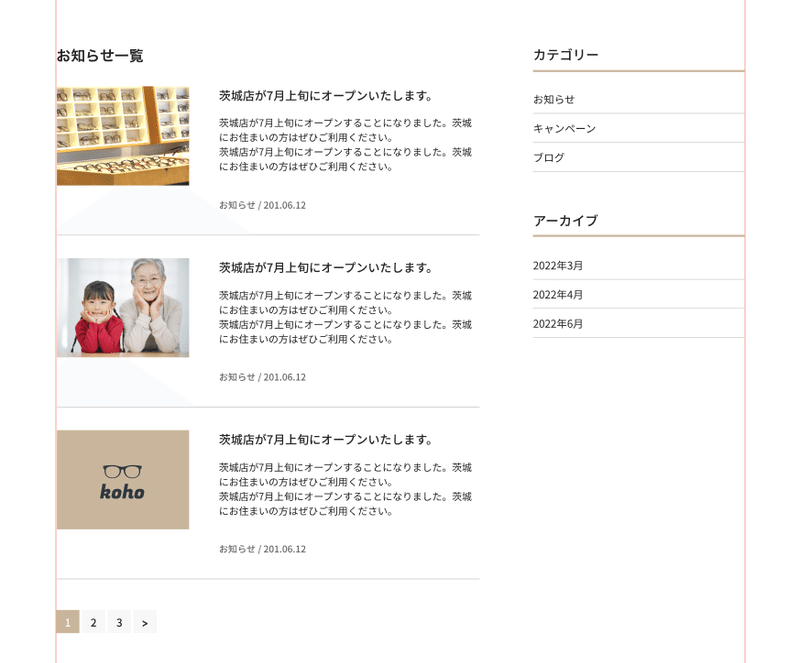
火曜日の朝の時間割は「コーディング」ということで、コーディング課題である眼鏡屋さんのサイトの下層ページのコーディングをしました。
お知らせ一覧のニュースと右側のサイドバーをコーディングするにあたり、初めて"article要素"というものを使いました。sectionでもarticleでもdivでも表示される形は同じだろうにどうしてこれを使用するのか調べてみると、「クローラーにページの構造を理解してもらうため」=SEO対策のためということでした。また一つ勉強になりました。

昼と夜の時間割はフリー。午後はコーディングの続きを少しし、夜はフィードバックを参考にしながらデザイン課題の不動産のバナーのデザイン修正をしました。先ほどもう一度レビューに出しました。
(気を付けたこと)
・タワーマンションの画像を高級感のあるものに差し替え
・空のコントラストや明るさの調整
・配色を高級感を持たせるために暗めに調整
・文字が商品に被らないようにした

先週から始めたWEB学習の「時間割」ですが、今までのパターンでは欲張ってあれもこれもしたいと細かく詰め込み過ぎて、うまく行かずまたスケジュールを作り直して・・・を繰り返していたのですが、今回の時間割ではフリーの日を作ることで心に余裕ができました(夜の制作物は火、木はフリーに)。今はまだ転職活動中なので昼間も学習できますが、時間割がブランクの時間は+αで学習する以外に副業(市場調査)や求人リストアップ&企業研究などに充てることができます。ちなみに今日は火曜日で午前のコーディングを2時間学習し、残りのフリーの時間を使って制作物(バナー修正)を1時間20分しました。今から転職のための求人欄チェックと企業研究をしたいと思います。

☆★☆ ☆★☆ ☆★☆
2024年3月27日(水) デザイン考察&近所の農産物直売所のサイトリニューアル(架空)のWF作成:1時間半
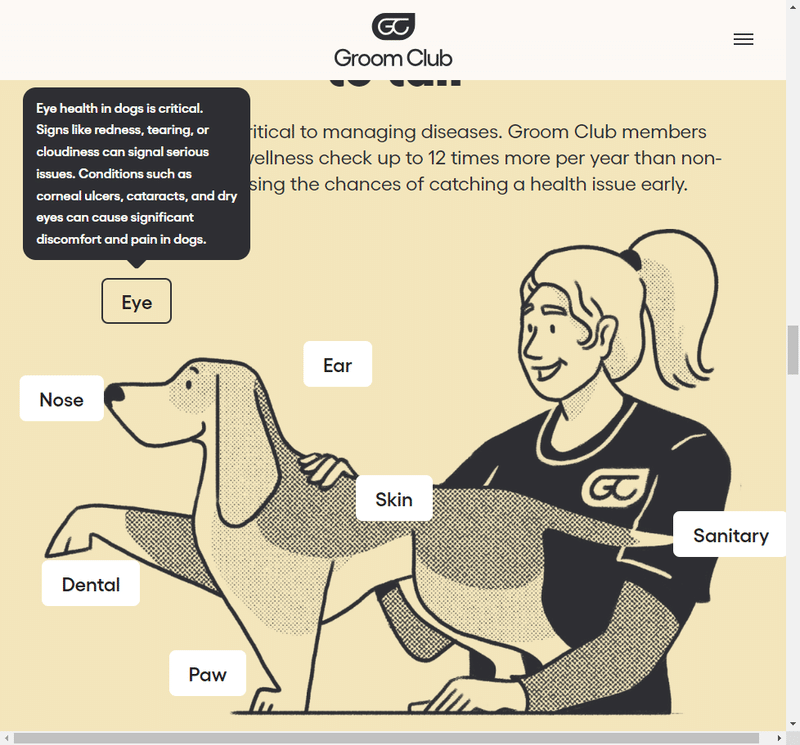
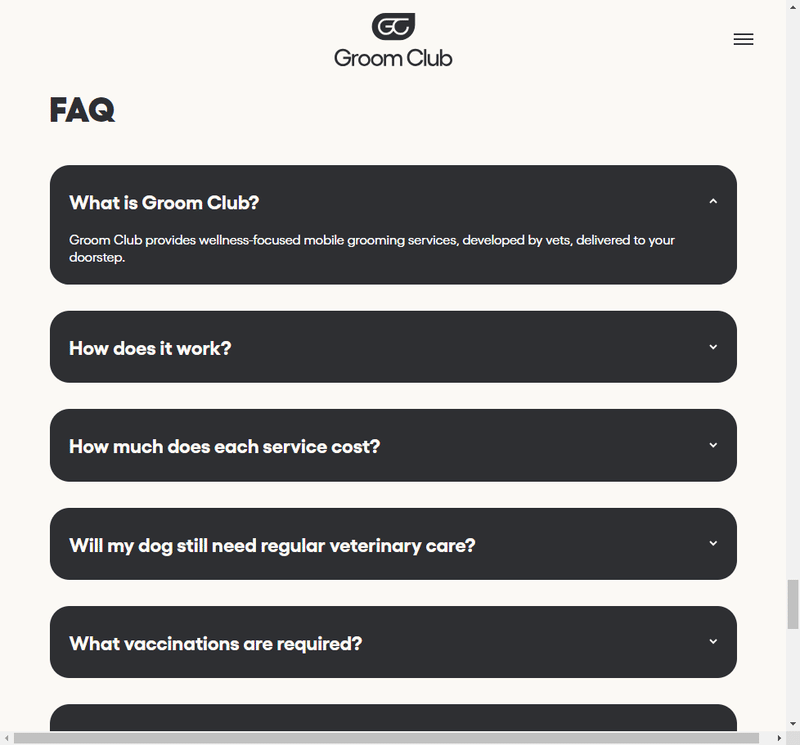
水曜日の朝の時間割は「デザイン」ということで、久々にデザイン考察をしました。Webデザインギャラリーサイトから気になるサイトを探すのですが、今日はモノクロのオシャレな英語のサイトが目に留まったのでこちらを考察の題材に選びました。GroomClubという犬のグルーミングサービスを提供している会社のサイト。犬を飼っている人、グルーミングの仕事を探している求職者がターゲットです。
サイトはシンプルな構成で下層ページはAboutとプライバシーポリシー、サービス利用規約のみ。ヘッダーのナビは990pxでハンバーガーメニューに切り替わっていました。ページの至る箇所にオンライン予約誘導ボタンが配置されており、目に留まったデザインは下記の二つ。スクショを撮りデザイン貯金させてもらいました。


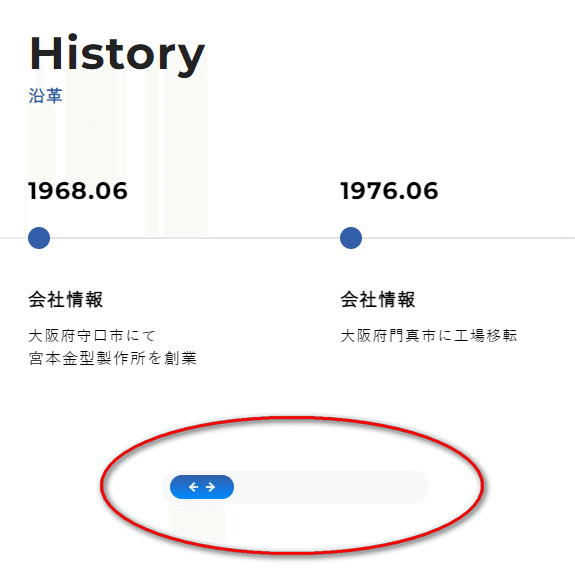
以前デザイン考察した際に見つけたコーポレートサイトの沿革のスクロールボタンのコーディングを知りたくてSlackで質問をしました。検証ツールで自力で解読が無理だったのでSlackに頼ることに。夕方には校長先生からFBをいただいたので、参考にしながら自分でコードを書いて作ってみようと思います。

2月にクラウドワークスでサイトのコーディング修正の案件を見つけ、申し込んだらすぐに契約となり喜んだのも束の間、その後連絡が取れなくなり結局お仕事につながりませんでした。その後どこにも応募はしていなかったのですが、先ほど私にもできそうなコーディング案件を一つ見つけ、ダメもとで応募してみました。競争率が高そうなので選ばれたらラッキー。未経験で最初の案件を獲得するのは至難の業です。
夜の時間割は「制作物」ということで、近所の農産物直売所のサイトリニューアル(架空)のWFの続きを少ししました。
明日は電車に乗って7年ぶりに学生時代の友達と再会してきます。この再会が終わったら退職してから1カ月間満喫した春休みはそろそろ終わりにし本格的に転職活動に入ります。
☆★☆ ☆★☆ ☆★☆
<3/23(土)~3/27(水)の学習目標>
◎ 毎日30分のデザイン考察を習慣づける
◎ 求人欄リサーチ&企業研究→求人リストアップ中
◎ マークアップ基礎実践コーディング → 修正完了
◎ 近所の農産物直売所のサイトリニューアル(架空)→WF作成中
◎ バナー模写1つ →完了
☆★☆ ☆★☆ ☆★☆
<今後の目標>
★ 2024年3月末までにWEBデザインでの副業案件を1つ取る!
★ 2024年3月末までに今までの経験を活かし、今後にもつなげられる仕事に転職する
★ WEBデザインの学習と制作活動を地道に続けながら少しずつ実績を積む
★ 2024年中に「色彩検定UC級」、「WEBクリエイター能力認定試験」のスタンダードに合格する
・
この記事が気に入ったらサポートをしてみませんか?
