
UI観察 - パンくずリスト(breadcrumbs)
今回のUI観察は、パンくずリスト(breadcrumbs)について深掘りしていきます。
(その他のUI観察記事はマガジンはこちら ↓)
パンくずリスト(breadcrumbs)とは
フロントエンドの開発に携わっている方にはお馴染みかと思いますが、パンくずリストは、ユーザーが現在どのページにいるのかを示す道しるべとしての役割を果たすリストです。
パンくずリストとは?
パンくずリストという語源は、童話「ヘンゼルとグレーテル」の話の中に主人公の兄弟が森に入るときに、迷子にならないように自分たちが通ってきた道にパンくずを置いていったエピソードが由来となっています。
Webサイトでも同じように、ユーザ自身の現在位置と辿ってきたルートを示す役割を担っていることから「パンくずリスト」と呼ばれるようになりました。
よく使われるUIテンプレートにおけるパンくずリストのデザインを詳しく見てみましょう。
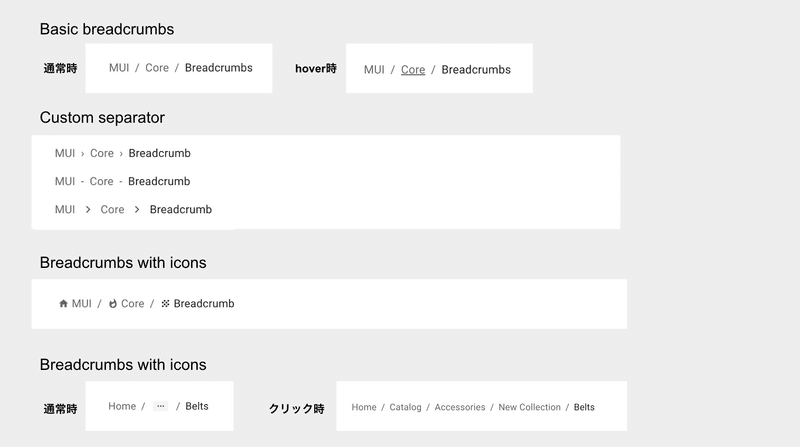
MUIのパンくずリスト

カスタマイズできる点としてアイコンの変更・追加ができる。
階層が深い場合、3点リーダで省略できる。クリック(タップ)すると表示されます。

クリック(タップ)すると文言が切り替わる、アコーディオンで畳める機能が追加できる。
Bootstrapのパンくずリスト

カスタマイズとして、アイコンの変更。区切りを省くことができる。
リンクには青文字(#0d6efd)と下線でハッキリと表記。
Ant designのパンくずリスト

区切りは /(スラッシュ)。
色はグレー(rgba(0,0,0,.45))とブラック(rgba(0, 0, 0, 0.88))のみ。
MUIと近い。
パンくずリストを使用しているサイト



パンくずリストの左隣にハンバーガーメニューを設置。
ユーザーが迷わないように配慮。

ヘッダー下にあるのが一般的だが、Appleはフッターに配置。
(しかし特別ではなく、フッターに配置するUIもたまにあります)
パンくずリストは必ず必要なのか?
結論から書くと、パンくずリストを使用しなくても、ページの現在位置や階層を明示しているサイトは存在します。

Instagramのストーリーのような横並びのアイコン、タイトル、タブで現在のページを表現しています。ページへの回遊性も上がり、現在地も認識できるつくりに。
「現在地 vs 階層」どちらを優先させるか
MUIとBootstrapのパンくずリストには違いがあります。
MUIは現在地の現在地のページを目立たせており、Bootstrapは青文字と下線で上の階層を目立たせております。

代表的なUIテンプレートにはこのような違いが見られますが、どちらが絶対的に正しいとは言えません。パンくずリストを導入する際には、開発対象のサイトのページ数や階層の深さを考慮して選択することが重要です。
まとめ
ページの階層が浅いサイトや、パンくずリストとは異なる表現を採用しているサイトで、パンくずリストを使用していないケースもあります。パンくずリストは必須ではありませんが、ユーザーにとって迷わないガイドとして非常に有効です。
迷わない導線のサイトづくりを心がけていきましょう。
この記事が気に入ったらサポートをしてみませんか?
