
【1日1サイトレビュー】 #18 東京都庭園美術館
今回は、美術館のサイトです!
どんなサイトなのかワクワクです✨
では早速、色んなスキルを学ばせてもらいましょ〜う🌟
01. サイト概要
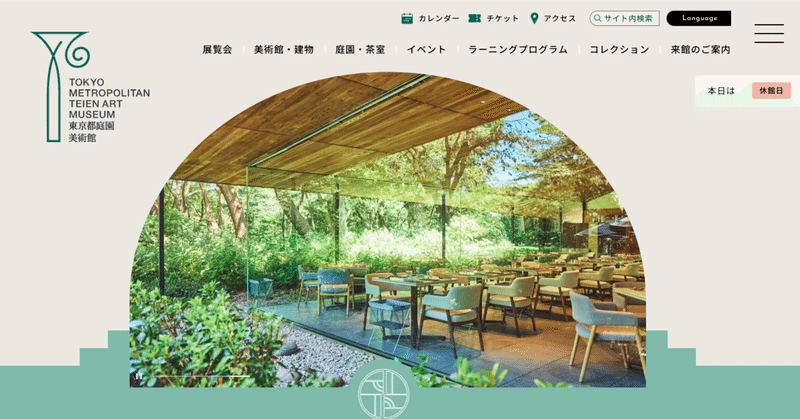
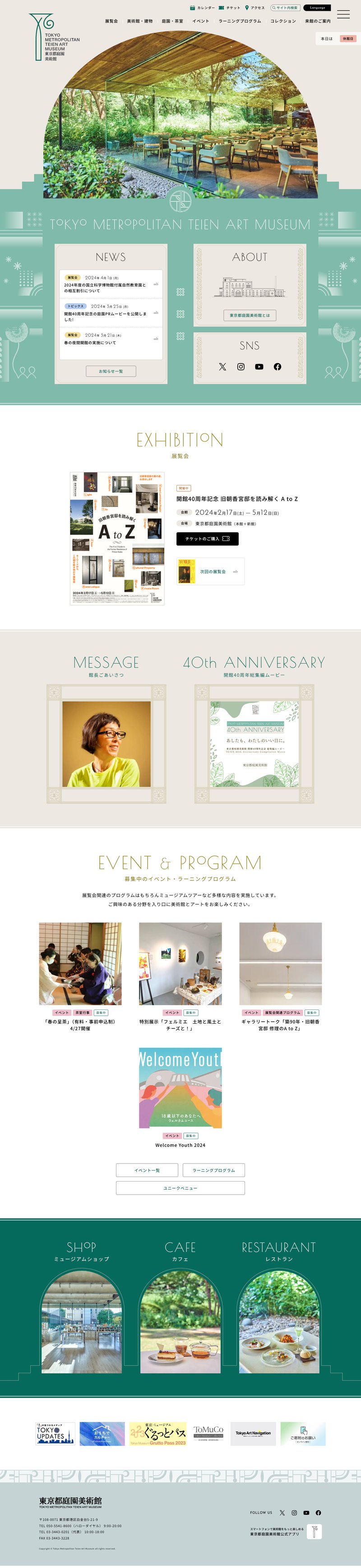
東京都庭園美術館の公式HP
目的・ゴール(予想)
・来館してもらう
・美術館での活動を知ってもらう
ターゲット(予想)
アートや歴史的建築物に興味のある人
02. 客観的な目線で見てみる
もし私が、「何か芸術的なイベントに参加したい」と思っていたら・・・という設定で見てみます👀
・ショップやカフェ、レストランもあって友達とも楽しめそう!
・MVで今日は営業中か、休館かわかるので探す手間が省ける
・チケットやアクセスが見やすい場所にあって助かる。
・絵画みたいなデザインが可愛い。
・自然あふれていて景色が綺麗そうなので、行って見たくなる。
・フロアマップがかなり詳細に書かれていて、授乳室やロッカーなど、どこに何があるか事前にわかるのでありがたい!
03. デザイナー目線で考えてみる

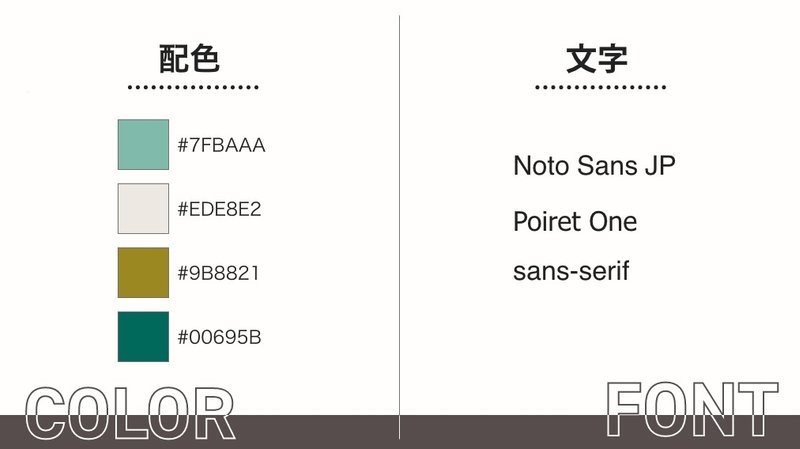
配色について
・ロゴマークの色でもある緑系のいろを中心としている。
・文字にゴールドぽい色を使って高級感を印象づける。
・MVは背景を白ではなく、少しベージュぽい色にすることで落ち着いた雰囲気に。
・アイコンなども緑色で統一感がある。
文字について
英字は「Poiret One」でアールデコぽい字体を使用して美術館の雰囲気を演出
デザインについて
【真似したい点】
・多く使用されていたのは、建物の入り口と同じような半円の形。MVや右上の言語、サイト内検索ボタンや、ショップなどの紹介部分など、多く使用されていて、可愛い。
・前回のサイトとも似ているが、MVに右上に本日は「休館」という表示が出てきていて、すぐにいきたい人にとってはとても助かる
・英字の字体が美術館にあっていてとてもいい!私もいつかこのフォント使いたい。。。
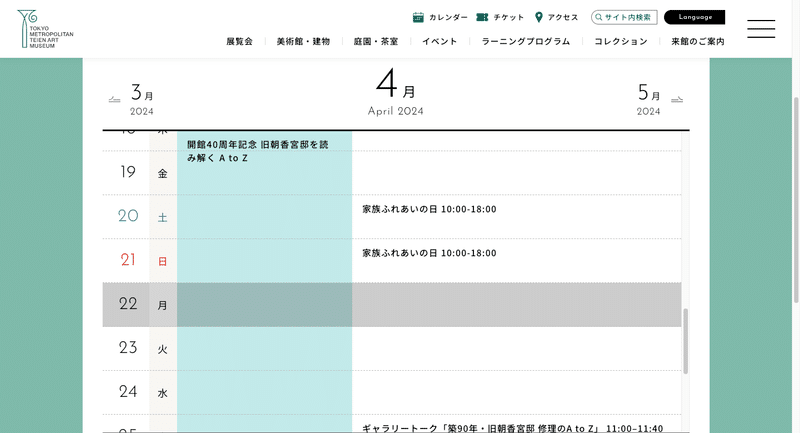
・カレンダーページの展覧会部分がスクロールしてもついてくる仕様になていて面白いなと思った。(下記画像参照)

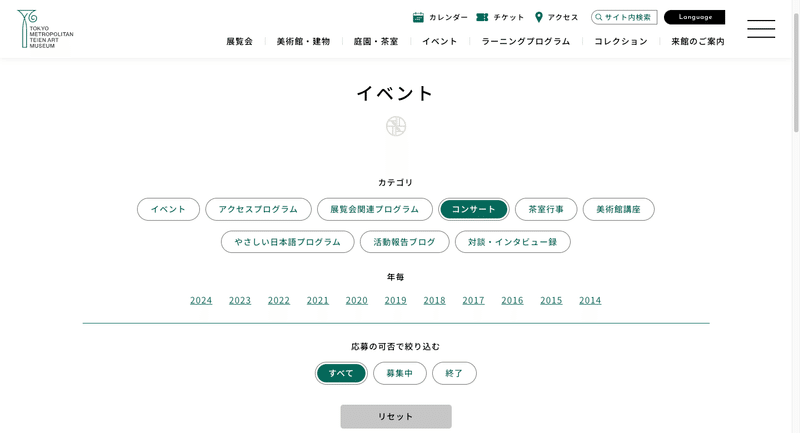
・イベントページは、カテゴリが詳細に分けられていたり、過去のイベントも見れたりして、どのようなイベントがいつも行われているか見れるので、興味ある人にとっては有益な情報が得られる◎(下記画像参照)

・ハンバーガーのクローズマークが交差する部分に少し隙間があって、抜け感があってオシャレ。アールデコ感がある。
・日本語以外にも5ヶ国語対応していてすごい、、、👏
【気づいた点】
・SNSを結構運用しているのにMVではなく、Aboutの下あたりに設置されているのでもっと目立つように配置してもいいのかもと感じた。
04. 最後に
トップページ画像

感想
まるで美術館のようなデザインで、雰囲気が感じられて行ってみたくなりました!美術館マニアからするとまた違ったサイトの見方をするんだろうな🤔マニアならではの見方も聞いてみたいです。
ということで、これにて第18回サイトレビュー終了です!
ではまた〜👋
この記事が気に入ったらサポートをしてみませんか?
