
UI観察 - LINE・メルカリ等から学ぶ、適切なタブの使い方
UI観察の第11弾は「タブ」について深掘りしていきます。
(その他のUI観察記事はマガジンはこちら ↓)
タブ(tab)とは
手帳やルーズリーフなどの端から突き出した、表題や分類などを記した紙片やシールのことをタブという。
転じて、グラフィック表示を利用したコンピュータの操作画面(GUI:Graphical User Interface)で、ウィンドウなどの表示領域の端に突き出した小さな見出しが並んだものをタブという。タブは表示領域の上端や下端などに並べられ、表示内容の表題などが簡潔に記されている。
タブの一般的なデザインパターン
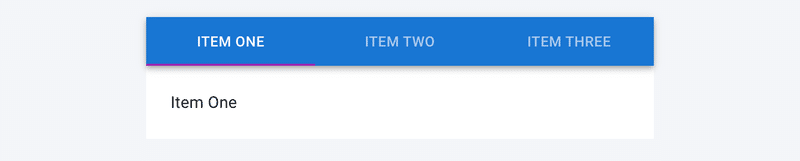
■ テキストのみ
選択されたタブに下線が引かれている。

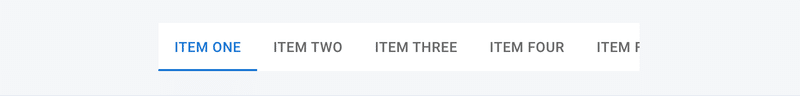
■ テキストのみ(横スクロール可能)
左右に矢印が存在し、矢印をクリックで、横スクロールが可能。文字が隠れているタブをクリックした場合、隠れている領域が微弱に横移動され文字が見えるようになる。
矢印があるVer.

矢印がないVer.

■ 横幅

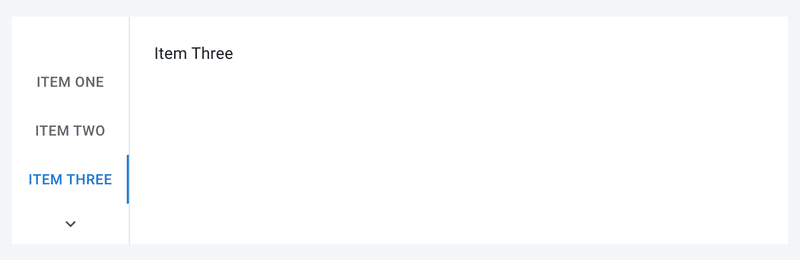
■ テキストのみ(縦Ver.)

■ アイコン
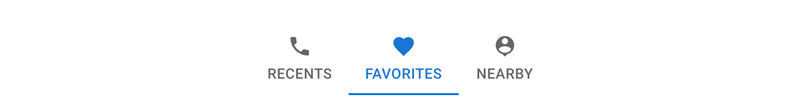
アイコンのみ

アイコンとテキスト

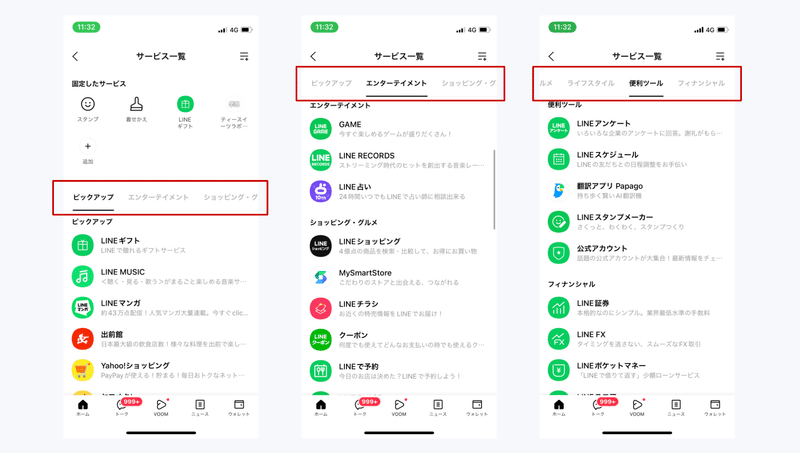
LINEのタブ利用例
LINEのサービス一覧では、LINEサービスと提携しているサービスが並ばれており、カテゴリのタブが6つ存在しています。
タップすると表示が切り替わるだけではなく、スクロールしてもタブが切り替わります。わざわざタブをタップしなくても、タブ切り替えが可能になります。

スマートフォンのUIでは、タブ数が多い場合、タブの横スクロールが必須になりますが、3つ4つ以降のタブの隠れてしまうのが欠点です。どんなタブがあるか横スクロールしないと確認が出来ないですが、縦スクロールによるタブ切り替え機能を入れることで、簡単に手早く3つ4つ以降のタブ切り替えができ、欠点を解決しています。
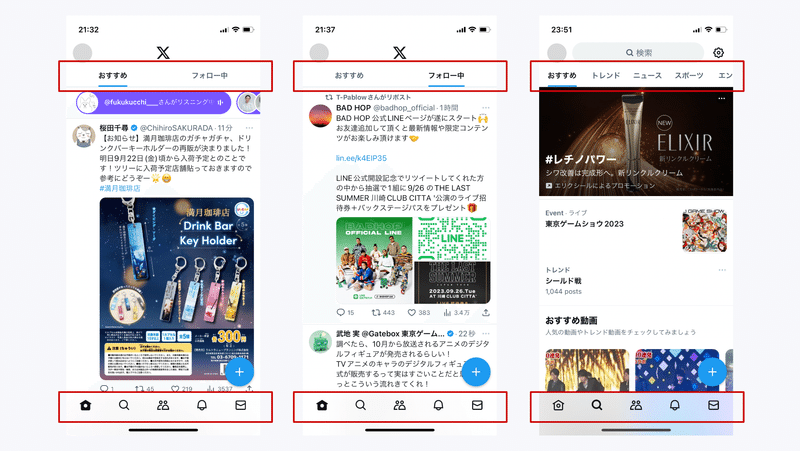
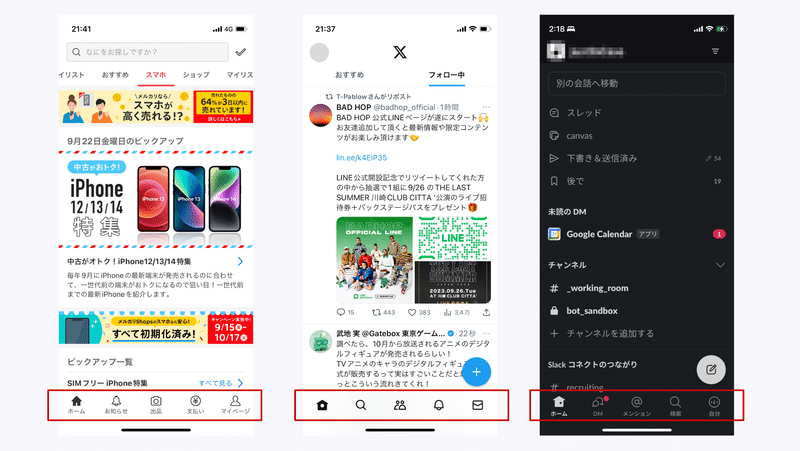
X(Twitter)のタブ利用例
X(Twitter)のホーム画面では「おすすめ」と「フォロー中」で使用。検索画面では「おすすめ」「トレンド」「ニュース」「スポーツ」「エンターテイメント」の6種類があります。

タブの順番にも注目です。ホーム画面と検索画面、両方とも「おすすめ」のタブが一番左に配置されています。はじめに画面を開いたとき、一番左のタブがアクティブ状態になります。つまり「おすすめ」を優先して見て欲しいというX(Twitter)の意向がタブの順番から伺えます。
画面の一番下にあるボトムタブも、はじめに画面を開いたときは一番左にあるホームがアクティブ状態になります。これも同様に一番見てほしいのがホーム画面となるため、一番左に配置されています。
一番左にホームアイコンを持ってくるのが現代のスタンダードです。主要なアプリを見ても、ホームアイコンが一番左にあります。特別な理由がない限り、ボトムタブのホームアイコンは一番左に配置しましょう。

ホームアイコンが左に配置されている。
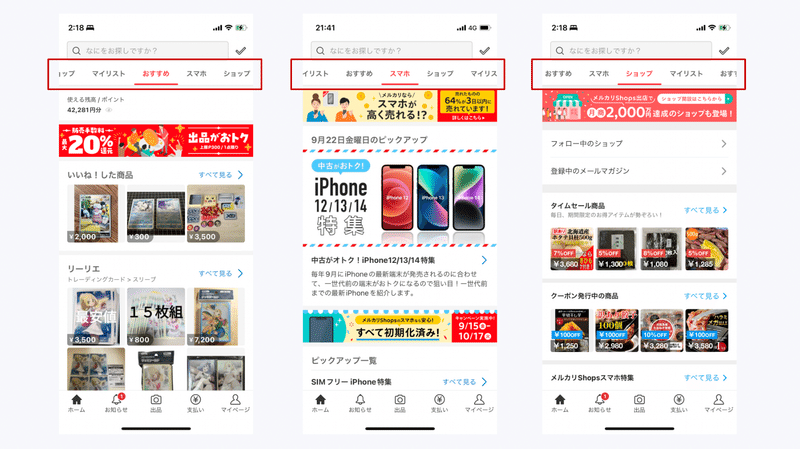
メルカリのタブ利用例
ホーム画面のヘッダー検索下にタブが使用されています。タブのタップ、もしくはスワイプすると、別タブの画面が表示されます。

メルカリUIの特長としては、タブがループされます。どういうこと言うと、「おすすめ」「スマホ」「ショップ」「マイリスト」の4つタブがありますが、最後のマイリストからまたスワイプすると、最初の「おすすめ」に戻ります。
通常の横スクロールのタブですと、一番最初に戻るには反対にスクロールする必要ありますが、ループ形式の場合は、同じ方向にスワイプだけで戻れます。
スライドショーのUIはループ形式は一般的ですが、タブで使われるケースは少ないです。メルカリを参考にループ形式を採用してみるのも検討してみましょう。
ボトムタブのアクティブ状態は最低限でいい
ボトムタブは一般的なUIとなっているため、アクティブを過剰に目立たせる必要無いのが、最近のトレンドです。

アクティブ状態のホームはベタ塗りのみで、他の色は使用されていません。Slackの右側のUIに通知が表示されますが、アクティブな部分を抑えることで通知がより目立つようになります。
常に表示されるボトムタブのような要素は、コンテンツに集中するために過剰な装飾は必要ありません。最低限のデザインにとどめましょう。
まとめ
UI観察のタブ編でした。参考になりましたでしょうか?タブを実装する際に参考にしてくださいませ。
(不明点やタブに関する記事、質問などコメントお待ちしてます!)
X(Twitter)アカウント
https://twitter.com/makotoK1988
参考記事
この記事が気に入ったらサポートをしてみませんか?
