
Day1. Intro to Service Design /CIID Winter School
CIID Winter School Tokyo 2020 に参加してきました。この記事では、私の受講したService Designワークショップの初日のレポートを書きます。自分の理解をダンプする目的で書くので、粗々な文章になります。図説などはあとで差し替えるかもしれません。なお、CIID Winter Schoolに参加した目的や背景はこちらの記事をご覧ください。
Kick-off Introduction

朝、電通本社ビルに到着すると、ワークショップの開始前に、参加者、講師、スタッフを集めて、全体のキックオフがありました。いくつかのトピックのうち印象に残ったのは以下。
CIIDの理念は、イノベーティブなプロダクトの創出を通じて、人や社会にポジティブなインパクトをもたらすこと。その手段のひとつとして、ユーザーにとってイノベーティブな商品やサービスを発想・実現し、ビジネスにつなげていくためのメソッドやマインドセットを世界各地で教え、広めて行こうとしている。
human-centered design から life-centered designへ。プロダクトやサービスが関わる対象は人だけでなく、その周辺にある技術や社会、環境など、「生活」周辺のさまざまなものごとと相互に作用しあうもの。そのつながりも含めてデザインする志向に変遷してきている。
Learn by doing! Unlock your creativity! というワクワクするフレーズとともに終会し、各ワークショップの部屋へ向かいます。
Intro to the Class: まずは自己紹介!
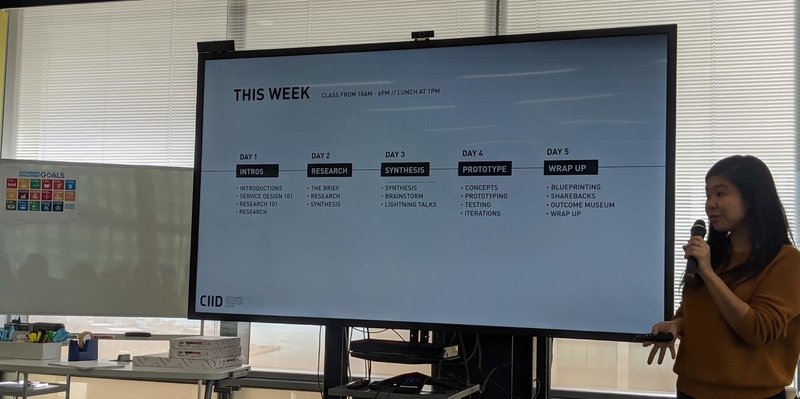
教室ではまず1週間のプログラムの説明をざっと受け、講師と生徒で自己紹介をしました。Service Designの講師は、CIIDのデザイナー Simon さんと、NASA Ames Research Centerでツールのデザインをしている Momo さんのおふたり。

ここからいよいよ講義に入っていきます。クラスの公用語は英語ですが、講義には日本語通訳が入ったので、語学に自信のない私は助かりました。
Foundation: Design Thinking
まず、サービスデザインの話を始める前に、その土台になっているデザイン思考についてざっと解説がありました。
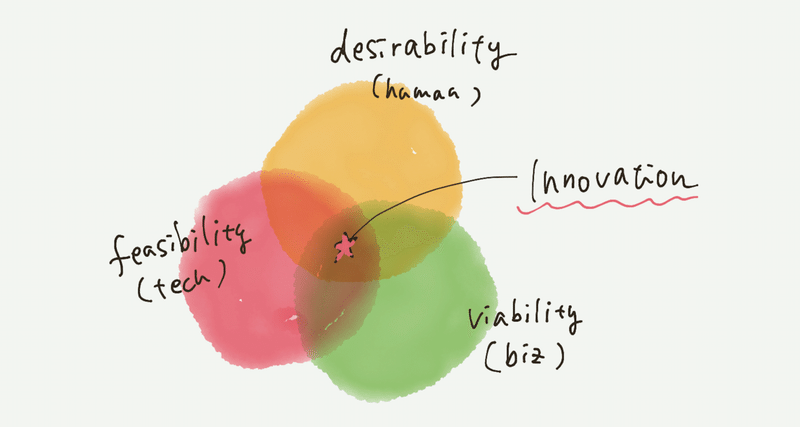
デザイン思考とは:イノベーションを起こすための、新しいユニバーサルツール。メソッドとマインドセット、両方が含まれる。

イノベーションは、上の図のように、人間の欲求・技術的な実現可能性・事業的な持続可能性が重なる中心にだけ起こすことができる。この3要素の中では、まず「人の欲求」から考え始めるのが健全なサービス作り。そしてこれを満たすソリューションを意図的に生み出そうと考えられているのが、以下のようなデザインシンキングのワークフロー。

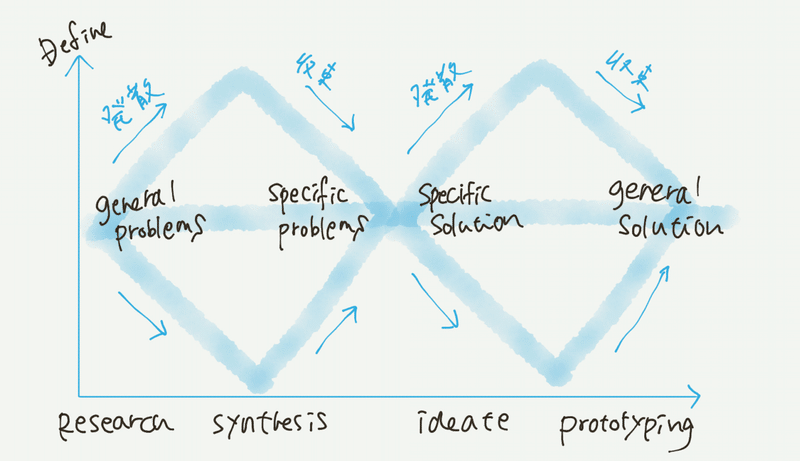
「ダブルダイヤモンド」と呼ばれる課題解決フレームワークに乗せて、課題を見つけてからソリューションに落とすまで、発散と収束を2回繰り返す流れになっている。
図で見るとシンプルだけど、実際に取り組むと、自分がいま発散すべきなのか、収束すべきなのかの見極めが難しい。そしてその判断によって議論の進め方が違ってきてしまうので注意が必要。
また併せて、以下のメソッドも心に留めておくと良い。
Design Thinking Method
1. User-centered: ユーザーの感情を中心に考える
2. Visual thinking: イメージで可視化するの大事(文字よりも)
3. Co-create: 複数の人の視点を取り込んで作る、ユーザこそ専門家
4. Reframing: 視点を変える、問題の根本要因は全然違うところにあることが多い
5. Test & iterate: 完璧なものはできるわけない、検証を何度も繰り返す
6. Holistic: モノだけでなく、その周辺も全体的に見る
Service Design:ユーザの周辺を全体的にとらえる
続いて、サービスデザインの概要を教えてもらいました。
サービスデザインは、デザイン思考をサービスイノベーションの分野に応用させたもの。その考え方は1980年代に生まれ、2000年代に教育体系が整ってきて、世界に広がるようになった。
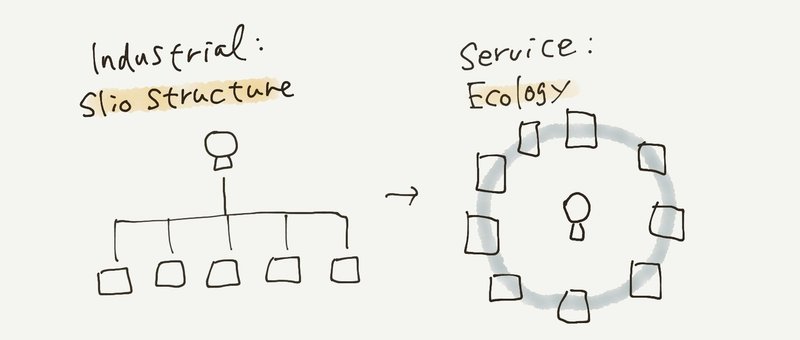
特徴的なのは、ユーザとプロダクトの関係の仕方で、工業界ではモノとユーザが直列的に接するサイロ構造でとらえられていたものが、サービスの世界では、ユーザの周りにあるたくさんのタッチポイントに何度も接して繰り返す「エコロジー」として考えられている。

Touch Point: サービスデザインはタッチポイントの設計に尽きる
タッチポイントとは、サービスとユーザが接する全てのインタラクションポイントのこと。ここで何をどう提供され、どんな体験を得られるかが、ユーザにとってのサービスのほぼ全てになる。
ここでSimonが、自分の滞在したホテルの中から、良いタッチポイントの例をいくつか紹介してくれた。例えば、ベッドの下に「ちゃんと掃除してあるよ」という小さいカードが置かれている(他のホテルより清潔でしょ?)とか、部屋の天井に小さくメッカの方角が示してある(ムスリムのゲストへの歓迎)、そして1番のお気に入りは、日本のトイレットペーパーの三角折り(掃除したよ、を無言で示す)だそう。「人に見えているのは氷山の一角だけど、人に見えるところに一工夫するだけで氷山を感じさせている」良いタッチポイントの事例とのこと。

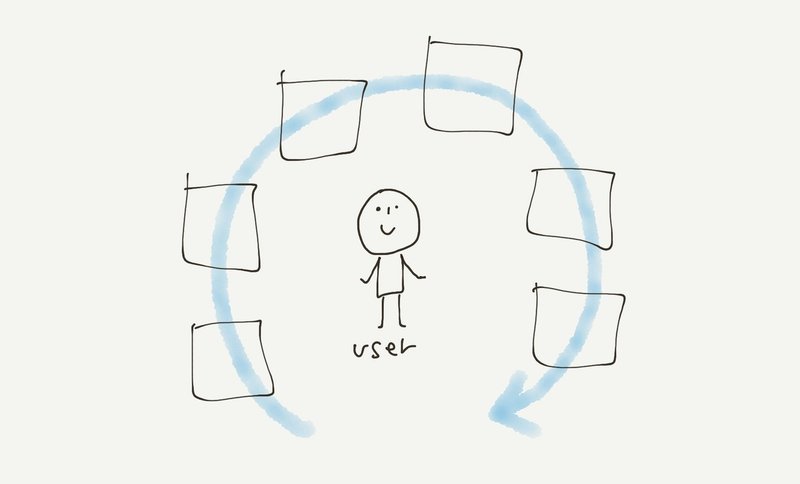
ユーザはこんな感じで、自分の周辺にあるたくさんのタッチポイントに接しながら「このサービスは私にフィットするのか」を見極め、時間をかけて行動や態度を変化させていく。サービス提供者はサービスの中のことばかりを考えがちだが、本当はユーザがサービスを使う前後にたくさんチャンスがある。
また、サービス提供者が見落としがちなことに「ユーザがサービスを離れる時」の体験設計がある。例えば一定期間アクセスのないユーザに何かリワードを渡して、もしユーザが戻ってきてくれた時に「おかえり」と伝えられるとそれは嬉しい体験になるし、本人が戻ってきてくれなくても、周囲でサービスを使いそうな人に勧めてくれるかもしれない。
Service Safari & Journey Map
ここでランチタイムを使って、ジャーニーマップを作るエクササイズをしました。ランチに入ったお店で出会ったサービスとのタッチポイントをメモしておき、戻ってからそれをマップに記録します。

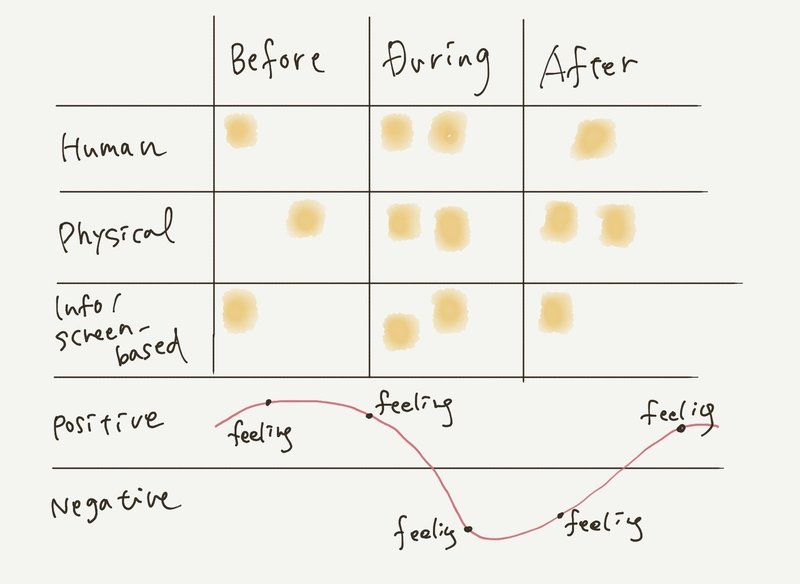
面白いのは、ジャーニーマップを「サービスとのタッチポイントを記録する」という観点で作らされたことと、指示されたフォーマットが上記のように、サービス利用の前後も意識する&タッチポイントを媒体で分けて記録するように作られていたことです。ワークショップに来る前に開発チームで作っていた漫然としたジャーニーマップに比べて、サービスの穴が見えやすく、それに対する改善策も考えやすそうです。
ここで実際に作ったジャーニーマップの写真を撮り忘れてしまったのですが、各チームでお互いに作ったマップを共有しあって、同じタッチポイントでもユーザによって感じ方がまったく違うことがあるなどの発見もあり、とても興味深かったです。
本当はこのあと、Researchの前半分の講義と路上インタビューの実践がありましたが、内容的にDay2とくっつけて書いた方がわかりやすそうなので、次の記事に回します。
Quick Review for Day1
印象深かったこと
・ダブルダイヤモンド:「発散と収束」はこれまでも意識していたけど、このフレームワーク図が脳内にあるともう少しうまく議論を運べそう。
・ユーザの周辺全体をとらえる:ターゲットユーザ本人にばかり目を向けていたなぁと猛省した。
・タッチポイント:ユーザ側から見たタッチポイント、これまであんまり考えられてこなかったことに気づいた。
・ジャーニーマップ:自社サービスのマップもこのフォーマットで書き直してみたい。
疑問に思ったこと
・サービスのエコロジーの改善は、講義を聞いてる限り効果があらわれるまでに時間がかかりそうだけど、どうやって効果測定するんだろう?
note初心者です。発信力を研鑽したくて書いています。
