
【アクションツクールMV】素材は導入してからが本番だ。
どうも、こっこです。
【前回までの内容】
基礎編でした。基礎が掴めていないと形にするのも難しいです。まだ学んでいない方はこちら又はアクツクのマガジンからどうぞ。
いきなりですが、私は一つ謝らなければなりません。
素材導入した後に詰み要素がいくつもあることを知らなかったのです。
こっここのやろー。
というわけで2記事修正しました。
今回は素材を入れてからどう動かすかについて説明していきます。
ここまでくると沢山の方が解説しています。
トラップが沢山潜んでいると気付いたボクは「迷わない導線作り」という感じで書いていきます。
是非参考にしてくださいね♪

素材を入れたけど反映されないではないか!
しつもーん!
こっこの言う通りにしてもキャラクターが動きませーん!
そ、素材導入について書いただけで詳細を書くとは一言も言っておらぬ!
とは言っていられないので、
今更ながら実際に素材を入れて検証してきました。
RPGツクールは素材を入れちゃえばおしまいでしたが、アクツクはそうもいきません。
素材導入してからが本番です。
なので、今回は素材導入後について説明します。
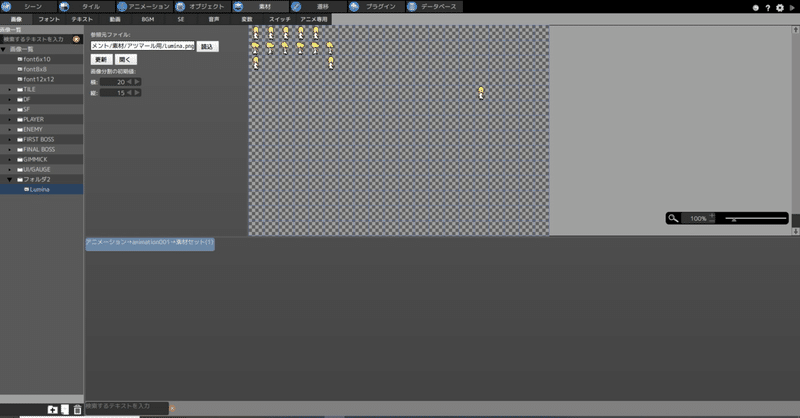
はじめは「素材」ページの編集から始まります。
こっこと共にやっていきましょう!

素材を使えるようにする
まずは素材を使えるようにしましょう。
素材→画像の左下にある、+マークで入れたい素材を追加します。

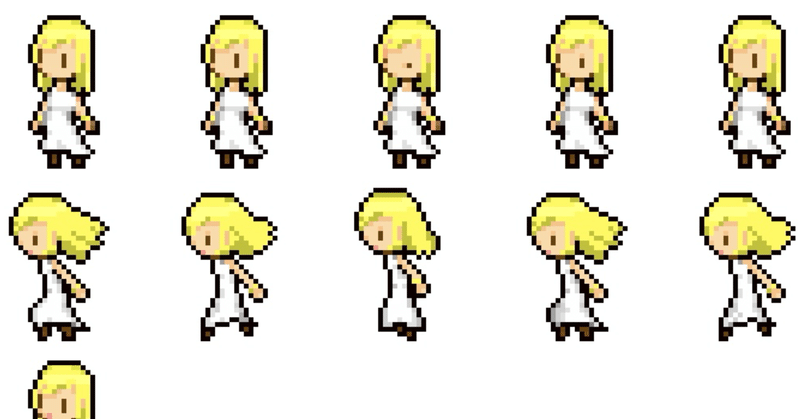
素材は背景を透明化しましょう。
そうしないと背景色でキャラクターの周りが塗りつぶされてしまいます。

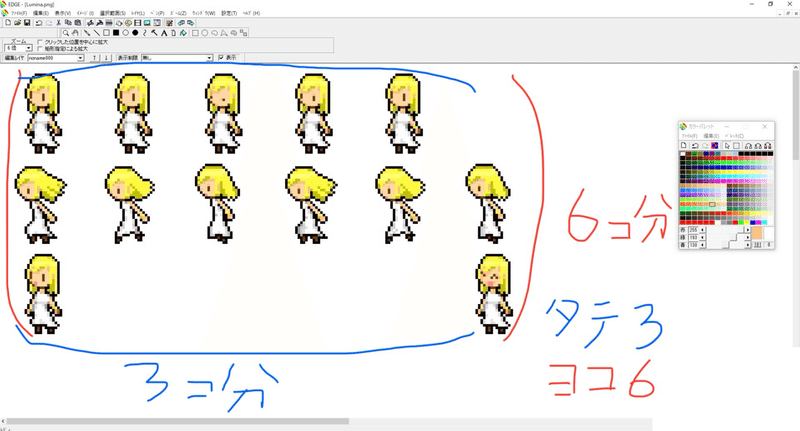
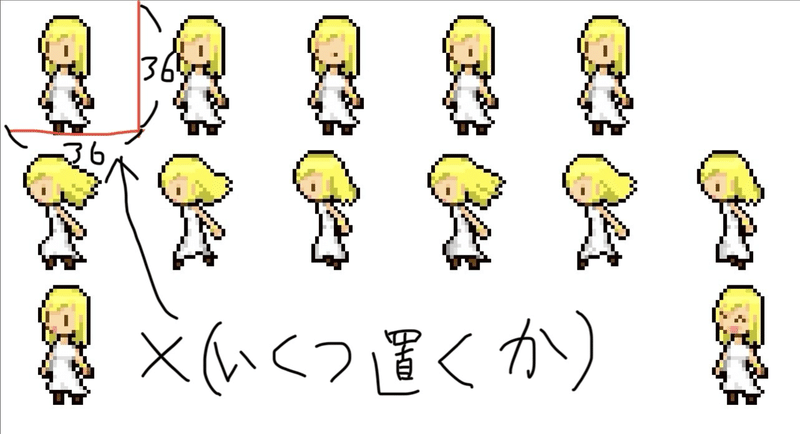
比は、画像サイズ内で配置できるキャラクターの縦の数×横の数となります。
例えば、女の子を36×36のドットサイズで作った場合、この36×36を1:1とします。画像サイズを108(3個分) × 72(2個分)で作った場合、3:2となります。

つまり、画像サイズ÷キャラクターのドット数が整数になる必要があります。
整数ではないと、不自然な感じで切れてしまいます。

そこで、電卓を用意しましょう。
一つのキャラクターのドットサイズ × 縦または横に何個配置するか
を計算して、画像サイズを変更します。
例えば36×36のキャラを縦に3列の場合、36(ドット)×3(個)=108となります。
どうしても文章では伝わりにくいので、分からない方は画像を参考にしていただけたら、と思います。
サイズ合わせが終わってやっと素材が使えるようになります。

アニメーションで息を吹きかけよ
次に設定するのはアニメーションです。
アニメは、少し変えた絵を繰り返すことで映像となっていますね。
これと同様にコマ(ゲーム界ではフレームという)で動くようにしていきましょう。
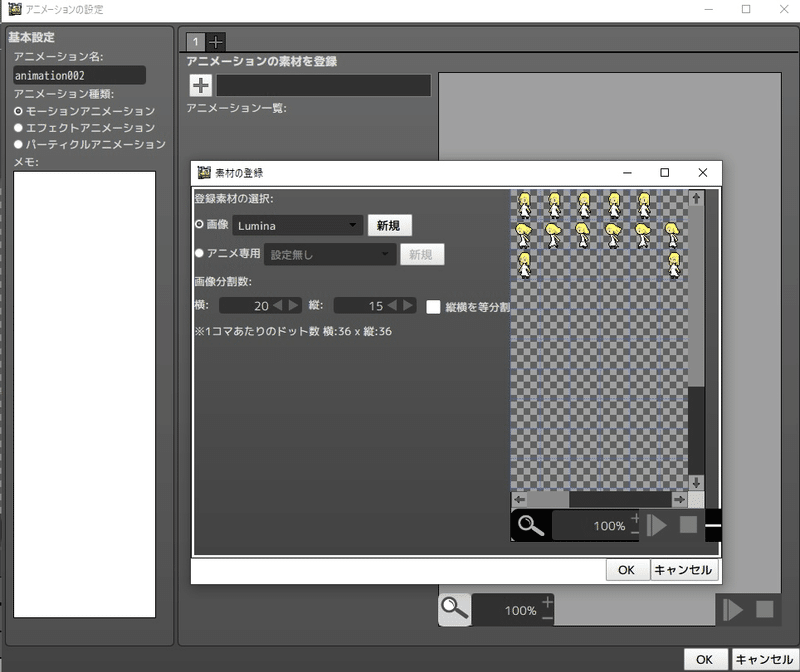
はじめに、用意したドット絵を登録します。
なお、ドット絵はコマで自然に動くように描写してください。そうしないと不自然になってしまいます。
(途中のものでも、素材の更新で新しいバージョンにできます。そのため、完成していなくても大丈夫です)

+マークから素材を入れます。
モーションアニメーションは動くキャラクター、エフェクトやパーティクルはオブジェクト設定で追加するものです。
その他細かい点の設定があれば、設定していきます。
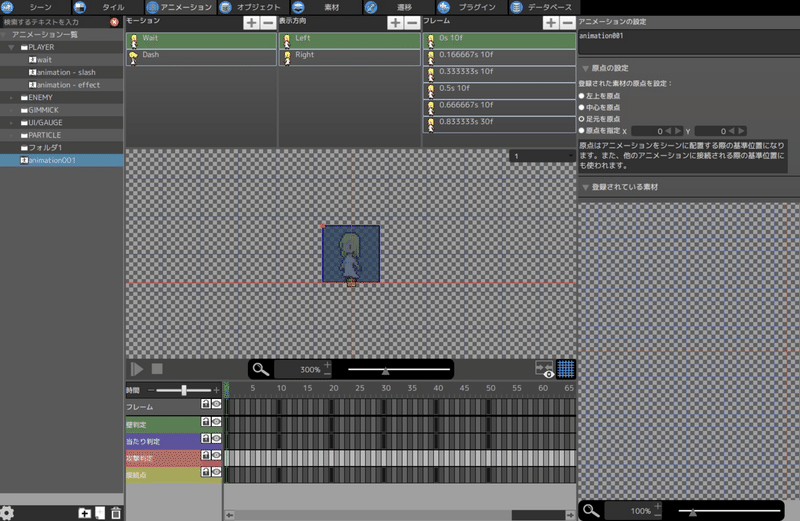
次に詳細設定していきます。

ここのポイントは原点の設定です。
通常のキャラは足元、空中キャラは中央に配置することで自然な感じとなります。
※最初に変えないと赤い点の位置が変わりませんが、特に問題はありません。

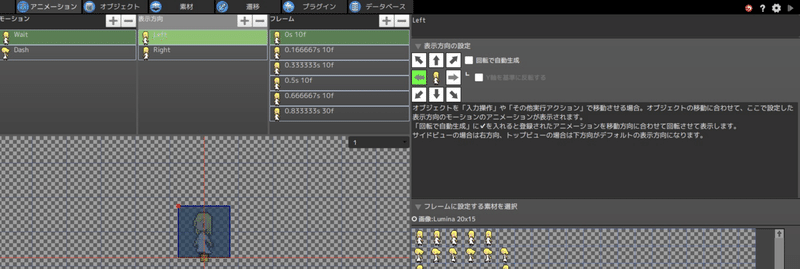
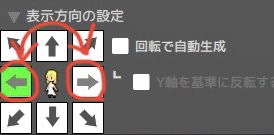
次に表示方向を追加しましょう。
基本的にL,Rまたは一つになります。
なお、LRは片方完成させてコピペするのが早いです。
ちなみに右の設定で表示方向の設定ができます。これとプレイヤーの詳細設定のコントローラーの押されたボタンを掛け合わせることで、左右の向き変更・移動が可能となります。

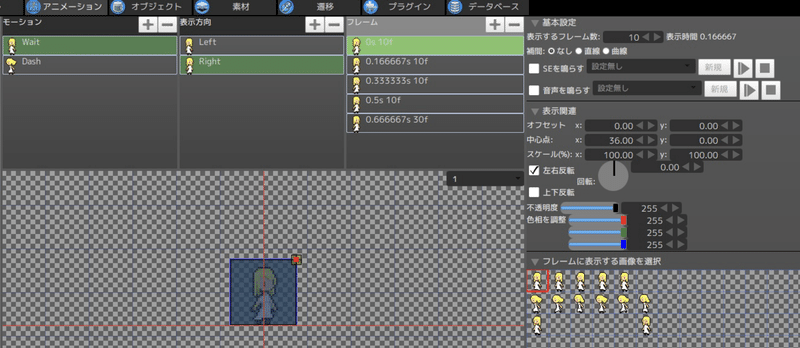
次はフレームの編集です。
ここではフレームを編集してアニメーションの早さを設定します。
まずは入れたいキャラクターを選択します。
このとき、サイズが不自然であれば画像サイズの見直し、または素材のアニメーションに使う比の見直しをしましょう。
次にフレーム数を設定します。
秒数はフレームの隣に書いてあります。
ちなみに表示される秒数は今までの累計です。
0.5s→1.2sの場合、二つ目のアニメーションの表示は0.7sです。

ここは試行錯誤を重ねてベストなフレームを見つけましょう。
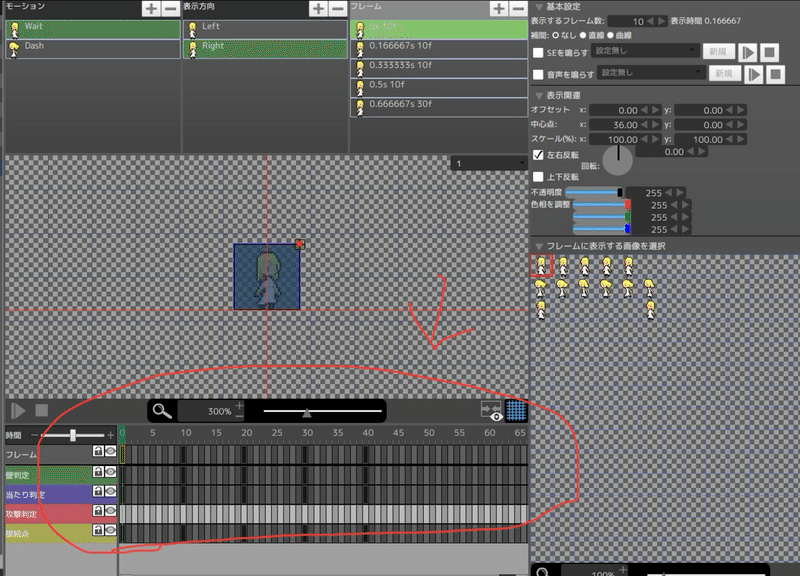
ちなみに下の判定も設定する必要があります。
(キーフレーム自動追加・自動調整とか欲しい……)

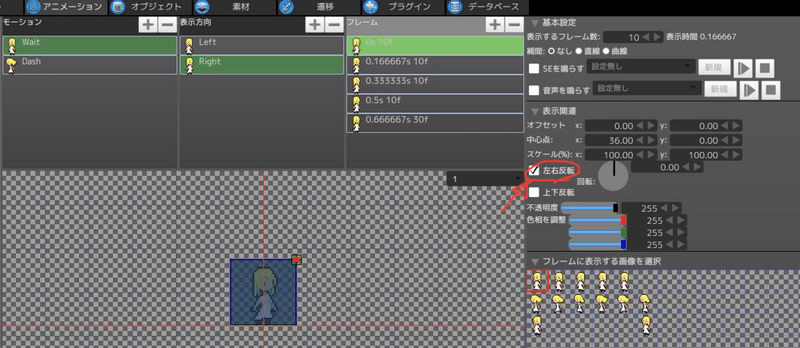
終わったら逆も設定します。
逆向きにする場合、フレーム設定で左右反転します。
その時に、一つずつしか反転しません。
そのため、すべてのフレームを反転する必要があります。

加えて、表示方向の矢印も反対向きにしておきます。
これによってコントローラーで指定方向に移動するようになりました。

オブジェクト作成と潜む罠
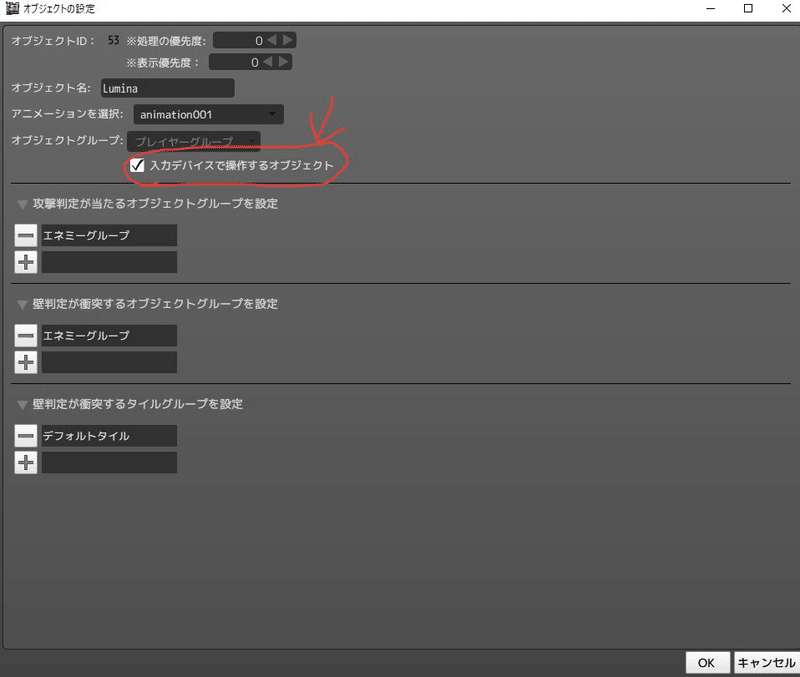
今度はオブジェクトを作成します。

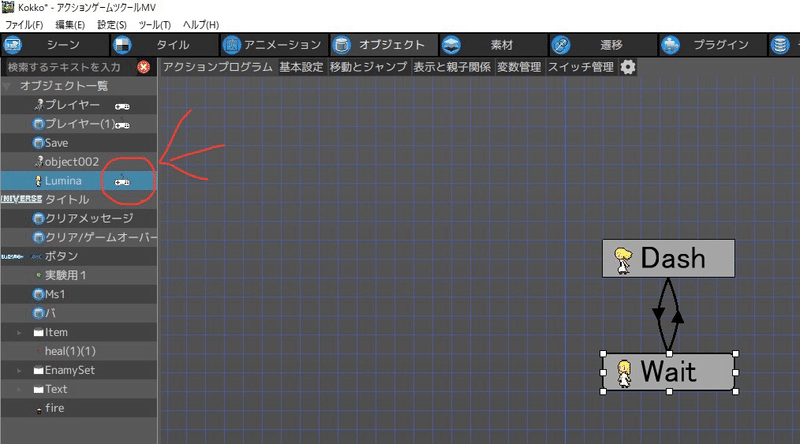
この時、操作キャラクターだった場合は「入力デバイスで操作するオブジェクト」にしましょう。

すると、コントローラーのアイコンがオブジェクト名の右に表示されます。
ちなみに作り方はこれらの記事または上のプレイヤー記事を参照してくださいませ。

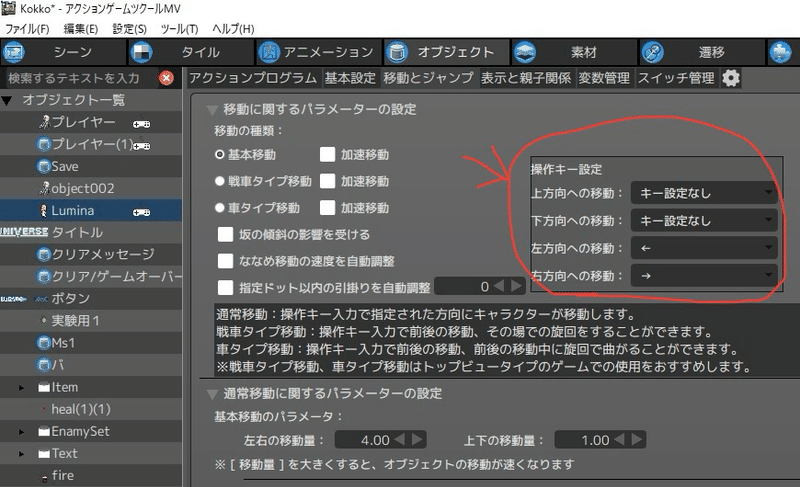
その後、左右のボタン設定をしましょう。
場所は詳細設定の2ページ目です。
その右上にコントローラーの設定があります。
設定しないと、動作するだけで移動しないため、設定する必要があります。
左右に"左右の矢印"をセットして左右移動できるようにしましょう。

まとめ
いかがでしょうか。
素材を導入できて自分の作品らしくなりましたね。
今回は追加編として書いていきました。
また追加事項などあったら記入していきます。
今回はありがとうございました。
またお会いしましょう。
以上です。
この記事が気に入ったらサポートをしてみませんか?
